みなさんこんにちは!
デジタルハリウッドSTUDIO by LIGの運営担当のまるこです。
- デジタルハリウッドSTUDIO by LIGとは
- 株式会社LIGとデジタルハリウッドが業務提携をしてはじめた、クリエイター養成スクールのこと(以下「デジLIG」)。Webデザイナーや動画クリエイターを目指す方向けのカリキュラムを展開している。無料説明会は、上野・池袋・北千住・川崎・町田・大宮にて毎日開催中!
デジLIGに通われているほとんどの方が就職や転職を考えています。そんななかで我々運営メンバーがいつもお伝えしているのが、
「ポートフォリオはとても重要です!!!」
ということです。そんな大事な大事なポートフォリオについて今回は色々と学んでみたので、記事に残したいと思います!
目次
そもそもポートフォリオって何?
ポートフォリオとは、いわば作品集のようなものです。

Web業界で転職活動をするにあたり、履歴書や職務経歴書だけでなく自分がどういった作品を作ることができるか、ということを企業に伝える必要があります。
企業側は「可愛いデザインや洗練されたデザインが得意です!」と口頭で伝えられるより、実際に作成した作品を見ながら説明されたほうが会社に入ったあとにどう活躍してくれるかが想像しやすいのです!
となると、ポートフォリオをきちんと作り込まないと……って思いますよね。そうなんです。なので今回は作るにあたって重要なポイントもお伝えできたらと思います!
【職種別】ポートフォリオに載せるべき内容
まずは自分が受けたい職種を研究しましょう!
Web業界で働く! と言っても、Webデザイナー、Webディレクター、コーダーなど様々です。ポートフォリオはその職種に沿った内容で作成するのがベストです!
Webデザイナーを目指している方の場合
Webサイトだけでなく、ロゴやバナーなど色々な種類の実績を載せたり、可愛くて女の子らしいデザインからスタイリッシュなデザイン、企業向けのシンプルなデザインのものまで載せることをオススメしています。様々なデザインを手掛けることができ、色々な仕事を任せることができそう! と企業さんに思っていただけることが重要です!
コーディングはやりたくないな〜、というWebデザイナー専門を志望している方もいらっしゃるかと思います! WiXやSTUDIOなどのノーコードツールでポートフォリオを作っていただいても問題ないです。
ただ、最低限のHTML、CSSは使える、もしくは理解しているほうがコーダーさんとお仕事がしやすくなるので、そういった実績がある場合はぜひ載せて、企業からの印象をUPさせましょう!
Webディレクターを目指している方の場合
「制作現場で進行ができますよ! クライアントさんの意向をヒアリングして反映するのが得意ですよ!」というアピールをポートフォリオ上でする必要があります。
実際にクライアントワークを行った実績を載せて、
- クライアントさんのお悩みをサイトを作る中でどう解決したのか
- 制作にどのくらいの期間かかったのか
といった要点を簡潔にまとめて記載しておくことがポイントです!
コーダーを目指している方の場合
実際に自分でコーディングしたサイトを載せる必要があります! 元のデザインを再現できているか、ハンバーガーメニューやスライドショーなどの機能を実装できているかが重要です◎
HTMLのマークアップやCSSのクラスのつけ方なども差がつくポイントとなります! コードを書く力をしっかり伝えましょう!
ポートフォリオ作成のコツ
構成
面接に望むにあたって、プロフィールページは必ずいれましょう。
- 名前
- 顔写真
- 生年月日
- 職歴
- 言語やツールのスキルレベル
このあたりはしっかり記載しつつ、「見やすくわかりやすい」をテーマに作成しましょう。図やグラフなどを入れて作成している方もいらっしゃいます。
また、作品ページ、コンタクトページ、SNSをやっている場合はSNSも記載し、しっかりレスポンシブ化もして、作り込んでから面接に臨みましょう!
スキル
- イラストが描ける
- 写真を撮ることが趣味
- グラフィックのスキルがある
- 英語ができる
- 習字の経験がある
など、デザインやコーディングだけでなくてもデザインに活かせるスキルはたくさんあります。ぜひアピールポイントを見つけて、そちらもポートフォリオに記載したり作品を載せてみてください!
作品数
特に限りはありませんが、バナーやサイトなどを含めて最低でも7個は載せてあったほうが良いかと思います! 載せたい作品がたくさんある場合は、企業側が見やすいようにページを分けるなど工夫してみましょう。
また、デジLIGに通われている方は、デジLIGで取り組んだ課題をポートフォリオに載せることはもちろんOKなので、ぜひアレンジしてご活用ください◎
制作実績
制作した作品の実績を載せる際は、作品を載せるだけではなく、どういう過程で制作したかを記載することが重要です!
- 作業時間
- 課題をどう解決していったかの過程
- 記載した文章と自分が作ったものが合っているか
このあたりを意識して書いてみましょう。また、企業さんは何十人ものポートフォリオを見ることとなります。見やすいように見出しをつけたり、マーカーを引いたり、見る人のことを考えて簡潔に書くことを意識しましょう!
自分だけでは気が付かないことがたくさんあるので、制作後は必ず他の方からフィードバックをもらいましょう。もちろん、デジLIGの方は我々スタッフやトレーナーさんでも可能ですのでお気軽にご相談ください!
著作権
前職の実績を載せる際は前職の企業さんに確認が必要だったり、クライアントワークを載せる場合はクライアントさんに確認が必要となります。Web上で検索されないように設定したり、パスワードを設定したりすることも可能ですので著作権に関しては事前にしっかり調べておきましょう。
紙とPDFのどちらも必要?
Web上のポートフォリオサイトと紙で用意したポートフォリオ、どちらも必要ですか? という質問がたまにありますが、どちらも用意するに越したことはありません!
面接前にデータをお送りしていることがほとんどかと思いますが、当日突然見れなくなってしまったり、Wi-Fi環境がないなどのトラブルに見舞われることもあるかと思います。紙で用意する、PDF化しておくなど、事前に準備をしておきましょう。
ポートフォリオを簡単に作れるオススメサービス
ポートフォリオを簡単に作るツールはたくさんあります。ツールを使って制作物を凝るのもいいですし、一からご自身でポートフォリオサイトを作り、一つの作品としてアピールするのも良いです◎
WiX
- HTML・CSSの専門知識がなくてもページの作成ができる
- 無料で動きのあるページが簡単に作れる
- 豊富な量のデザインテンプレートから選べる
STUDIO
- サイト制作から公開までがスピーディ
- デザインの自由度が高い
- 日本語対応可能
- 無料で使える(ただし機能の制限あり)
MATCHBOX
- 専用ソフトは不要で誰でも簡単にサイト制作ができる
- 画像だけでなく動画やサウンド作品も紹介できる
- 作成したポートフォリオはWeb・紙どちらにも対応
foriio
- 無料で100作品まで簡単に投稿できる
- 30秒でポートフォリオページがで作れる
- クリエイターと依頼主・プロジェクトを繋ぐ「foriio match」を展開している
Adobe Portfolio
- コードを書かずにポートフォリオサイトが作成できる
- Creative Cloudのどのプランに加入していても無料で利用できる
- 一つのアカウントで最大5つのサイトが作れる
- 何回でもテーマが変更可能で以前のデザイン設定を保存できる
- ページごとにパスワード設定が可能
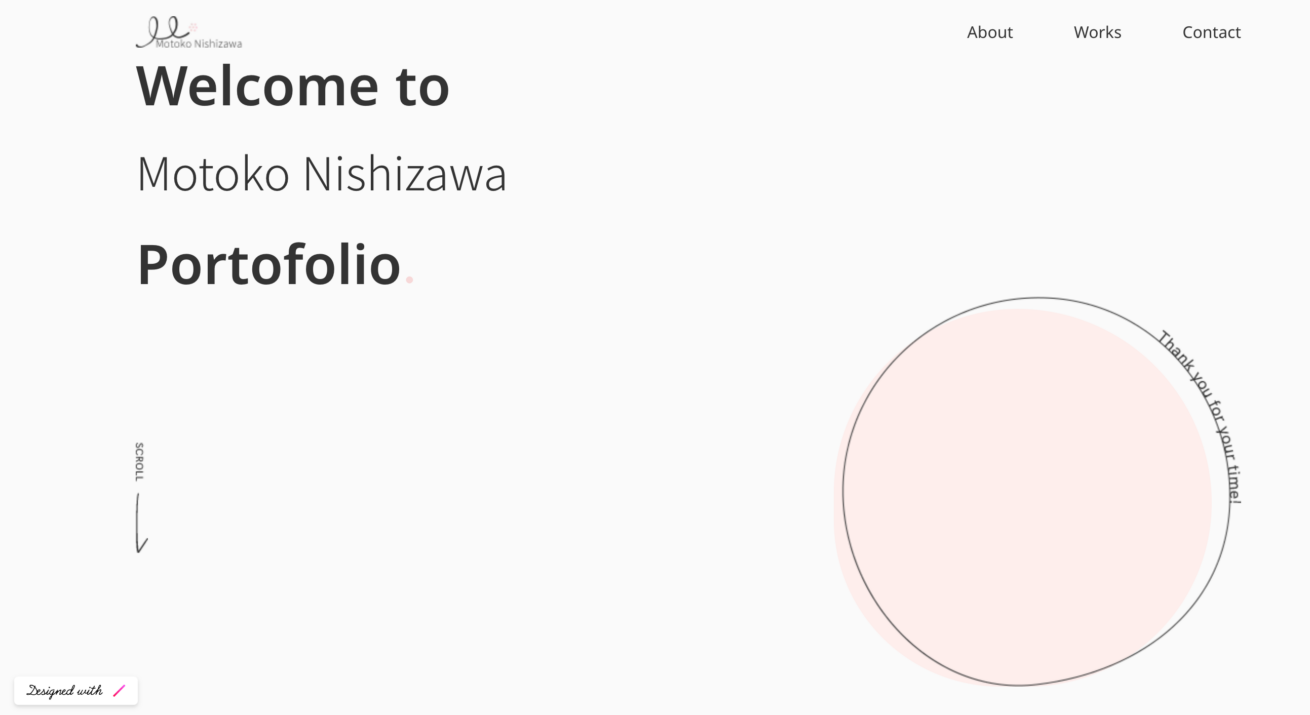
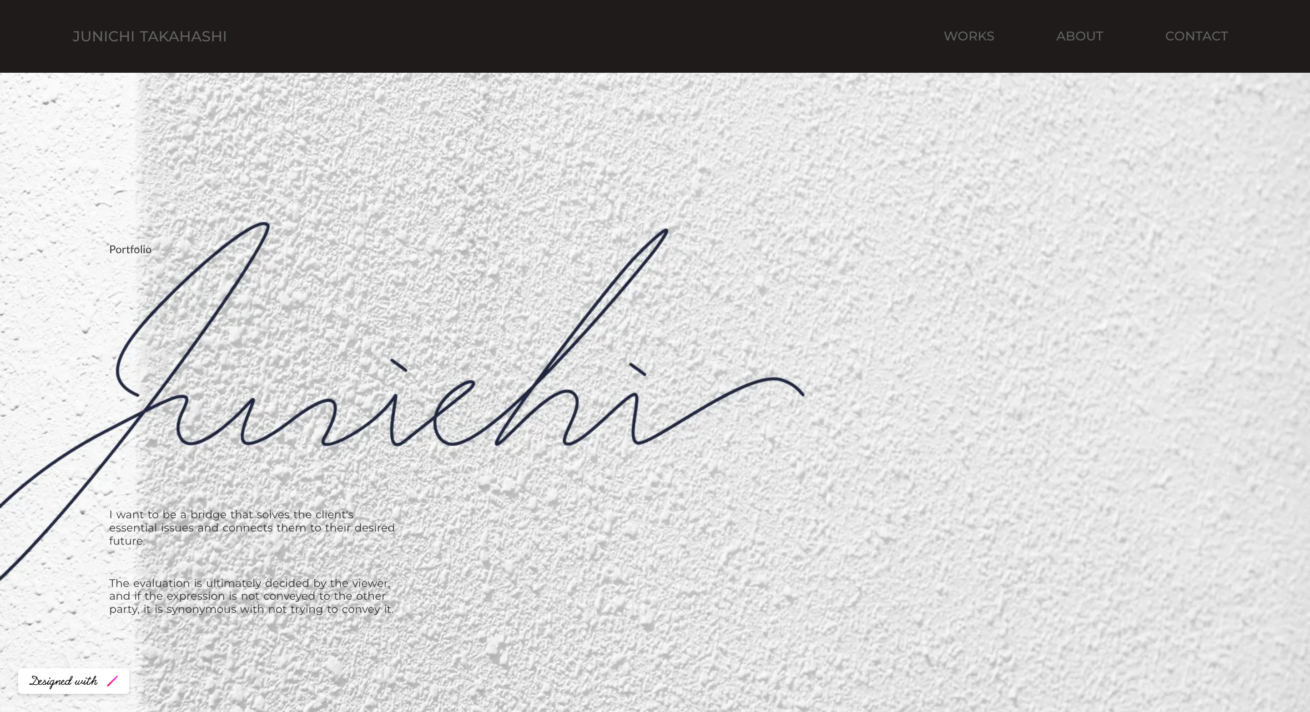
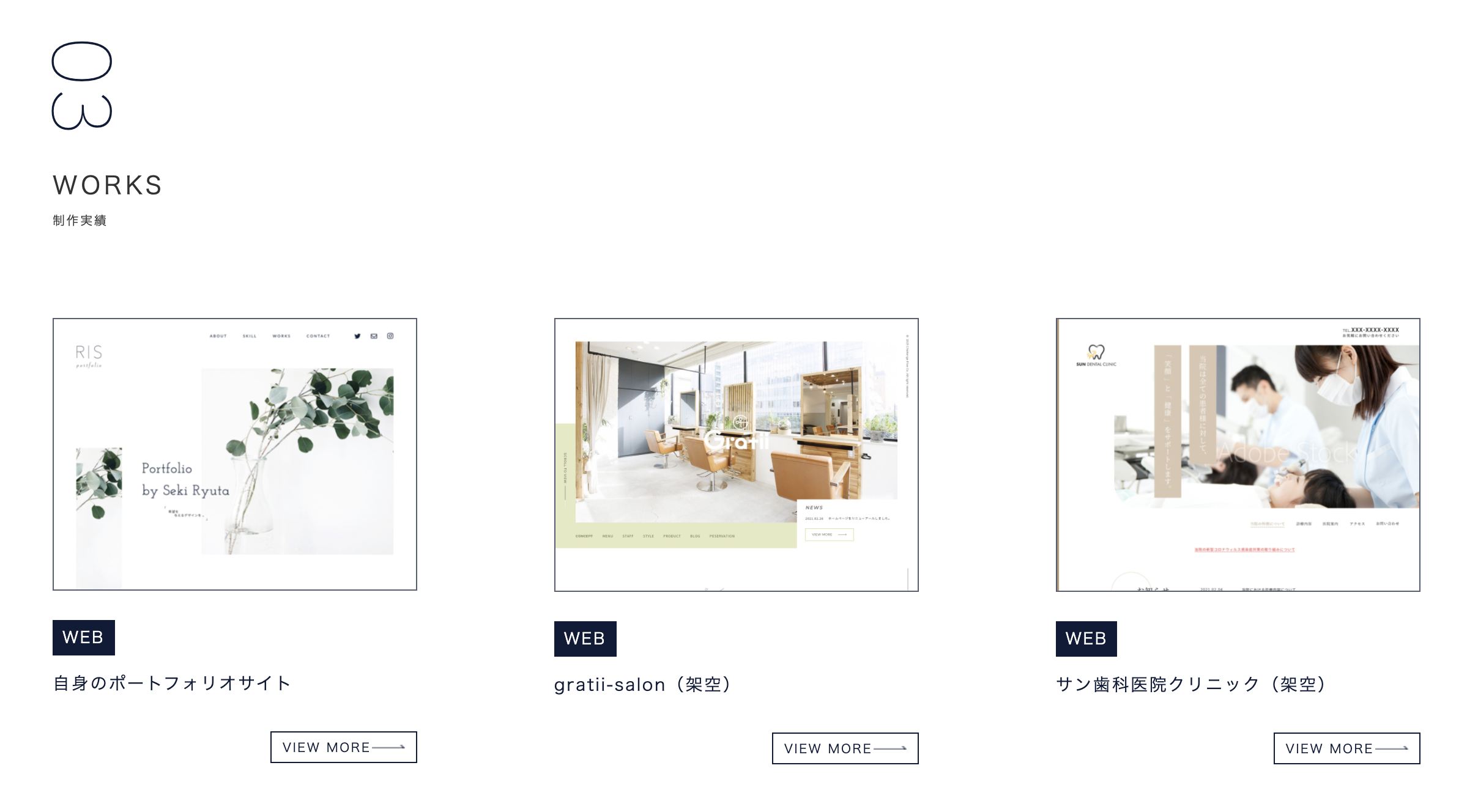
作品例:デジLIG卒業生さんのポートフォリオサイト
デジLIG卒業生さんの素敵なポートフォリオサイトをご紹介します★
最後に
自分の得意なこと、できることや作品に対する熱意を盛り込み素敵なポートフォリオを作っていただければと思います! もちろん、企業調査や面接もとっても重要です。自分がその企業に入ったらどう活躍できるかは、面接でしっかり伝える必要がありますので併せて対策を練っていきましょう!
デジLIGではポートフォリオに関するLIVE授業を実施したり、転職相談もお受けしております。デジタルハリウッドさんが行っているキャリアセンターもございますので、ぜひご活用ください!
また色々な企業がありますので、このブログに書いてあることが正解とは限りません。あくまでも、こういった意見もあるんだな〜と参考程度に頭の片隅に入れておいていただけますと幸いです◎
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。