こんにちは!デザイナーのぱんちゃんです。
デザインの勉強を始めたのが約一年前。今でこそツールの使い方も少しずつ慣れてきたのですが、最初のころはIllustratorが苦手でした。特によく絶望していたのがIllustratorのレイヤー。どうやって管理したらいいのか分からず、毎回ぐっちゃぐちゃのレイヤーを作っていました……。
ただ、アイキャッチ制作プロジェクトでLIGの先輩にレイヤーの管理の方法を教えてもらってから、一気に作業が楽になりました。
デザイン始めたての当時の私に何か一つ伝えられるなら「Illustratorのレイヤーの整理の仕方」を伝えたい!!!
ということで、今回はデザイン始めたての方に向けて、私が実際に業務で行っているレイヤーの整理&活用方法をお伝えします。
絶対に覚えておいたほうがいいポイントだけをまとめたので、今日でぐちゃぐちゃレイヤーとはおさらばしましょう〜!
- 独学でつまずいていませんか?
- Illustratorの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
レイヤーを知ろう
レイヤーとは

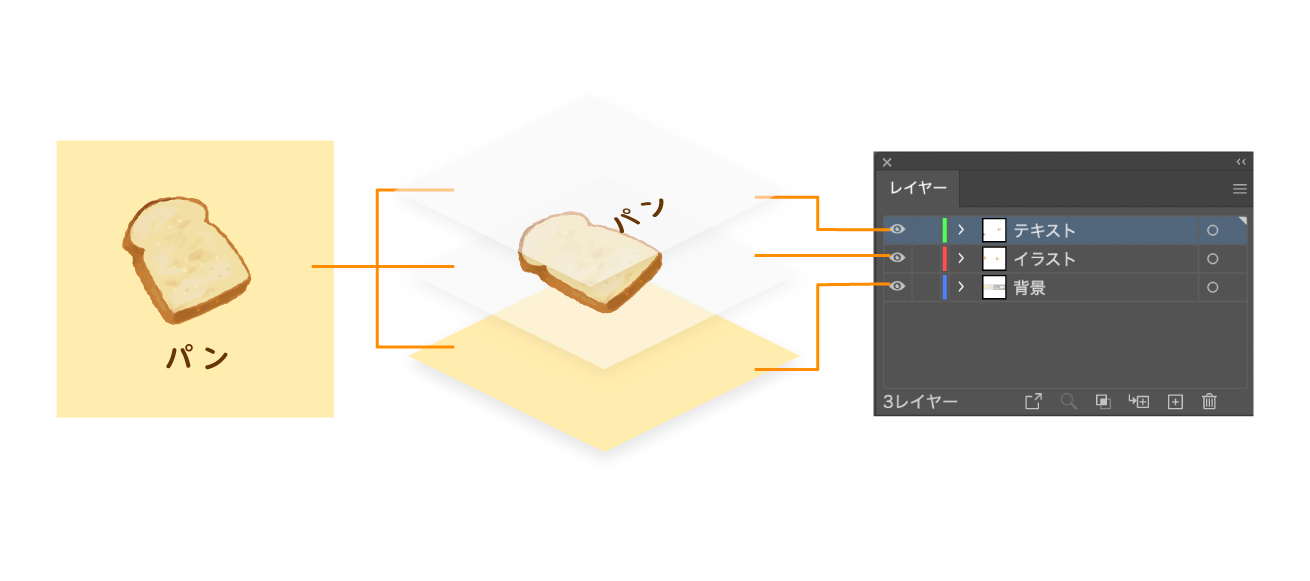
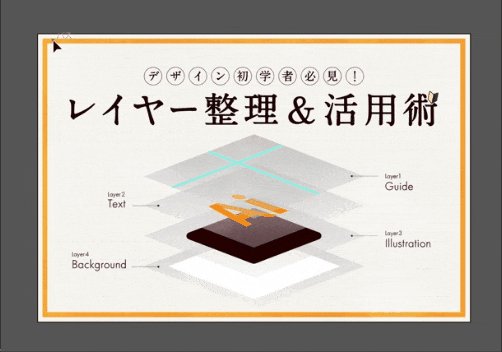
Illustratorではレイヤー(=オブジェクトの乗った透明なシート)を何層にも重ねて一つのデザインを作ります。図のように上のレイヤーから順番に表示されていて、レイヤーを分けることで複雑なデザインでも管理・編集しやすくなります。
レイヤーパネルの使い方
新規レイヤーを作成

レイヤーを新規作成するときは右下のプラスのボタンを押します。
レイヤー名の変更

レイヤーの名称部分をダブルクリックすることでレイヤー名を変更することができます。
表示・非表示切り替え

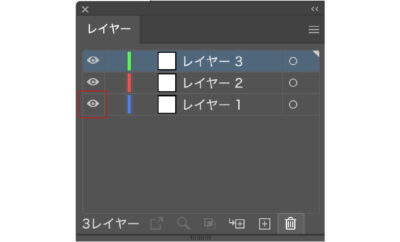
目のマークをクリックすることでレイヤーの表示・非表示の切り替えができます。操作の邪魔になるレイヤーはここで非表示にしちゃいましょう。
ロック・ロック解除

目のマークの横をクリックすると鍵のマークがつき、レイヤーのロックができます。解除するときは鍵マークを再度クリックすることで切り替えができます。
レイヤーの削除

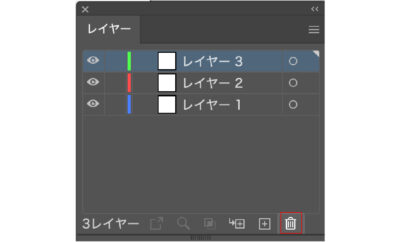
削除したいレイヤーをクリックした状態で右下のゴミ箱ボタンを押すと、レイヤーを削除できます。
レイヤー整理の仕方
では、実際に私が業務で行っているレイヤー整理の方法・ポイントをお伝えしていきます!
要素ごとにレイヤーを分ける

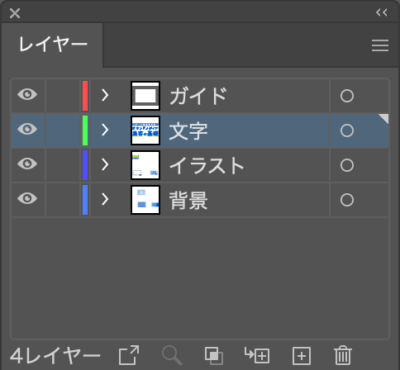
私がアイキャッチを作る際は「背景・イラスト・文字・ガイド」などといったように、要素ごとにレイヤーを分けることが多いです(作るデザインによってレイヤーの分け方は変わります)。
レイヤーを分けることで、背景だけ動かしたいときには、他をロックすれば背景だけを動かせるのでとても便利です! 簡単なデータの場合はレイヤーを分けないこともありますが、一定量の要素がある場合はレイヤーを分けた方が楽だなと思います。
ただし、レイヤーを細かく分けすぎると触りづらいデータになってしまうので、適度な数に分けることをおすすめします。
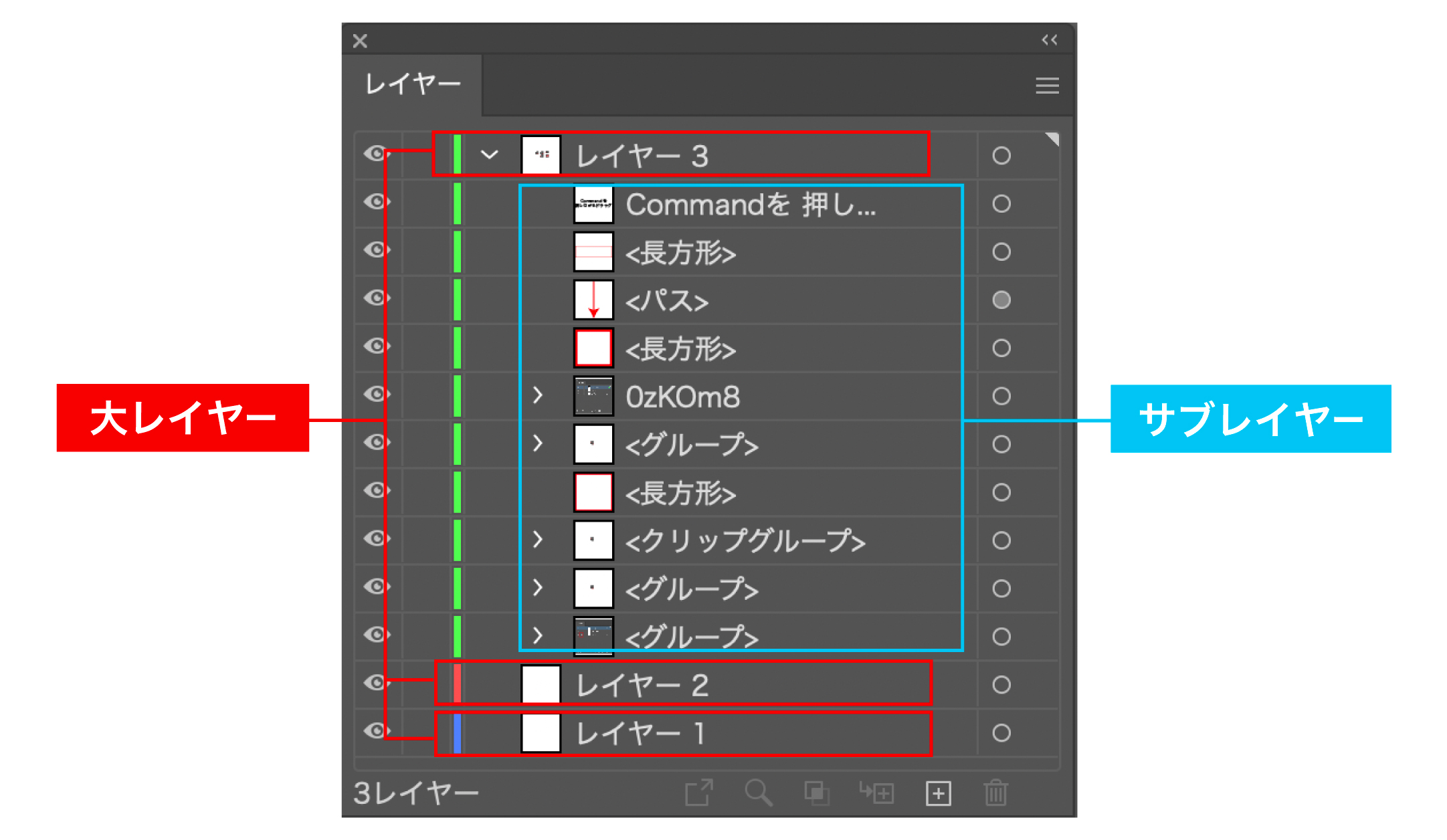
イラレは基本的にサブレイヤーを使わない

私がIllustratorを使うときは基本的には大レイヤーのみを見て、サブレイヤーを開かずに作業をしています。
イラストなどを作ると、細かいパーツごとにレイヤーが作られることになるので、大量のサブレイヤーを開きながら作業することはあまり効率的ではありません。先輩に教えてもらうまでは、サブレイヤーを開いて一生懸命オブジェクトを探していたので、初めて聞いた時は衝撃を受けました……!
アートボードごとにレイヤーは作らない
Photoshopではアートボードごとにレイヤーが作られますが、Illustratorではアートボードごとにレイヤーを分けることはせず、背景・文字・イラストなど要素ごとにレイヤーを分けます。異なるアートボードでも、背景は同じ背景レイヤー、文字は同じ文字レイヤーに入れる、といった形です。
こんなときどうする?
では実際に業務でどうやってレイヤーを整理しているのかを、いくつかのケースでお伝えしていきます!
ケース① テキストだけ位置を移動させたいとき

最初は、テキストの部分だけを動かしていこうと思います。

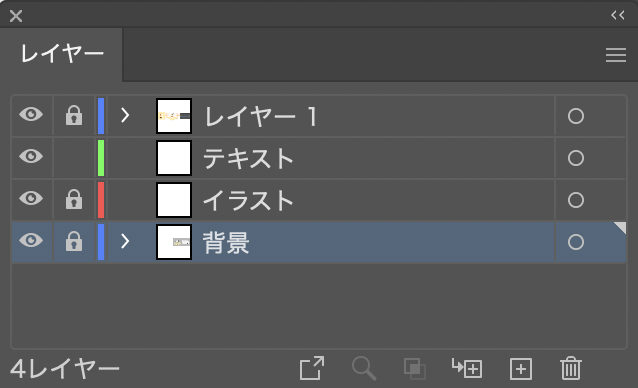
まずレイヤーパネルを開き、動かしたくないテキスト以外のレイヤーをロックします。これでロックがかかっていない部分だけを一気に選択することができるので、カーソルで選択し、位置を移動させていきます。

これによって、該当するオブジェクトを一つひとつクリックして選択して……といっためんどくさい作業は必要ありません!
もし、同じ「テキスト」レイヤーの中で一部のオブジェクトだけを移動したい場合は、動かしたくないオブジェクトをショートカットキーで非表示orロックしてから作業をすると良いです。
オブジェクトのロック / 解除
| Mac | Command+2 / Command+Option+2 |
|---|---|
| Win | Ctrl+2 / Ctrl+Option+2 |
オブジェクトの非表示 / 再表示
| Mac | Command+3 / Command+Option+3 |
|---|---|
| Win | Ctrl+3 / Ctrl+Option+3 |
これで先ほどと同様に、動かしたい部分だけをカーソルで一気に選択ができます!
また、レイヤーの重ね順を最背面、最前面に入れ替えるショートカットキーもよく使うので覚えておくと便利です。
最背面に移動
| Mac | Command+Shift+[ |
|---|---|
| Win | Ctrl+Shift+[ |
最前面に移動
| Mac | Command+Shift+] |
|---|---|
| Win | Ctrl+Shift+] |
先ほどのロック・解除のショートカットと組み合わせて使うことで、サブレイヤーを開かずにオブジェクトの順番を入れ替えることができます!
この二つのショートカットがないと生きていけないほどよく使っているので、覚えておくことをおすすめします!
ケース② レイヤー間で要素を移動させたいとき
途中でレイヤーを整理したいとき、サブレイヤーを開いて一つずつオブジェクトを選択して、ドラッグで別のレイヤーに移動させて……、そんなやり方をしていませんか?(以前の私がそうでした……)
ですが、レイヤーパネルを使えばもっと楽に移動させることができます。
まずは、先ほど紹介したオブジェクトのロック/解除のショートカットを駆使して、別レイヤーに移動させたいオブジェクトだけを選択していきます。

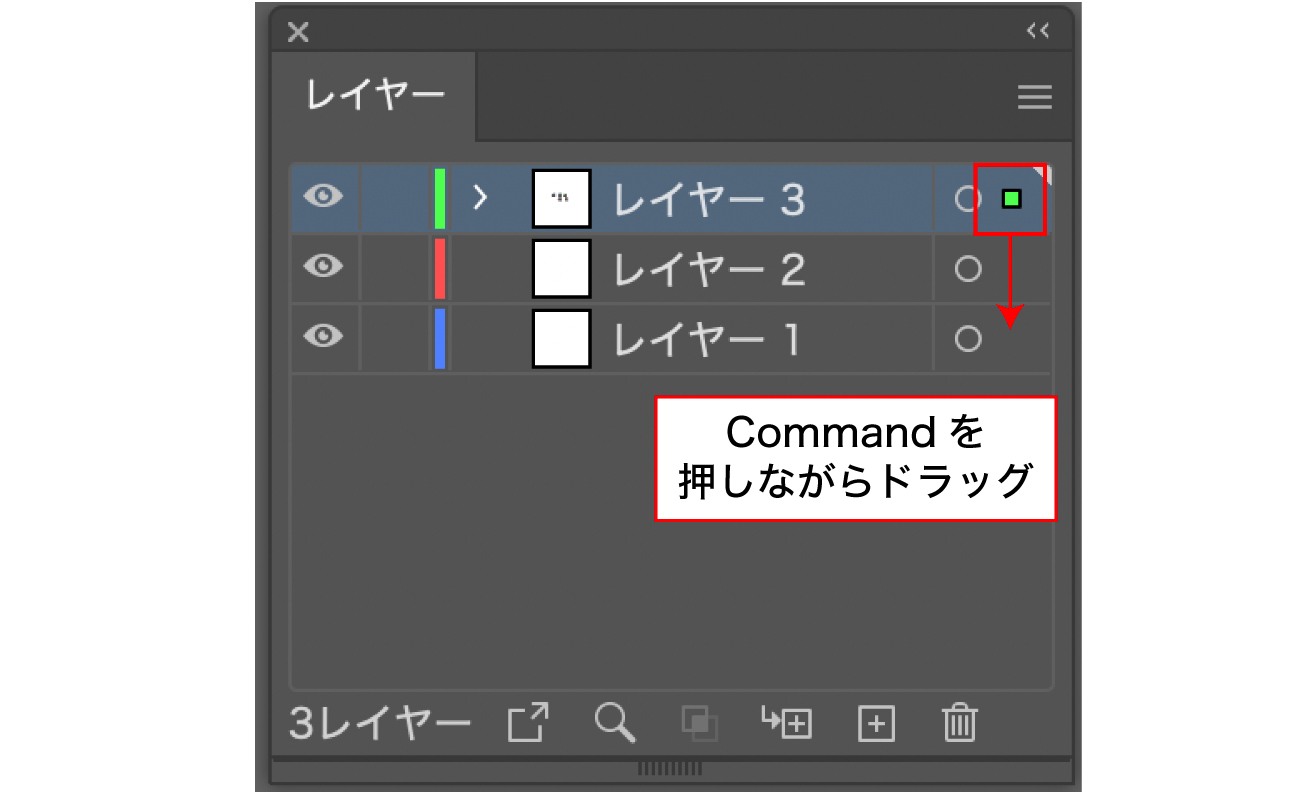
選択が終わったら、レイヤーパネルを開きます。レイヤーパネルを見ると、大レイヤーの名前の横に■が表示されているかと思います。Commandを押しながらこの■を別のレイヤーにドラッグして動かすと、選択したオブジェクトを別のレイヤーに移動させることができます。
ケース③ 複数アートボードにコピペしたいとき
複数パターンのデザインを作るとき、アートボードを複数作成するかと思います。ただ特に設定をしないままアートボードをまたいでペーストをすると、せっかくレイヤーを整理していたのに、すべて同じレイヤーに入ってしまうのです……。
一つ目のレイヤーは綺麗に整理していたのに、複数パターンを作ろうとアートボードを複製して気づいたときにはレイヤーがぐちゃぐちゃになっていて絶望……ということがよくありました。
実はこれ、設定を変更することで解決できます!

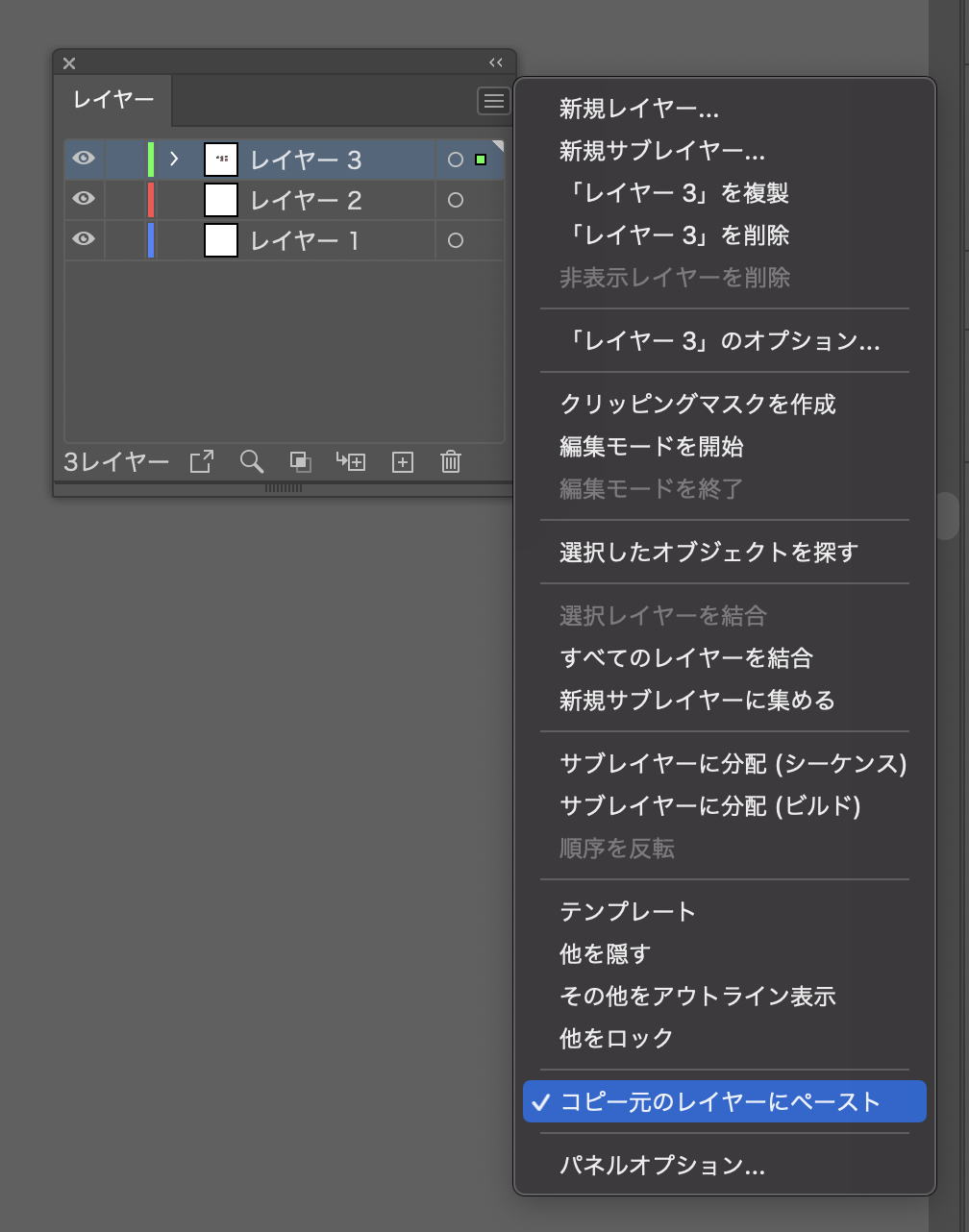
「レイヤー」ウィンドウのオプションメニューから「コピー元のレイヤーにペースト」にチェックを入れます。すると、ちゃんとレイヤー分けが反映された状態でペーストをすることができるようになります。
チェックを入れないほうがいいときもあるので、使い分けてくださいね。
いかがでしたか?
今回はデザイン初学者の方向けに私が普段使っているIllustratorのレイヤー整理&活用術を説明しました。
覚えておいて損はないですし、作業時間が全然変わります。サクサク使えるようになると純粋に作業時間が楽しくなると思います! レイヤーの整理方法を身につけて、快適Illustratorライフを送ってくださいね〜!
ではでは、ぱんちゃんでした!
よくある質問
記事内で紹介した内容を、よくある質問としてまとめています。おさらいとしてご覧ください。
レイヤーとはなんですか?
レイヤーとは、オブジェクトの乗った透明なシートのことです。Illustratorでデザインを作成するときは、レイヤーそれぞれにオブジェクトを載せることで、複雑なデザインでも管理・編集しやすくなります。
レイヤーを整理するコツは?
テキストやイラストなどの要素ごとにレイヤーを分けること、基本的にサブレイヤーを使わないことを意識してみてください。
Webデザイナーを目指しませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。弊社のスクールでは、Webデザインの基本からサイト制作のやり方まで、実践的なカリキュラムを採用。少しでも気になる方は、ぜひ公式サイトをご覧ください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。