こんにちは。インハウスデザイナーのぱんちゃんです。
デザイナーとして転職活動をする上でも、仕事を獲得する上でも欠かせない、ポートフォリオサイト。ポートフォリオサイトを作りたいけれど、どのようなサイトを作ればいいのかわからない方も多いのではないでしょうか?
今回はポートフォリオの参考デザインを探されている方に向けて、Webデザイナー、フロントエンドエンジニア、アーティストのおしゃれなポートフォリオサイトを16個厳選してご紹介します。クオリティの高いサイトを見て、ご自身のポートフォリオサイト作りに役立てていただければ幸いです!
そんな駆け出しデザイナーさんにぴったりな、デザインメンタリングサービス「Deview!」がいまなら90日間無料で利用できます!
「ポートフォリオってこれでいいのかな?」「独学だけで転職できるか不安……」
目次
※最終更新:2024年8月5日に最新情報へ変更しました
おしゃれなポートフォリオサイト16選
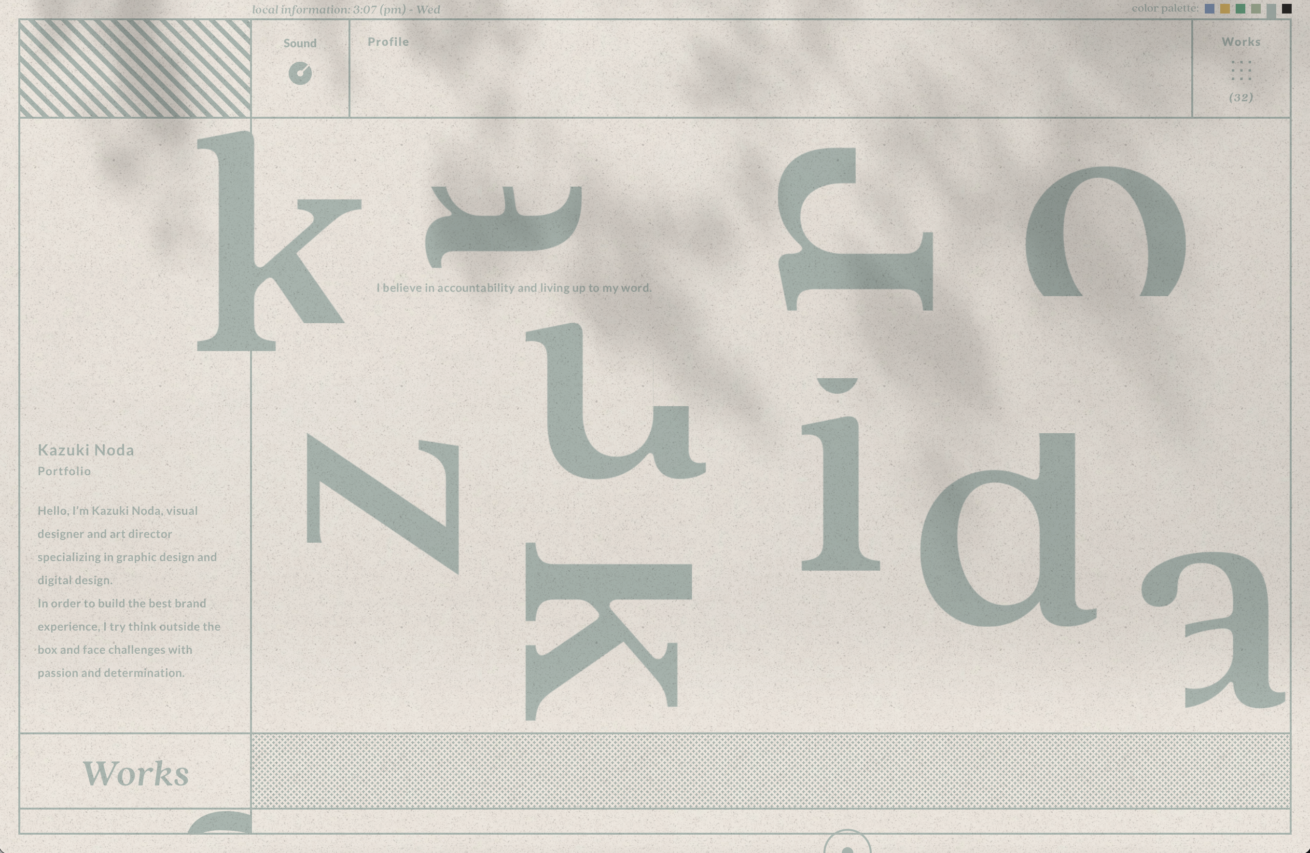
Kazuki Noda Portfolio
ビジュアルデザイナーやアートディレクターとして活躍しているKazuki Nodaさんのポートフォリオサイトです。
カーソルを合わせた際にじわっと雲が晴れていくような演出や、コマ割りされたレイアウト、左上のカラーパレットで色味が変えられる点など、魅力的に見える工夫が随所に施されています。
S5 Studios
数々のデザインアワードを受賞されているアートディレクター・インタラクションデザイナーの田渕将吾さんのポートフォリオサイトです。ギャラリーサイト「S5-Style」の運営も行われています。
印象的な色使いと作り込まれた宇宙空間のような世界観が魅力的です。ダイナミックで美麗なビジュアルや演出、近未来を想起させるようなサウンドが、空間への強い没入感を生み出しています。
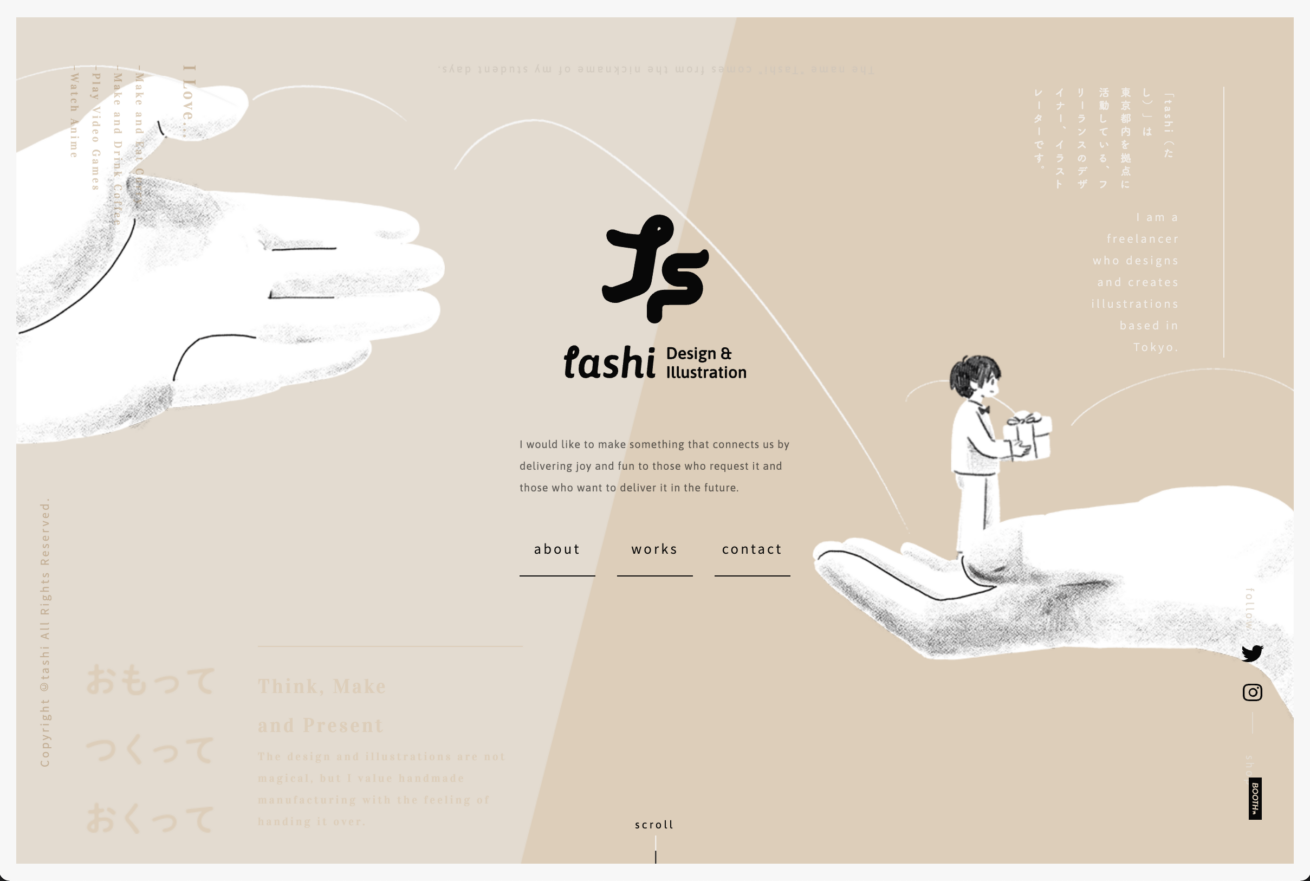
tashi design
都内を拠点に活動するフリーランスのデザイナー・イラストレーターのtashiさんのポートフォリオサイトです。
優しさや温かみを感じる可愛らしいイラストと配色が印象的です。要所要所に動画が使用されており、より世界観が伝わるサイトになっていると感じました。「おもって つくって おくって」というコンセプトが体現されているメインビジュアルが素敵です。
ISABEL MORANTA
フランスのデザイナーISABEL MORANTAさんのポートフォリオサイトです。
大胆に配置したセリフ体のフォントとモノクロの写真がシックでクールな印象を生み出しています。文字にカーソルを合わせたときに、立方体のように回転するインタラクションが面白く、おしゃれです。縦長の画像も画面一面に大きく配置されているため、シンプルながらダイナミックな印象を覚えました。
Hisami Kurita Portfolio
弊社LIGのフロントエンドエンジニアくりちゃんのポートフォリオサイトです。
カラフルでポップな色使いとダイナミックなフォント、遊び心のあるアニメーションが印象的です。カーソルを当てると一部分だけのぞき見れる仕様や、Worksやカードが飛び出してくるなど遊び心が満点で、ついクリックして次に進みたくなります。どのページを見ても楽しさが溢れており、隅々まで見たくなるポートフォリオだと感じました。
橋本暸 | Ryo Hashimoto
橋本暸さんのポートフォリオサイトです。
黒の背景に、3Dモデル化された個性的な作品がグニャリと歪んで表示されるというインパクトのあるサイトです。
掲載されている作品も、「どうやったらこんな作品ができるのだろう……」と思わさせられるものばかりで、次はどんな作品が見れるのだろうと「NEXT」をひたすらクリックしている自分がいました。ポートフォリオサイト内で作品について語られていないところも興味をそそられます。
Taro Yoshimura
フロントエンドの開発者であるTaro Yoshimuraさんのポートフォリオサイトです。
メインビジュアルは存在感のある太字のフォントが配置されており、カーソルを合わせると魚眼レンズのように文字が一部拡大され、同時に文字に気持ちの良い歪みが生まれます。ダイナミックで心地のよいアニメーションの演出が印象的で、非常にかっこいいサイトになっています。
とくにページ遷移時の水面に波紋が広がるようなアニメーションが、作品の中にダイブして入り込んでいくような感覚がして感動しました。
minico
紙雑貨作家であり、グラフィックデザイナーのminicoさんのポートフォリオサイトです。
背景に紙のテクスチャが広がっており、紙への愛情がサイト全体で表現されています。制作物の写真がより温かく、より素敵に見えると感じました。また、メインビジュアルと各ページの右上に配置されているロゴが、紙に押されたスタンプのようで非常に可愛らしいです。淡くやわらかい印象の配色をされており、優しくほっこりする気持ちになりました。
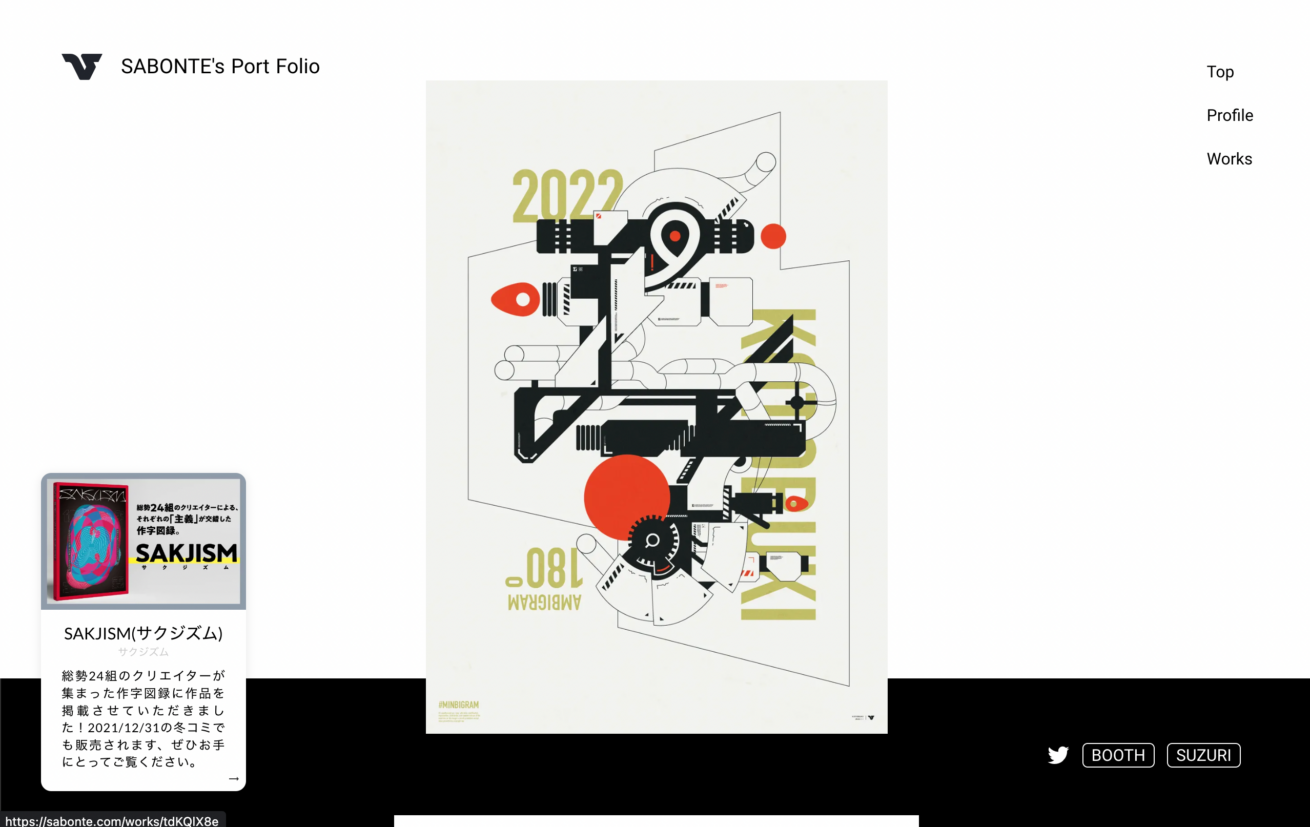
Sabonte’s Portfolio
サボンテさんのポートフォリオサイトです。こちらはノーコードツールのSTUDIOを用いたポートフォリオサイトになってます。
角度を変えると違うイラストや文字に見えるアンビグラムを紹介するページでは、実際に作品を回転させて見ることができ、制作物の魅力を最大限に伝えられるような表現の仕方をされています。また作品が映えるように白黒のシンプルなデザインで、気持ちよくアニメーションされています。
KUON YAGI PORTFOLIO
プログラミング学習サービス「Progate」のWebデザイナーであるKuon Yagiさんのポートフォリオサイト。
スルスルと流れるように進むアニメーションが心地よく、ユーザーにとって使いやすいサイトになっています。配色やタイポグラフィ、イラストがおしゃれに活用されており、世界観の作り込みが高く評価されているポートフォリオサイトです。
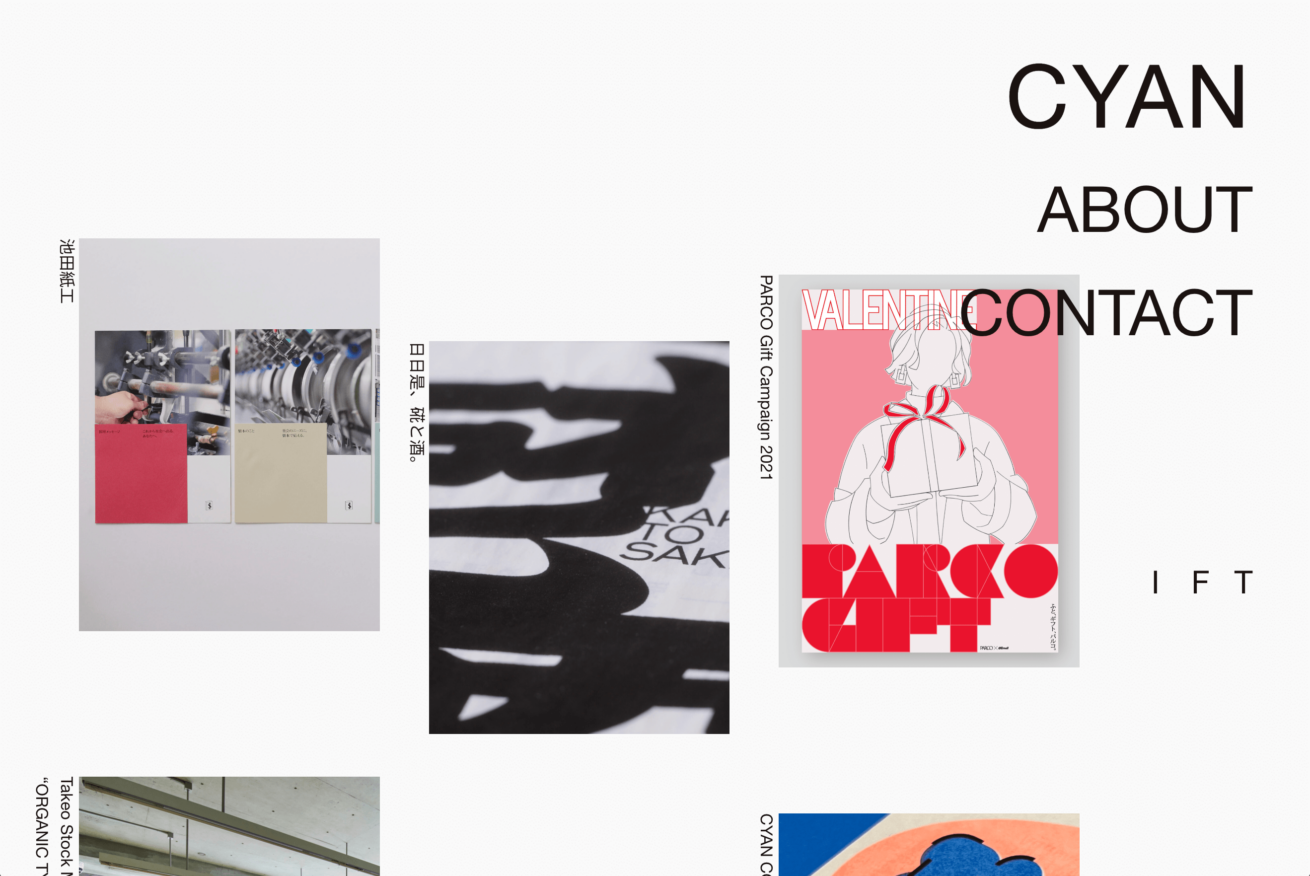
CYAN
グラフィックデザイナーの岡田友香梨さんのポートフォリオサイト。
制作物もサイトのデザインも洗練されており、非常にかっこよく魅力的なポートフォリオサイトだと感じました。Worksページですべての制作物がシームレスにつながっている見せ方が素敵です。クリックすることなく、すべての制作物をユーザーに見てもらうことのできる工夫が施されています。説明文が固定されているレイアウトから、紙のポートフォリオを見ているような感覚になりました。
MOMOTARO
東京でWebデザイナーをされているShotaro Momoiさんのポートフォリオサイトです。
ローディング画面の桃をモチーフにしたアートワークがクールで、サイトを開いた瞬間から惹かれました。メインカラーとしてピンクが使われており女性的な印象になりそうなところを、太字のゴシック体とノイズを効果的に使用することで、おしゃれでスタイリッシュな印象のサイトとなっています。
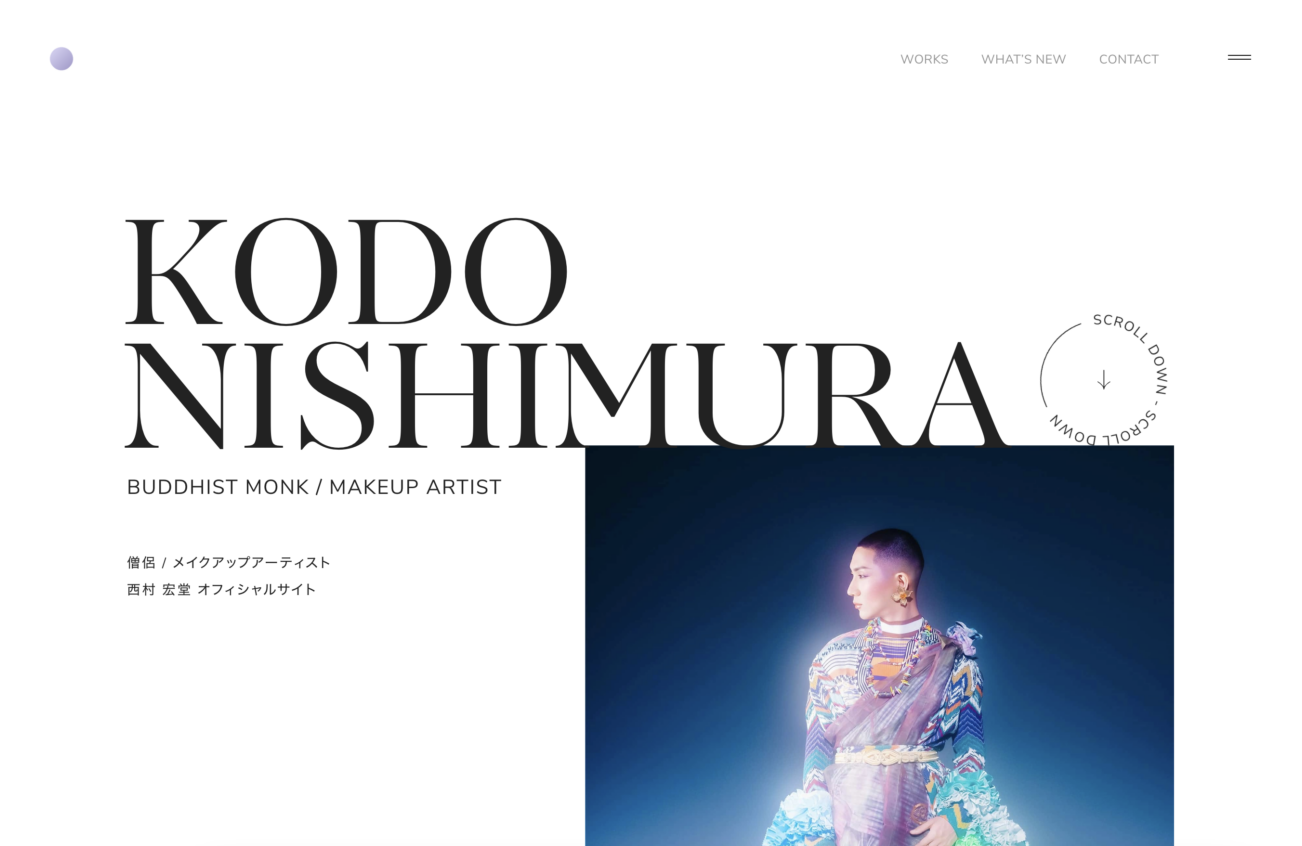
KODO NISHIMURA Official Site
僧侶でメイクアップアーティストである西村宏堂さんのオフィシャルサイトです。
余白をたっぷりと設け、白と基調としたシンプルな配色で、美しい写真がより目立つ構成になっています。画面遷移のアニメーションや、ボタンのホバー時のグラデーション、余白の取り方など、細かい部分まで作り込まれており、凛とした佇まいをサイトから感じます。
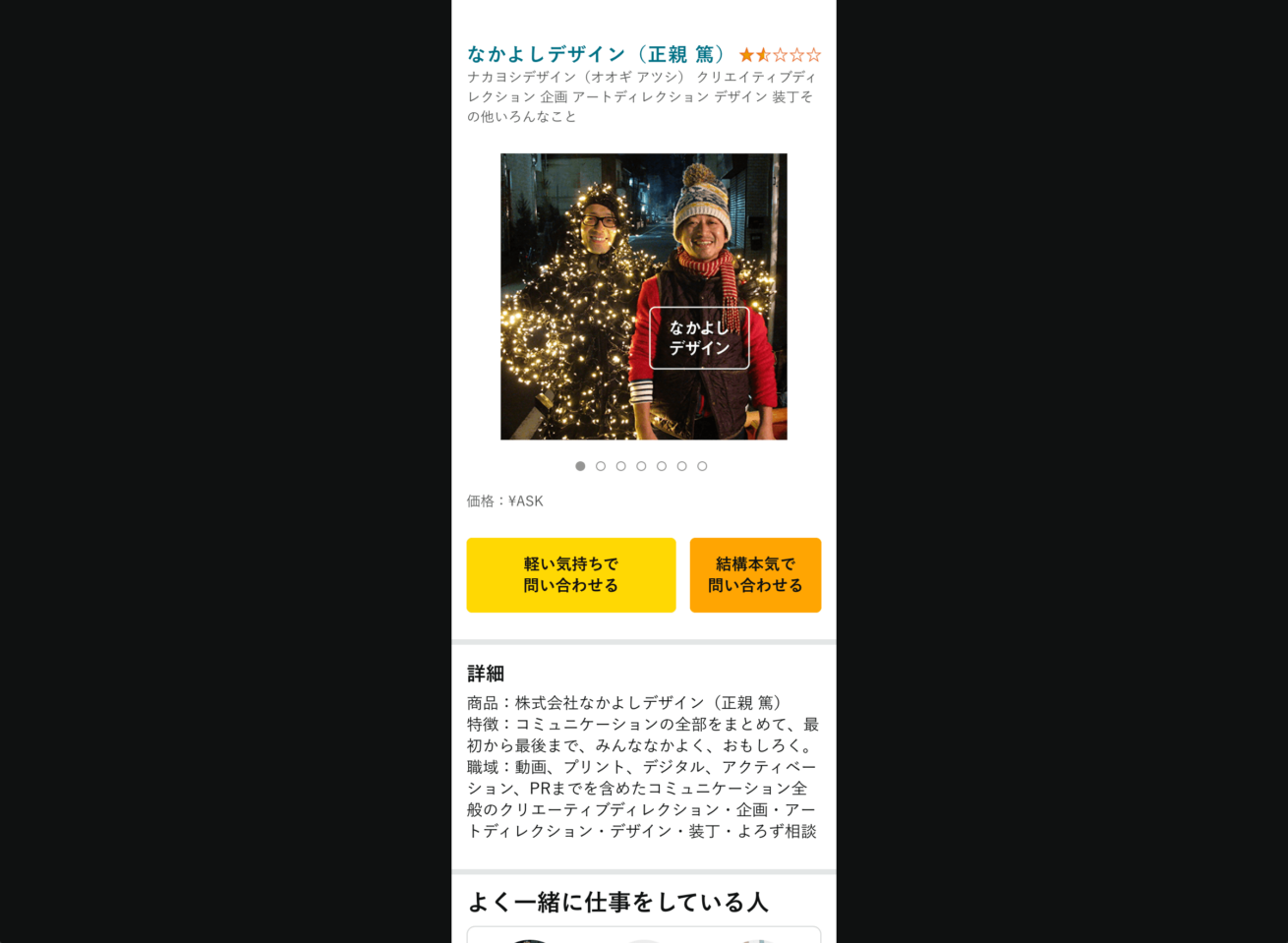
なかよしデザイン おおぎあつし
ポカリスウェットのCMなど、数々の有名CMを手がけているクリエイティブディレクター、なかよしデザインの正親篤さんのポートフォリオサイトです。
自身を売り込む=Amazonの商品紹介のページにするという切り口がとても面白く、一度見たら絶対に忘れることのできないサイトになっています。コメント欄やおすすめ欄など、細部まで作り込まれていて、クスッと笑ってしまう仕掛けがたくさん散りばめられています。
遠水 イッカン|TOMIZU IKKAN
衝撃的なメインビジュアルとコピーワークが素敵な、遠水イッカンさんのポートフォリオ。
遠水さんの趣味であるカレーやご自身が大切にされている価値観も綴られており、ユニークで独自性のあるポートフォリオサイトとなっています。温かみやお茶目さを感じさせるフッターのアニメーションとコピーがとても素敵だと思いました。
ポートフォリオで他の人と被ることなく自分らしさをアピールしたい人は要チェックです。
Typo
コピーライター・プランナーの田中ヤスヒロさんのポートフォリオサイト「Typo」です。
プロフィール写真以外はすべて文字のみで構成されており、コピーに注目がいくサイトとなっています。写真やグラフィックで魅せるサイトが多い中で、フォント選び、文字のジャンプ率、余白、コピーワークなど、少ない要素でサイトデザインが成り立っていることがすごいと感じました。A1ゴシックでゆったりと組まれており、柔らかさや人情味が感じられます。ノーコードツールSTUDIOで制作されています。
ポートフォリオづくりのヒント
よいポートフォリオサイトとはなにか? それを一言で表すのは難しく、どんな状況でどんな人が見るのかによっても変わってきます。
私が考えるよいポートフォリオサイトとは、他のデザイナーのポートフォリオサイトと比べて際立っており、「この人と一緒に働きたい」「この人に仕事を任せたい」と思ってもらえるサイトです。そのため、ポートフォリオサイトは自分の強みを打ち出すことがなにより大切です。
- 自分の得意なこと、できることは何か
- それをどうやったら見る人に伝えられるか
をしっかり棚卸ししましょう。
かっこいいビジュアルで見せるのか、制作物の量で熱意を見せるのか、人間性をアピールしていくのか、人とは違う企画で勝負するのか。表現の仕方はさまざまです。自分の強みにあった見せ方を選択し、見てくれた相手に刺さる構成や内容を考えましょう。
自分の表現したいことが決まれば、どのようなポートフォリオを参考にするべきかもおのずと見えてくるはずです。
ポートフォリオづくりに役立つ記事を紹介
とはいえ、ポートフォリオはなにに気をつけて作ればいいのか、最低限必要な構成要素はなにか、と悩みますよね。
そんな方に、助けになってくれる記事をご紹介します。ぜひ参考にしてみてください。

Web業界に転職するなら知っておきたいポートフォリオ作成のコツ。作品例も紹介

Webデザイナーのポートフォリオの作り方と参考サイト【未経験】
さいごに
イケてるポートフォリオサイトを17個紹介させていただきました。参考したいポートフォリオは見つかりましたか?
どのサイトも強みとして打ち出しているポイントや構成・内容はさまざまです。まずはご自身の強みを明確にした上で必要な要素を精査し、魅力的なサイトを参考にしながら構成や表現を考えていくことが、よりよいポートフォリオサイト作りにつながってくるのだと思います。
今回ご紹介したもの以外にも素晴らしいポートフォリオサイトはたくさんあります。ぜひいろいろとご自身の目でみて、ポートフォリオサイト制作に活かしてください!
以上、ぱんちゃんがお届けしました。
- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!