こんにちは、ハルです。
趣味で写真を撮ることが多くなりました。休日に人物を撮ったり、風景を撮ったりしています。とても楽しいです。
エンジニアですが、フォトショップの知識はWebサイト制作をしていることもあってある程度あり、Lightroomも意外とすんなり使えました。RAW現像、楽しいですね。
SNSでシェアするのが楽しかったのですが、あとから見返すのがいまひとつ不便で……。そこで、Webサイトに公開したらもっと便利なんじゃないかーと思いました。
今回は、ポートフォリオサイトをコードを書かないで作りたいと思います。WordPressの無料テーマとプラグインのうち、どんなものを利用すればよいポートフォリオサイトが作れるかご紹介します。
目次
おすすめプラグイン
個人的にこのプラグインがあれば、見た目的にも問題ないのではというものを紹介します。
EWWW Image Optimizer

https://ja.wordpress.org/plugins/ewww-image-optimizer/
アップロードした画像を、自動で最適なファイルサイズに圧縮できます。
Easy FancyBox

https://ja.wordpress.org/plugins/easy-fancybox/
記事で画像の詳細リンクを設定した場合に、画像をその画面のままポップアップで表示。
Lazy Load

https://ja.wordpress.org/plugins/lazy-load/
画面表示領域に応じて画像の読み込みを遅らせます。ページ表示スピードが向上するプラグインです。
VA Social Buzz

https://ja.wordpress.org/plugins/va-social-buzz/
記事の詳細画面で、FacebookとTwitterのシェアボタンを追加できます。
おすすめ無料テーマ
一部、Proバージョンで有料テーマにアップグレードできるものなどもありますが、写真を紹介するサイトとして、手間をかけずにそのままでも使えるものを選びました。
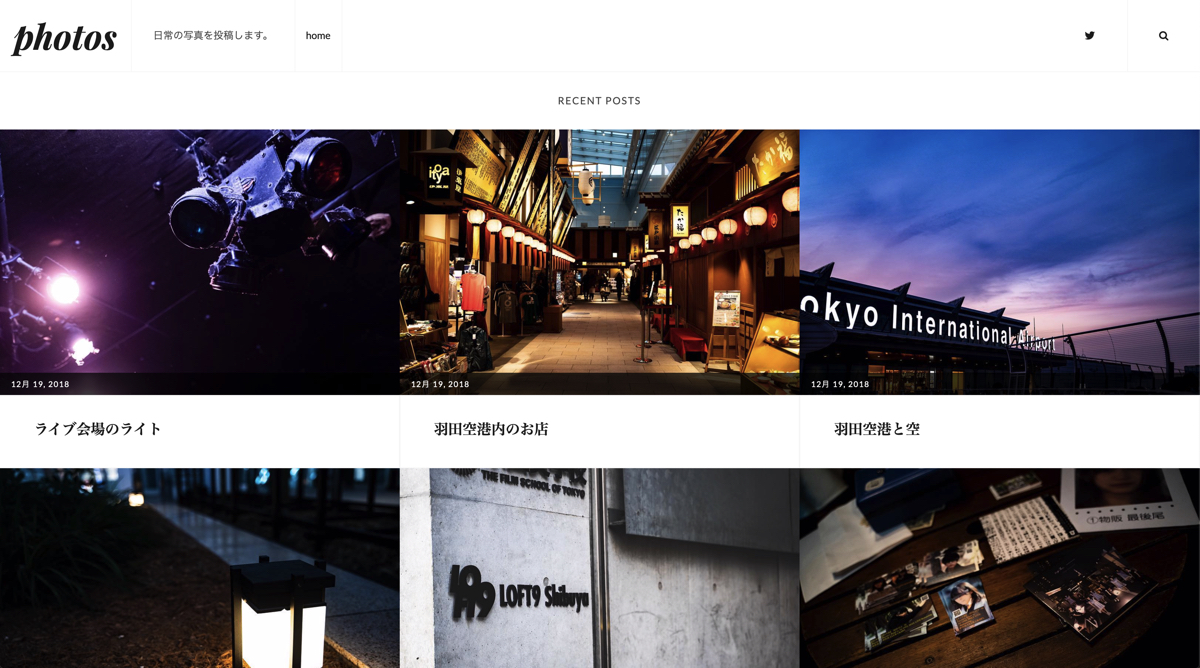
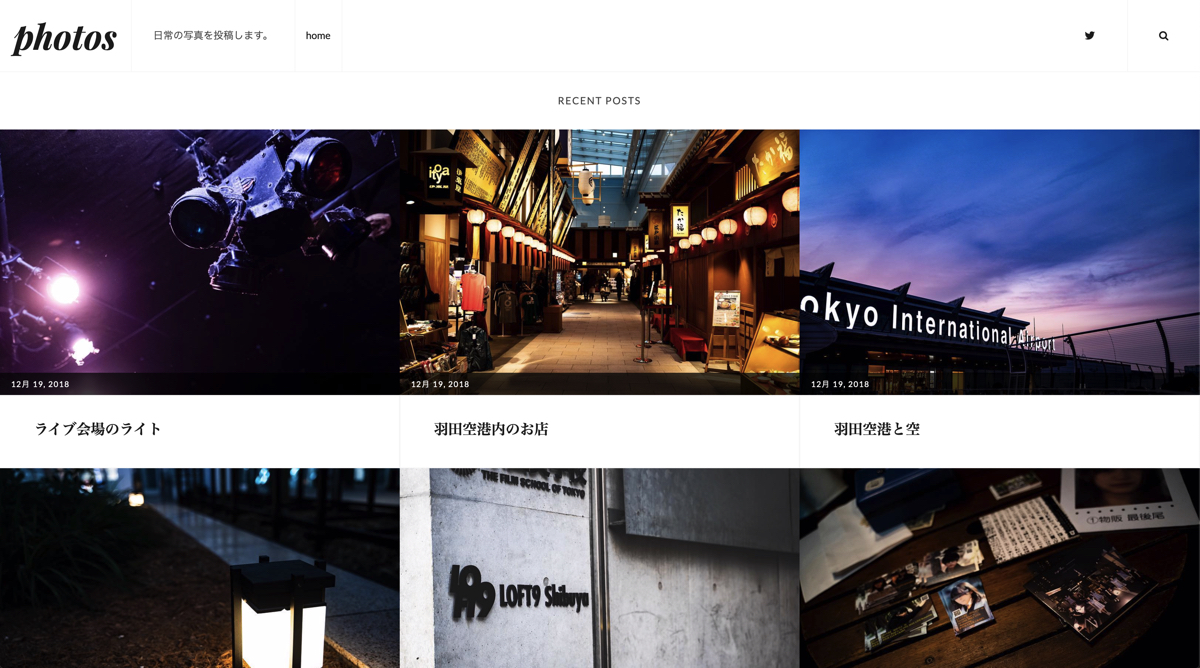
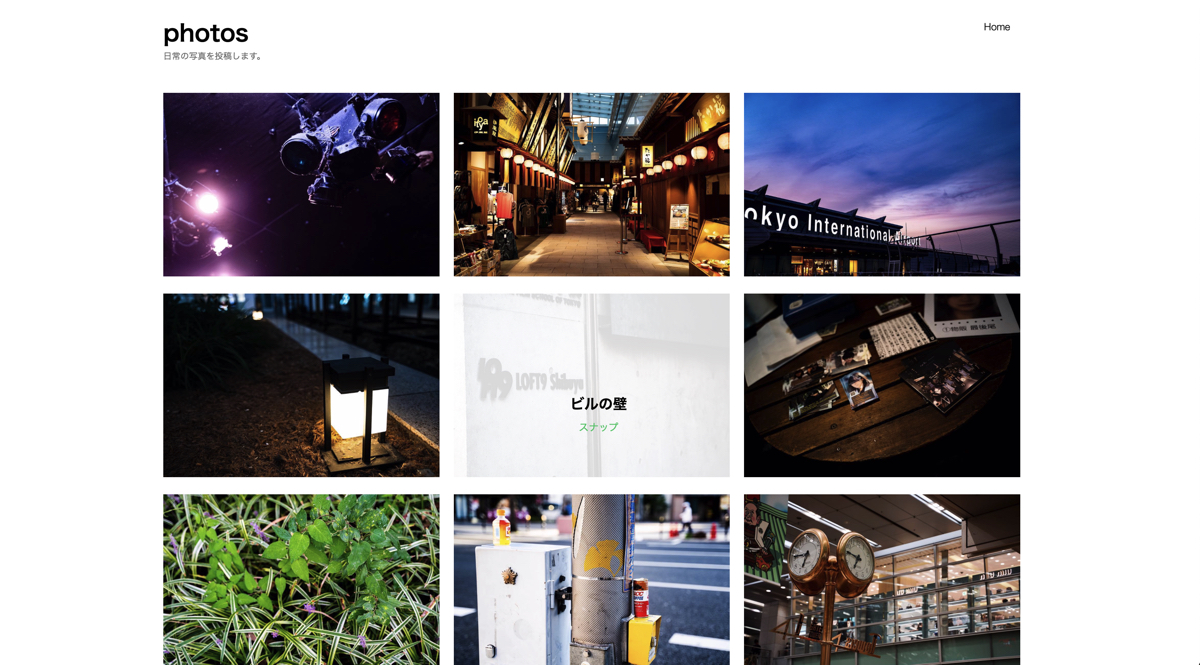
CleanPortfolio

https://ja.wordpress.org/themes/cleanportfolio/
デフォルトのままでも十分です。カスタマイズで不要な部分を消せたりします。

記事詳細画面では、設定されたアイキャッチが大きく表示されます。大きい画像を投稿するポートフォリオサイトに最適です。
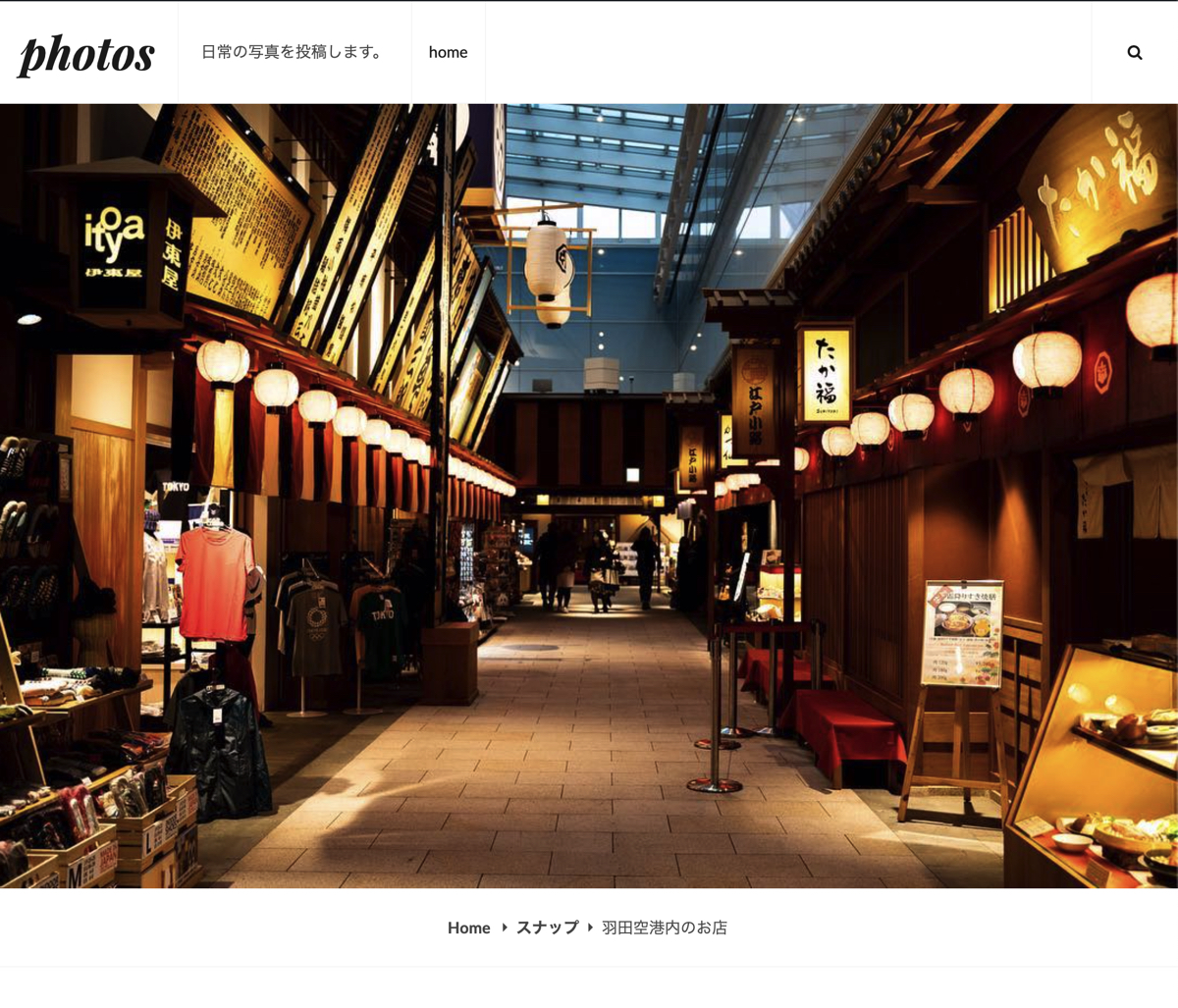
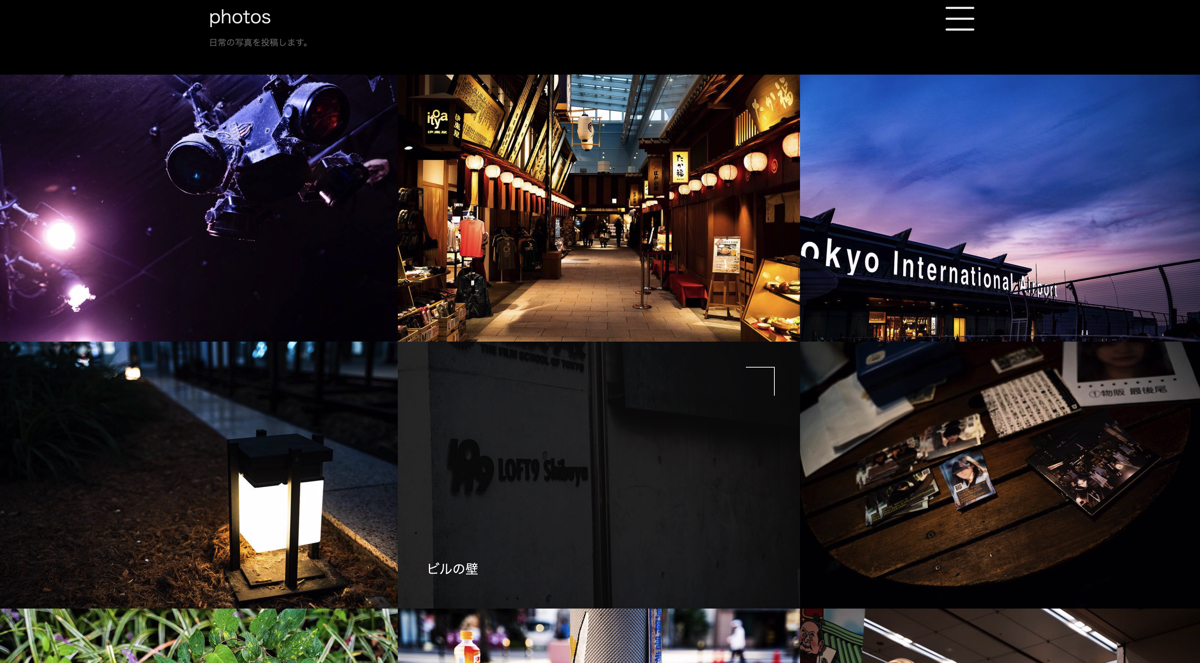
Thumbs Portfolio

https://ja.wordpress.org/themes/thumbs-portfolio/
一覧のときにホバーしないとタイトルが見えないデザインです。しかし写真が綺麗に並んでいてインパクトのあるデザイン。僕はかなり好きです。
Couture

https://ja.wordpress.org/themes/couture/
一覧したときのタイトルが見やすいことを重視される方におすすめのテーマです。
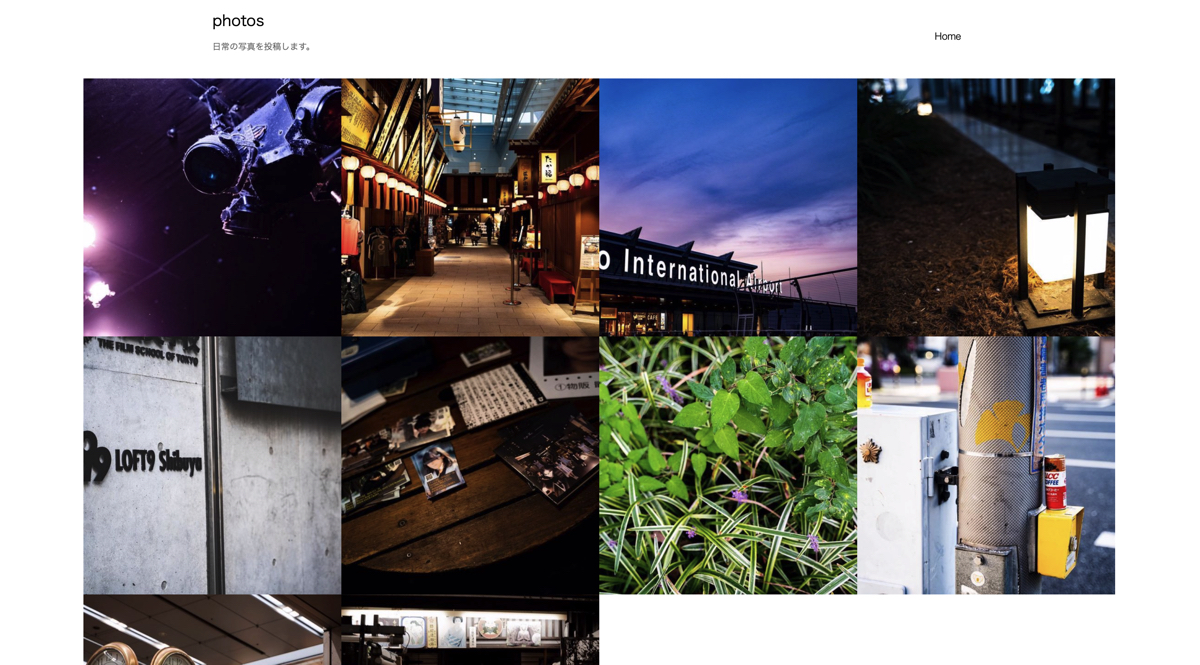
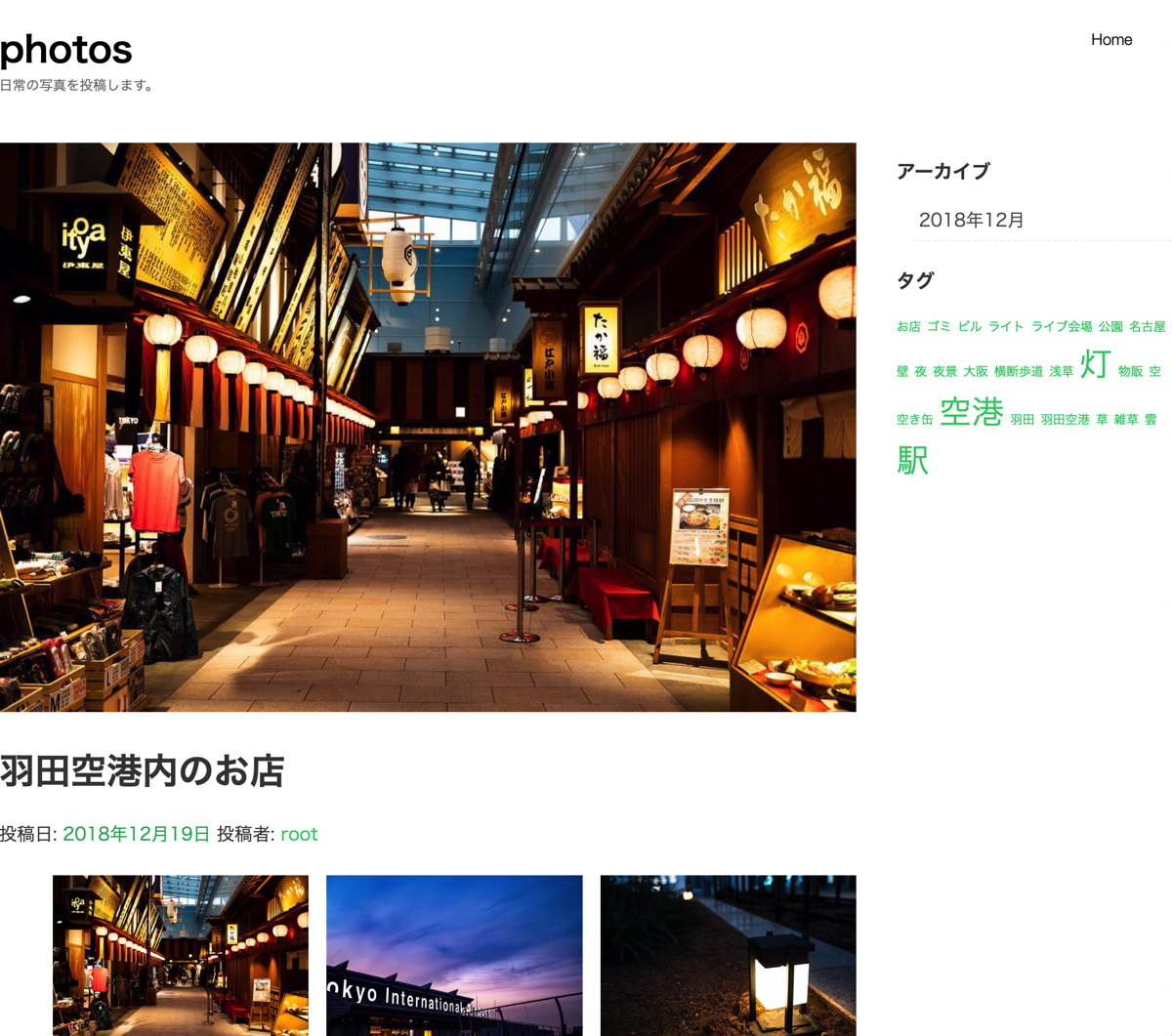
draft portfolio

https://ja.wordpress.org/themes/draft-portfolio/
インスタグラムの一覧のように綺麗に写真が並んだデザインのテーマです。この記事内でも紹介した「Easy FancyBox」が動かないテーマでした。

詳細画面が2カラムになっており、日本語のフォントもみやすいです。サイドエリアにアーカイブなどを載せたい場合にもよさそう。
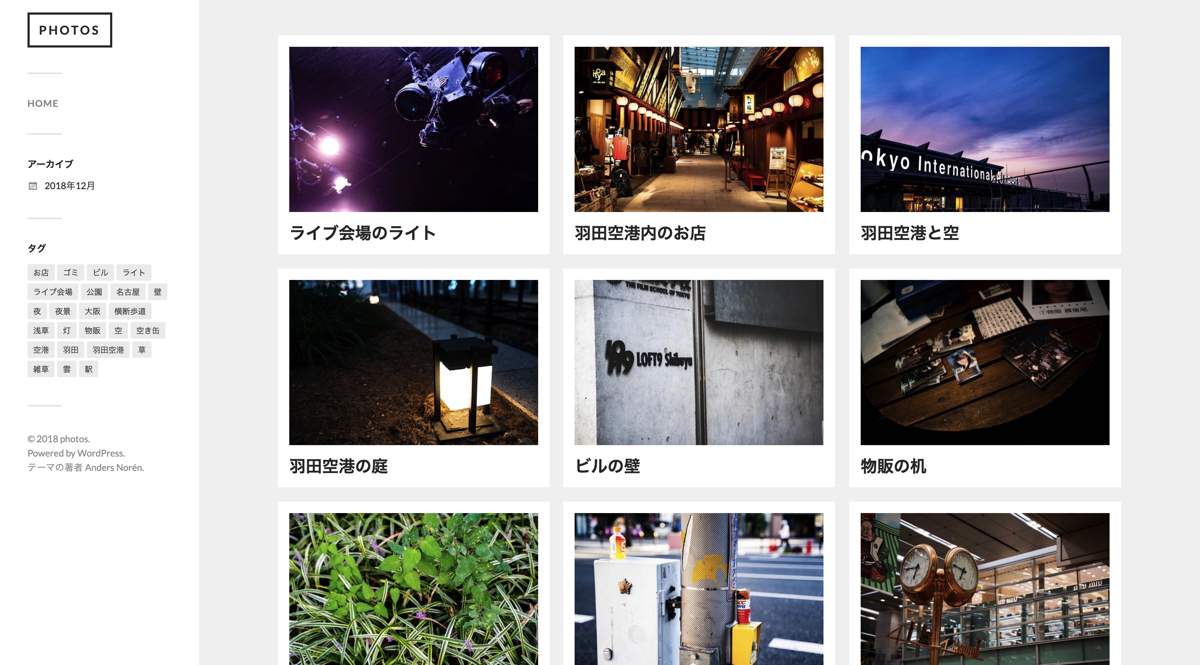
Fukasawa

https://ja.wordpress.org/themes/fukasawa/
左にメニューが常にあるデザインです。
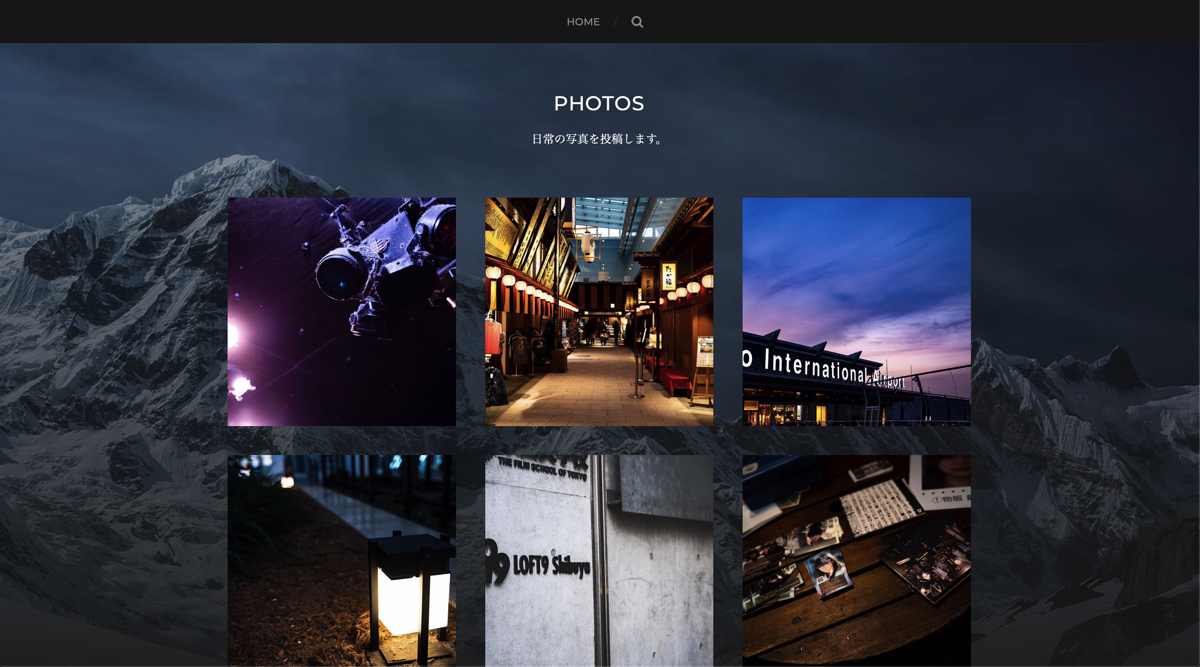
Hitchcock

https://ja.wordpress.org/themes/hitchcock/
背景画像のインパクトがあるデザイン。背景のデザインを好きな画像に変更できるので、少しカスタマイズしたい方は良いかも。
XI Portfolio

https://ja.wordpress.org/themes/xi-portfolio/
遷移するアニメーションが気持ちいいテーマです。 Easy FancyBoxはこちらでも動きませんでした。
まとめ
今回サクッと、自分の写真を紹介するときに便利そうなプラグインとテーマを紹介しました。個人的に「XI Portfolio」が気に入っています。
写真のポートフォリオなどの個人サイトの場合は、さくっとサイトを立ち上げて運用していき、アクセス数が上がった際にオリジナルテーマを用意することがおすすめです。まずは、はじめの一歩の参考になれば。読んでいただきありがとうございました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。