こんにちは、デザイナーの白浜です。
今回は、普通に描くと形を取るのがむずかしい傘のイラスチを、Illustratorの3D機能を使って簡単に描く方法をご紹介したいと思います。
今回の記事はこちらのまとめをもうちょっと補足した感じの内容になっております。
- Illustratorでお絵かきTIPSつめあわせ
下準備

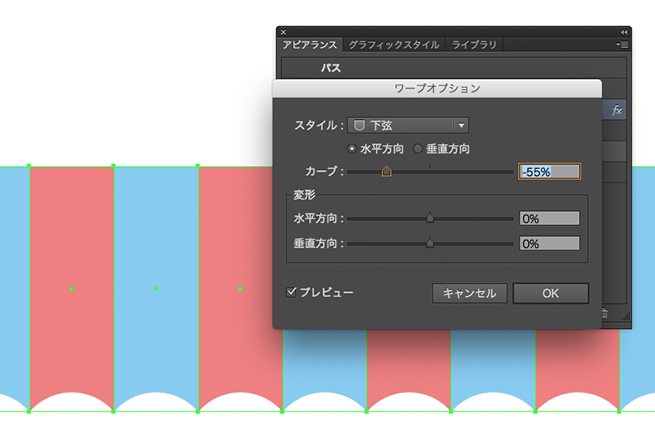
のちに使用する、傘の本体部分のシンボルをあらかじめ登録しておきます。
ポイントは、ストライプ状に並べた長方形オブジェクトの下だけ、ワープ機能を使って(今回は下弦を使いました)波なみにしておくことです。

作ったものは、あとからシンボルをダブルクリックすれば編集可能なので、ざっくりとで大丈夫です。
傘の部分を作る
つづいて、傘の部分を作っていきます。
傘の断面のパスを描く

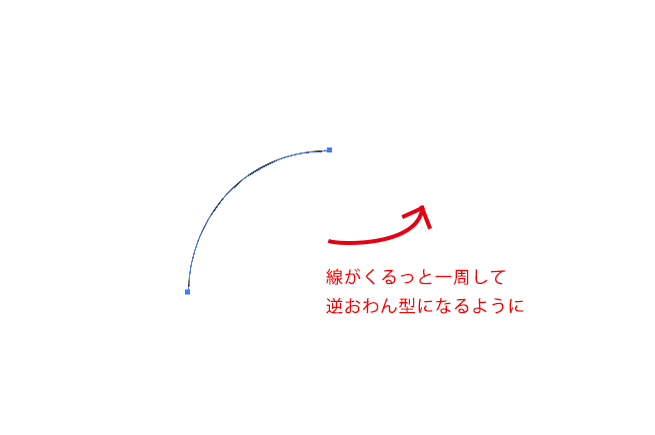
まず初めに、傘の断面のパスを描きます。
このパスが一周して、傘の部分になります。塗りなし、線のみのオープンパスです。
3D効果をつける

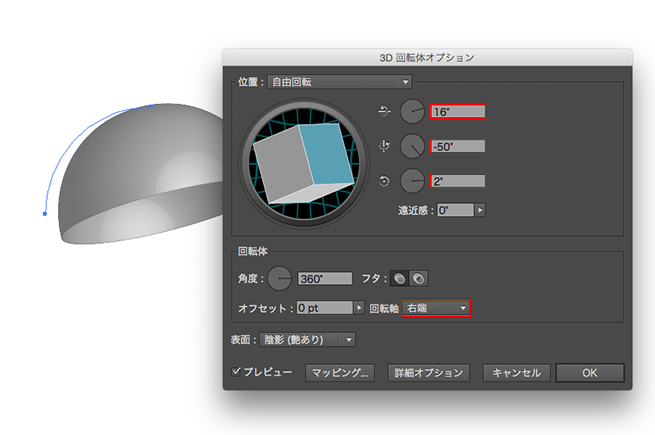
次に、「効果」→「3D」→「回転体」で逆お椀型のオブジェクトを作ります。
このときの回転データをメモっておくと、柄の部分を作るときにあわせやすいかもしれません。
マッピングで傘の形を作る
ここが今回の要になります。
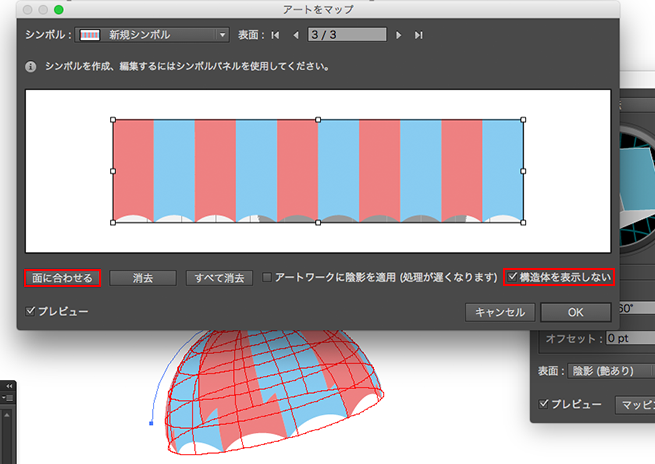
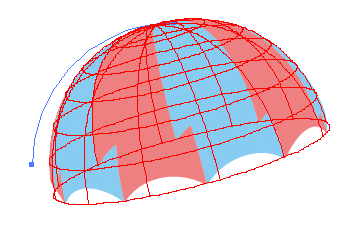
回転体ボックスの下にある「マッピング」機能を使って、逆お椀型のオブジェクトにシンボルを巻きつけます。

「面にあわせる」と「構造体を表示しない」にチェックを入れることがポイントです。

こんな感じに、シンボルがマッピングされてそれらしくなってきました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











