
もうすぐバレンタイン!
ということで今回はIllustratorの3D効果を使って文字をぶっくりチョコレート仕様にしてみようと思います。
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
Illustratorで文字をチョコっぽくする方法
ではさっそく実践してみましょう!
1. 丸っこいフォントで文字を打つ

まずは太めで丸っこいフォントで文字を打ちます。サンプル使用フォントは「Helvetica-Round」です。
2. アウトライン化し、グループ解除

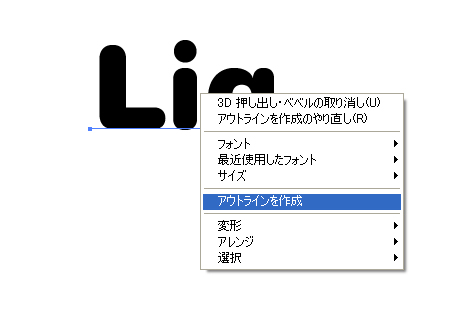
次に右クリック→「アウトラインを作成」、さらに右クリック→「グループ解除」でバラバラにします。
3. 文字に色を付ける

次に文字を茶色くします。サンプルは「#653A1B」。
さて、ここまでくればあとはIllustratorの効果に頼るだけ~なんて楽なんでしょう!!
4. 「効果」→「3D」→「押出・ベベルオプション」設定

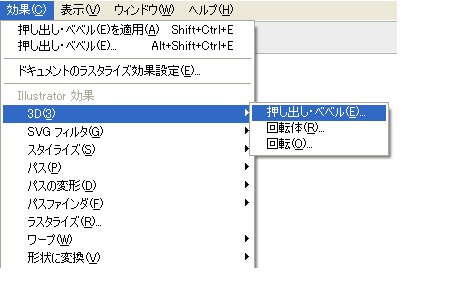
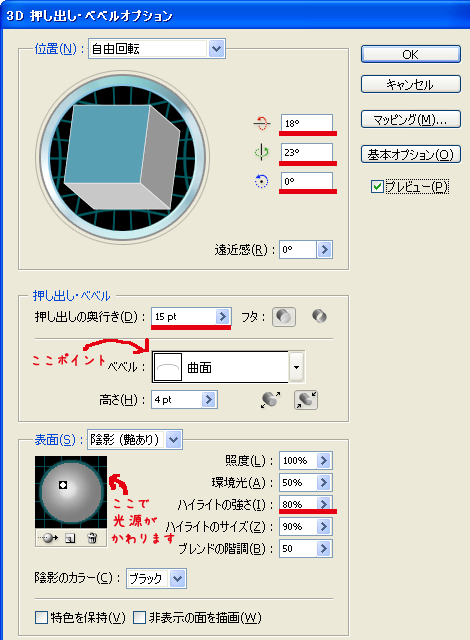
「効果」→「3D」→「押出・ベベル」を選択して……サンプルはこのように設定しました。

サンプルは赤く印を付けているところあたりをいじってます。プレビューにチェックをいれて、いい感じになる数値を見つけてください。

あっというまに文字がこんな感じに!!
※サンプルは一文字ごとに少しずつ数値をいじってます。
5. 背景に文字をのせる
それっぽい背景に文字をのせたら……

LIGチョコ完成~!!
元の色を変えれば、ホワイトチョコ文字もチョコミント文字もあっという間ですよ~!
文字デザインの参考に

文字装飾デザイン基本の10パターンを参考例とともにご紹介します!
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










