こんにちは! 駆け出しデザイナーのななみんです(^ω^)
ようやく、楽しいことがたくさんある大好きな夏がやってきました!!
未経験でデザイナーになるために、とっても重要な「ポートフォリオ制作」。私自身も未経験からLIGのデザイナーとして働くにあたって、たくさん悩みながら、楽しみながらポートフォリオづくりに取り組みました。
前回・前々回では、ポートフォリオに載せる作品の準備編について書きました。今回も、私自身の経験やいろいろな方々からのアドバイスをもとに、ポートフォリオの作り方についてまとめてみました! Webデザイナーのポートフォリオの作り方と参考サイト【未経験】 未経験デザイナーのためのポートフォリオの作り方【作品まとめ編】


あらためてポートフォリオの作り方の手順をおさらいします!
前回の記事では、【作品まとめ編】として、ポートフォリオに載せる作品を言語化してまとめる方法をお伝えしました。そして、今回は最終章である【作品集制作編】として、「いざポートフォリオづくり」を、私が実際に作ったポートフォリオとともにお伝えします(・ω・)
ポートフォリオの添削いたします!
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。弊社のスクールでは、ポートフォリオに使えるWebサイト制作を0からサポート! ポートフォリオ添削もいつでも受付中です!
目次
ポートフォリオの作り方【作品集制作編】
さて、いよいよポートフォリオ自体の制作です!
長ーーーい道のりお疲れさまです( ´ ▽ ` )ノ
ポートフォリオは自分自身を表現するもの。クライアントさんは“自分自身”。自分が心からワクワクするものを詰め込んで、自身の個性が相手に伝わることを意識して、とにかく楽しんで作ることが重要です!
作品集制作の流れは、こんな感じです。
- 作品集制作の流れ
-
- 目的の設定
- コンテンツ情報の精査
- イメージボードの策定
- デザイン制作
- STUDIOへの組み込み
1. 目的の設定
まずは、ポートフォリオの目的を明確にします。自身のポートフォリオをどんな人に見てもらい、どのように感じてほしいのかなどを相手視点に立って考えます。
ここで、ゴールを定めることで、ポートフォリオを作る意味が明確になり、相手に伝わるポートフォリオができるうえに、作りきるモチベーションにも繋がります。
私の場合は、5W1Hで、ポートフォリオのゴールについて考えました。
- 5W1H
-
When(いつ):転職活動時(当時1ヶ月後を希望)
Where(どこで):書類選考、面接
Who(誰が):ハイクオリティーな制作会社における採用担当のデザイナーさん
What(何を):自身のポートフォリオ
Why(なぜ):未経験でも雇いたいと思っていただくため
How(どのようにして):送付する、直接見せながら説明する
「転職するなら、なるべくクオリティーの高い制作会社に入って、基準高く働きたい!!」と恐縮ながら思っていたので、「今の自分のデザイン力を出し切ること」と「デザイン以外の自身の強みを強調させること」をとくに意識して制作に励みました。
また当時、ポートフォリオ制作から1ヶ月後には転職活動を始めたいと考えていたため、1ヶ月でポートフォリオを作りきろうと期限を決めて取り組みました。
2. コンテンツ情報の精査
目的が決まれば、次はポートフォリオのコンテンツづくりです。
ポートフォリオのコンテンツ例はさまざまなものがあるかと思いますが、私はこんな感じで考えました!
| 名前 | 自分の名前を載せます。ポートフォリオは自分自身の自己紹介なので、トップなどなるべく目立つところに載せると良いでしょう。 |
|---|---|
| コンセプト | どんなデザイナーになりたいか、デザイナーとしての理想像を載せました。コンセプトは無理に決めなくても良いと思うのですが、私の場合、自身のなりたい像がはっきりしていたので、より自分らしさを表現できると思いコンセプトを載せました。 |
| 強み | デザイン経験者なら自身が得意とするスキル、デザイン未経験者ならデザインスキルに繋がりそうな強みを載せると良いでしょう。 |
| 制作物 | 制作した作品を載せます。 |
| コンタクト | ポートフォリオを見て、連絡を取りたいと思った方からお問い合わせをいただけるように、コンタクトも配置することにしました。 |
ポートフォリオのコンテンツ情報の精査や組み立ての際に意識した点は、「伝えたいことと伝わることのバランス」です。伝えたいことをただ並べるのではなく、読み手に刺さる情報の精査や優先順位づけ、表現方法などを、なるべく相手目線に立って考えました。
実際のデザインを見たい方は、このあとの4. デザイン制作の項をご覧ください!
3. イメージボードの策定
コンテンツが確定すれば、デザインの方向性を決めましょう(^ν^)
私の場合は、株式会社スマイルズの勉強会で学んだ“サービスや会社を人格化してブランディングする”という考え方を取り入れ、ポートフォリオを私そのものだと思ってデザインの方向性を決めました。
まず、自分自身の性格や行動を言語化し、自分の感情が大きく揺れるモノや自分らしさを表すモノを妄想し、ひとつのボードに集めます。

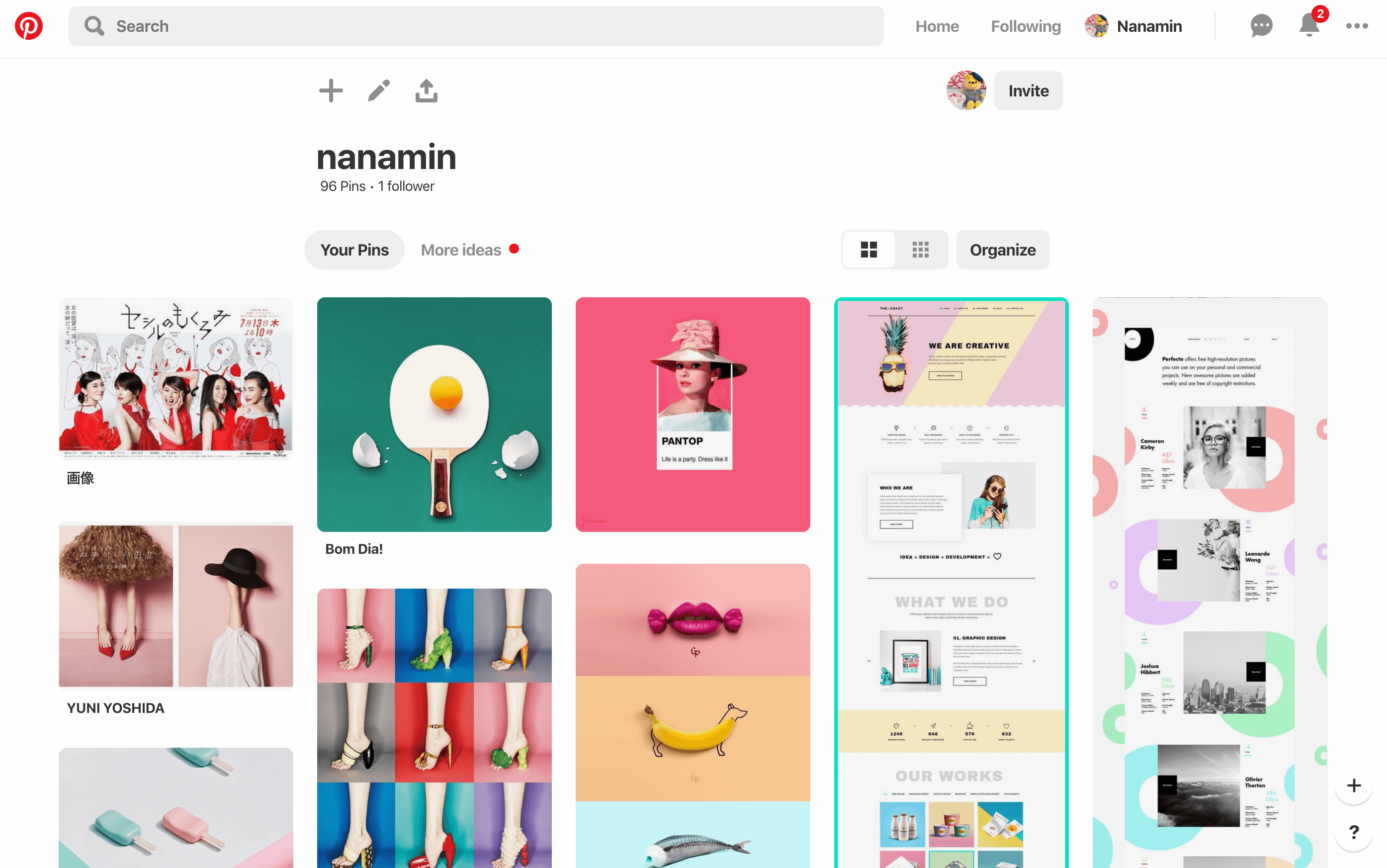
前々回のサイト制作におけるイメージボード策定と同様、ここでもPinterestを用いてこんな感じでイメージを集めていました。
4. デザイン制作
デザインの方向性が決まれば、いよいよデザイン制作です(^ω^)
イメージボードをもとに、言葉・素材・色・フォントなどを考え、Photoshop上で組み立てていきます。
私の場合は、カラフルな色づかいが自分らしいと思ったものの、作品など目立たせたいものをしっかり強調させるため、白や余白を用いて強弱をつけデザイン制作に取り組みました。
余白については、この本が大変参考になりました!
また、トップページのコンテンツはこんな感じです。
- 各コンテンツにおけるデザイン
-
- メインビジュアル
- コンセプト
- 強み
- 制作物
- コンタクト
それぞれ実際のデザインをご紹介します!(まだデザイン未経験のときに制作したものなので、デザインはなかなかひどいですが……)
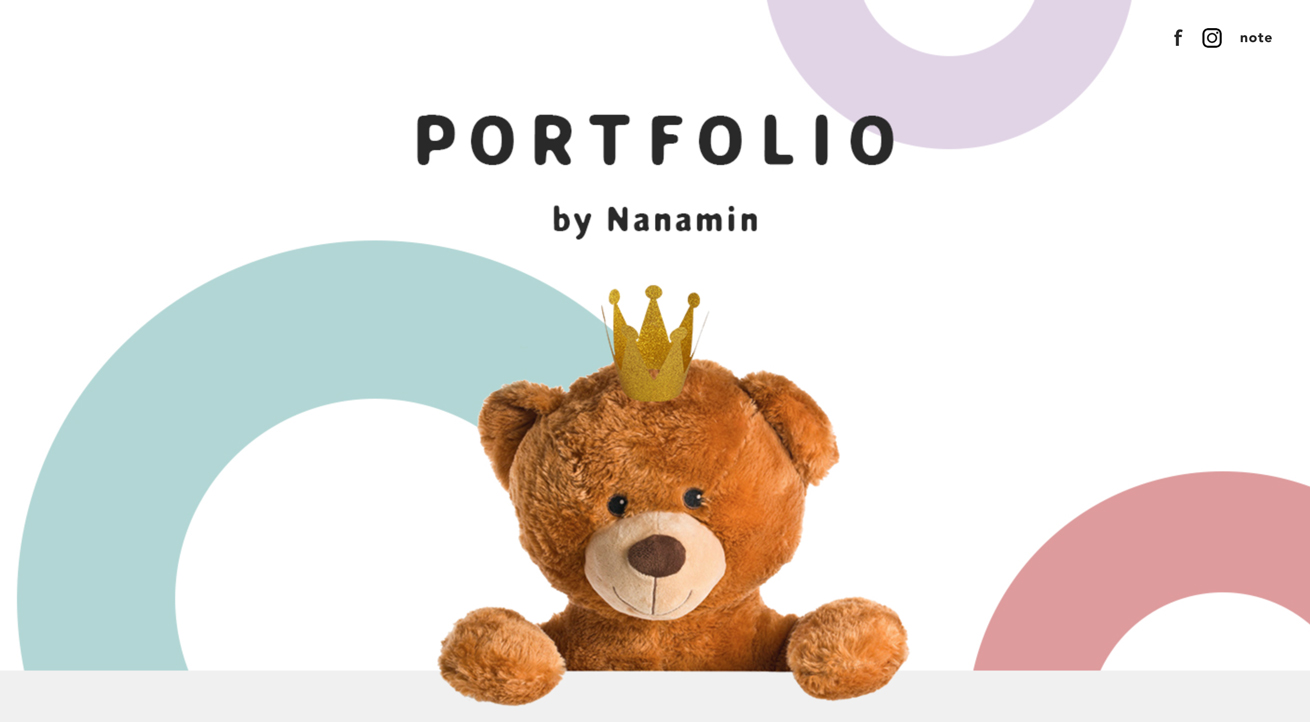
メインビジュアル

イメージボードを作成すると、「シンプルな子ども心」といったイメージになったため、白ベースでシンプルに保ち淡い色をカラフルに用いつつ、大好きなくまのぬいぐるみをメインに置きました。また目立つように自分の名前も載せています。
また、くまのぬいぐるみに冠をかぶせることでポートフォリオの王様にし、ポートフォリオというひとつの世界を表現しました。
コンセプト

「♡×!=Special ~愛のこもったサプライズは、特別なトキを創り出す~」をコンセプトとし、「あっと驚くデザインを通して“愛”というオモイをカタチにし、生きててよかったなと思えるような特別なトキを届けたい」というような説明文を記載しました。
メインビジュアルがカラフルなため、ここのセクションはなるべくシンプルなデザインにし、強弱をつけました。
読み手にとって、私の顔がわかった方が親しみや安心感が湧くと思ったため、顔写真を載せました。また、レスポンシブ対応にしたかったため、配置はなるべくシンプルにしています。
強み

「Logical×Creative」をキーワードとし、それぞれの強みを下記2つずつ記載しました。
-
Logical:
- 大学では統計学×心理学を用いて信頼関係と幸福度の関係を研究
- 就活、哲学、地域創生など幅広い分野でのイベント企画
Creative:
- 11年間合唱団に所属し、海外演奏旅行やミュージカルを体験
- 服、料理、ドールハウスなどさまざまなモノにおけるデザイン
「Logical」と「Creative」がぱっと見でわかるように、半分で色を区切りました。
また、加工技術を習得していなかったのでいまいちですが、くまのぬいぐるみもそれぞれに合わせて軽く加工しています。さらに、アイコンを入れ文章を簡潔にすることで、読み手の頭に入りやすくするように工夫しました。
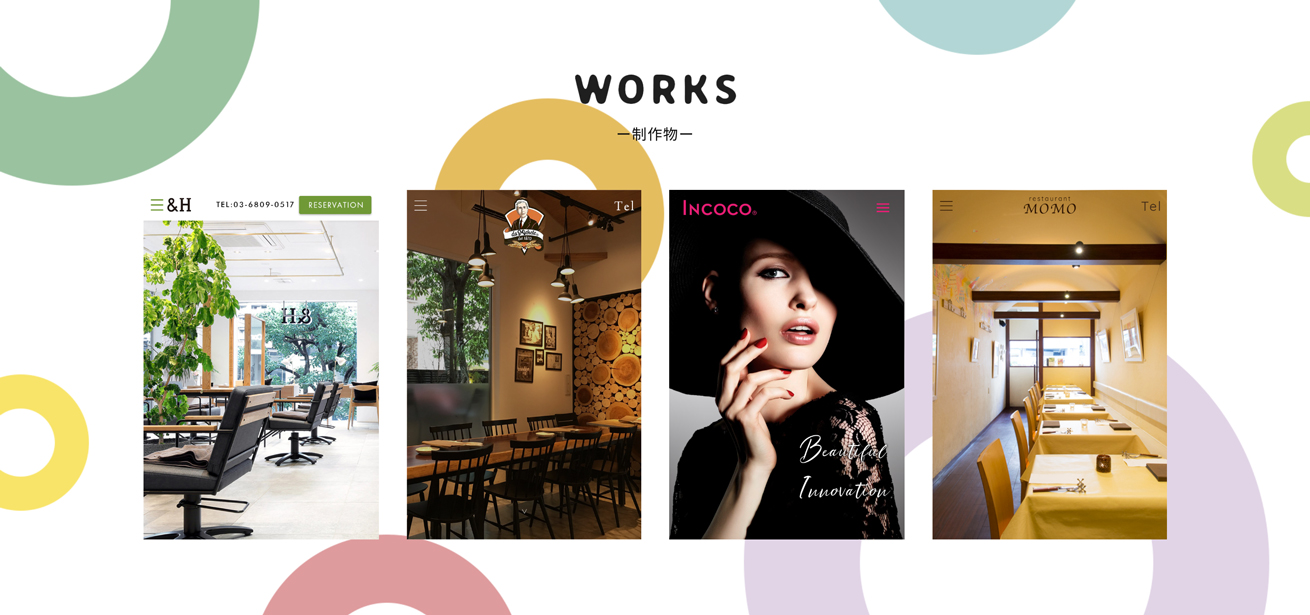
制作物

トップページに各作品のトップ画像を置き、下層ページに作品全体と作品の説明を載せました。またデータを数多く用いた作品は、すべてを1ページに収めようとするとかなり長くなってしまいます。そのため「もし興味を持ってくれる人がいれば読んでもらおう」ぐらいの気持ちで、もう1段階下層にとばしました。
どんな作品があるかすぐわかるように、それぞれの作品におけるメインビジュアルを載せました。ここでも強弱をつけるために、白をベースに用いて、すっきりとしたデザインにしています。
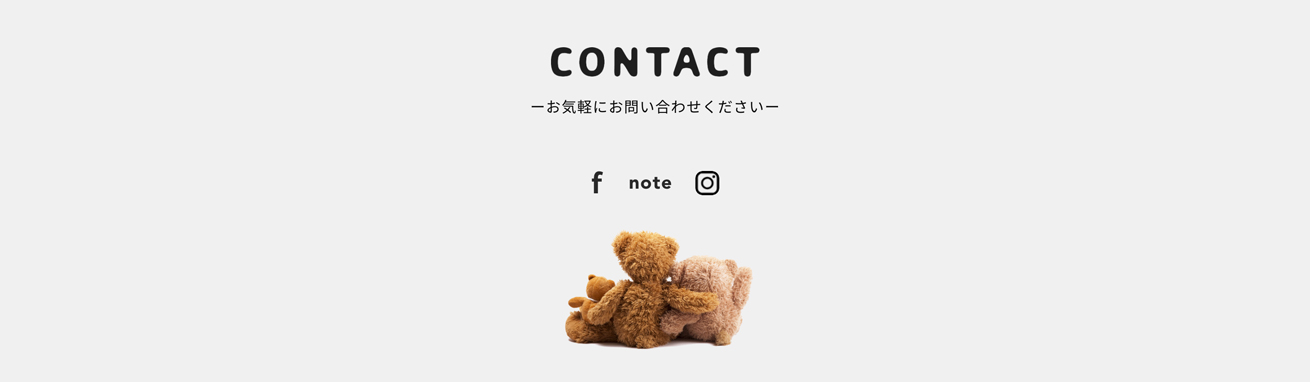
コンタクト

各種SNSアカウント(facebook、Instagram)を配置しました。またnoteでデザインについて少し記事を書いていたので、noteのアカウントも載せました。
SNSアカウントのアイコンを載せ、hoverすると各ブランドカラーに変わるデザインにしました。
また、くまのぬいぐるみたちの後ろ姿を載せることで、一番下のページであることを表しています。
5. STUDIOへの組み込み
前回の記事でも書かせていただきましたが、今回は、コーディング代わりにSTUDIOを用いてポートフォリオサイト制作を行いました。なので、Photoshopで作成したデザインをSTUDIOに組み込みました。
ポートフォリオを自分自身に置き換えて制作することで、「私らしさ」という明確な軸ができ、スムーズに楽しく制作を行うことができました。また、ポートフォリをお見せした方のひとこと目が、だいたい「ななみんらしいね」だったので、私らしいポートフォリオが作れたように思います。
デザイナーさんからのアドバイスの重要性
上記の流れでポートフォリオを制作したのですが、ポートフォリオを制作するにあたって、とても大切だと感じたことは、デザイナーさんからのアドバイスです。
私は、ポートフォリオ制作を含め独学でデザインを勉強するにあたり、たくさんのデザイナーさんにお世話になりました。とくに前職で知り合ったデザイナーさんには、半年間ほど週1日(多いときは週2〜3日)お時間をいただき、数え切れないほどのアドバイスをいただきました。ポートフォリオや作品制作のなかには、そのデザイナーさんをはじめ、たくさんのデザイナーさんたちからいただいたアイデアも数多く含まれています。
私ひとりだと、納得するポートフォリオを作ることはできなかったと思うので、お世話になった方々には心から感謝しています。
デザイン未経験者にとって、上流部分の企画から下流部分のツールの使い方まで、わからないことは山ほどありますよね。インターネットからさまざまな情報を入手することはできますが、実際に自分が作った作品の是非については、インターネットに載っているわけではないし、自分自身だけだとなかなか判断できません。
そんなとき、周りの方々からの意見は、自分に多くの気づきを与えてくれるかと思います。とくにデザイナーさんからのアドバイスは、一個人としての意見に加えて、経験や知識に基づくデザイン的観点から意見をいただけるので、大変貴重なものとなります。
とはいえ、「デザイナーさんなんて周りにいないよ!」という方にとって、なかなかその機会を作ることは難しいかと思います。
デザイナーさんが周りにいない方は、下記のような方法をおすすめします(^ν^)
デザイナーさんが集まる勉強会に参加する
最近、ブランディングやUI/UX、デザイン思考など、クリエイターさん向けにさまざまなイベントが開催されています。私もデザイナーになる前は、1〜2週間に1回は勉強会に参加していたのですが、学びが深まった上に、多くのデザイナーさんと知り合うことができました。
登壇者の方や知り合ったデザイナーさんに、「サイトを作っているのですが、〇〇の部分が上手くいかなくて……どう考えたらいいですかね……」と、かなり具体的に相談していたのですが、みなさんとても親切にアドバイスをしてくれました。
「現在クリエイターではなくても大丈夫!」という勉強会は多いので、ぜひ足を踏み入れてみてください( ´ ▽ ` )ノ
スクールを利用する
スクールの先生方は、さまざまな経験を積んだデザイナーさんであることが多いでしょう。
プライベートでは、「質問とかフィードバックとか、時間とって頼むの申し訳ないわ……」と思うことも、先生だと相談しやすいかと思います。先生方には、ツールの使い方などを教えてもらうだけでなく、授業の合間に自身が作った作品を見せてアドバイスをもらうと良いでしょう。
ちなみに、LIGが運営している「デジタルハリウッドSTUDIO by LIG」では、プロの現役デザイナーさんが一人ひとりに寄り添い指導を行っています。半年の受講期間の中で、前半はツールの使い方などインプット、後半はWebサイト制作などアウトプットを体験していただくため、自身の作品に対するデザイナーの先生からのアドバイスをたくさんもらうことができると思います。
▼ご興味ある方は、ぜひご相談ください!
▼ポートフォリオの作品づくりもサポートしています。スクール卒業生の作品も覗いてみてくださいね!

デジLIG「Webデザイナー専攻」卒業生作品(卒制)を紹介します!
楽しんで制作しましょう!
と、こんな感じです! 長丁場になりましたが、お付き合いいただきありがとうございます!!
未経験デザイナーにとって、ポートフォリオづくりはデザイナーとしての大事な第一歩になると思うので、とにかく楽しんで制作しましょ〜( ´ ▽ ` )ノ
Webデザイナーのポートフォリオの作り方と参考サイト【未経験】 未経験デザイナーのためのポートフォリオの作り方【作品まとめ編】

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












