こんにちは、デザイナーのモモコです。
スマートフォンの普及率は2021年時点で80%*を超えており(総務省「情報通信白書令和3年度版」)、今やスマートフォンに対応したWebサイト制作は必須と言えます。
そこで今回は、スマートフォンサイトをデザインする際に参考になるギャラリーサイトや、スマートフォンサイトをデザインするときの注意点を紹介します。
海外のトレンドや人気のあるサイトをまとめてチェックできるので、ぜひ最後までご覧ください。
- デザインの世界に飛び込んでみませんか?
- 「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
LIGが運営するWebクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
※この記事は2022年7月に編集部が情報を更新しました
スマートフォンサイトのデザイン制作に参考になるギャラリーサイト6選
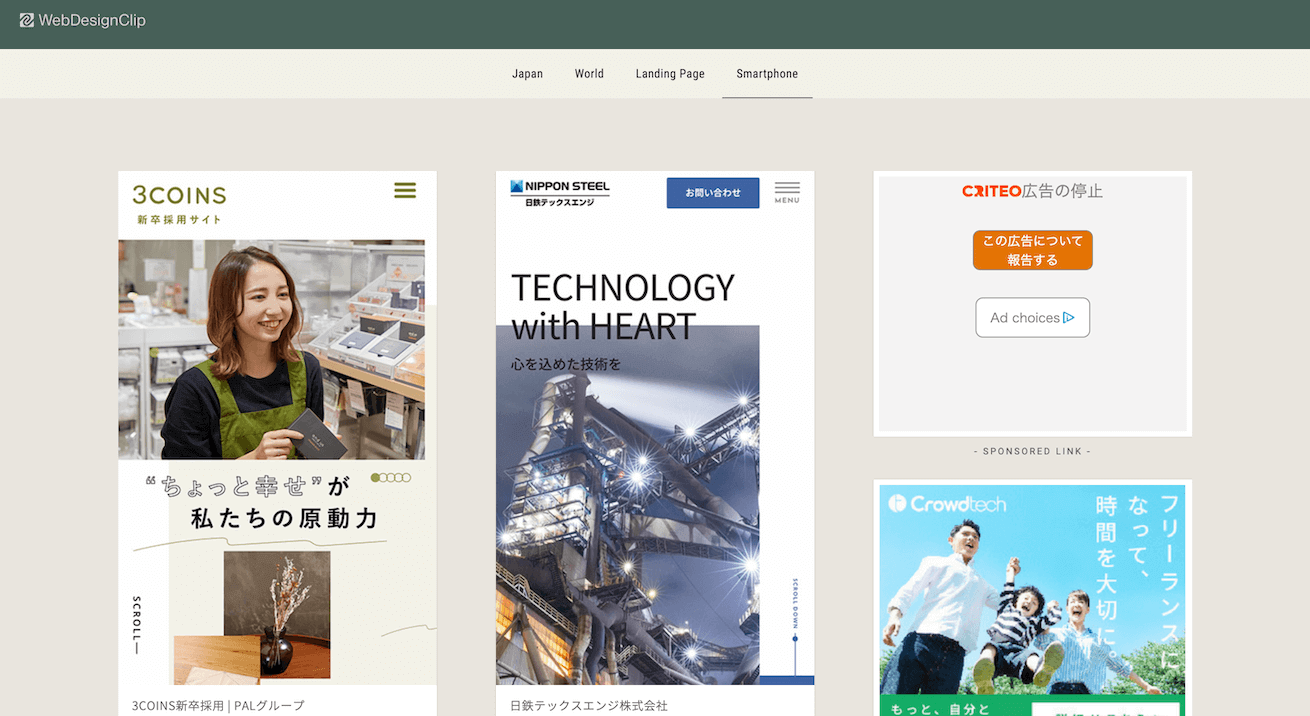
1. WenDesignClip|最新トレンドのスマートフォンサイト・レスポンシブWebデザイン

| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★☆☆ |
ポイント
- スマホサイトのほかにも日本、海外、ランディングページに特化したページもある
- カテゴリーは幅広いが、採用ページやコーポレートサイトが多め
- 更新頻度が高い
主に国内のスマートフォンサイトがまとめられています。海外のサイトは英語だけでなく、韓国のサイトも。
更新頻度が高く、デザインが話題になっていたサイトが網羅されています。
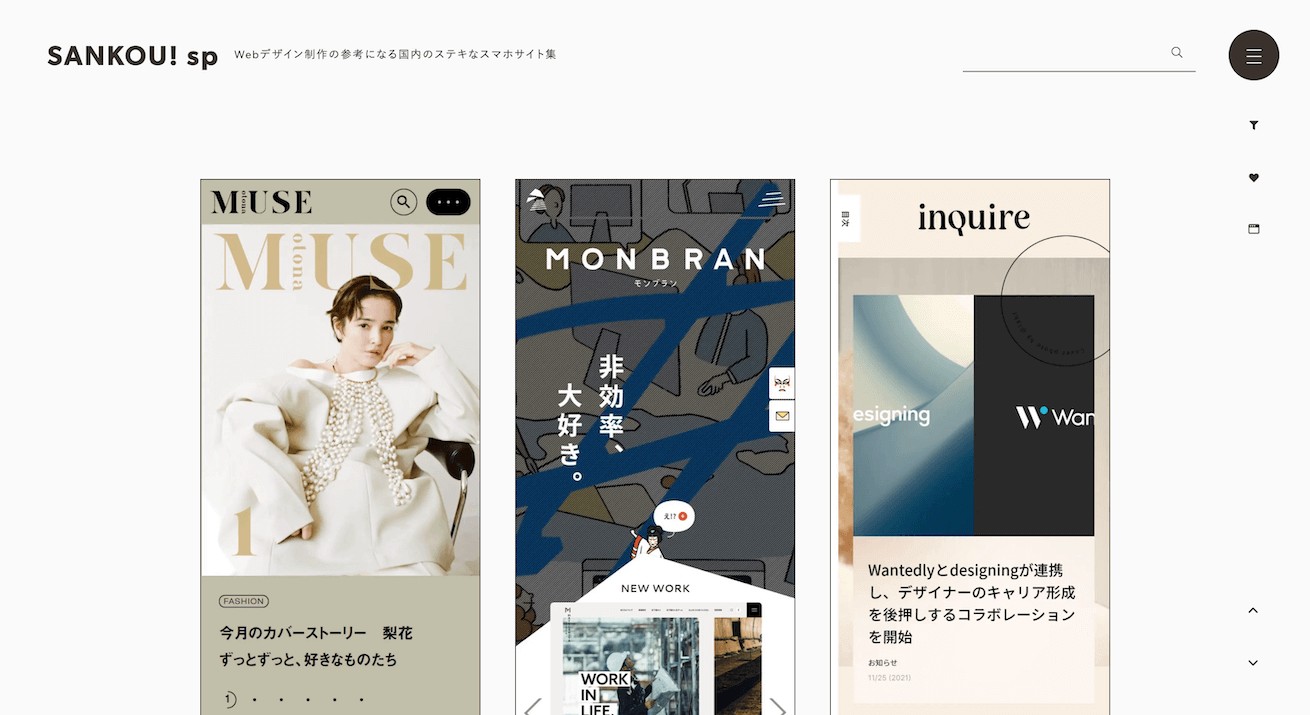
2. SANKOU!sp|国内のレスポンシブ・スマホ向けWebデザイン

| 更新頻度 | ★★★★☆ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★★☆ |
ポイント
- ファッションやコスメのサイトが多い
- 検索窓があり、単語で検索できる
- 更新頻度が高い
主に国内のスマートフォンサイトがまとめられています。ファッションやコスメなど、おしゃれなサイトが多いです。
どこかあたたかみのあるサイトが多い印象です。
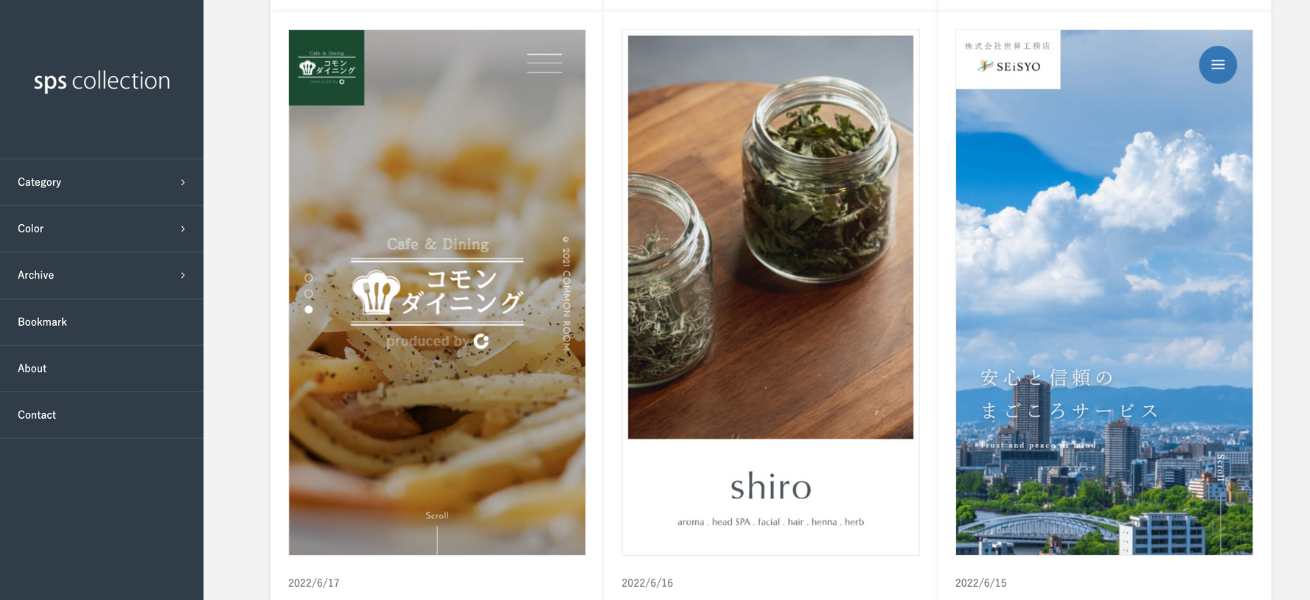
3. sps collection|技術的・デザイン性に優れたスマートフォンサイト
| 更新頻度 | ★★★★★ |
|---|---|
| 見やすさ | ★★★★☆ |
| 検索しやすさ | ★★★★☆ |
ポイント
- 国内のスマホ用サイトを集めたギャラリーサイト
- ブックマーク機能があり、後から見返せる
- カテゴリー検索やカラー検索があり、求めているデザインが探しやすい
こちらも国内のスマートフォンサイトがまとめられているギャラリーサイトです。更新頻度が高いので、とにかく数を見たいという人にはおすすめ。
検索機能も使いやすく、イメージに近いデザインも見つけやすくなっています。
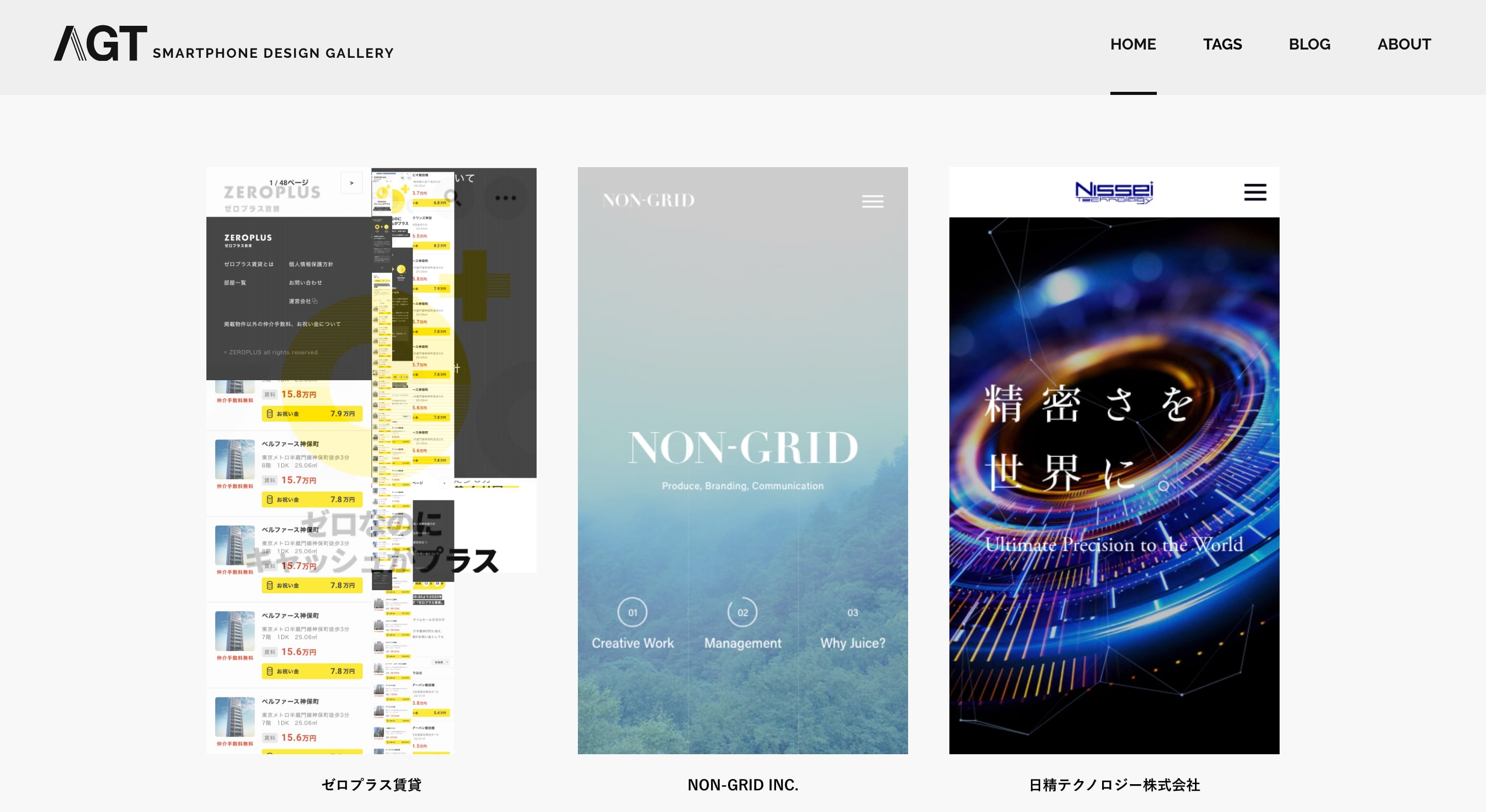
4. AGT|クオリティの高いスマートフォン対応Webサイト

https://agtsmartphonedesign.com/
| 更新頻度 | ★★☆☆☆ |
|---|---|
| 見やすさ | ★★★★★ |
| 検索しやすさ | ★★☆☆☆ |
ポイント
- TAGSからカラーやカテゴリでスマホサイトを検索できる
- 新しいサイトから古いサイトまで、掲載されている数が膨大
- 日本のサイトから海外のサイトまで幅広く掲載
国内外のスマートフォンサイトのデザインギャラリー。マウスオーバーで縦に長いキャプチャが表示されるのが特徴的です。
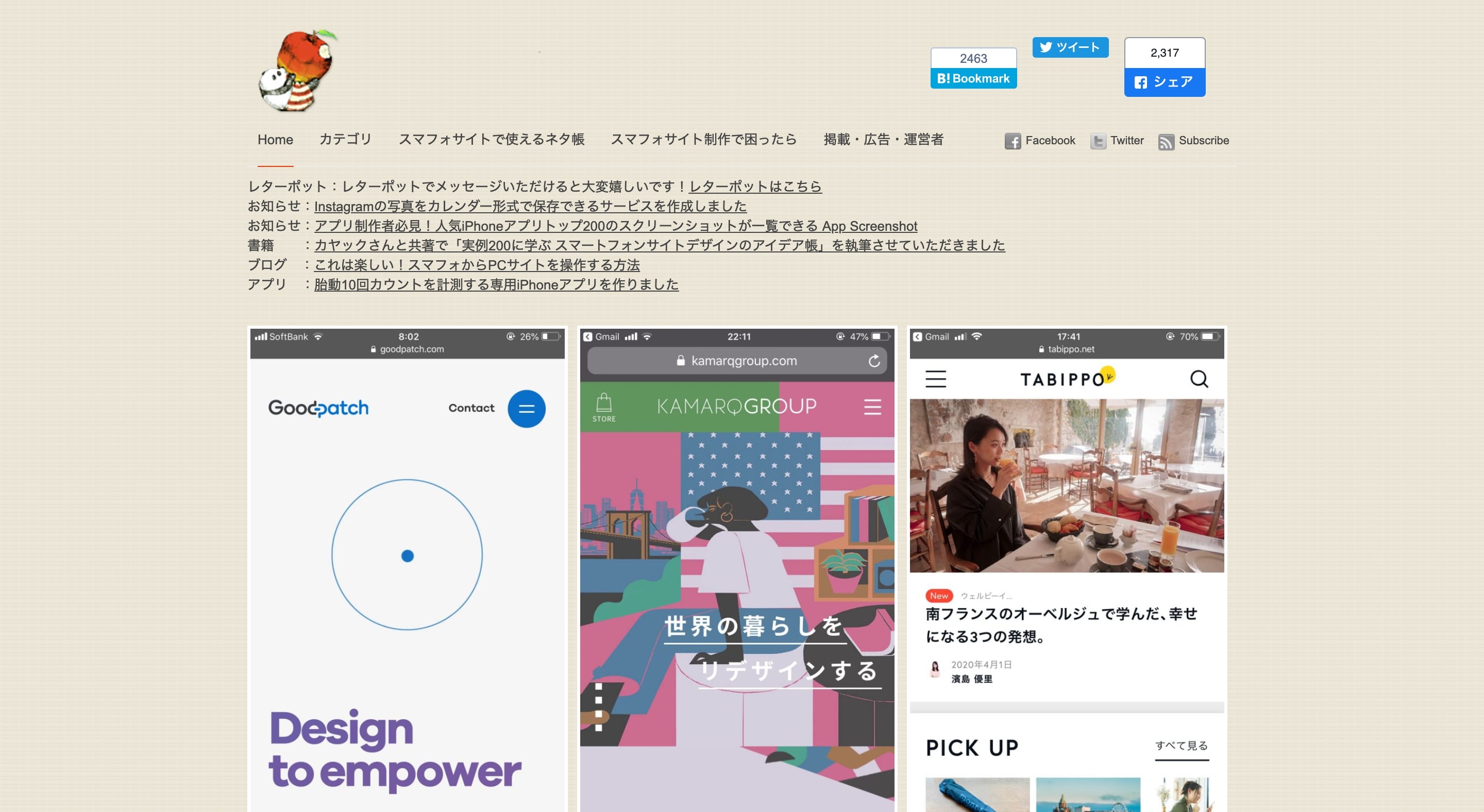
5. iPhoneデザインボックス|PCサイトの違いが比較できる

| 更新頻度 | ★★★★☆ |
|---|---|
| 見やすさ | ★★★☆☆ |
| 検索しやすさ | ★★☆☆☆ |
ポイント
- 色や職種、日本/海外などのカテゴリでスマホサイトを検索できる
- SNSで話題になっていたサイトはだいたい網羅されている
- 日本のサイトが多め
主に国内のスマートフォンサイトがまとめられたデザイン集。PC、SP両方のTOPページがキャプチャされていて、見比べることができます。ありがたいですね。
私は訪問するたび、ロゴの横にいるパンダに癒されています。
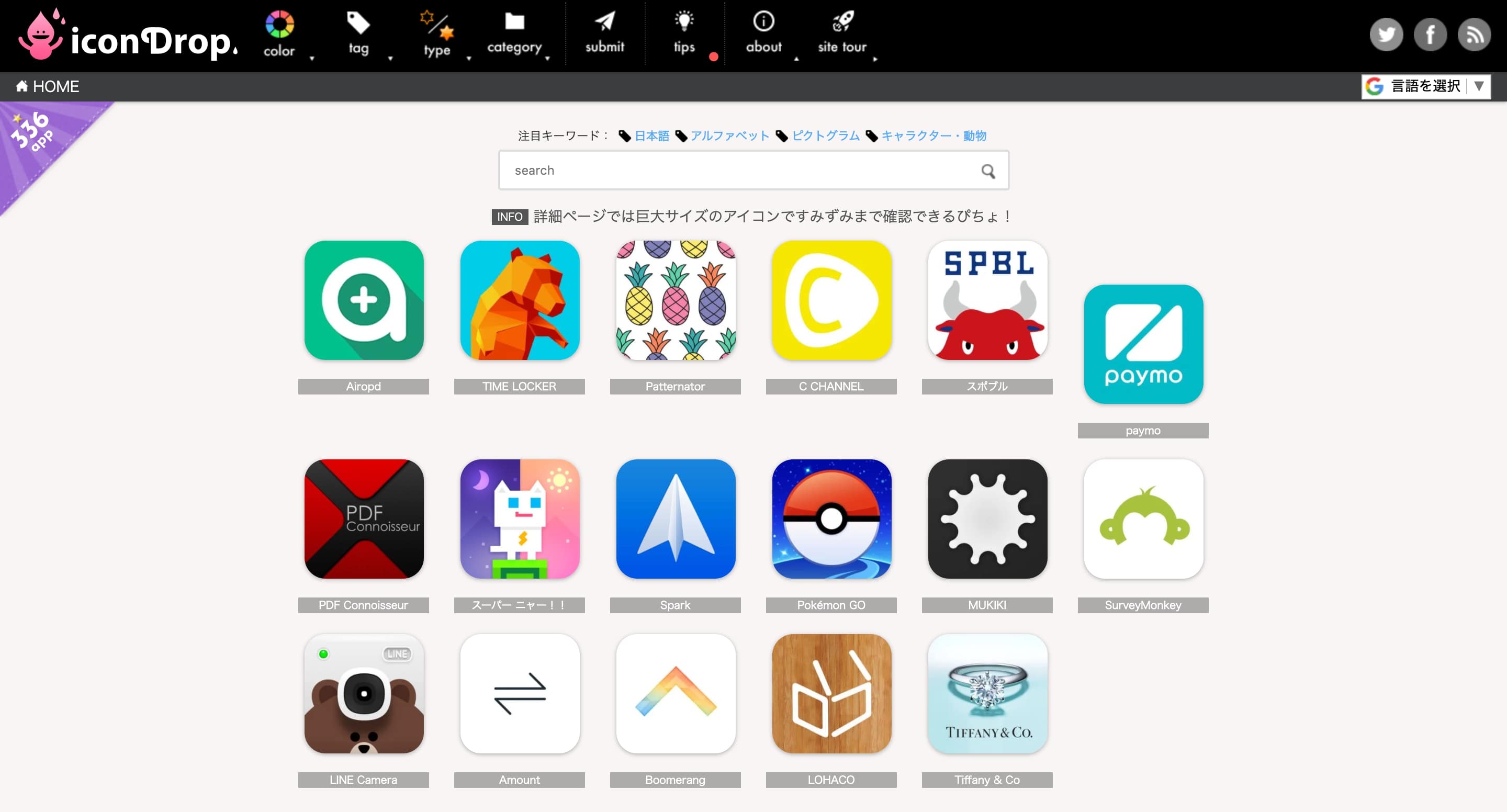
6. iconDrop|Webクリップアイコンをまとめたサイト

スマートフォンサイトを作る際に必ず必要になるWebクリップアイコン、アプリアイコンをまとめたサイト。
詳細ページに同じ系統のアイコン一覧が出てくるのは、探しやすくて便利ですね。
スマートフォンサイトをデザインするときの注意点
Webサイトの制作はパソコンから行うことがほとんどであることから、ついスマートフォンからの見やすさ・使いやすさを蔑ろにしがちです。
普段何気なくPCサイトもスマホサイトも見ていますが、スマホサイトならではの特性があります。
縦長の画面に合わせたコンテンツ
PCサイトとスマートフォンサイトの大きな違いは、画面のサイズです。
PCサイトの横長のコンテンツをそのままにしてしまうと、スマートフォンから見た時は文字やコンテンツが小さくなってしまいます。
縦長の画面に合わせてレイアウトを考え直す必要があります。
容量を軽くする
PCで表示していた画像をそのままスマホで表示してしまうと容量が大きすぎて読み込みに時間がかかってしまう場合があります。
スマホでもスムーズに読み込める容量にすることが大切です。
また、可能であれば画像ではなくCSSで表示するなど、できる限り容量が軽くなるような工夫をしましょう。
指で操作するのに適切なコンテンツ
スマホは指で操作するので、タップするボタンを適切な大きさにする必要があります。
操作してただけで変なボタンを押してしまった……とならないようにも、ボタンサイズはPCより大きくします。
その他お役立ち記事
▼Webデザインの参考になるサイトをまとめています。 Webデザインの参考になるギャラリーサイト24選 かっこいい・おしゃれなWebデザイン参考サイト・ギャラリー集【海外・国内】


まとめ
国内に限らず海外のトレンドも非常に参考になりますね。幅広いデザインやUIの引き出しを持つことで、ユーザーが求める使いやすいWebサイトに近付いていけるのだと思います。
それでは、また。
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。