仕上げ
最後に調整をします。
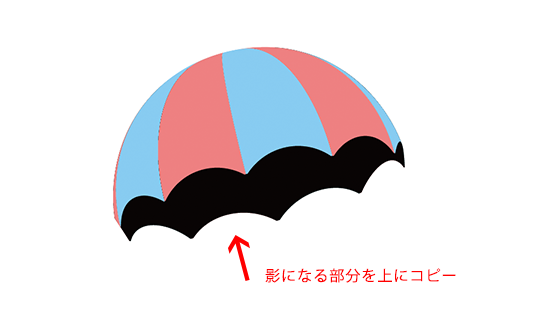
影をつけて立体的にする

このままだとまだ立体には見えないので奥側の面を少し暗くします。
アピアランスのままだと直接編集できないので、「オブジェクト」→「アピアランスを分割」で編集できるようにしましょう。

奥側になるオブジェクトをダイレクト選択ツールで選択。Ctrl(command)+Cでコピー → Ctrl(command)+Fで前面にコピーして、パスファインダーで統合します。

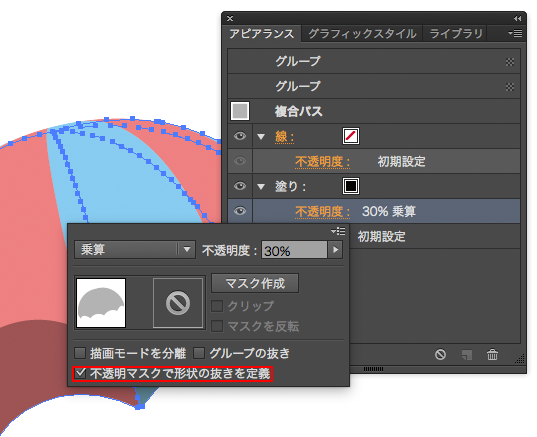
色を#000000にしてモードを乗算に、塗りの不透明度を30%にします。
「不透明マスクで形状の抜きを定義」にチェックを入れないと、下に透過されなかったので、ここにもチェックを入れます。

こんな感じになりました。(ちょっと回転体の角度調整しました)
傘に奥行きがでました。
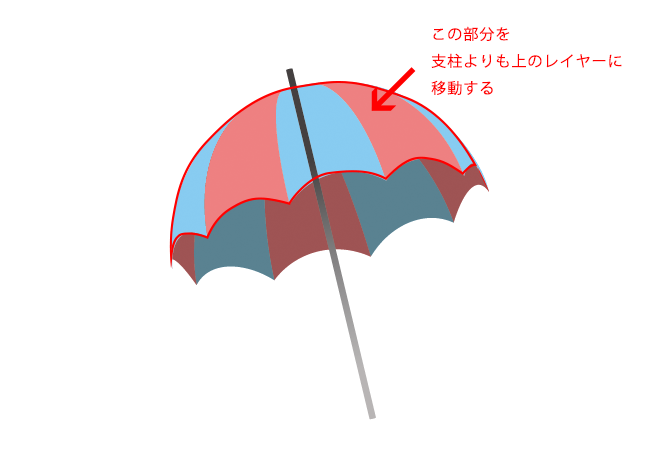
傘の支柱と柄をつける
参考サイトは支柱ごと3Dにしていましたが、うまくいかなかったので別々にとりつけることにします。

支柱の部分は傘の回転の角度とあわせた長方形にグラデーションをつけて、オブジェクトのレイヤーの並び順を調整しただけです。
傘の前面になる部分のオブジェクトを最前面にもってきます。(グループ化されてるとうまくいかないかもしれないので、適宜グループ解除して行ってください)
次に柄ですが・・・。う〜んここはもうちょっと改良の余地がありそうなので、ざっくりと。
今回は「J」の形のパスを「3D」→「押し出し・ベベル」でちょっと立体的にしたものを分解して、グラデをつけたのですが、まだ丸みが足りない!!
ここの描き方をぜひ教えてほしい・・・。立体的な丸みのある柄はどう描けばいいんだ!!

こんな感じで完成です。
この傘の素さえ作ってしまえば、カラーバリエーションは何度かご紹介した、

Illustratorの「オブジェクトの再配色」を使ってカラーバリエーションを作る方法
を使って速攻いろんなパターンがつくれます!

梅雨はもうあけてしまいましたが、ぜひいろんな色やガラの傘を作ってみてください! それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











