こんにちは。LIGの岩上です。
インフォグラフィックは情報やデータを視覚的に表現したいときに用いられ、ごちゃごちゃしているものをシンプルでわかりやすく伝えるために用いられます。
今回は、インフォグラフィックとはどんなものなのか、具体例や作成のコツまで解説していきます。
- 独学でつまずいていませんか?
- Webデザインをもっと効率的に学びたい、プロに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
※この記事は、2013年9月27日に公開された記事を再編集したものです。
インフォグラフィックとは
インフォグラフィック(Infographic)とは、わかりづらいデータや情報を、図やイラストでわかりやすく表現することです。インフォグラフィックは情報が簡潔にまとめられているので、伝えたいことを一目で伝えることができます。
身近なものだと、電車の路線図やプレゼンの資料などにも使用されています。
インフォグラフィックの種類
インフォグラフィックにはさまざまな種類があります。それぞれどんなものなのか見ていきましょう。
ダイアグラム

https://infogra.me/ja/list/11931
ダイアグラムとは、イラストを用いて物事を解説する手法です。上記は理想のデザイナーの仕事場表現したイラスト。デザイナーがどんなふうに仕事をしているか浮かんでくる人も多いのではないでしょうか。
チャート
相関図やフローチャート、年表などのことをまとめてチャートといいます。
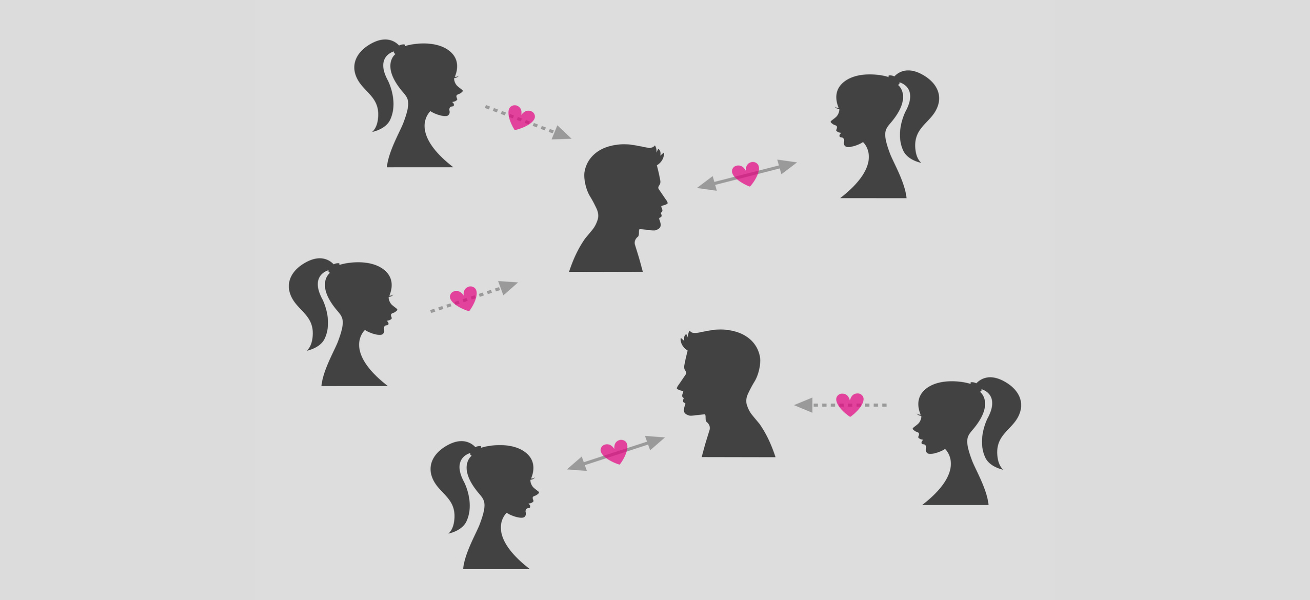
相関図

複数の人物や物の関係を視覚化した図のことを相関図といいます。
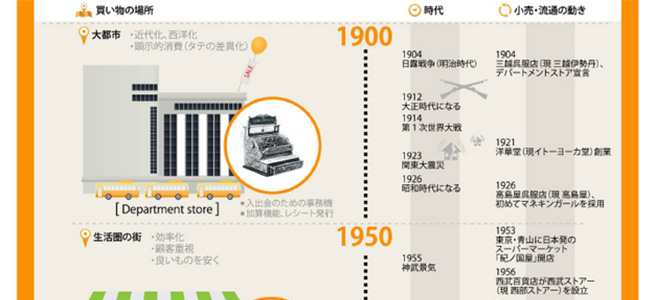
年表

https://infogra.me/ja/list/12245
小売業界の変化に合わせてレジがどう変わっていたかが一目でわかりますね。

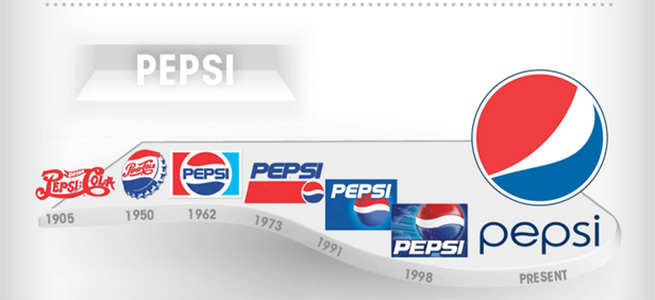
https://infogra.me/ja/list/10922
ロゴデザインの歴史を時系列に並べて分かりやすく表現しています。
表

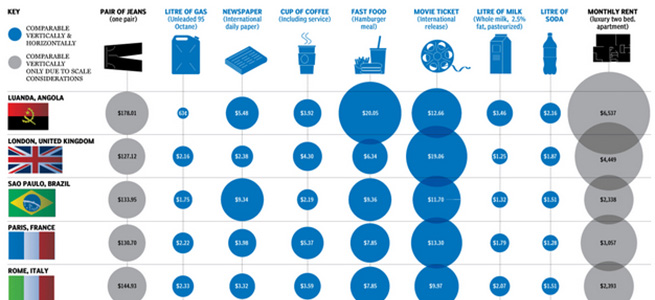
https://infogra.me/ja/list/10107
表は、身近にあるインフォグラフィックの代表です。上記は各国で暮らすときのコストを示した表。円の大きさで、コストがどれくらい違うのかがすぐにわかります。

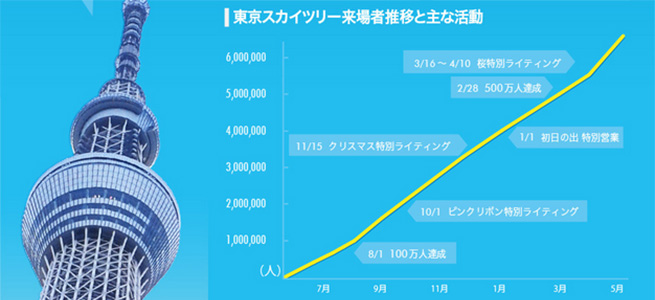
https://infogra.me/ja/list/11346
数値をわかりやすく表現するときにも、インフォグラフィックが使えます。上記は東京スカイツリーができて変わったことをグラフを交えてわかりやすく紹介しています。
地図

https://visual.ly/royal-residences-london
目にすることが多い地図も実はインフォグラフィックのひとつです。
ピクトグラム
ピクトグラムとは、特定の言葉やその意味を、簡略された絵で表現したデザインのことです。例えば非常口や、男女のトイレマークなどがピクトグラムに該当します。
このような絵文字や絵単語とも呼ばれるピクトグラムもインフォグラフィックのひとつです。

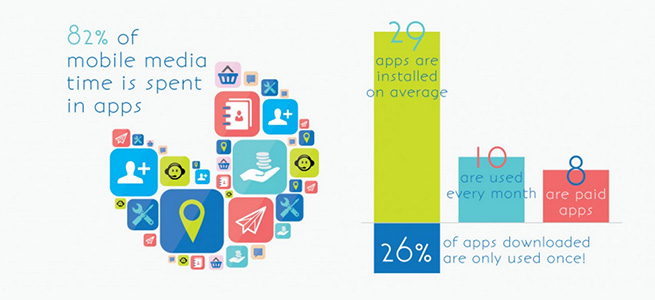
https://visual.ly/global-mobile-app-usage
上記の図は、スマートフォンでよく使うアプリをピクトグラムを使って表現しています。
インフォグラフィックの作成のコツ
ターゲットを明確にする
インフォグラフィックのデザインをする上で大切なのは、まずターゲットを明確にすることです。
女性なのか男性なのか、または子供なのか大人なのかといったようにターゲットを明確にし、その人たちに合ったイラストやテーマを選ぶようにしましょう。
伝えたい情報を整理する
集めた情報の中から、何を伝えたいのか優先度をつけることも大切です。
伝えたいことや強調したいことを整理しないままデザインを始めてしまうと、、結果として伝わらないインフォグラフィックが完成してしまいます。
伝えるべき情報や強調したいことを明確にして、デザインにも反映させていきましょう。
キレイにまとめてあるインフォグラフィック例
インフォグラフィックとはどういうものなのか、サイトの例をご紹介します。資料では見たくない細かなデータも、わくわくしながら見ることができます。
1. インフォグラフィックの利用状況

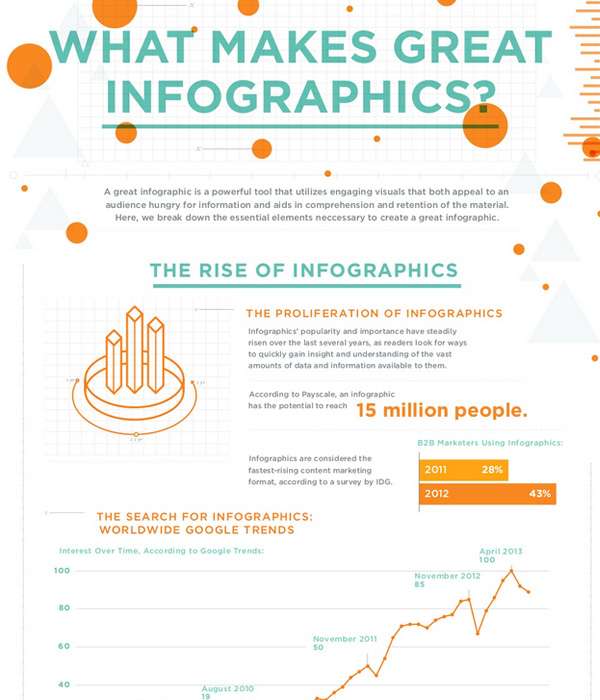
https://www.slideshare.net/Slideshare/071813-slideshare-making-great-infographics2-iglh
世の中でどれだけインフォグラフィックが使われているのかが分かるグラフです。
2. ワークライフバランスに関して

https://www.slideshare.net/wrike/round-and-about-productivity
色使いがおしゃれで、見出しが目を引きます。
3. 富士山の記録

https://infogra.me/ja/list/11620
数字だけで何を伝えているのかが分かる印象的なインフォグラフィック。
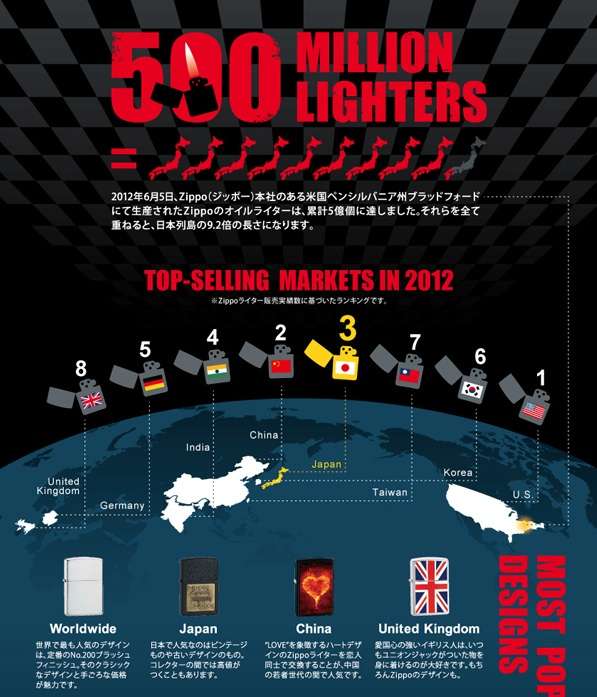
4. ZIPPOの販売個数

http://infographic.jp/gallery/zippo/
zippoと国旗を組み合わせることで、世界中で愛されていることがイメージできます。
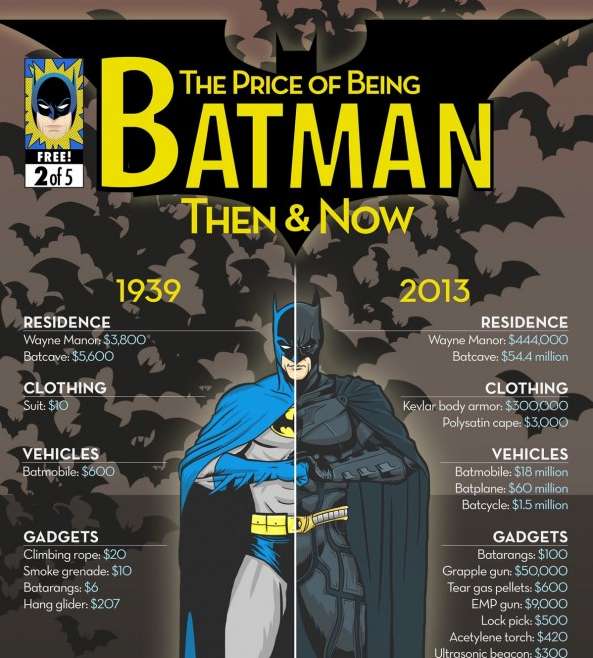
5. 1939年と2013年のバットマンの制作費比較

https://visual.ly/how-much-does-it-cost-be-batman
バッドマンの制作費を表したインフォグラフィック。
インフォグラフィックが作成できる無料ツール・素材サイト
インフォグラフィックを、0から全て自分で作るのは大変なので、テンプレートを活用して作成するのがおすすめです。
Adobe Express|インフォグラフィックのテンプレートが豊富
 https://www.adobe.com/jp/express/create/infographic
https://www.adobe.com/jp/express/create/infographic
プロが作成したインフォグラフィックのテンプレートが無料で使えるツールです。各テンプレートのロゴやテキスト、カラーを変えるだけで時間をかけずにオリジナルのインフォグラフィックを作成することができます。
Canva|テンプレートからオリジナルのインフォグラフィックが作成できる
 https://www.canva.com/ja_jp/infographics/templates/
https://www.canva.com/ja_jp/infographics/templates/
Canvaは無料で使えるデザイン制作ツールです。インフォグラフィックのテンプレートもたくさん用意されています。
無料で使える素材が多く、自由度高くインフォグラフィックのカスタマイズができるのもおすすめポイントです。
infogr.am|海外のインフォグラフィック作成ツール

UIも楽しい。日本語も対応しており、グラフ、マップ、テキスト、写真、動画を組み合わせてインフォグラフィックを作ることができます。
freepik|海外らしいテンプレート素材が豊富
 https://jp.freepik.com/free-photos-vectors/infographic
https://jp.freepik.com/free-photos-vectors/infographic
インフォグラフィックのテンプレートが豊富な素材サイト。海外っぽい素材が豊富で、オンライン上でそのまま編集できるので簡単です。
▼こちらの記事もおすすめです! フリーイラスト素材サイト39選【デザイナー厳選】

インフォグラフィックのデザインの参考になるサイト
全然足りない!もっとインフォグラフィックのデザインを見てみたい!という方は以下のまとめサイトをご覧になると良いでしょう。
visually

インフォグラフィックだけでなくビデオやプレゼンテーションなども網羅したまとめサイトです。
infogra.me

日本語のインフォグラフィックが豊富なサイト。いますぐ活かせそうです。
KISSmetrics

https://blog.kissmetrics.com/infographics/
会員登録をするとマーケティングガイドのPDFも見られるようです。
INFOGRAPHIC.JP

インフォグラフィックに特化した専門サイト。
こちらの記事ではインフォグラフィックのデザインをまとめたサイトを11選紹介しています。 情報がわかりやすい!インフォグラフィックの参考になるサイト13選

まとめ
インフォグラフィックの手法はサイトだけでなく、資料などにも活かせそうです。細かな数字を伝えたいときなど、特に取り入れてみると良いと思います。
インフォグラフィックの制作を支援します
【奥深いインフォグラフィックの世界】
※ 情報がわかりやすい!インフォグラフィックのまとめサイト
※ 図表化で整理!インフォグラフィックをスムーズに作るための手順5つ
※ ピクトグラムのデザインとアイデアを競うイベント「PICTATHON」レポート
※ ピクトグラムとは何かを学ぶ。「ピクタソン沖縄」イベントレポート
よくある質問
最後に、ここまで紹介した内容をよくある質問としてまとめます。
インフォグラフィックとは何ですか?
わかりづらいデータや情報を、図やイラストでわかりやすく表現することです。
インフォグラフィックにはどんな種類がありますか?
ダイアグラム、チャート、表、地図、ピクトグラムなどの種類があります。データにより、適切な種類のを選ぶことでより伝わりやすいインフォグラフィックを作成することができます。
インフォグラフィックを作成するのにおすすめのツールは?
Adobe Express、canvaは日本語でわかりやすく、無料で使えるのでおすすめです。テンプレートが豊富にあるので、アイデアもまとまりやすいです。
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
【株式会社LIGについて】
わたしたちは年間150を超えるWebサイトをリリースしている、東京上野のWeb制作会社です。グラフィックを高く評価された制作実績も!Webサイト制作のご相談はこちらより、お気軽にお問い合わせください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













