おつかれさまです。デザイナーのみやっちです。
前回こちらの記事でPhotoshopのショートカットを啓蒙しましたので、今回はIllustratorのショートカットを布教していきます。

【初心者向け】Photoshopのショートカットを覚えて倍速で作業をする
Illustratorは主に、アイコンやこの記事のアイキャッチのような細かい装飾が必要な場合に使用しています。SVGを出力するときにも「アセットの書き出し」で一括管理できるので便利ですね。
Photoshopとまったく同じショートカットもありますので、使っているとたまに混同しますが、イラレは細かい作業が多く、特にショートカットの恩恵をあずかれるので積極的に使って行きましょう。
目次
ツール系
保存
Command+S
Photoshopほど気まぐれではありませんが、Illustratorとの別れも突然です。
とにかく暇さえあれば押しておくと良いと思います。
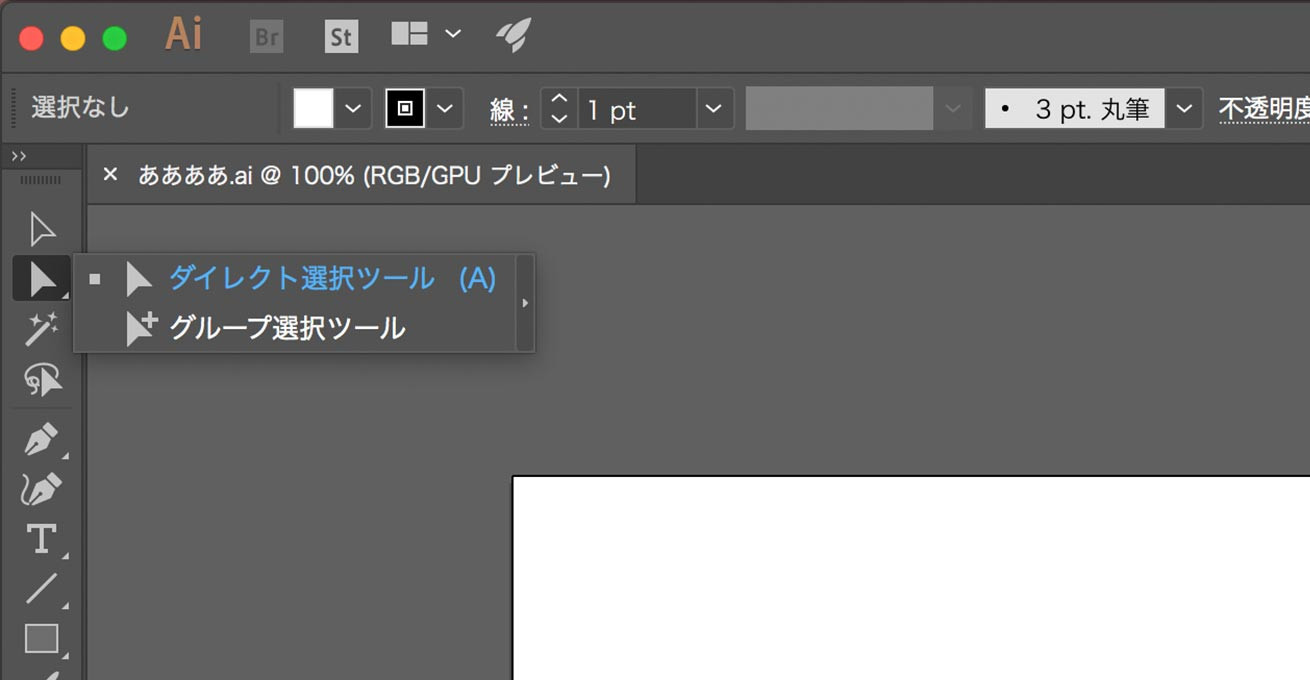
ダイレクト選択ツール
A
パスの微調整をしたり、ハンドルを掴んで曲線を微調整したりするときに使うショートカットです。
Illustratorでは曲線をよく扱うのでパスを個別に選択できるダイレクト選択ツールはめちゃめちゃ使います。特に線を描く時間より、調整している時間の方が長いので、これはマストで覚えておきたいですね。

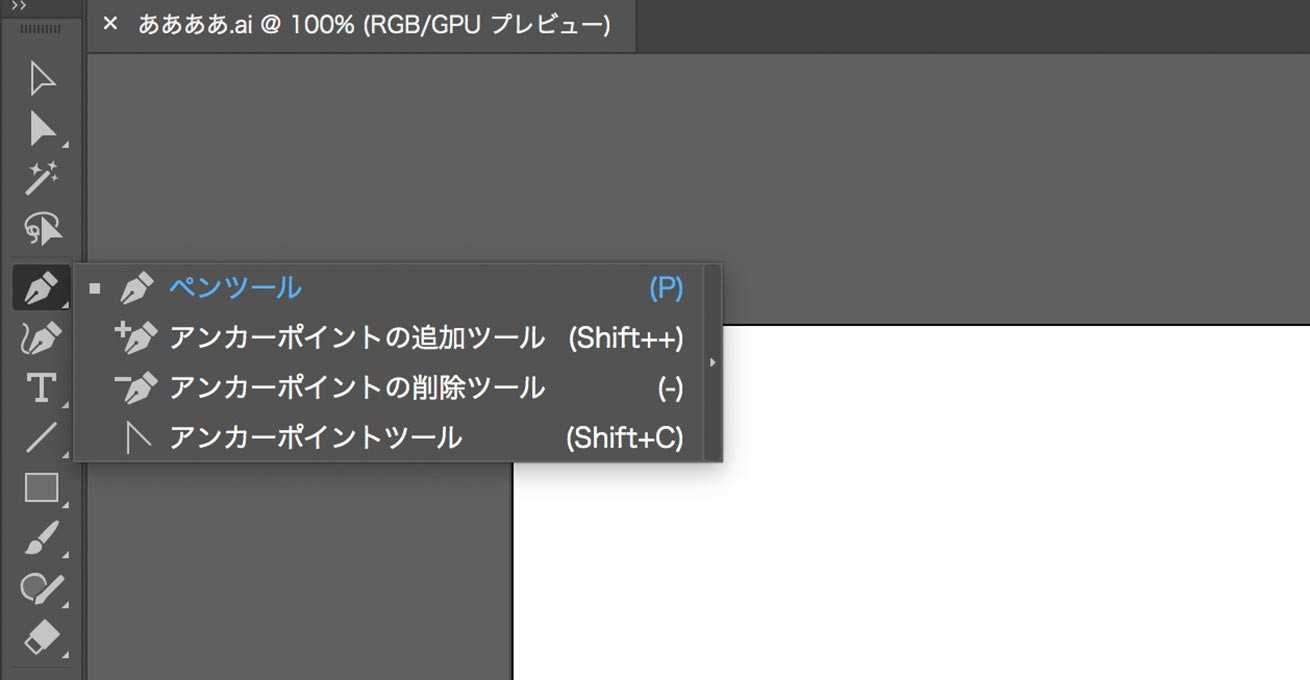
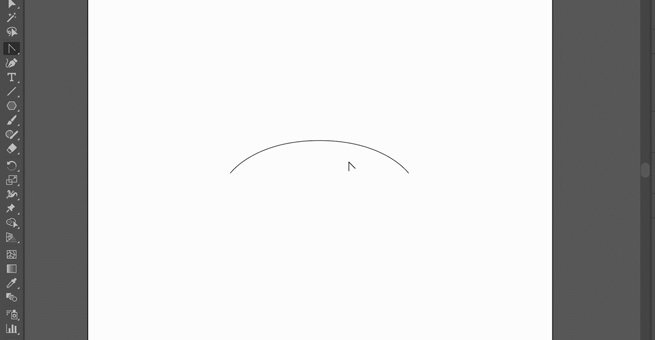
ペンツール
P
Illutratorといえばペンツールですね。直線、曲線など慣れれば自由自在に描けます。
ベジェ曲線の法則を理解して自由に扱えるようになれば、ひとまずイラレ初心者は脱却できると言っても過言ではないと思っています。

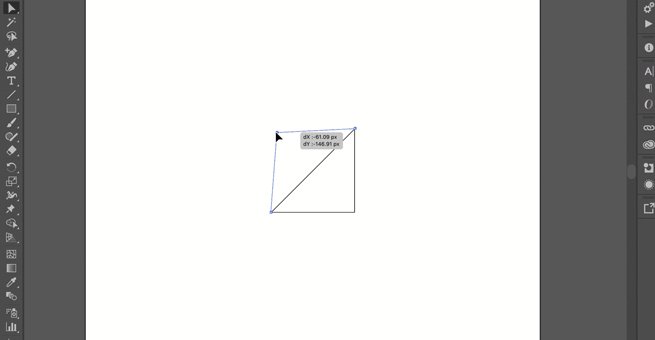
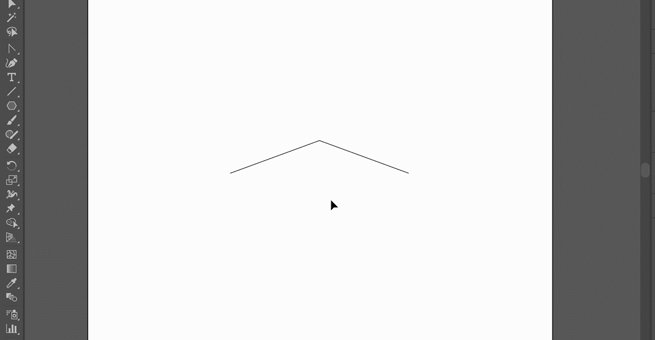
アンカーポイントの追加ツール
Shift++
任意の線上にアンカーポイントを追加できます。曲線が不自然なときや、角を増やしたい(簡単に言うと三角形を四角形に変える)ときに使っています。

アンカーポイントの削除ツール
–
任意のアンカーポイントを消し去るツールです。パスは多ければ多いほどデータとしては重くなります。そのため、不要なアンカーポイントは可能な限り消す必要があります。
大雑把に引いた線を整えて最適化するときによく使います。

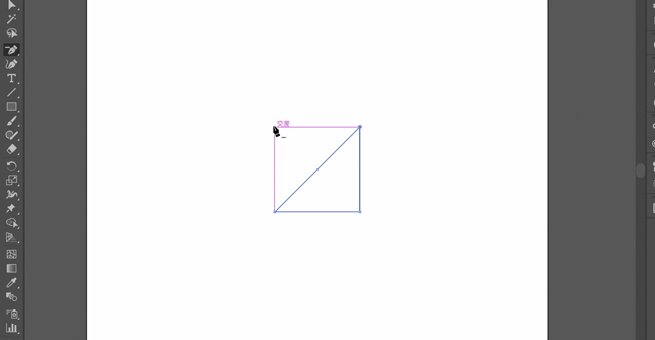
アンカーポイントツール
Shift++
アンカーポイントにハンドルを付けたり、ハンドルをリセットしたり出来ます。曲線の調整が素早く出来るので重宝します。

選択ツール
V
Photoshopと同じですね。オブジェクト全体を選択してリサイズしたり、移動したりする際に使用しています。
Illustratorでは個別にパスを扱うことが多いのでPhotoshopほど使用頻度は高くないですね。

スポイトツール
I
Photoshopでは、カラーピッカーとしての機能のみでしたが、Illustratorではより多くの情報をピックアップできるツールになっています。
アウトライン化していないテキストから文字サイズ/カラー/ベースライン/カーニング/トラッキングなどのテキストに関するメタ情報をコピーすることができます。コピーできるのはテキストの情報のみで、回転や変形などは反映されません。

矩形などのオブジェクトを扱う場合は、塗りと線の情報をコピーします。

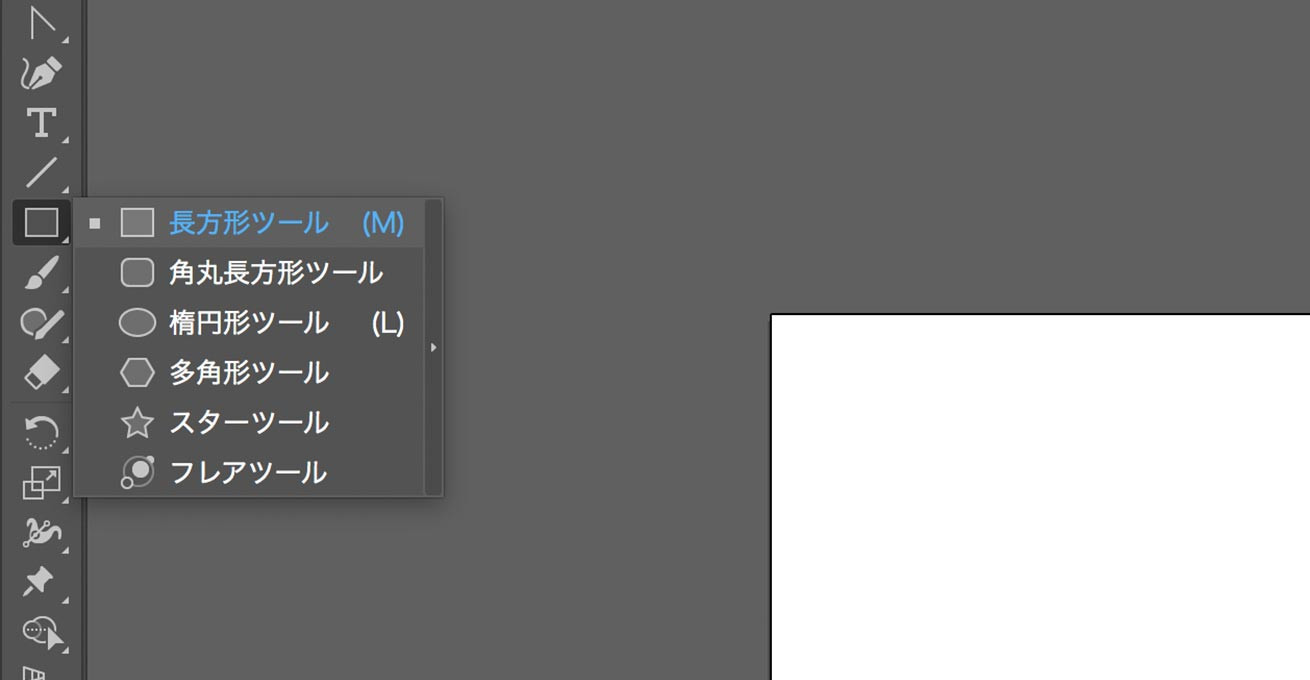
長方形ツール / 楕円ツール
M / L
Photoshopと違い、長方形と楕円形のそれぞれにキーが割り当てられています。
アイコンを作るときやパスファインダーで型抜きする場合などに使ってます。

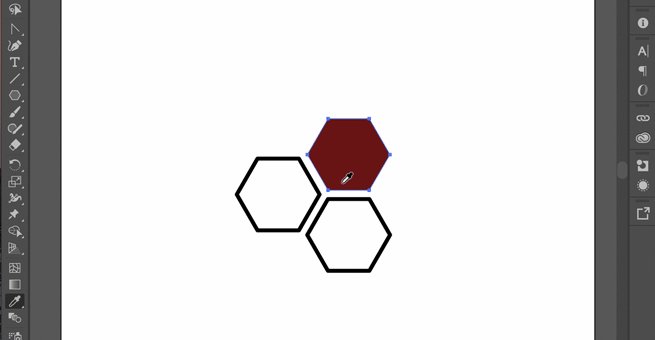
塗りと線を反転
Shift+X
オブジェクトの塗りと線の設定を入れ替えることができます。
同じ設定のオブジェクトからスポイトツールで反映することが多いので、使用頻度低めですが覚えておくと便利です。

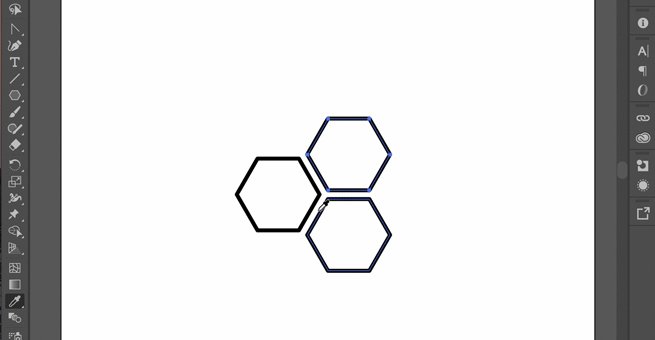
塗りなし / 線なし
/
オブジェクトの塗りと線(前面に出ている方)の設定を消し去ることができます。
こちらもスポイトツールで代用できるので、キーボードだけで完結したい気分のときだけ使ってます。
編集
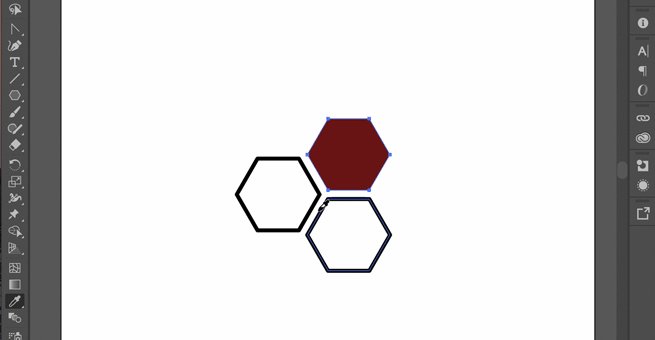
前面へペースト / 同じ位置にペースト
Shift+F / Command+Shift+V
2つのショートカットがありますが、結果は同じです。アイコンはシンメトリーなものが多いので、基本半分だけ作ってコピー後に反転しています。通常のコピペだと軸がズレてしまうので同じ位置にペーストできるようにこのショートカットを使っています。Illustratorは基本アイコン作成メインで使っているので、かなり使用頻度が高いです。

カーニング
Option+← or →
テキストのカーニングを調整するときに使います。主にタイトルをSVGや画像で対応する場合ですね。

ベースラインシフト
Option+Shift+↑ or ↓
テキストのベースラインを整える時に使います。こちらも主にタイトルをSVGや画像で対応する場合ですね。

まとめ
メインで制作に使っているPhotoshopと違って、限定的な使い方しかしていないので少なくなってしまいましたが、これだけでも以前よりかなりの作業時間が短縮できています。
Illustratorはショートカット以外にも、パスファインダーやパスに関する便利な機能が多いので、ここらへんの扱いを覚えるとより早く作業することができますよ。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











