今回はWebデザイナーがよく使うIllustratorの便利なショートカットキーをご紹介します。
macの場合とWindowsの場合それぞれで記述しているので、該当する欄をご確認ください。
また、ページ後半では、作業効率が上がるおすすめのカスタム方法も紹介しています。こちらもぜひご覧ください。
- 独学でつまずいていませんか?
- Illustratorの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
※この記事は、2014年に公開されたものを編集部で加筆・修正しました。
Illustratorのショートカットキー一覧
よく使う基本操作のショートカットキー
| 機能 | mac | windows |
|---|---|---|
| コピー | ⌘+C | Ctrl+C |
| カット | ⌘+X | Ctrl+X |
| ペースト | ⌘+V | Ctrl+V |
| 同じ位置にペースト | ⌘+⇧+V | Ctrl+Shift+V |
| 前面にペースト | ⌘+F | Ctrl+F |
| 後面にペースト | ⌘+B | Ctrl+B |
| ひとつ戻す | ⌘+Z | Ctrl+Z |
| ひとつ進む | ⌘+⇧+Z | Ctrl+shift+Z |
ツールを切り替える時に使えるショートカットキー
| 機能 | mac | windows |
|---|---|---|
| 選択ツール | V | V |
| ダイレクト選択ツール | A | A |
| 自動選択ツール | Y | Y |
| なげなわツール | Q | Q |
| ペンツール | P | P |
| ペンツールの描画を終了 | Enter | Enter |
| 曲線ツール | space+` | space+` |
| テキストツール | T | T |
| 直線ツール | ¥ | ¥ |
| 長方形ツール | M | M |
| 楕円形ツール | L | L |
| ブラシツール | B | B |
| 塗りブラシツール | Shift+B | Shift+B |
| 鉛筆ツール | N | N |
| 消しゴムツール | Shift+E | Shift+E |
| はさみツール | C | C |
| シェイプ形成ツール | Shift+M | Shift+M |
| グラデーションツール | G | G |
| メッシュツール | U | U |
| スポイトツール | I | I |
| 線幅ツール | Shift+W | Shift+W |
| 自由変形ツール | E | E |
| ブレンドツール | W | W |
| アートボードツール | Shift+O | Shift+O |
| アンカーポイント追加ツール | Shift++ | Shift++ |
| アンカーポイント削除ツール | – | – |
| アンカーポイント切り替えツール | Shift+C | Shift+C |
| 手のひらツール | H | H |
| ズームツール | Z | Z |
画面表示に関するショートカットキー
| 機能 | mac | windows |
|---|---|---|
| 拡大 | ⌘++ | Ctrl++ |
| 縮小 | ⌘+– | Ctrl+– |
| 100%等倍で表示 | ⌘+1 | Ctrl+1 |
| 画面サイズに拡大 | ⌘+0 | Ctrl+0 |
| アウトライン・ プレビューの表示切替 |
⌘+Y | Ctrl+Y |
| グリッドの 表示/非表示 |
⌘+¥ | Ctrl+¥ |
| 定規の 表示/非表示 |
⌘+R | Ctrl+R |
| ツールバーと パレットの 表示/非表示 |
Tab | Tab |
パネルの表示/非表示
| ブラシパネル表示/非表示 | F5 | F5 |
|---|---|---|
| カラーパネル表示/非表示 | F6 | F6 |
| パレット表示/非表示 | F7 | F7 |
| レイヤーパネル表示/非表示 | ⌘+F7 | Ctrl+F7 |
| 情報パネル表示/非表示 | ⌘+F8 | Ctrl+F8 |
| グラデーションパネル表示/非表示 | ⌘+F9 | Ctrl+F9 |
| 線パネル表示/非表示 | ⌘+F10 | Ctrl+F10 |
| 属性パネル | ⌘+F11 | Ctrl+F11 |
| グラフィックスタイルパネル | ⇧+F5 | Shift+F5 |
| アピアランスパネル | ⇧+F6 | Shift+F6 |
| 整列パネル | ⇧+F7 | Shift+F7 |
| 変形パネル | ⇧+F8 | Shift+F8 |
| テキストパネル表示/非表示 | ⌘+T | Ctrl+T |
| パスファインダパネル | ⌘+Shift+F9 | Ctrl+Shift+F9 |
| 透明パネル | ⌘+⇧+F10 | Ctrl+Shift+F10 |
| シンボルパネル | ⌘+⇧+F11 | Ctrl+Shift+F11 |
図形描画時に使えるショートカットキー
| 機能 | mac | windows |
|---|---|---|
| 新規レイヤー作成 | ⌘+L | Ctrl+L |
| 図形を複数選択 | ⌘+L | Ctrl+L |
| グループ化 | ⌘+G | Ctrl+G |
| グループ化解除 | ⇧+⌘+G | Shift+Ctrl+G |
| 描画位置の変更 | space+ドラッグ | space+ドラッグ |
| 中心位置から描画*1 | option+ドラッグ | Alt+ドラッグ |
| 角丸の調整・角の増減*2 | ドラッグしながら↑or↓ | |
| 塗りと線を入れ替える | ⇧+X | Shift+X |
| 塗りまたは線をなしにする | / | / |
| 直前の動作を繰り返す | ⌘+D | Ctrl+D |
| パスの連結*3 | ⌘+J | Ctrl+J |
| パスの平均*4 | ⌘+Alt+J | Ctrl+Alt+J |
| クリッピングマスクの作成 | ⌘+7 | Ctrl+7 |
| クリッピングマスクの解除 | ⌘+Alt+7 | Ctrl+Alt+7 |
*1.長方形・角丸・楕円形・多角形ツールのみ *2.角丸・多角形・スターツールのみ *3.ダイレクト選択ツールでアンカーポイント選択時のみ *4.ダイレクト選択ツールでアンカーポイント選択時のみ
文字の追加・修正・レイアウトに関するショートカットキー
※文字を選択した状態で、以下ショートカットキーが有効になります。
| 機能 | mac | windows |
|---|---|---|
| 文字を20/1000em移動 | ⌘+←or→ | ctrl+←or→ |
| 行間の調整 | ⌥+カーソル(左右上下) | Alt+カーソル(左右上下) |
| 文字サイズの変更 | ⇧+⌘+<or> | ctrl+Shift+<or> |
| ベースラインの変更 | ⇧+⌥+▲or▼ | Alt+Shift+↑or↓ |
ダイアログの表示
| 環境設定 | ⌘+K | Ctrl+K |
|---|---|---|
| プリント | ⌘+P | Ctrl+P |
| 保存 | ⌘+S | Ctrl+S |
| 別名で保存 | ⌘+⇧+S | Ctrl+Shift+S |
| 複製を保存 | ⇧+⌘+S | Ctrl+Alt+S |
| イラストレーターを終了 | ⌘+Q | Ctrl+Q |
おすすめのカスタマイズ
デフォルトでは設定されていないけれど、これは設定しておいたほうがいい!というカスタマイズをご紹介します。
ショートカットキーをカスタムする方法
自分でオリジナルのショートカットキーをカスタムしたい!という場合のやり方を解説します。
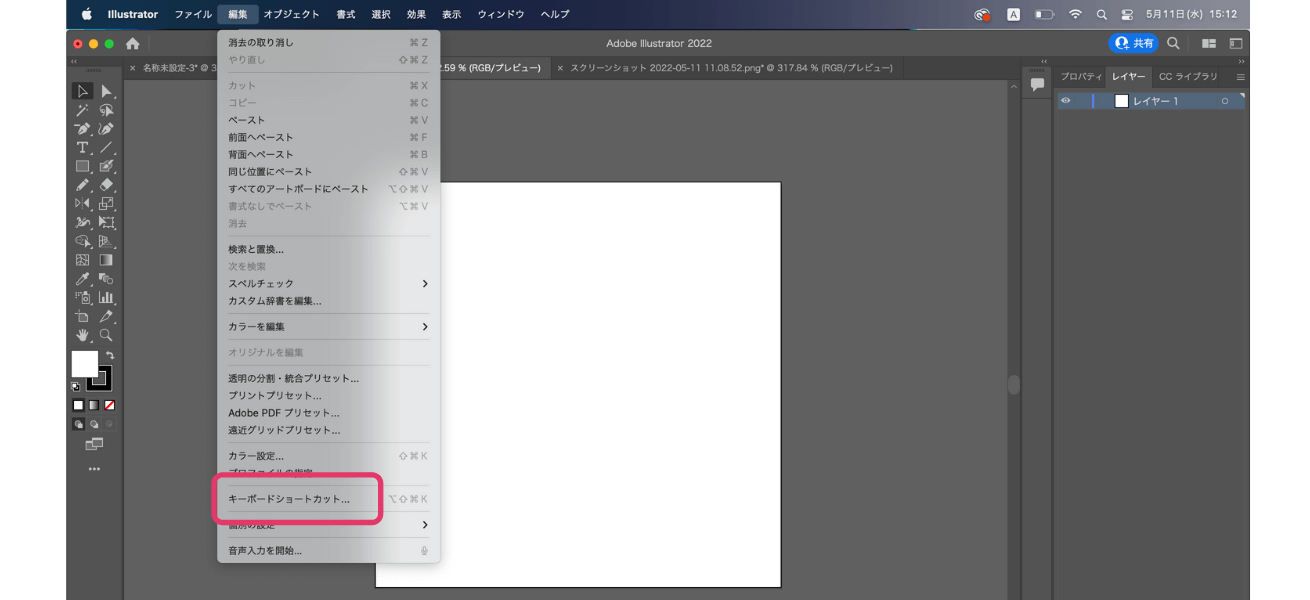
[編集]→[キーボードショートカットキー]をクリック

画面上の編集ボタンからキーボードショートカットキーメニューを開きます。
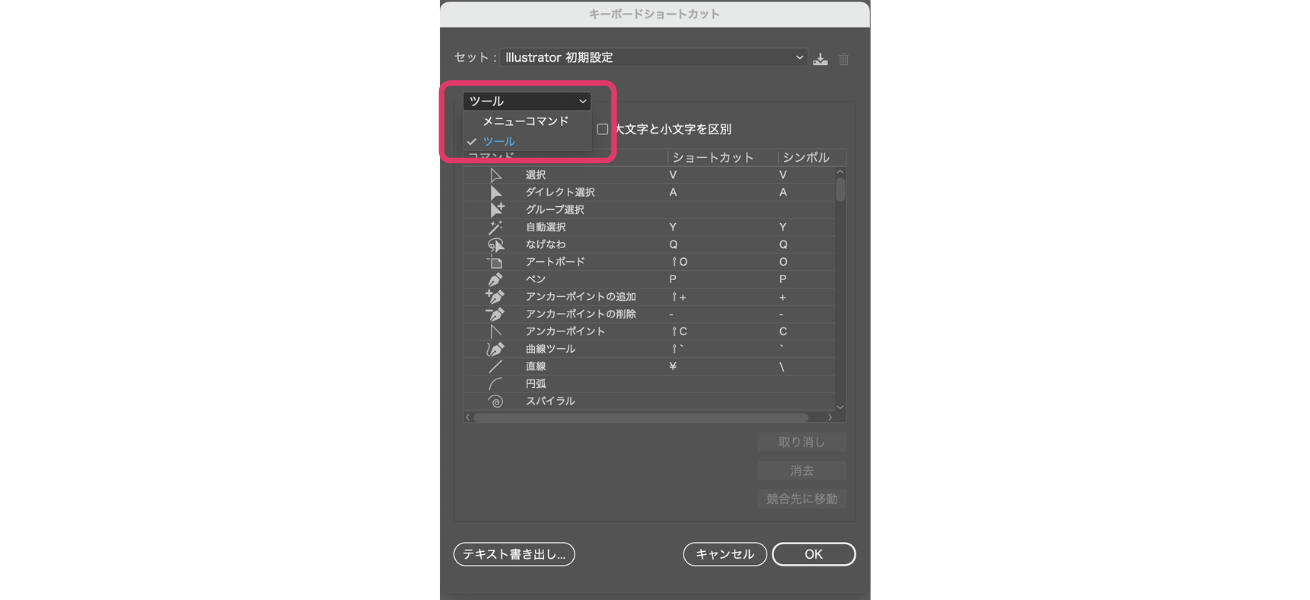
カスタムしたいショートカットキーを選ぶ

プルダウンでソートを変更し、カスタムしたいショートカットキーを選びます。
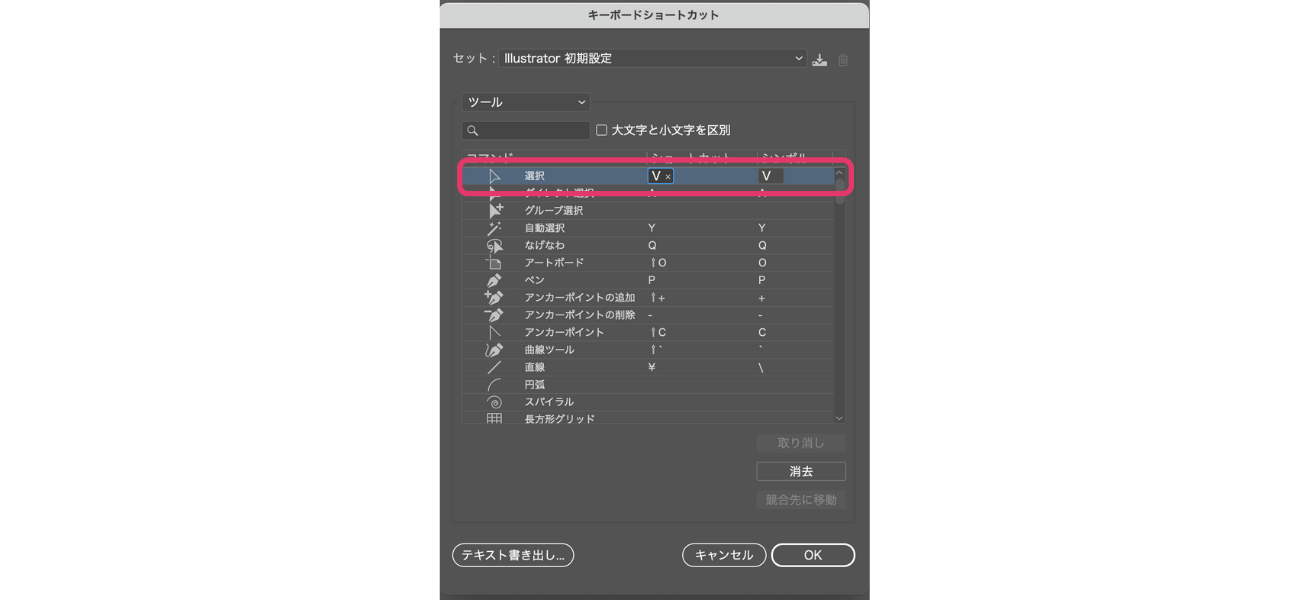
任意のキーを入力します

入力後、右下のOKボタンを押して完了です。なお、もし既に使われているショートカットキーの場合は警告がでます。
おすすめのカスタマイズ:選択ツールのショートカットキーを変更する
おすすめのカスタムは、選択ツールを変更すること。選択ツールはVで切り替えできるのですが、ペーストと混乱しやすかったり、押しづらいなと感じる場合があるからです。普段使わないショートカットキーに変更すると使いやすくなりますよ。
ショートカットキーの裏技:透明度は数字キーで変えられる
パスを選択した状態で数字キーを押すと、透明度を0~100%まで10%単位で変更できます。
0 透明度0%
1 透明度10%
2 透明度20%
3 透明度30%
.
.
.
9 透明度90%
なお、0キーを2回続けて押すと、100%の透過率になります。
まとめ
いかがでしたか?すべてのショートカットキーを覚える必要はなく、よく使う機能から順番に活用していくと作業効率が上がりますよ。ではまた!
よくある質問
Illustratorのショートカットキーをカスタマイズする方法は?
メニューバーからキーボードショートカットキーメニューを開き、カスタムしたいショートカットキーを選択します。好きなキーを選んで完了です。
ショートカットキーの裏技は?
パスを選択した状態で数字キーを押すと、透明度を0~100%まで10%単位で変更できます。0は透明度0%、10は透明度10%という意味です。
- デザインの世界に飛び込んでみませんか?
-

「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。