目次
デザインしてて文字をばちっと決めたいときってありませんか
メインビジュアルや見出しなどで、「文字(コピー)をばちっと決めたいッ!」ってときありますよね。そのときに普通の書体をそのまま置くと、
どうしてもデフォルト書体そのまま感が出ちゃうときってありませんか?
もちろん出ちゃわないときもあります。でも出ちゃうときもありませんか?
うん、ですよね。
そんなときの解決策の一つ、「作字」
“デフォルト書体そのまま感”をなくす方法はいくつかありますが、その一つとして「作字」があります。デフォルトの書体を少し調整して文字に特徴をつけることですね。

文字を”ちょっとロゴっぽくする”するという言い方が近いでしょうか(わかりにくいか……)。
作字するといい意味で”違和感”がでて、印象的なビジュアルになります。その作字のひとつに「文字を溶かす」という小ワザがあります。
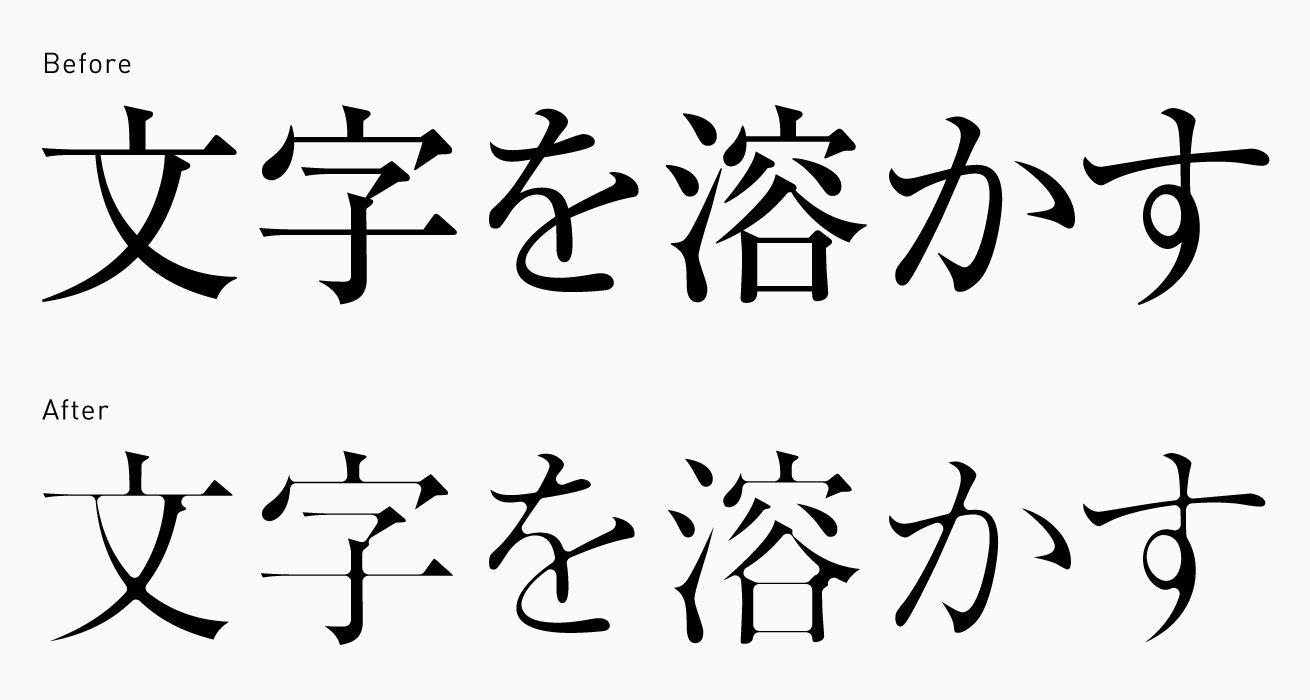
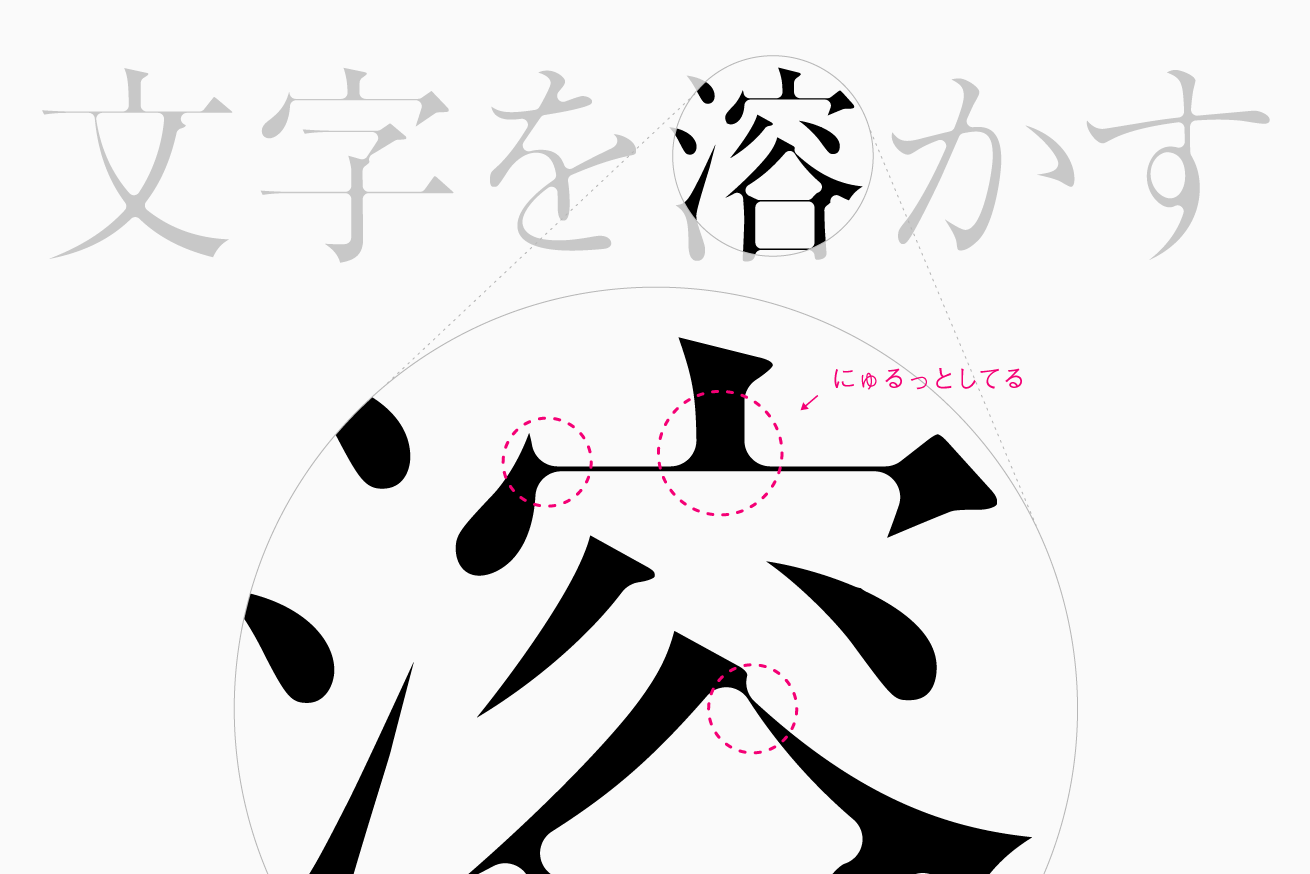
文字を溶かすって?

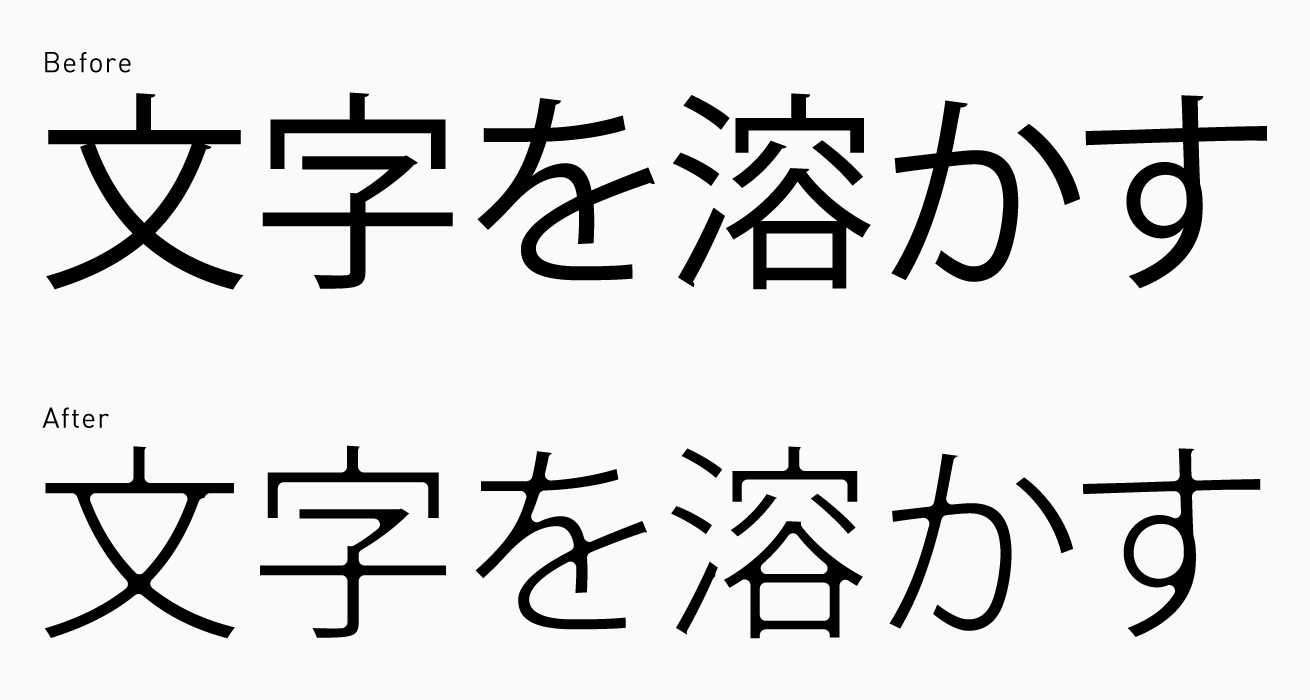
Afterの文字を拡大してみます。交わる部分が“にゅるっと”しています。

これです。
文字を溶かす方法
文字を溶かすならイラストレーターがオススメ
溶かす方法はいくつかありますが、イラストレーターを使うのが簡単だと思います。使う機能は一つです。
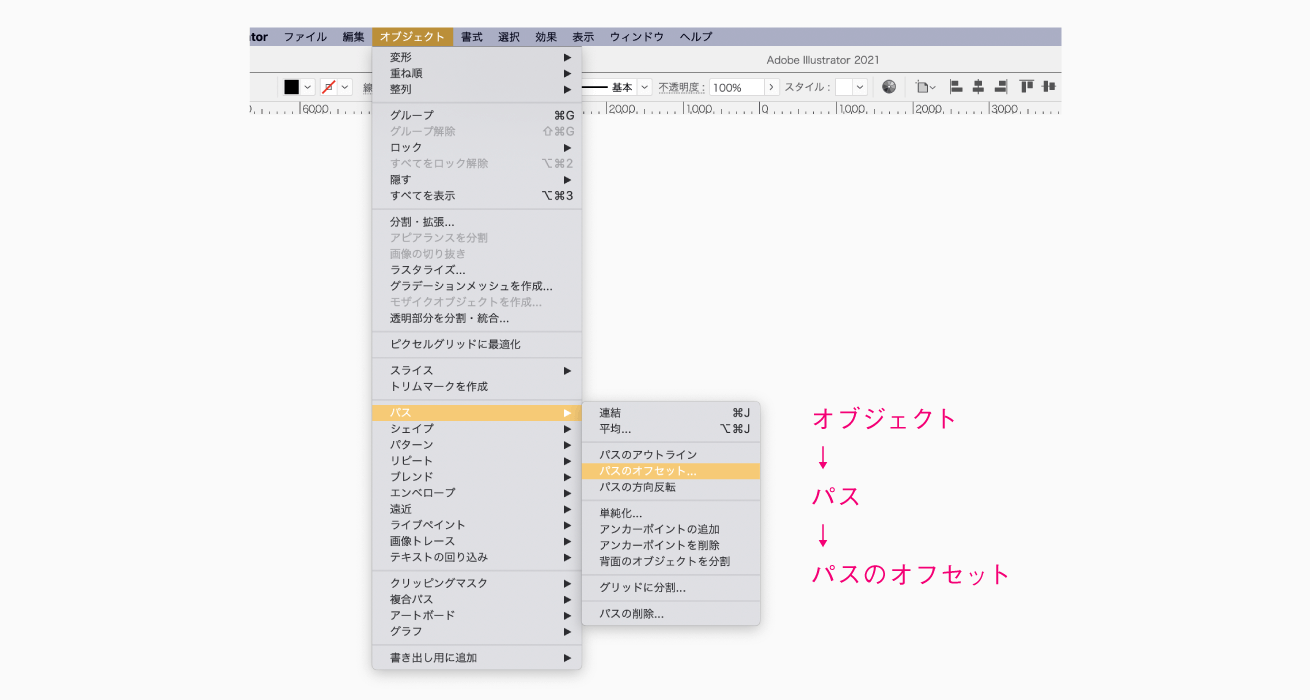
パスのオフセットを使います
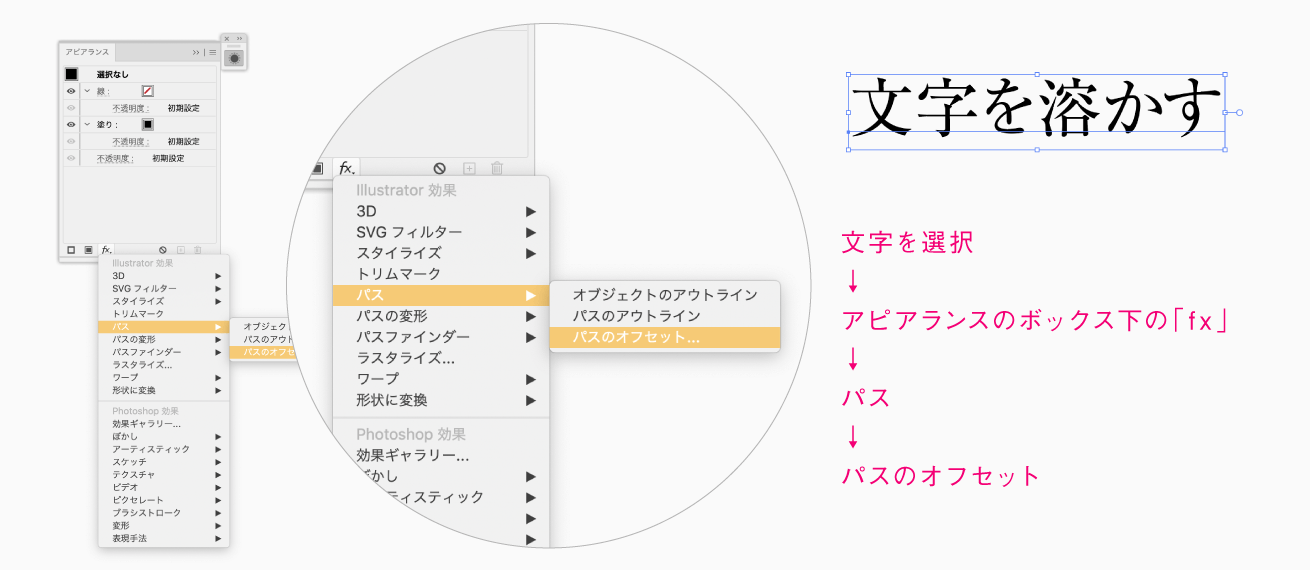
メニューのここにある機能ですね。

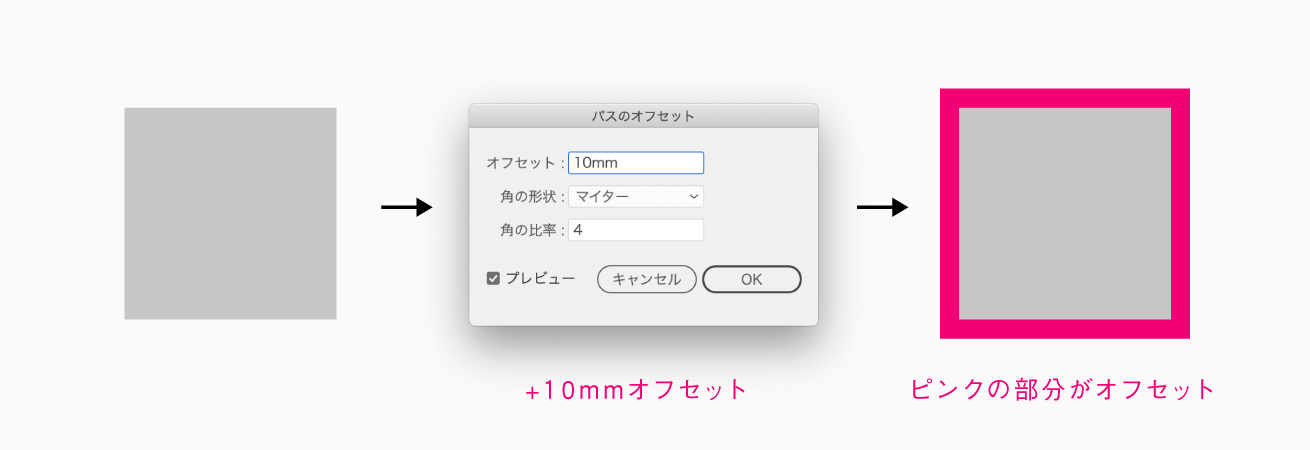
選択したオブジェクトのパスを縮小or拡大してオブジェクトのコピーを作成する機能です。

これを使います。
あ! でも要注意です。文字を溶かしたいときはメニューからオフセットしないでください。
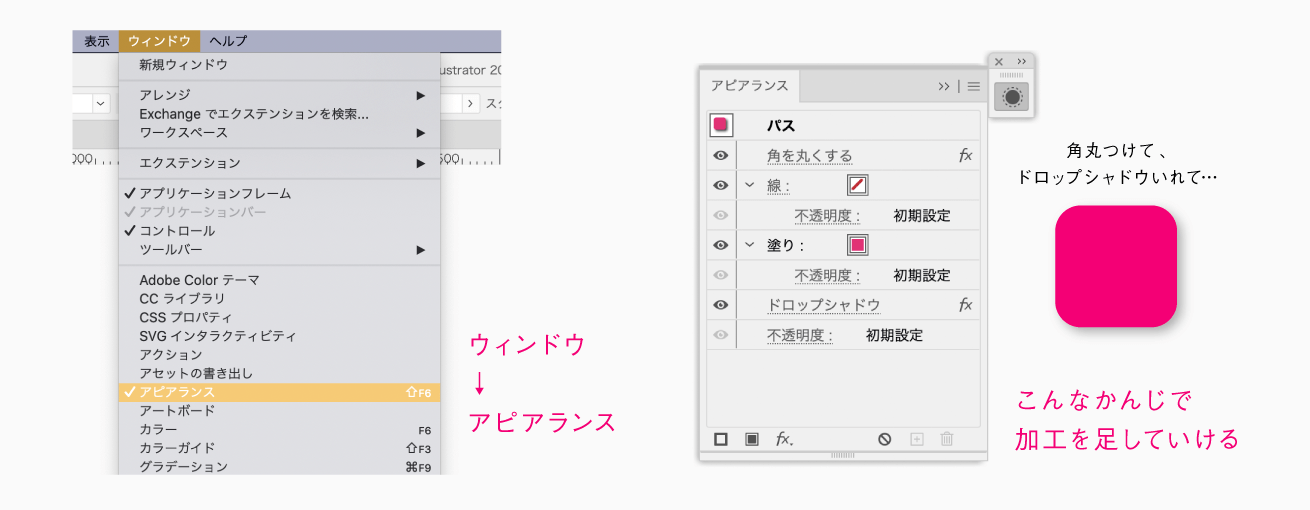
パスのオフセットはアピアランスの中で!
アピアランスはオブジェクトのベースの形態を維持しつつイラストレーターのあらゆる装飾機能を足していける超便利な機能です。

アピアランスの中の設定はあとから調整することも可能です。
さぁ、溶かしましょう
溶かすのはパスのオフセット2段使い!
やっと文字を溶かします。
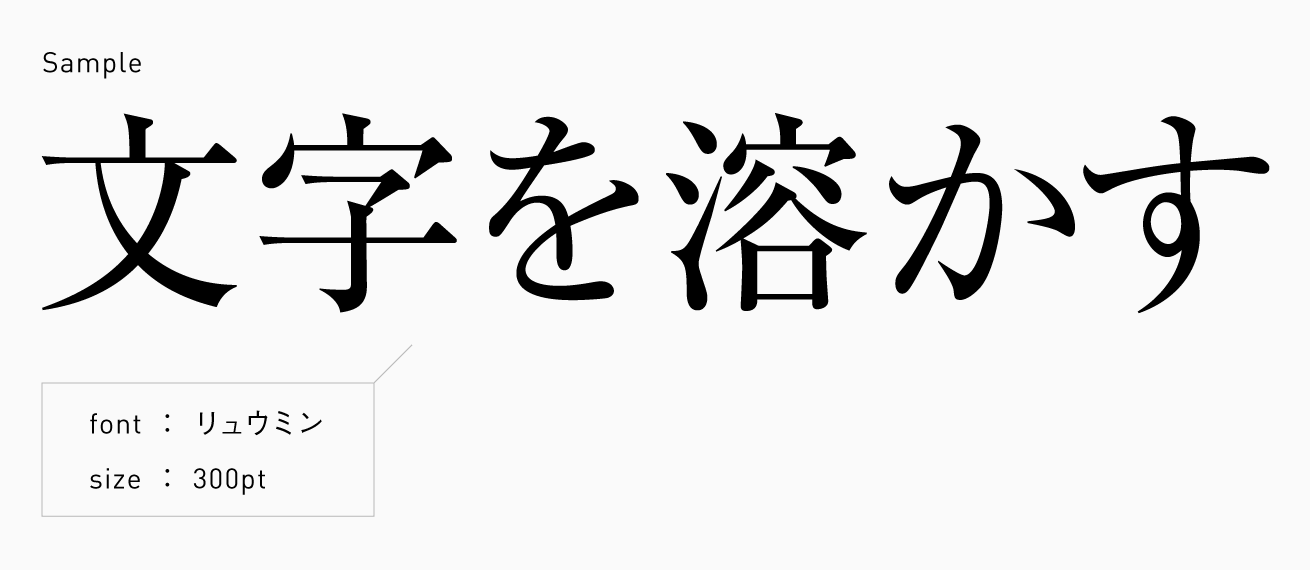
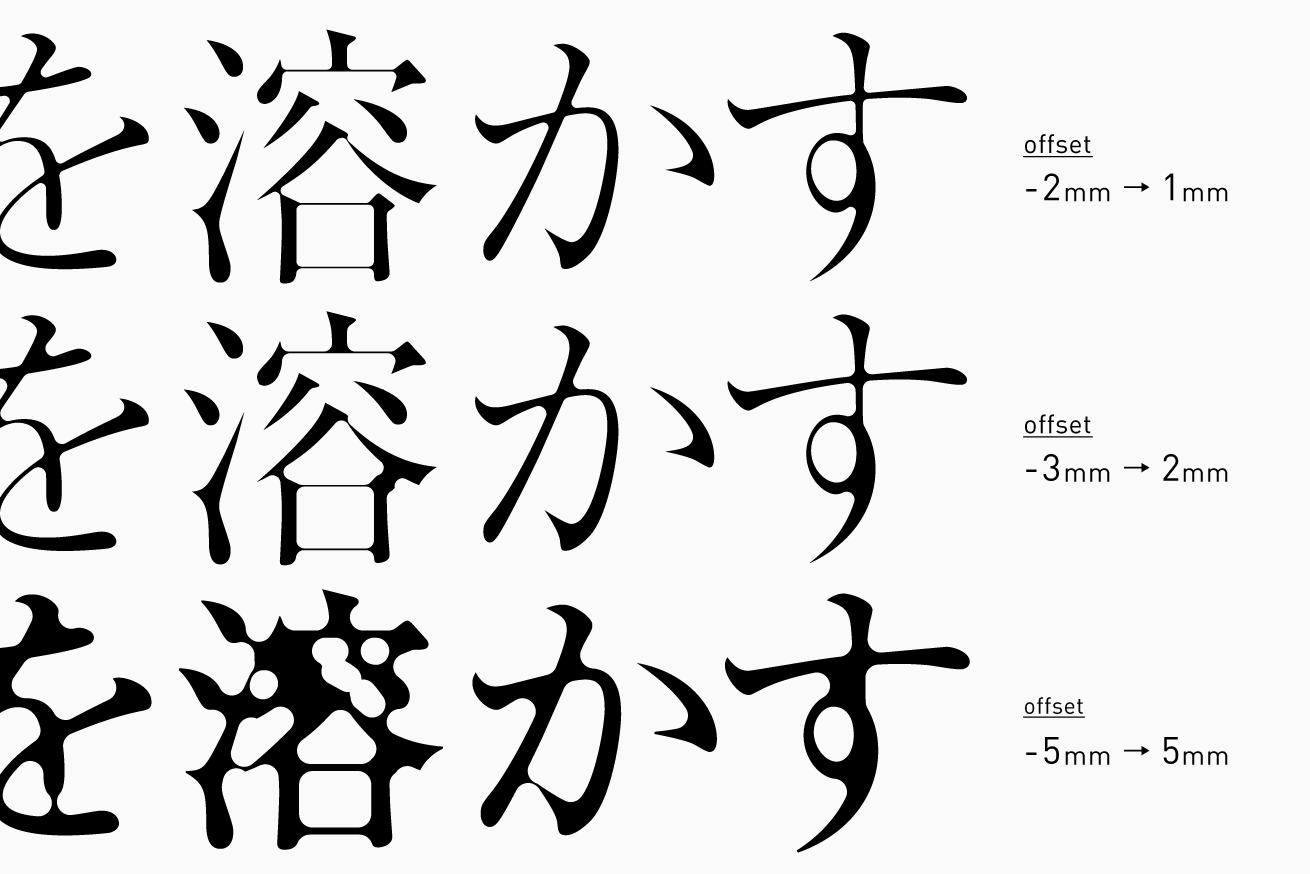
サンプルの書体はリュウミン、文字サイズは300ptです
(オフセットの値をわかりやすくするためかなり大きめです)。

方法はパスのオフセットで「マイナスの数値を入力する(ラウンド)」です。以下でより詳しく解説します。
オフセットでマイナスの数値を入力
文字を選択し、アピアランスの「パスのオフセット」を選択します。

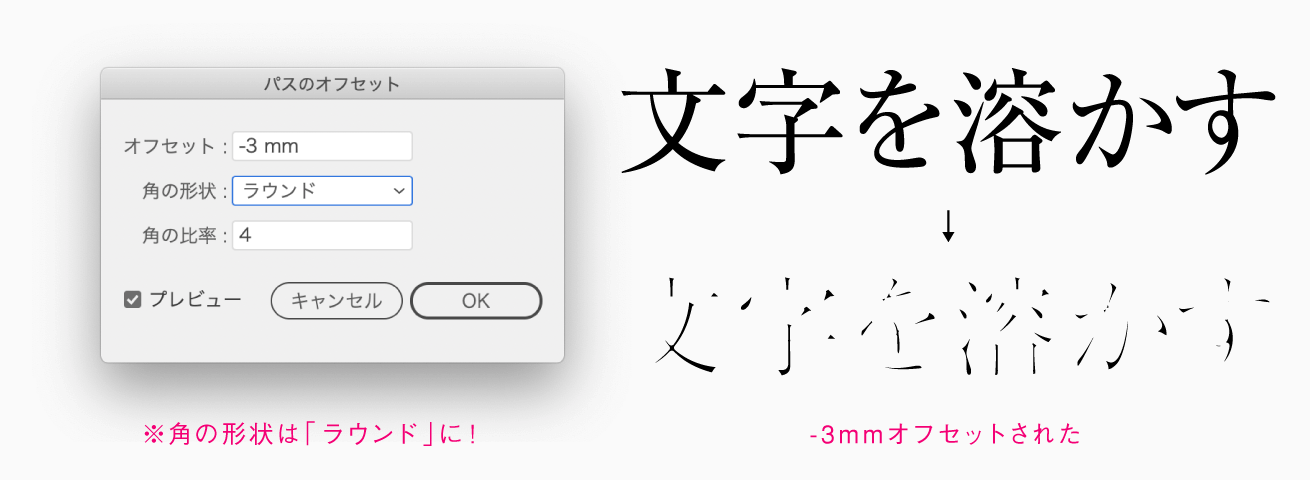
- オフセットで「-3mm」
- 角の形状は「ラウンド」
- 角の比率はデフォルトでOKです。
ここで要注意事項ですが、角の形状を「ラウンド」にしないと溶けません。

文字がマイナスにオフセットされ、原型がなくなるレベルまで細くなりました。
次にオフセットでプラスの数値を入力
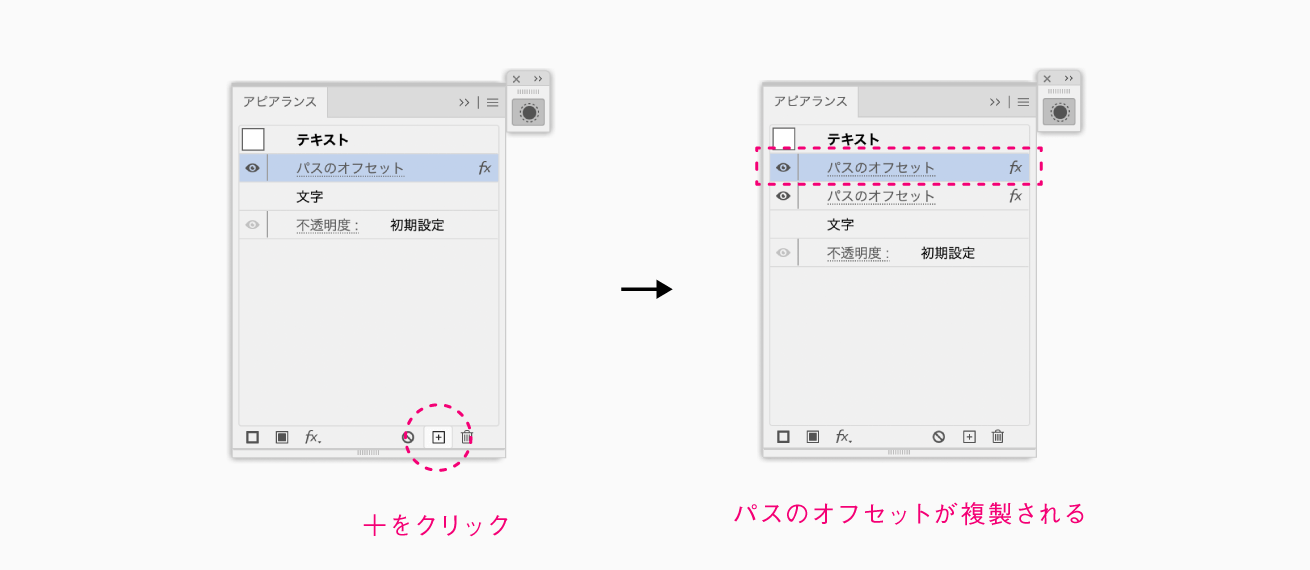
アピアランスのボックス下の「+」でオフセットを複製します。マイナスのオフセットの上のレイヤーに複製オフセットがあります。

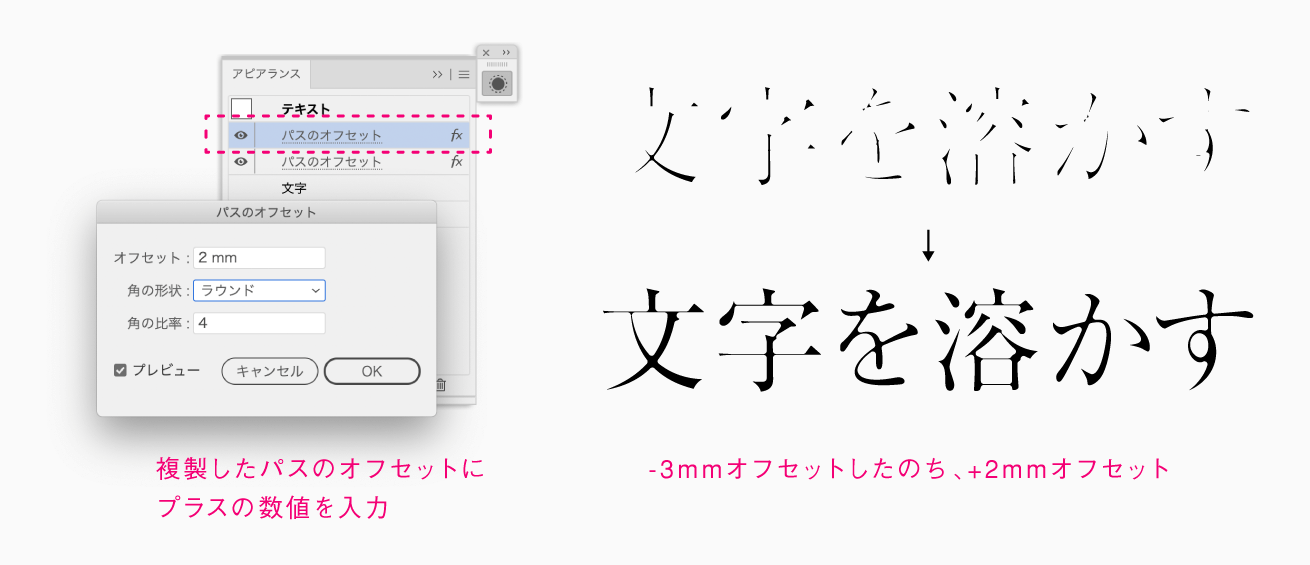
複製したオフセットを調整します。先程はマイナスにしたので、次はプラスです。

- オフセットで「2mm」
- 角の形状は「ラウンド」
- 角の比率はデフォルトでOKです
溶けました! 簡単!!
ただ、一発では上手くいかないことがほとんどなので、マイナスとプラスの数値を毎回調整してください。
イメージでは、マイナスのオフセットで書体の情報量を減らし、再度プラスにオフセットで情報量を減らしたまま太さを戻す……というかんじです。
溶かすときのポイント
プラスのオフセットの値をマイナスより大きめにする
文字の溶け方がいい感じになる傾向があります。
でも同じ値でいいときもある
ややこしいw 書体によって、または作りたいイメージによって数値を変えてください。

同じ書体でも数値をいじるだけでかなり印象が変わります。アピアランス内でプラスとマイナスのレイヤーを逆にしてもおもしろくなったりします。
文字サイズが小さいときはオフセットの数値はかなり小さい
上記のサンプルの文字サイズは300ptですが、普段使うくらいの文字サイズだとオフセットの値は「-0.3mm」とか「0.2mm」とかになります。
なので、普通サイズの文字で「-3mm」みたいな値を入力すると、マイナスにオフセットしすぎて文字がなくなるので注意です。
いろんな書体を溶かしてみてください
文字を溶かすともとの書体から印象が大きく変わります。

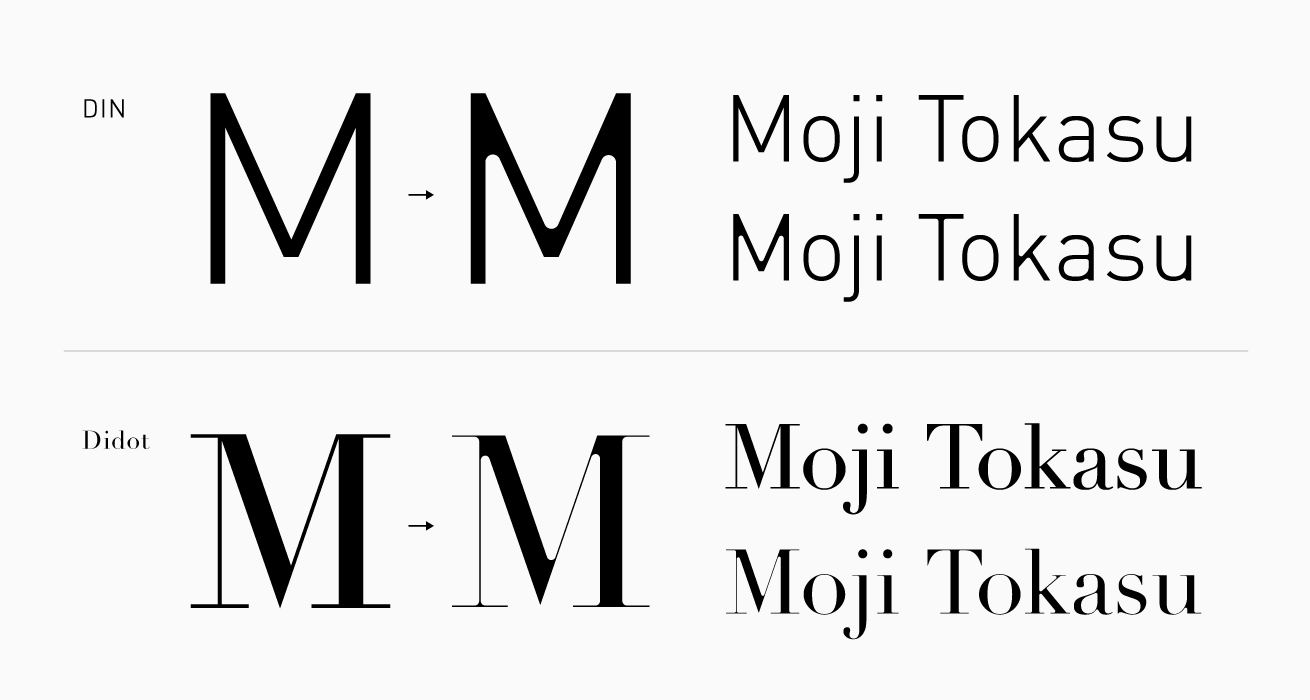
おなじみの小塚ゴシックもこんなかんじに。

英字も面白いです。あなたのデザインの引き出しのひとつにいかがでしょうか?
最後までお読みくださりありがとうございました!
ではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。