みなさん、Photoshopで毎日切り抜いてますか?
今回はPhotoshopの切り抜き精度を上げる小技をお伝えします。
- 独学でつまずいていませんか?
- Illustratorの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
切り抜く方法はたくさんある
画像を切り抜くためには切り抜く部分の選択範囲をとる必要があります。画像加工のすべては選択範囲から始まると言っても過言ではありません。
選択範囲を取る方法はたくさんあります。
・クイック選択ツール
・オブジェクト選択ツール
・ペンツール
・被写体を選択を使う
・マスク機能
などなど、作業時間や目指す精度によって使い分けをします。

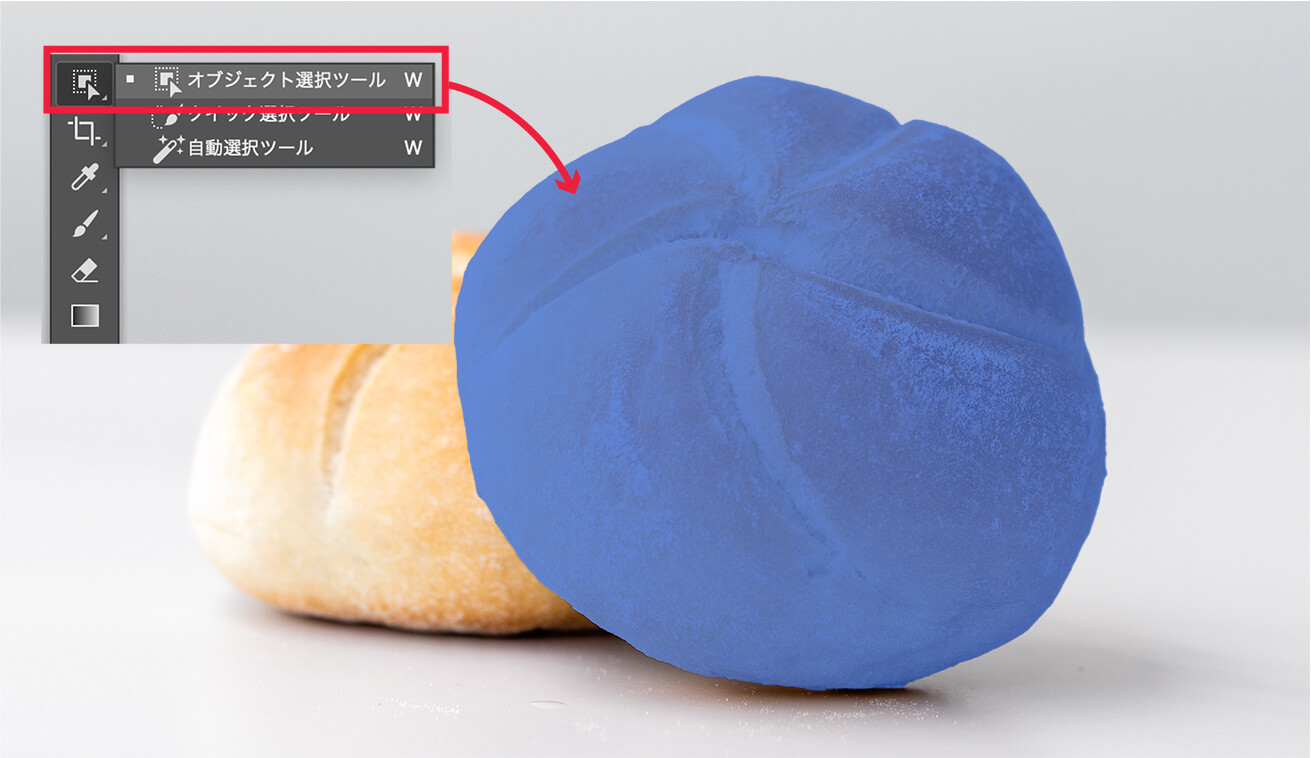
このパンを例にします。

オブジェクト選択ツールを使って選択範囲をとってみます。
この選択範囲を作るまでわずか数秒。やべえよフォトショ。
でも「あともう少し」が切り抜けない
年々Photoshopは凄まじい進化を遂げており、切り抜きのスピードと精度は昔に比べて飛躍的に向上しています。
ただ、いくら最新の機能を使っても、よく見ていくとディティールが甘い部分がでてきます。先程ご紹介したオブジェクト選択でパンを切り抜くとこんな感じになります。

わかりやすくするために背景に色をつけています
どうでしょう。ちょっと違和感ないですか?
ザ・切り抜きました画像になってない?
拡大してディティールを見てみましょう。

こんな感じ。
・ズバっと切れている
・背景が残っている
このようにうまく切り抜けてない箇所が見られます。
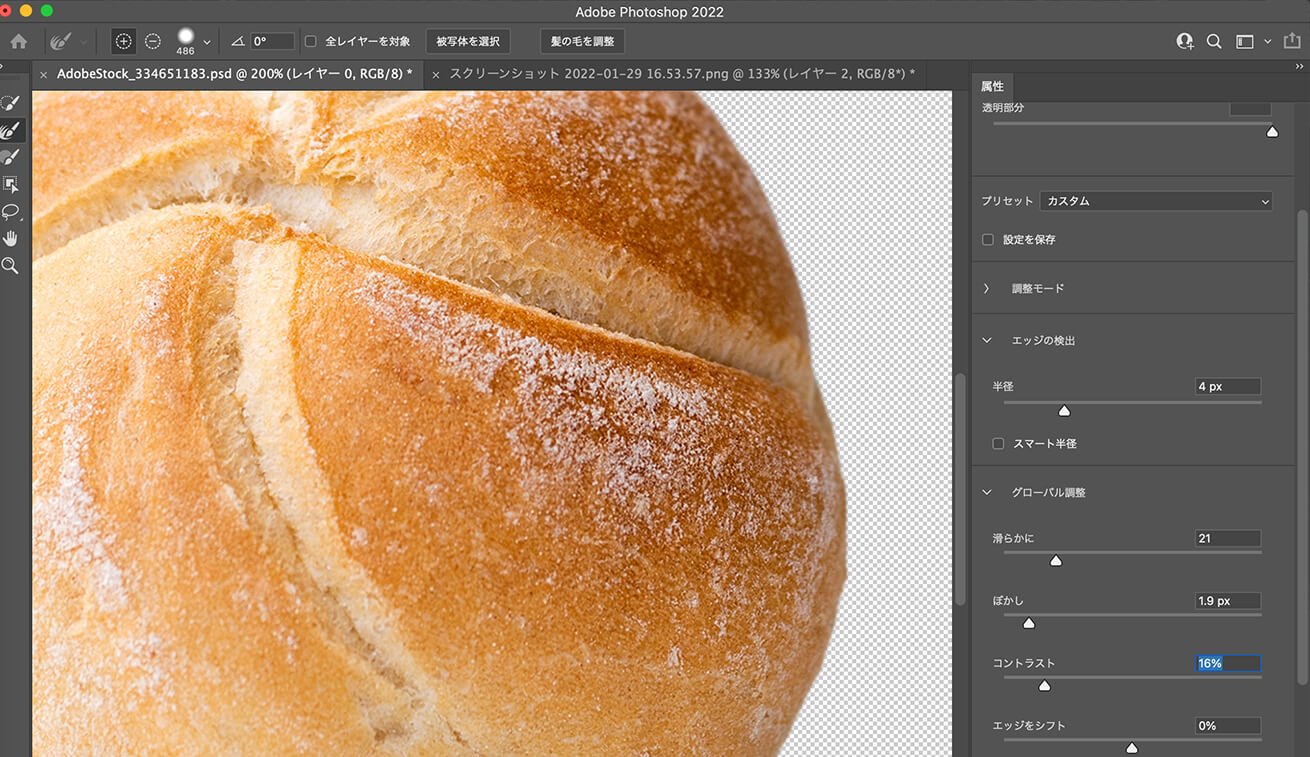
ただそれだけで終わらないのがPhotoshop。「選択をマスク…」という機能でさらに調整することも可能です。

まぁできるっちゃできます。できるんだけど……。
けど……。
手動で切り抜く方法も知っとくといいよね
PhotoshopのAIの力を存分に頼りつつも最後は自分の手で調整できれば切り抜きの精度がグンと上がります。
僕がよく使うのは
ブラシを使ってマスクする
です。
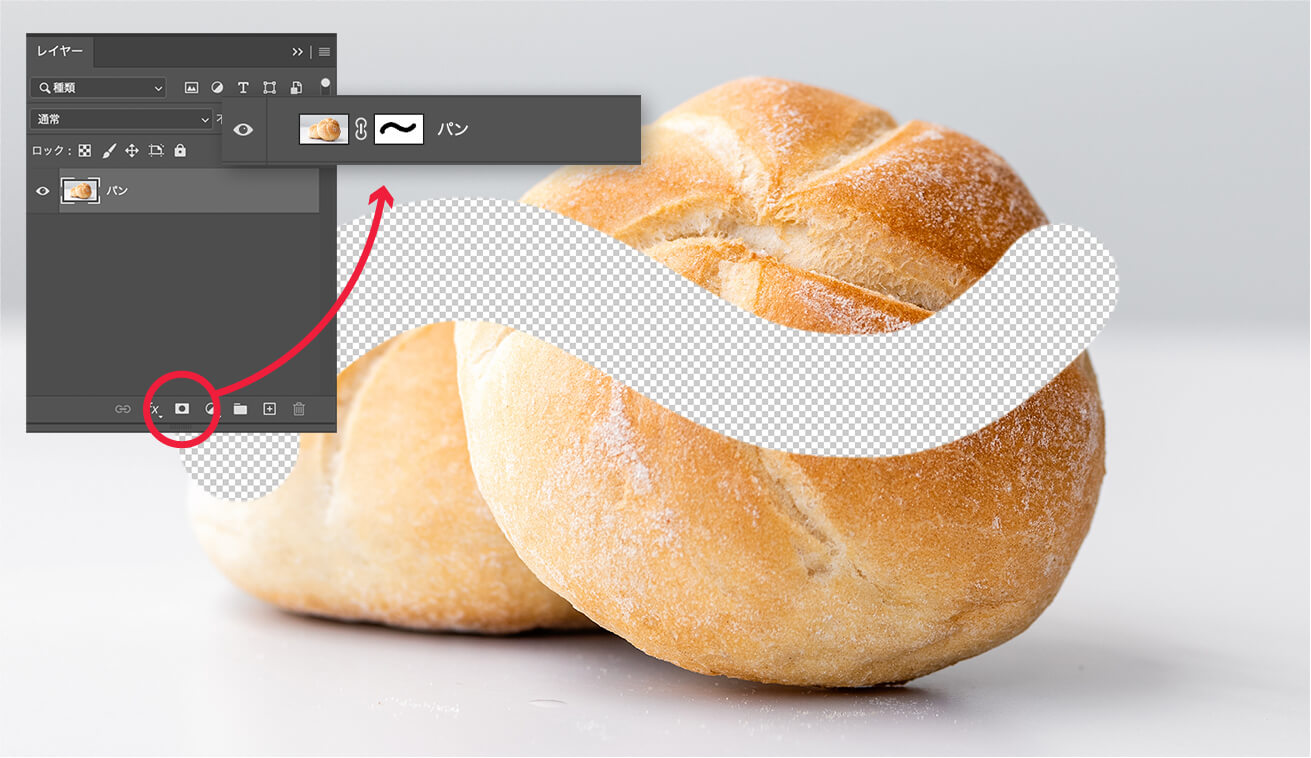
ブラシを使ってマスクするって?
「知っとるわい」って方は飛ばしてください。レイヤーマスク機能を使い、ブラシを使って消したり戻したりする機能です。

ブラシの黒で消して、白で元に戻すことができます。これはホントお世話になってます。
ブラシでマスクするメリット
いろいろありますが、一番のメリットをあげると、
ブラシの輪郭のボケ具合を調整できる
ということです。
お待たせしました。ここからが本記事の大トロの部分になります。
このメリットがなんでいいの?
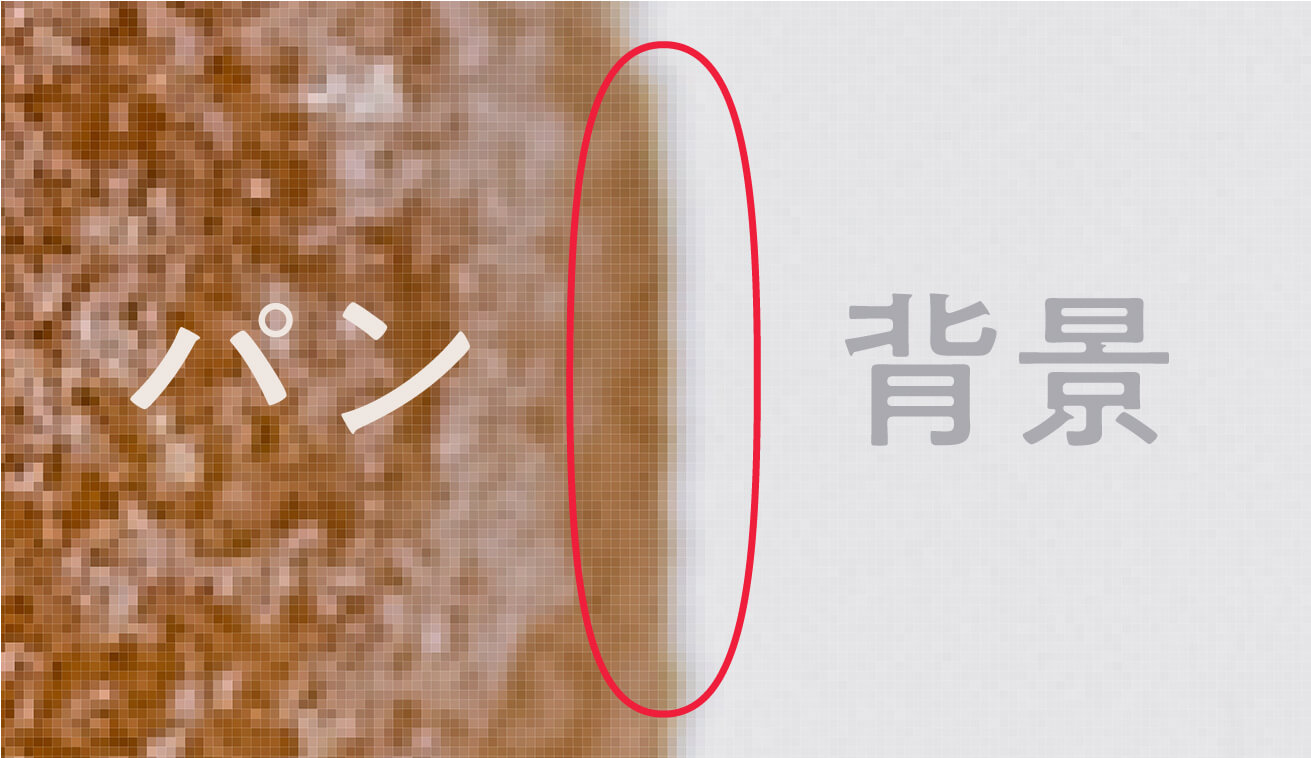
切り抜き前のパンと背景の境界を見てみましょう。

境界が少しボケています。ボケているということは、背景の色とパンの色が混ざっている部分があるということ。

つまり、「パン→パンと背景→背景」とグラデーションになっているのです。
さっきの「ズバっと切れている」ように見えたのはパン→背景といきなり切り替わっているのでザ・切り抜きました画像ができるわけです。

ザ・切り抜きました画像、爆誕。
この構造を理解すればブラシのボケ具合が決められる
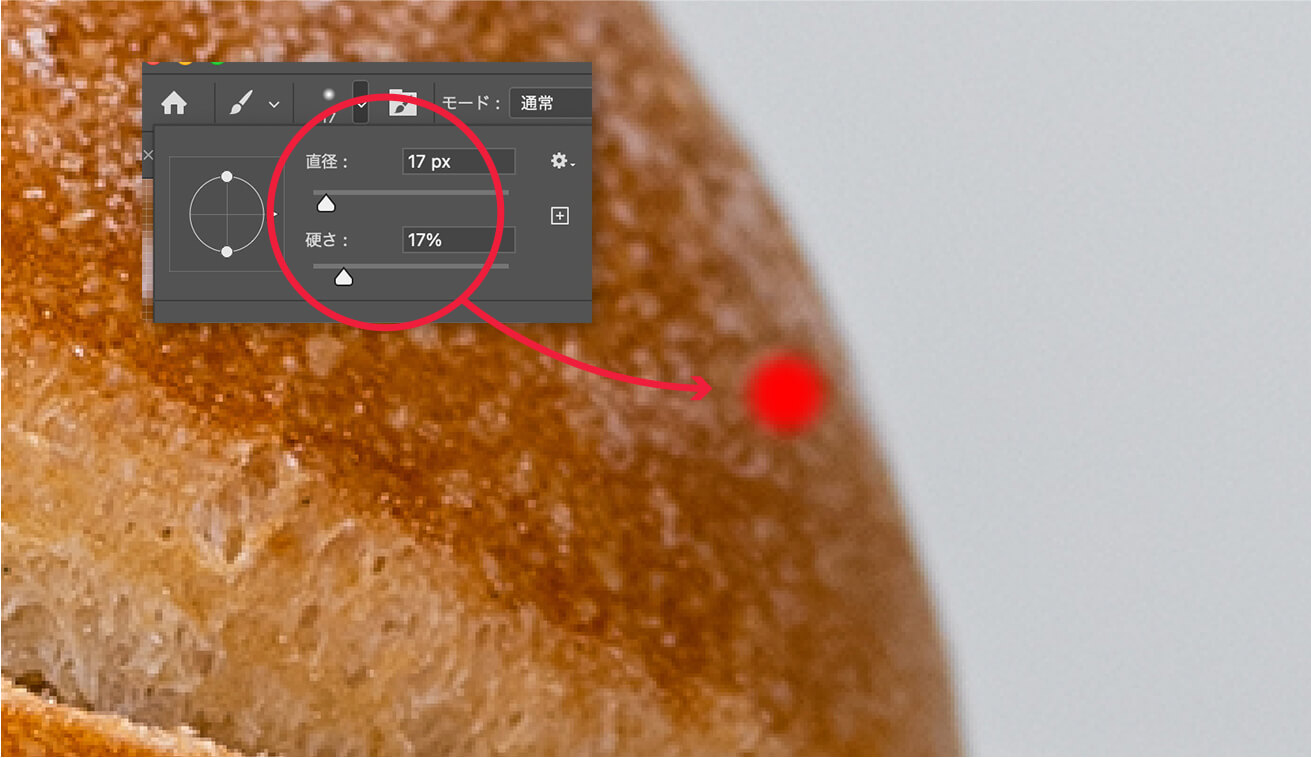
てことで、レイヤーマスクで使うブラシのボケ具合を決めます。

このあたりかな…?
ブラシのサイズ、ボケ具合は適当です。慣れてくれば「だいたいこれくらいのサイズでこれくらいのボケ具合だな」とパッと見たらわかるようになります。

こちらボケたブラシとボケてないブラシの比較です。さっきの話を踏まえると、ブラシのボケ具合がどちらでマスクすればいいかは一目瞭然。
ブラシサイズはなるべく小さいほうがいいですが、その分切り抜く時間がかかるので、使用する画像の大きさや作業時間に合わせて変えています。

ブラシでパンを一周ぐるりとマスクします。
手動で切り抜くとこうなる

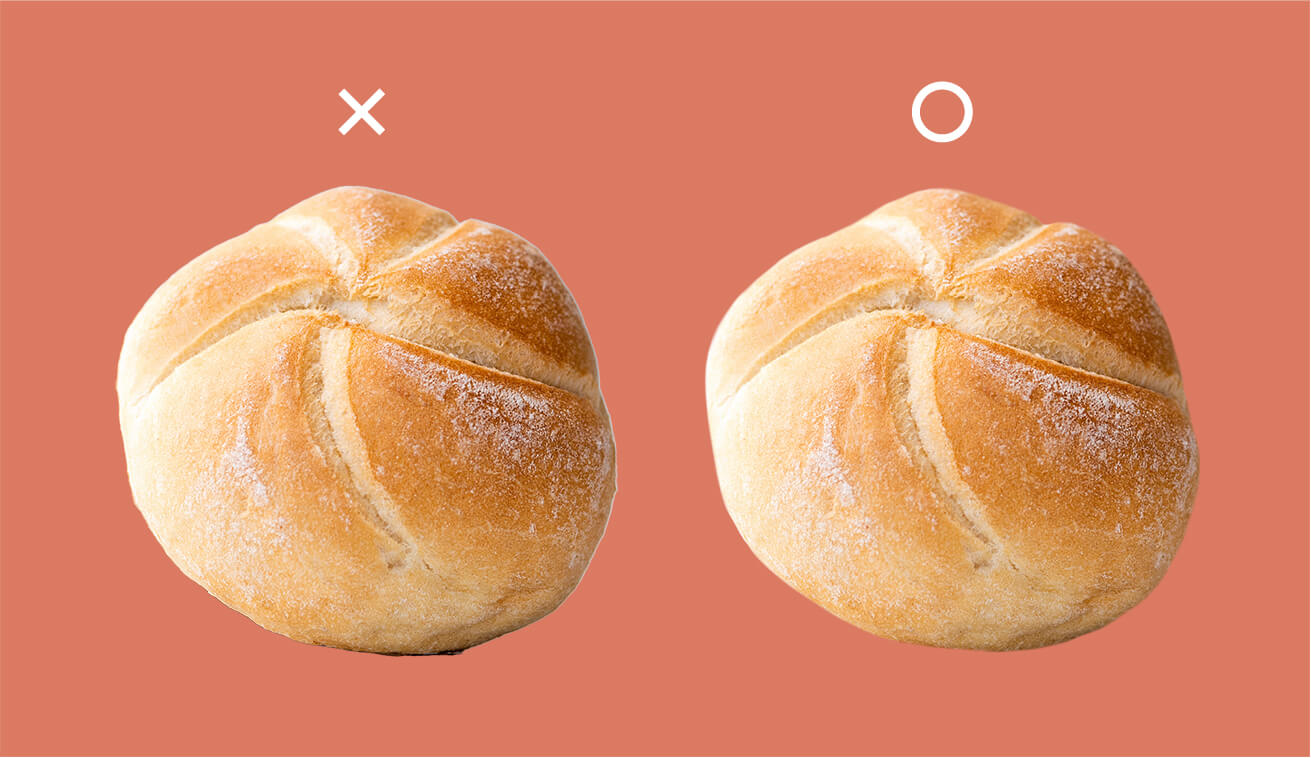
こんなかんじ。オブジェクト選択しただけのものと比べてみましょう。

露骨な切り抜きました感がなくなったと思います。
メリットもう2つ
ブラシでマスクするちょっとマニアックなメリット2つをご紹介します。
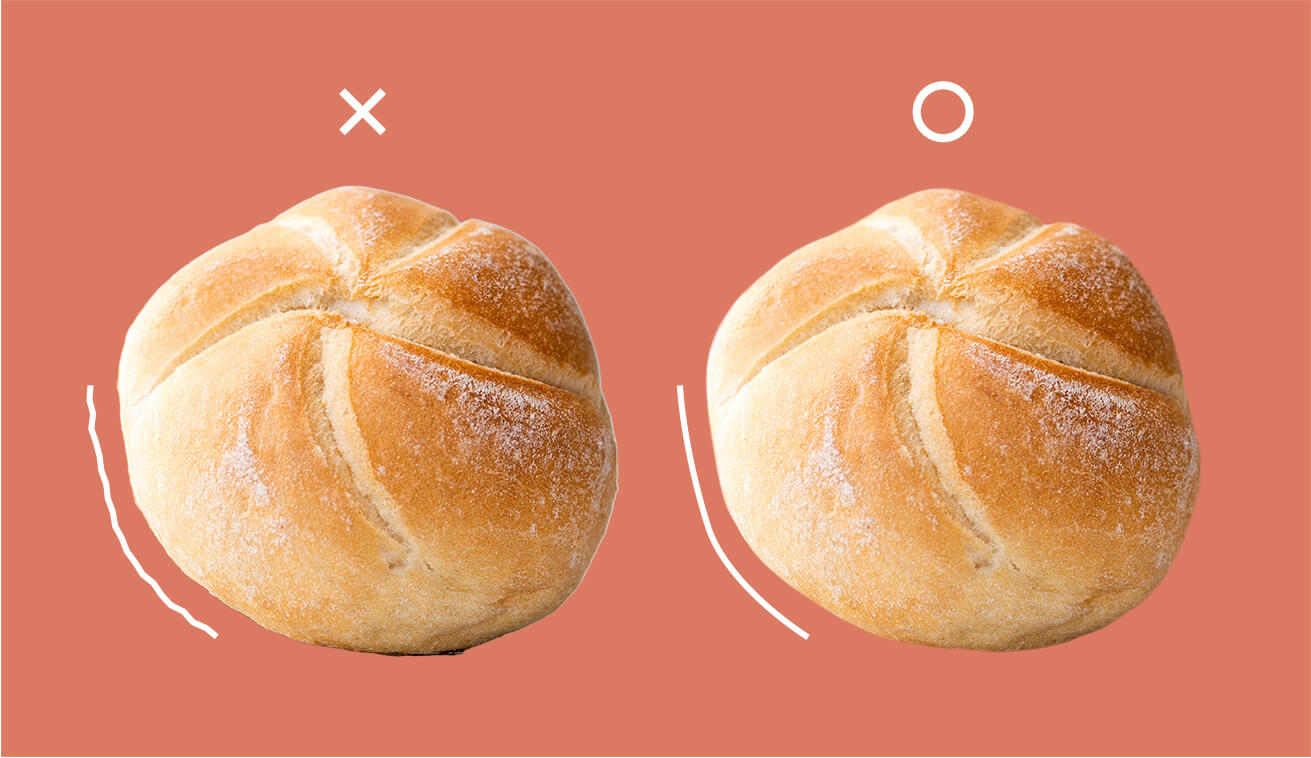
メリット①ブラシでマスクしながらフォルムを調整できる
さっきの比較をみていただくと、

左に比べて、右のほうがパンの余計なデコボコがなくなっています。そうすることで無駄なノイズがなくなり、素材がより魅力的になります。
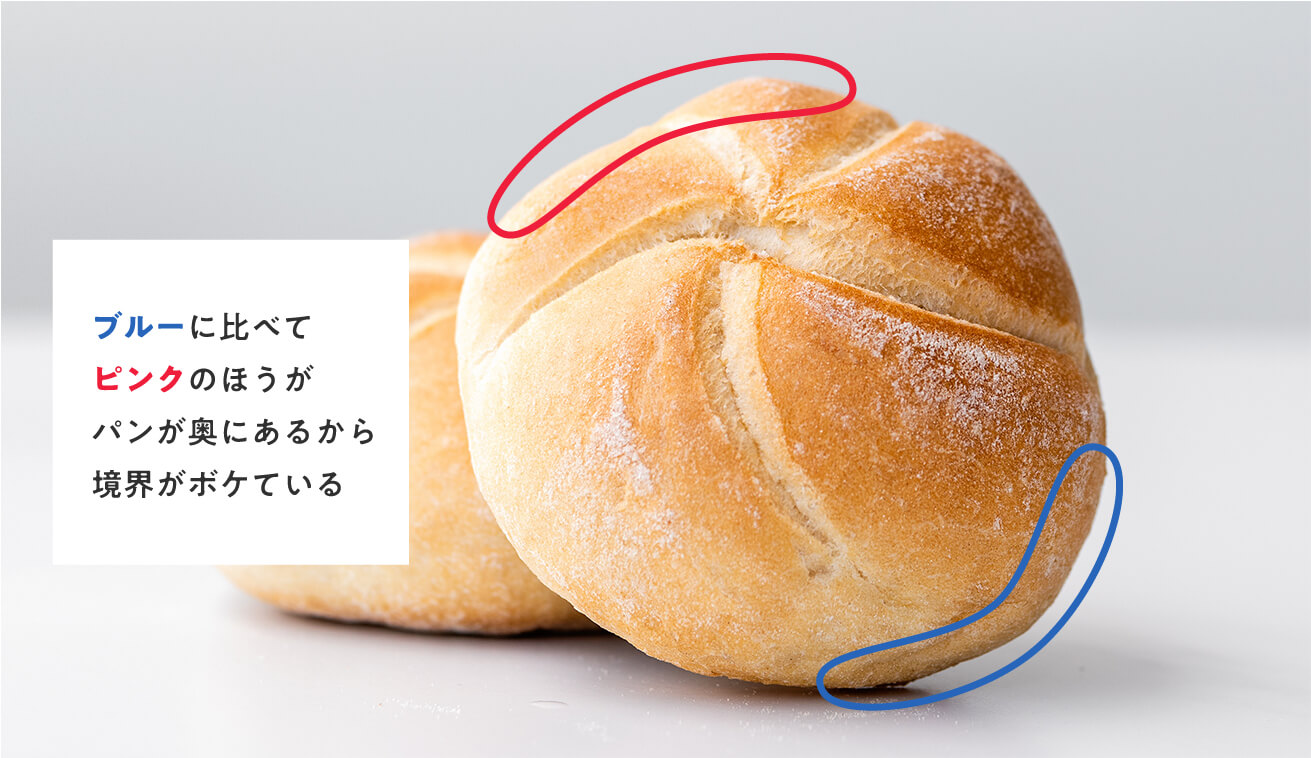
メリット②被写界深度に合わせてブラシのボケ具合を調整できる

被写界深度の話は長くなるので省きますが、ブルーとピンクの部分でパンのボケ方が違うので、それに合わせてマスクのブラシのボケ具合を調整します。
さきほどの作例もブラシサイズをパンのボケ方に合わせて微妙に調整しています。さきほどの作例もブラシサイズをパンのボケ方に合わせて微妙に調整しています(まだAIには負けてらんねぇ)。
作業スピードと精度で判断しよう
ブラシで切り抜く方法はガチでやると相当時間がかります。「とりあえず切り抜けたらいい」というときはこの方法は向きません。
例えば、人物をすべてブラシで切り抜くのはかなり大変です。

このランナーを切り抜く場合、すべてブラシで切り抜くと大変なので、ある程度オブジェクト選択ツールなどでざっくり切り抜いた後にブラシで微調整します。
一方で、「サクッとそこそこ精度よく切り抜きたいとき」もこの方法は便利です。ブラシサイズやボケ具合のコツがつかめたら重宝するテクニックだと思います。大きいポスターだとかなりシビアに切り抜きますが、小さいバナーだとそこまで精度は問われません。
つまり”よしなに”お願いしたいです。

ちなみにさっきのパンもブラシのマスクを使えばランナーの肩に装備できます。
より精度を上げるならペンタブを
ペンタブでブラシのマスクするとより精度高く切り抜けて合成もしやすいです。ペンタブの魅力はこちらの記事に書かれてます。 Webデザイナーがペンタブを使って感じた4つのメリット!苦労したことや対策も

より画像加工を頑張りたいならペンタブ導入を検討してみてください。あとPhotoshopの切り抜きつながりでこちらの記事もおすすめです。 Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】

以上です!
皆さんの切り抜きライフがよりグッドになりますように! 最後までお読みくださりありがとうございました!
ではまた!!
プロからWebデザインを学びませんか?

「プロから学びたい」、「未経験だけどクリエイティブな仕事がしたい……」という方は「スクールでの勉強」もおすすめです。
デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。