こんにちは! デザイナーのカイトです!
僕はLIGに入社する前、アルバイトでグラフィックデザインを少しだけ作ったことがあるのですが、そのときに入稿データの作成で悩んだことがあります。
印刷会社のサイトからIllustratorデータ(以下Aiデータとします)を入稿しようと思ったところ、注意書きで「リンク切れにご注意ください」とサイトに書かれており、リンク切れのリの字も知らず頭を抱えたことです。
チラシやポスターのように写真の入ったデザインを印刷依頼する場合、画像の配置方法を「埋め込み配置」と「リンク配置」のどちらかで作成しなければなりません。
これらをそれぞれ正しい方法で配置をしないと印刷の際に「リンク切れ」という不具合が発生し、正しく写真が印刷されません。
今回はグラフィックデザインの入稿前に確認しておきたい画像の「埋め込み配置」と「リンク配置」の違いと方法について説明しようと思います。
目次
画像の「埋め込み配置」と「リンク配置」の違い
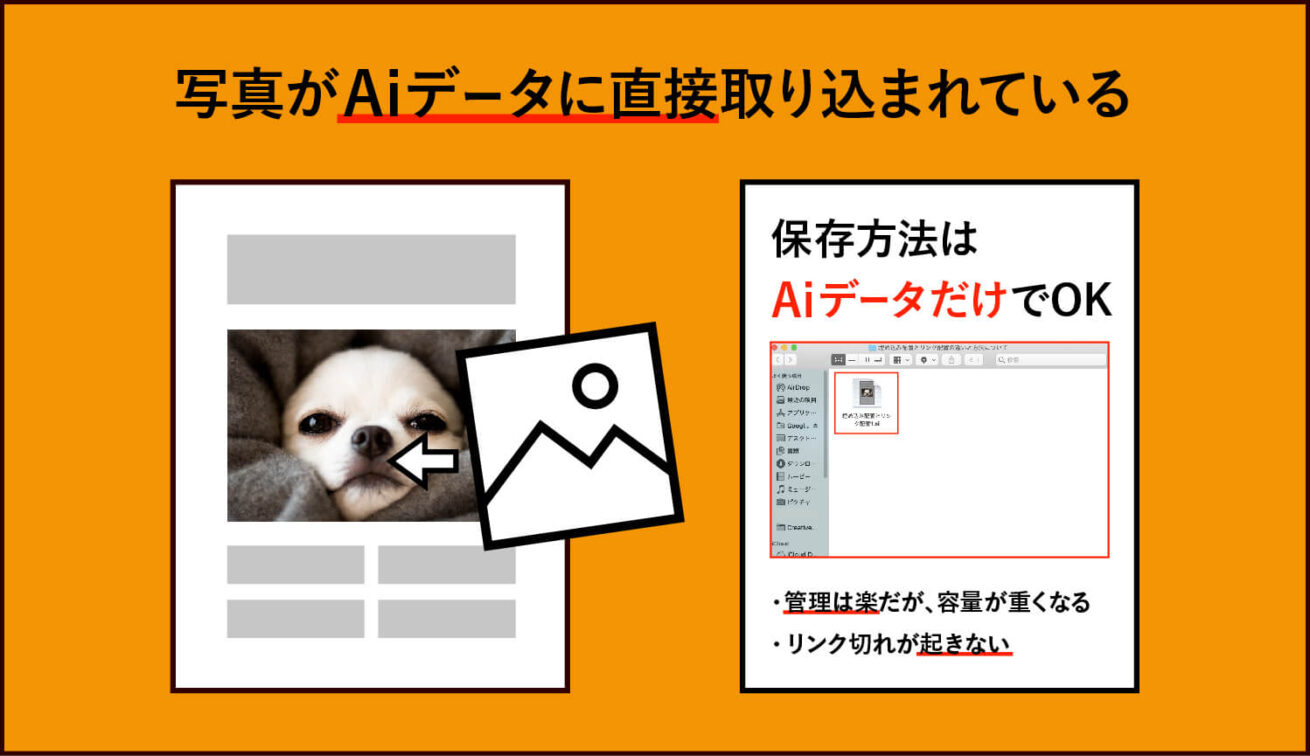
「埋め込み配置」とは?

画像を配置する際に、Aiデータ内に画像の情報を直接取り込んでいる状態。
Aiデータのみで管理ができるので、元画像とAiデータを同じフォルダ内に入れなくてもリンク切れが起きません。
メリット
- 元画像データを別のフォルダから移動させたり、名前を変更してもリンク切れが起きない
- 一度埋め込んでしまえばAiデータだけで納品できるので管理と共有が楽
デメリット
- 埋め込んだ画像をPhotoshopや別のソフトで編集した場合、手動で更新する必要がある
- 容量が重くなる
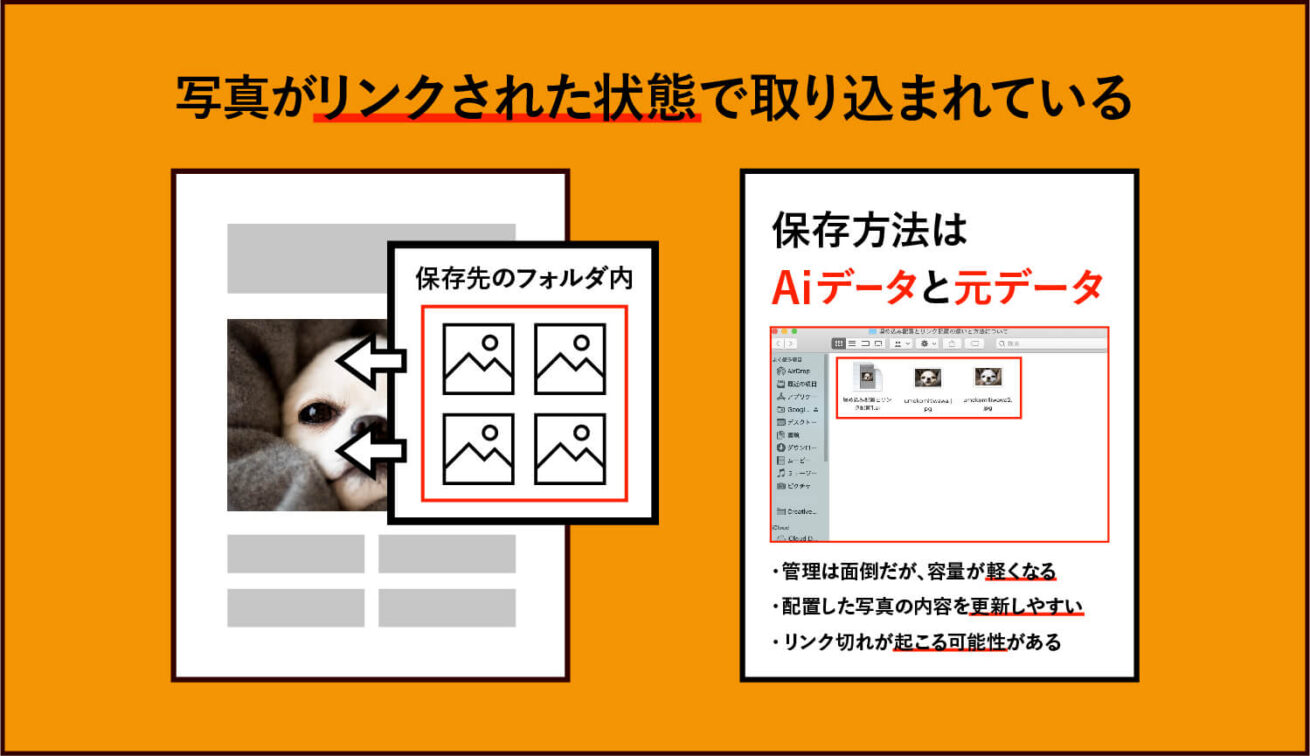
「リンク配置」とは?

画像を配置する際に、Illustrator内に画像の情報を直接取り込まず、保存先のフォルダからリンクさせて読み込ませている状態。
元画像とAiデータを同じフォルダ内に入れておかなかったり、ファイル名を変更するとリンク切れが起こります。
メリット
- 元画像をPhotoshopなど別のソフトで編集しても自動で更新される
- 容量が軽くなる
デメリット
- 元画像を別のフォルダへ移動させたり、名前を変更するとリンク切れが起こる
- Aiデータと元画像を同じフォルダへ格納する必要があるため管理が大変
- 管理する元画像が多くなり、共有するのが面倒
それぞれのメリットとデメリットをまとめると下記の通りです。
| メリット | デメリット | |
|---|---|---|
| 埋め込み配置 |
|
|
| リンク配置 |
|
|
「埋め込み配置」の方法

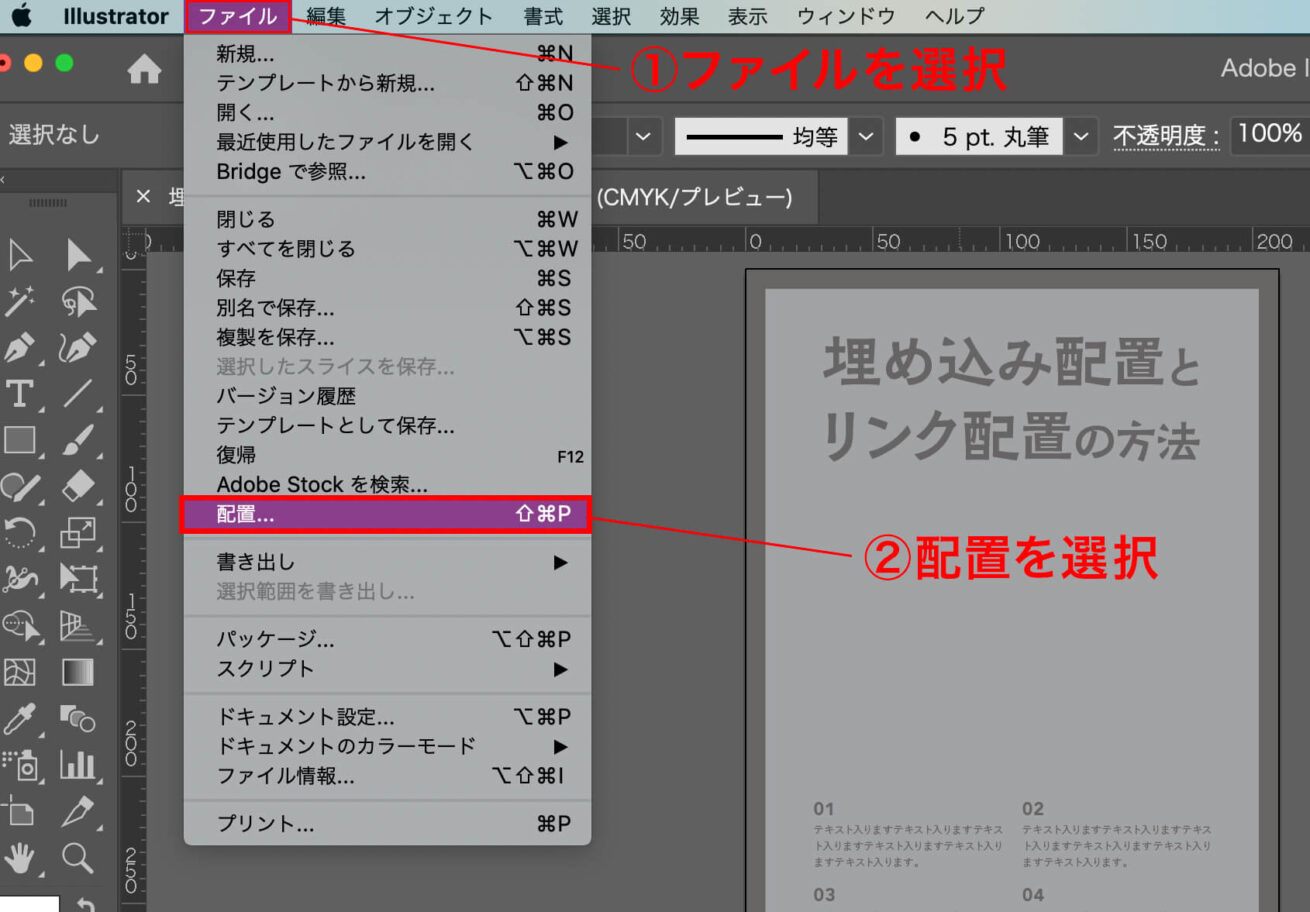
メニューバーからファイル→配置を選択

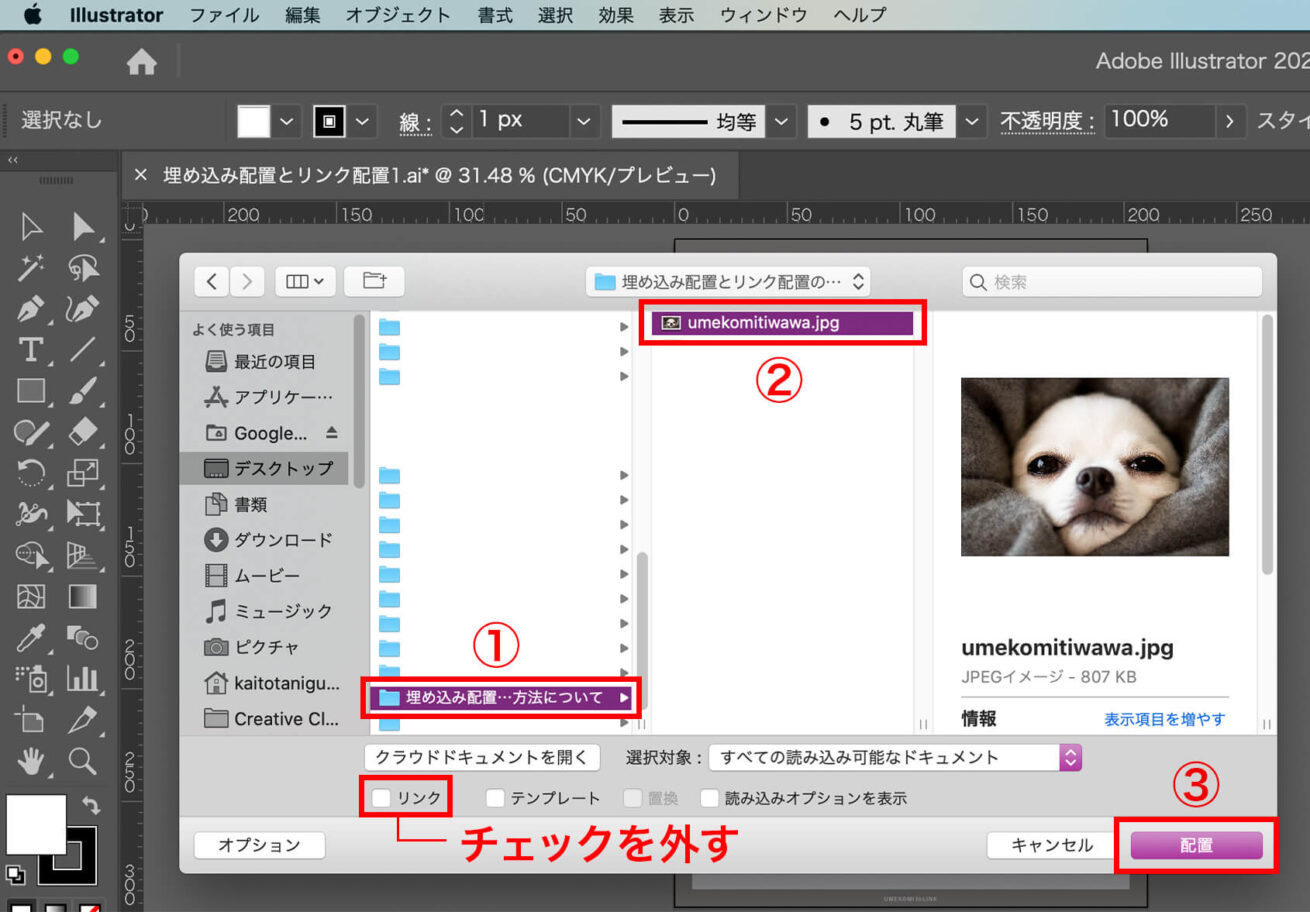
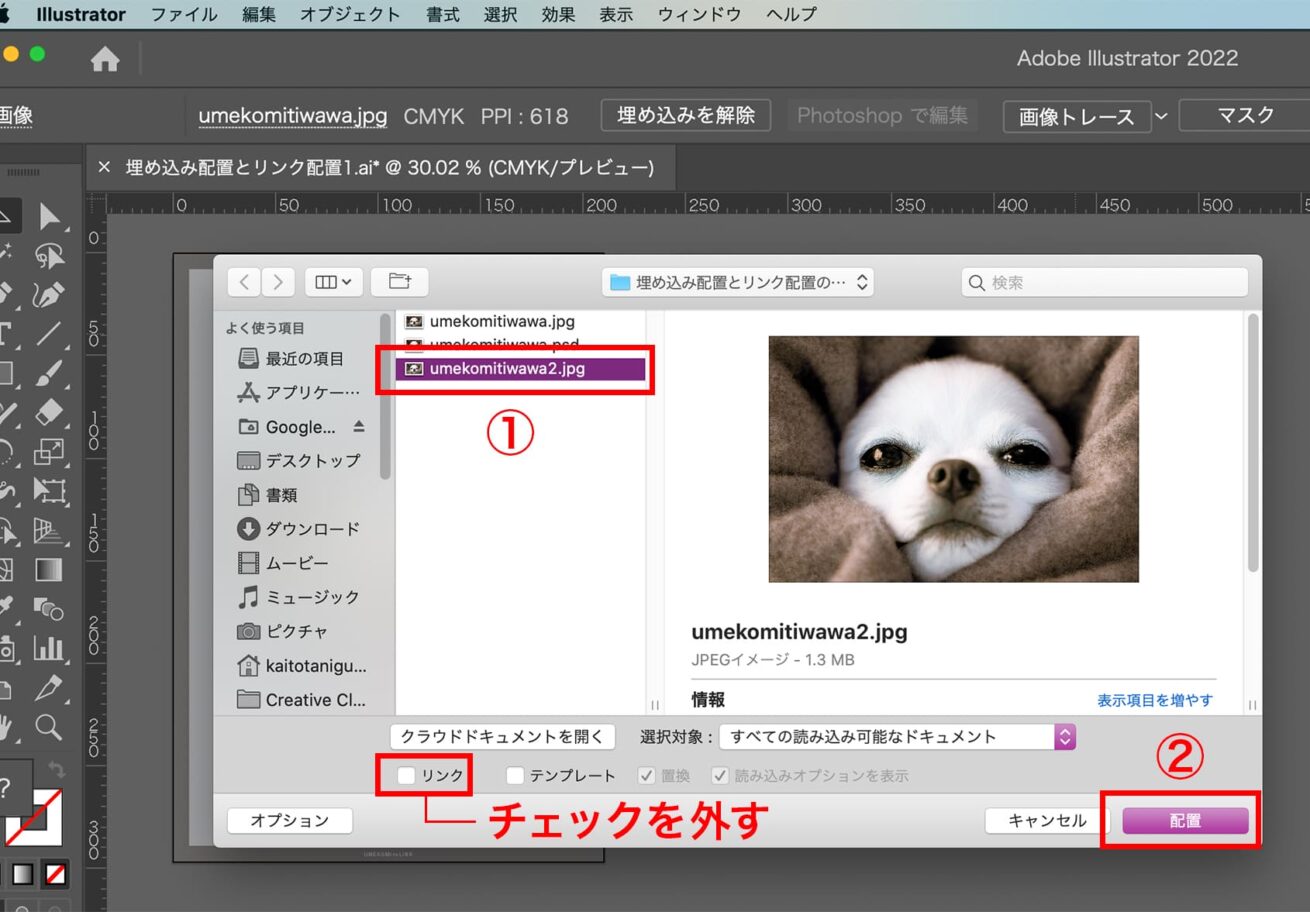
配置する写真を選択します。ここでリンクのチェックを外せば「埋め込み配置に、チェックをつけると「リンク配置」になります。

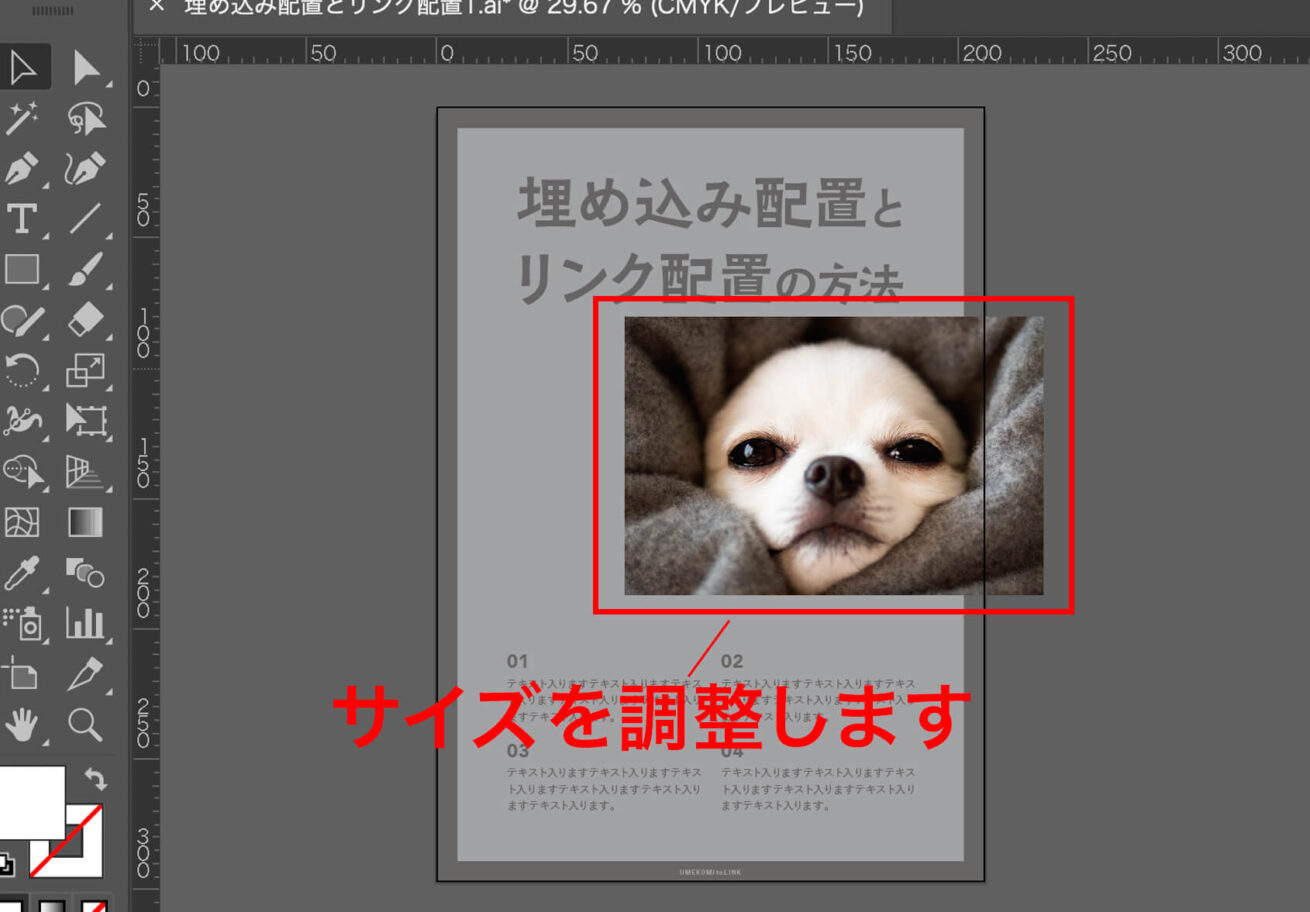
写真のサイズを調整します。

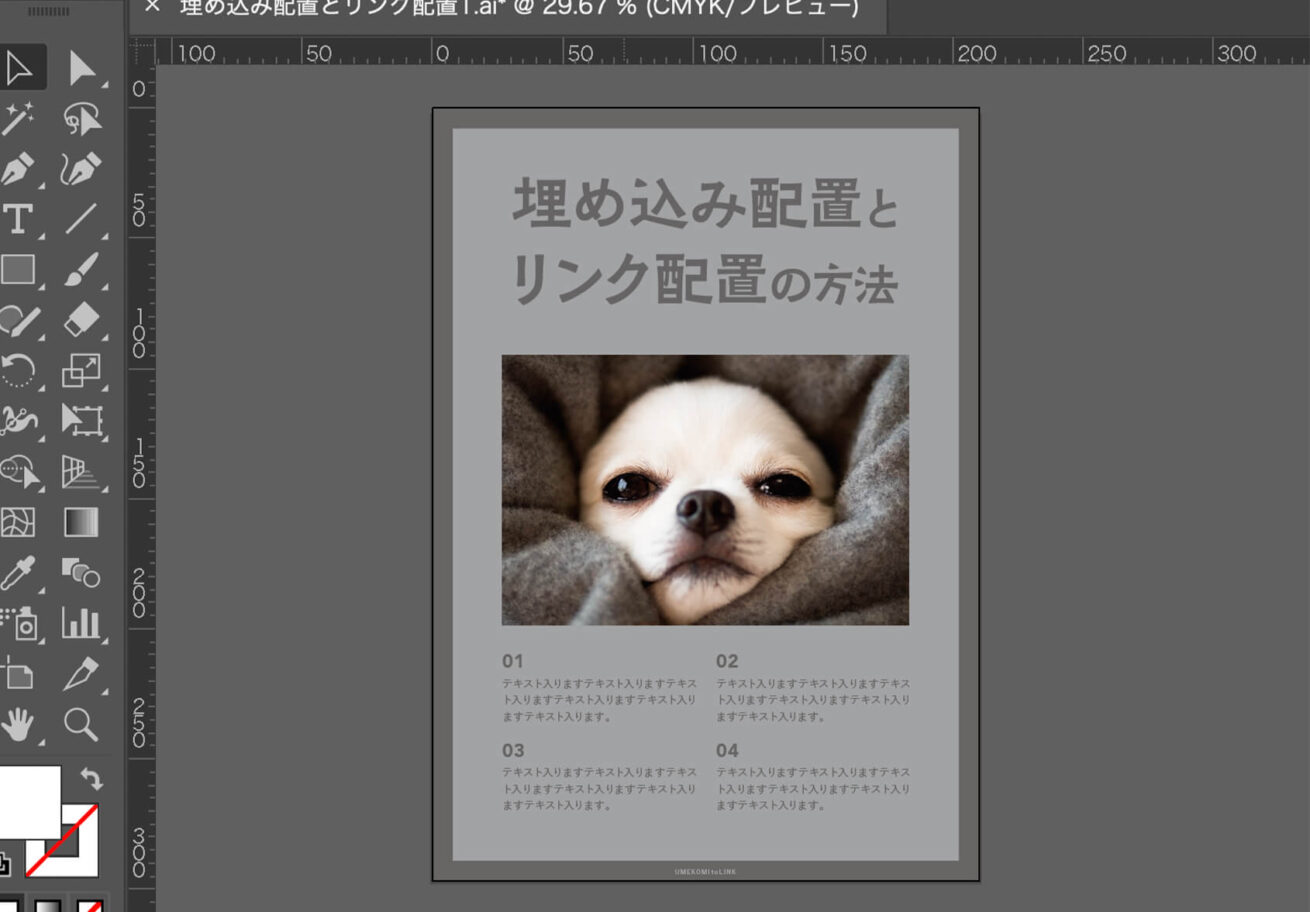
埋め込み配置ができました!
埋め込んだ写真を更新する方法
配置した写真をPhotoshopなどで編集した後、その内容を反映させたいときに使います。

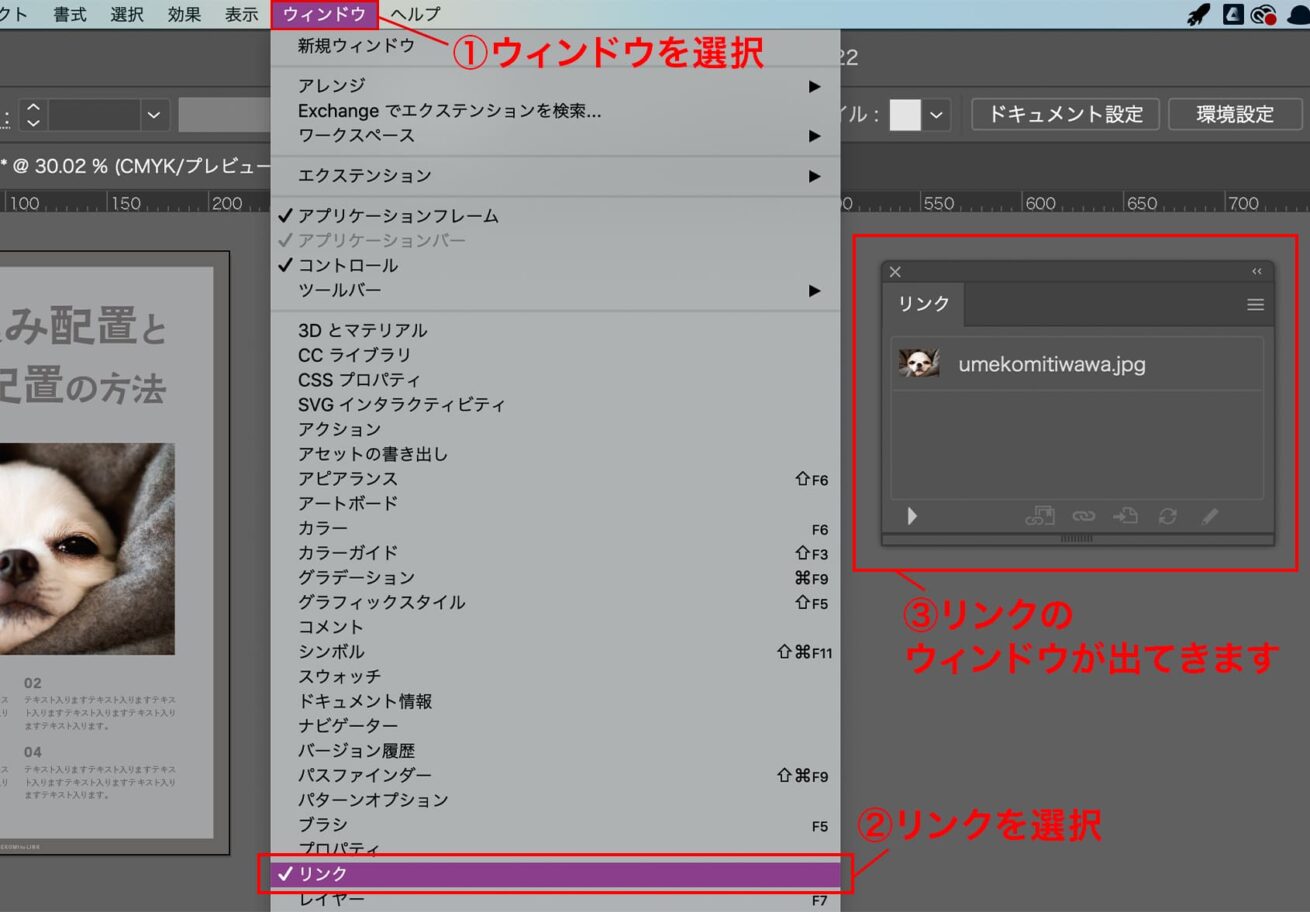
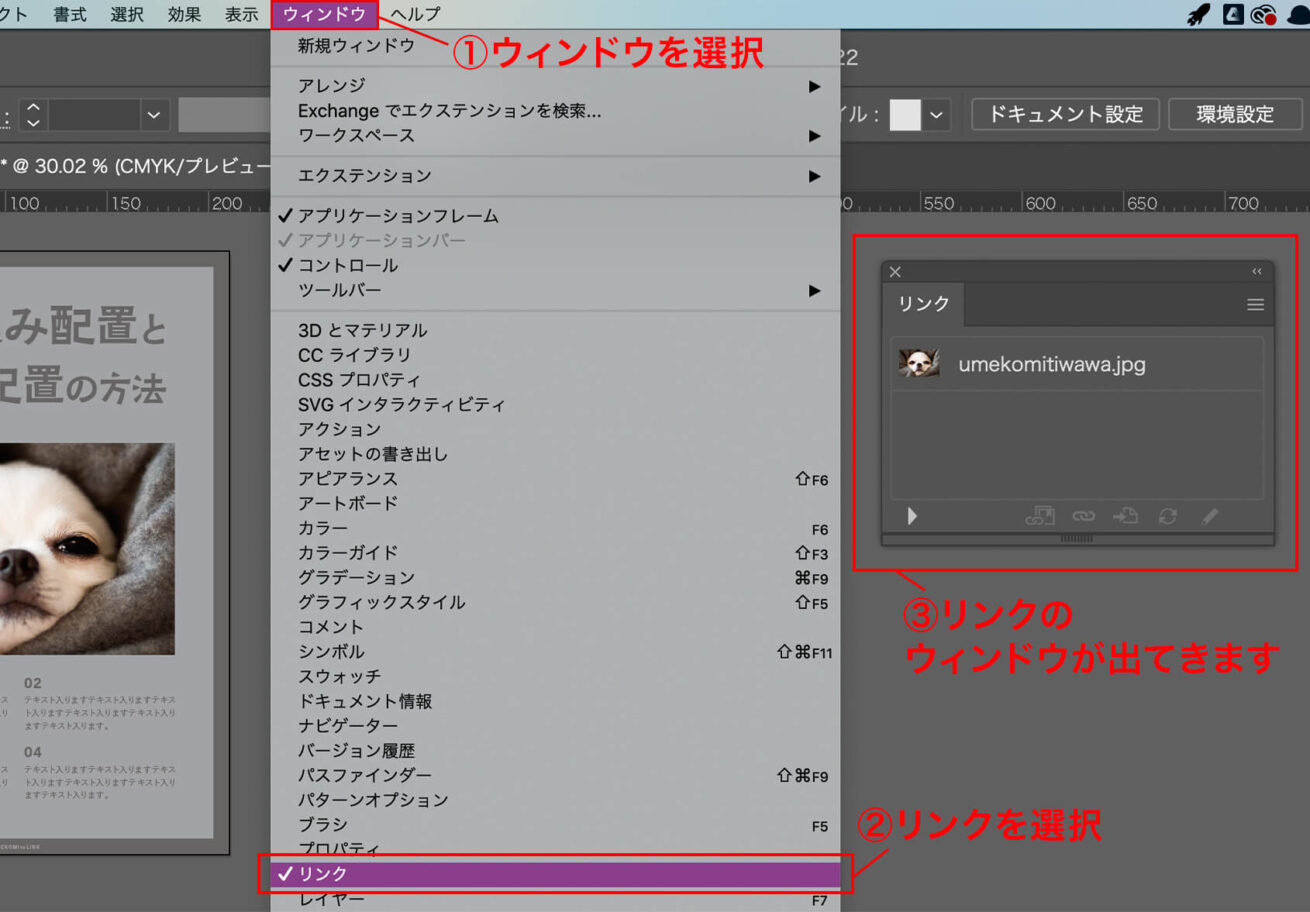
メニューバーからウィンドウを選択→リンクを選択

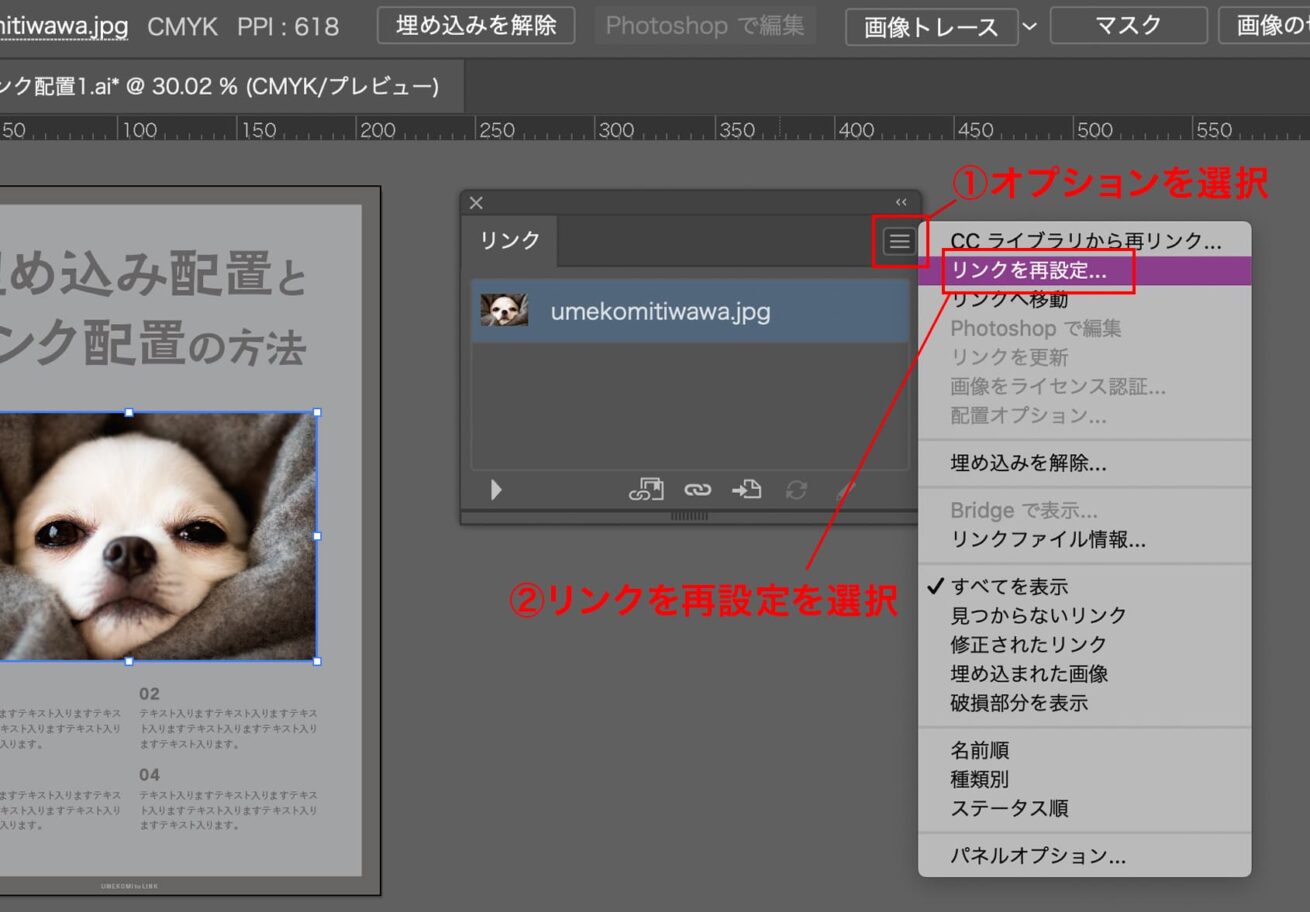
リンクウィンドウのオプションボタンを選択→リンクを再設定を選択

新たに配置する写真を選択します。

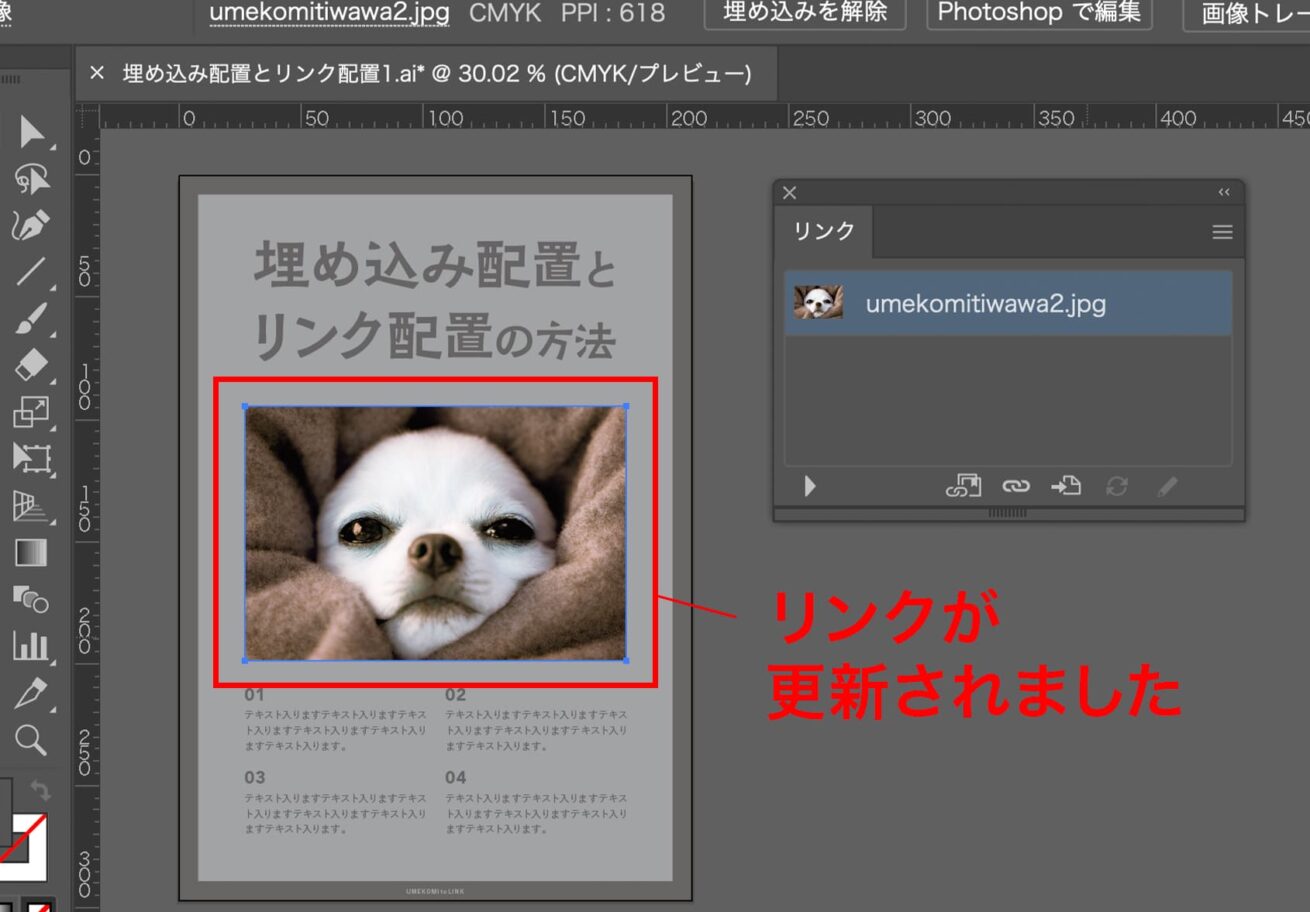
写真の内容が更新され、犬と周辺の色が変わりました。
「埋め込み配置」からリンク配置へ変更する方法
途中で配置方法を変更したいときに使います。再度一つひとつ配置するのではなく、埋め込み配置した状態の写真をそのまま流用することで効率よく変更することができます。

メニューバーからウィンドウを選択→リンクを選択

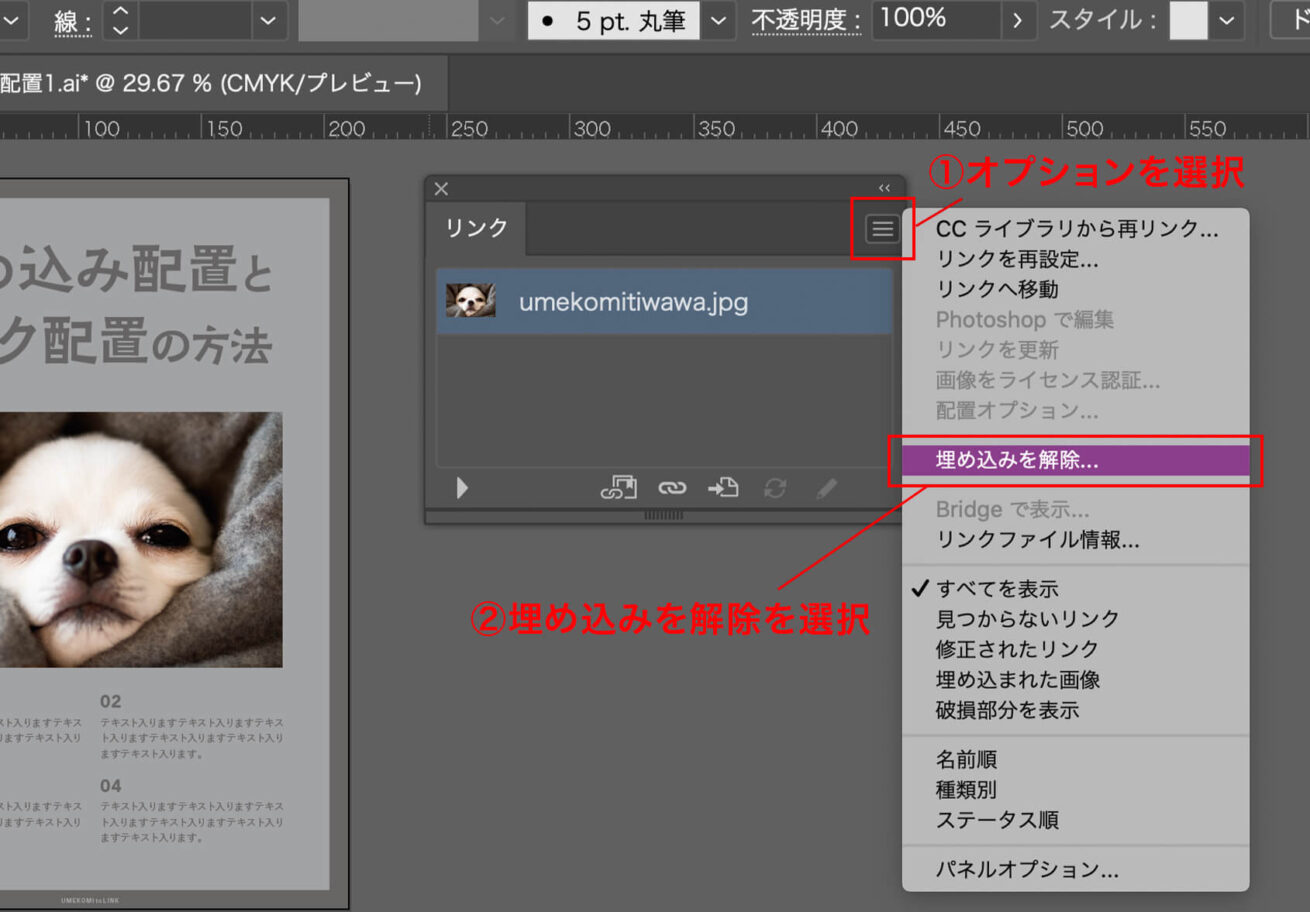
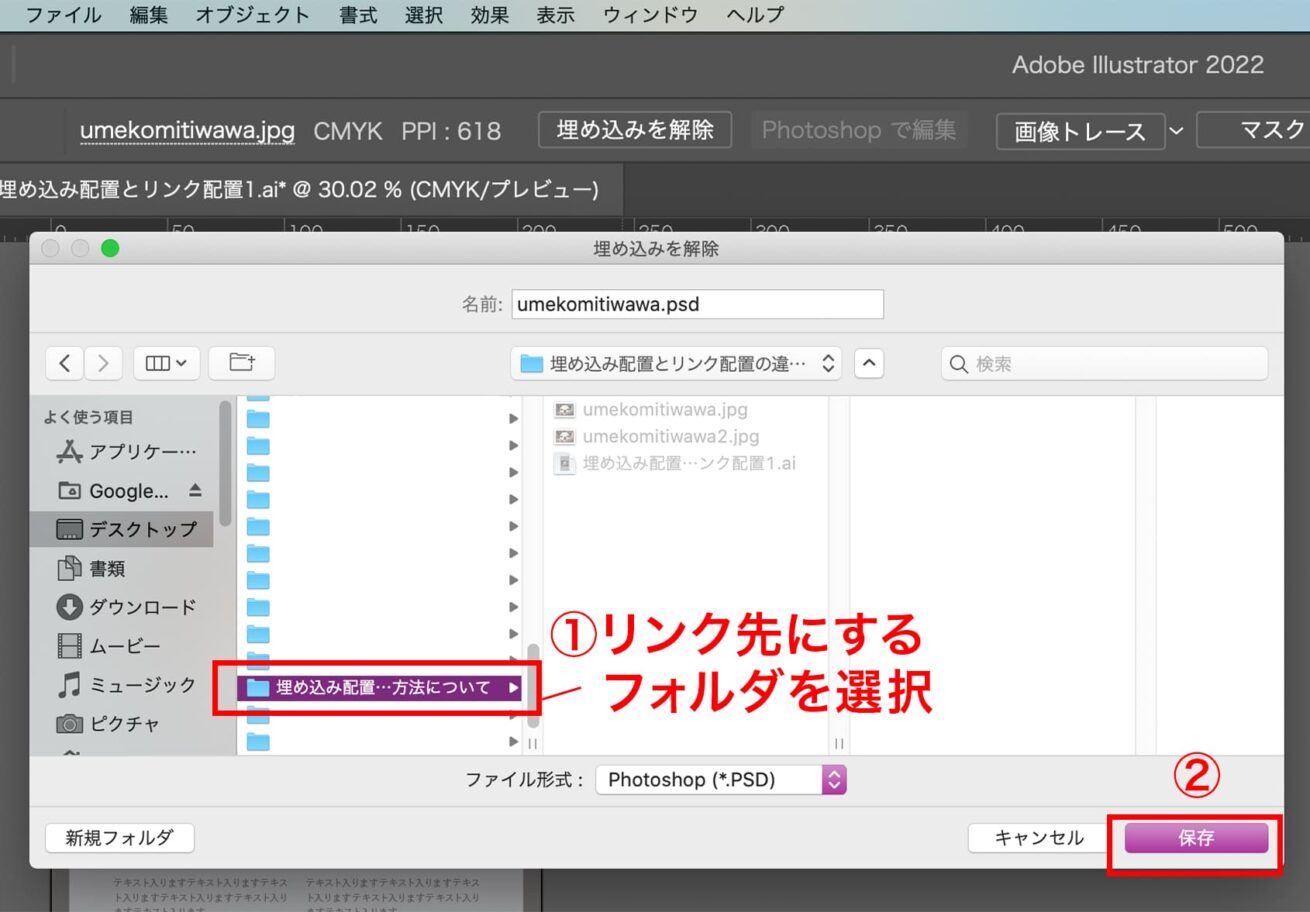
リンクウィンドウのオプションボタンを選択→埋め込みを解除を選択

写真のリンク先となるフォルダを選択します。※元データとなるAiデータや写真は同じフォルダに入れておかないとリンク切れが起こるので注意しましょう

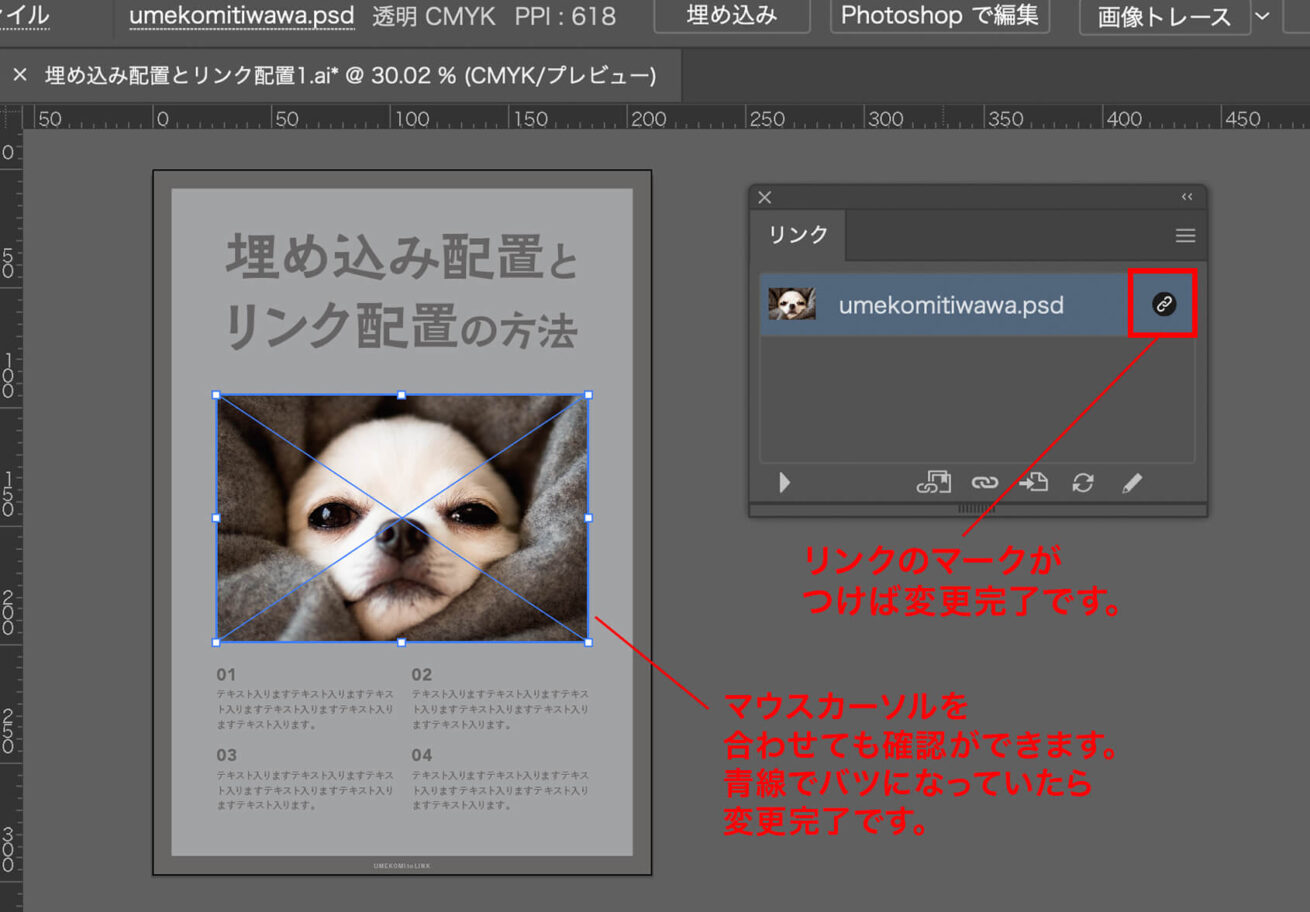
リンクウィンドウ内のデータ名の横にリンクマークがつけば完了です。配置した写真にマウスカーソルを合わせることでも確認ができ、その場合は青線でバツになっていることを確認しましょう。
まとめ
デザインデータを入稿するときにはリンク切れによるトラブルが起こらないよう、状況に応じて自分の管理がしやすい方法で「埋め込み配置」と「リンク配置」を使い分けるのがいいかと思います!
この記事が少しでも皆さんのお力になれたら幸いです、それではまた!
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
よくある質問
画像が埋め込みかリンク配置かを確認する方法は?
メニューバーの「ウィンドウ」から「リンク」を選択。ファイル形式を見ると埋め込みファイルかリンクファイルか確認することができます。
画像を埋め込みをするとどうなりますか?
Illustrator上に画像を埋め込むとIllustratorとファイルが一体化するため、リンク切れなどのトラブルを防ぐことができます。一方でファイルの容量が増えてしまうことには注意が必要です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












