こんにちは! デザイナーのおまめ(@omame_creator)です。
このたび、LIGとLIGのスクール「デジタルハリウッドSTUDIO by LIG(以下デジLIG)」で新しい教育プロジェクトが始動しました!
そのプロジェクトというのは、ふだんLIGのインハウスデザインチームが制作しているLIGブログのアイキャッチ画像をデジLIGの受講生に制作してもらい、実際に公開していく、というものです。もちろん公開前にLIGのデザイナーがフィードバックしてブラッシュアップしていくのですが、今回、そのレビュワーを私が担当することになりました。
私自身、先輩からアイキャッチのフィードバックをもらうたびに知識が深まり、デザイナーとしてめちゃくちゃ成長できました。だからこそデザインを学ぶデジLIG生にもリアルな現場を体験してほしいと思い、本プロジェクトを立ち上げました。
しかし新しいプロジェクトを軌道に乗せるのは簡単なことではなく、正解もありません。いまは、どうしたらより良い体制ができるか、レビュワーと受講生で切磋琢磨しながら作っている段階です。
今回は立ち上げ編ということで、2枚のアイキャッチ画像を制作した段階でのよかったことや気づいたことなどを、受講生の感想をもとにご紹介していきます。
LIGのアイキャッチ制作現場について知りたい方、デザインフィードバックについて興味がある方、デジLIGの取り組みに興味がある方、新しいプロジェクトを作る際の改善ポイントを知りたい方などに有益な記事になるよう頑張ってまとめました!
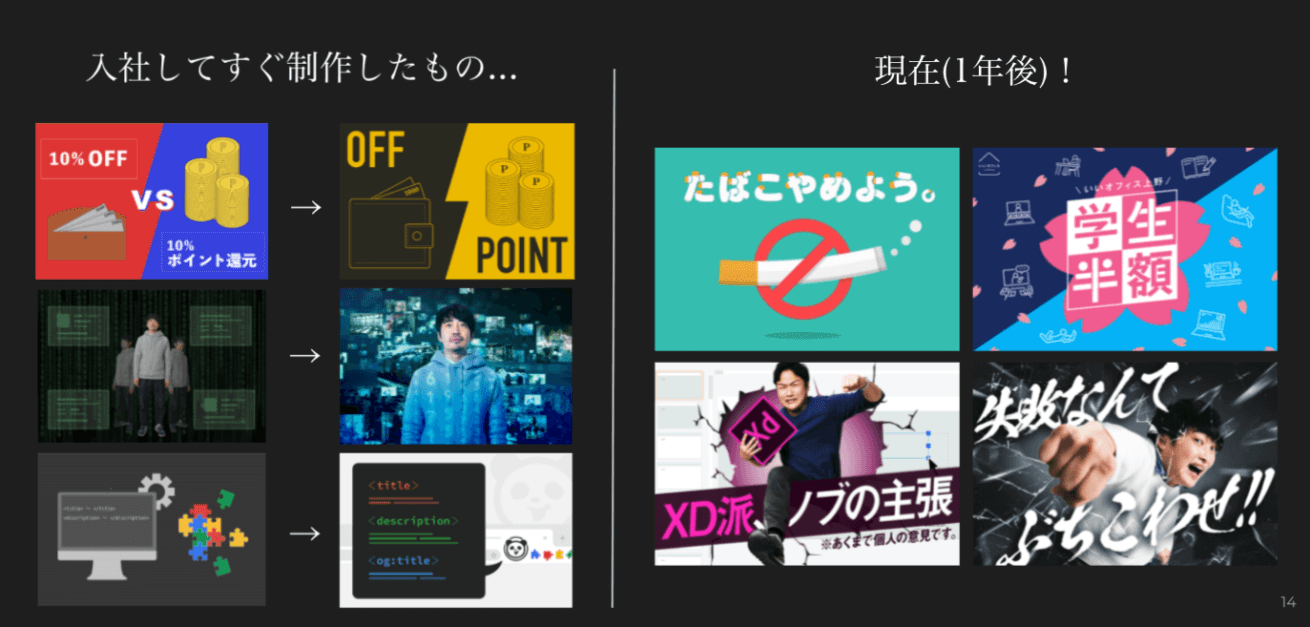
※この記事のアイキャッチで、私と受講生たちの、フィードバック中のテンションを表現してみました。なかなかの熱い記事だと思います。覚悟してお進みください……!
目次
事前に考えたオペレーション
制作ペース
まずは、2ヶ月間で1人あたり4枚(2週間に1枚が目安)のアイキャッチ画像を制作してもらうことにしました。
デジLIG生は働きながらデザインの勉強をしている人が多いので、比較的余裕を持ったスケジュールにして負担がかからないようにしたかったためです。またプロジェクトの途中で就職が決まる場合もあるので、あまり長期間にはできませんでした。
フィードバックの方法
そこから、ラフのフィードバックは2回、完成したデザインのフィードバックは3回と決めました。フィードバックは1回あたり30分(合計2.5時間)、Google Meetを使って対面形式でおこないます。
2.5時間というと少ないように思えますが、LIGの現場では1枚あたり3時間以内にラフ制作から完成までもっていきます。時間を取りすぎると自分自身のタスクが回らなくなってしまうので、超えた場合にはその場で私が巻き取って完成させることにして、他部署に迷惑がかからないようにしました。
受講生の人数
最初はうまくいくかまったくわからない状態だったので、受講生数は2名に抑え、うまくいけば徐々に増やしていく作戦でスタートしました。
素材利用のルール設定
また、Adobe Stockの素材も使えるように社内コンセンサスを得ました。理由としては、デザイナーが完璧なイラストを描ける必要はなく、自分自身もイラスト描けるようになるより素材をうまく使えるようになったほうが、デザイナーとして就職した際に役に立ったからです。
ただ、たくさん購入するとコストもかかってしまうので、ラフの段階ではスクショなどを入れてもらい、OKであればダウンロードしてお渡しするルールに決めました。
アイキャッチ制作方法のキックオフ会開催
キックオフ会では、受講生・レビュワー側でお互いのことを知るために、軽い自己紹介をおこないました。その後、意思確認、流れを説明し、実際の案件を渡しました。
また、受講生には各々好きなクリエイティブを30枚ほどPintarestに保存・共有してもらいました。どんなデザイナーになりたいのかは、その人の好きなデザインを見ればすぐわかるためです。せっかくなら案で迷ったとき、受講生の「好き」に寄せてあげて道案内してあげたほうがモチベーションも高く保てると思いました。
アイキャッチ画像についての説明
出現場所、役割、規定など、LIGブログのアイキャッチ画像について箇条書きで説明しました。
3つの出現場所
- 記事タイトルの上部
- LIGブログのサムネイル
- LIGのTwitterの投稿
2つの役割
- ターゲットが記事を読むキッカケを作る
記事の内容をわかりやすく可視化する・記事の暖かい雰囲気を伝えるなど記事の魅力(本質)を伝えられるビジュアル - LIGのプロモーション活動の一端
LIGブログに訪れた読者を楽しませる、LIGを好きになってもらう広告
規定
- 1,310×874px
- 1,200×630px(完成後OGP用にリサイズ)
- RGBカラー
※ LIGブログの背景は白。背景真っ白のアイキャッチだと同化してしまうので注意。
アイデアに辿り着く方法
制作における思考の方法として、私が実践してきた6つのアイデアフォーマットを共有しました。
- アイデアフォーマット
-
- 記事のポイント
- ターゲット
- ターゲットがどういった感情になれば記事をクリックしてくれるのか
- キーワード
- 本質
- 本質を捉えたアイデア
「本質」は1つですが、アイデアとは「本質を印象的に伝える手段」なのでたくさん出すことができます。アイデアの種類として大まかに3つあり、組み合わせ意識で考えると作りやすいです。
1. 企画が強いアイデア
ユニークな企画アイデアでユーザーに本質をわかりやすく伝える。 世の中に溢れる「うざい広告」をプロが徹底解説!マーケターは必見です Webサイト制作・ホームページ制作発注の流れと事前知識【これを見ればすべてわかる!】 スプレッドシートでハイパーリンクからURLを抽出する方法は結局これが一番簡単なんじゃないかな?


2. ビジュアルが強いアイデア
とにかくおしゃれにする。配色、レイアウト、写真、イラスト、タイポなど絵作りでユーザーの心を動かす。 今年の最後を飾るにふさわしいWebサイト5選 #2019年12月 デジタル時代のいま逆にアツい!水彩・油絵・色鉛筆・手書き風デザインのWebサイト14選

3. コピーが強いアイデア
一言で世界観を想起させたり、クスッとさせたり、考えさせたりする。 続・町の中にふらっといる鹿を撮りためてみた 快適なリモートワークのために意識してやっていることをご紹介します

また最初のうちはおしゃれにするまで詰めることが難しいので、企画やアイデアを強くすると成立させやすいです。さまざまなアイデアを出してどれにするか迷ったときは、本質がターゲットにちゃんと伝わる形になっているかを考えて決めます。
アイデアフォーマットの活用例
アイデアフォーマットを実際のアイキャッチ制作に当てはめるとこうなります。

快適なリモートワークのために意識してやっていることをご紹介します
- 記事のポイント
Webディレクターのともぞうさんが、リモートワークを快適にするために意識していることを、業務とプライベートに分けて紹介している記事。意識し始めると、リモートワークにしてからより丁寧な生活ができるようになったというまとめ。 - ターゲット
リモートワークをより快適にしたいと思っている人
リモートワーク自体に興味がある人
リモートワークになることで不安に思っている人 - ターゲットがどういった感情になれば記事をクリックしてくれるのか
「とにかく快適そう!」
「リモートワークって素敵そう!」
「憧れの丁寧な生活!」 - キーワード
快適
楽々
ほんわか
ゆるい - 本質
快適リモートワーク - 本質を捉えたアイデア
仕事しながら快適な気分をイラストで表現する
→快適すぎて浮いちゃったよ〜案。
→テイストはゆるい感じで。
参考画像について
参考画像は、配色・構図・テイストに分けて参考を集めると良いです。理由は1つのデザインから複数要素を真似してしまうと「パクリ」になってしまうから。分解して良いところをいろんな参考画像から取ってくるとパクリにもならず、良い部分のみ吸収できるからです。
実際のフィードバックを大公開!
今回のプロジェクトに参加してくださったデジLIG生の山崎さん、橋本さんのお二人から許可をいただいたので、実際のフィードバックの一部始終をご紹介いたします。
橋本さん:1回目のアイキャッチ制作
1人目の方に担当いただいた記事はこちらです。

ステイホームにぴったり。図書館のすゝめ
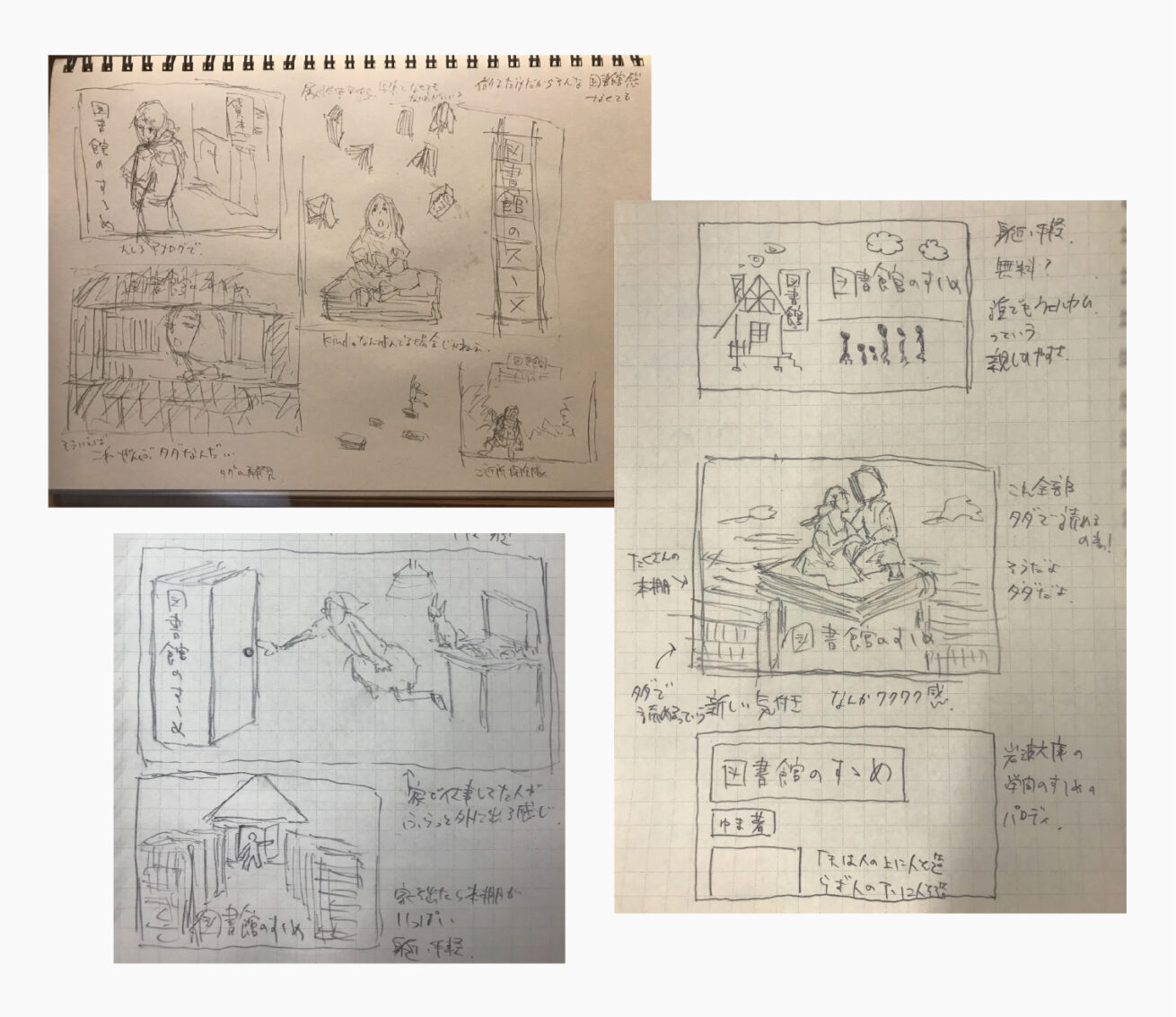
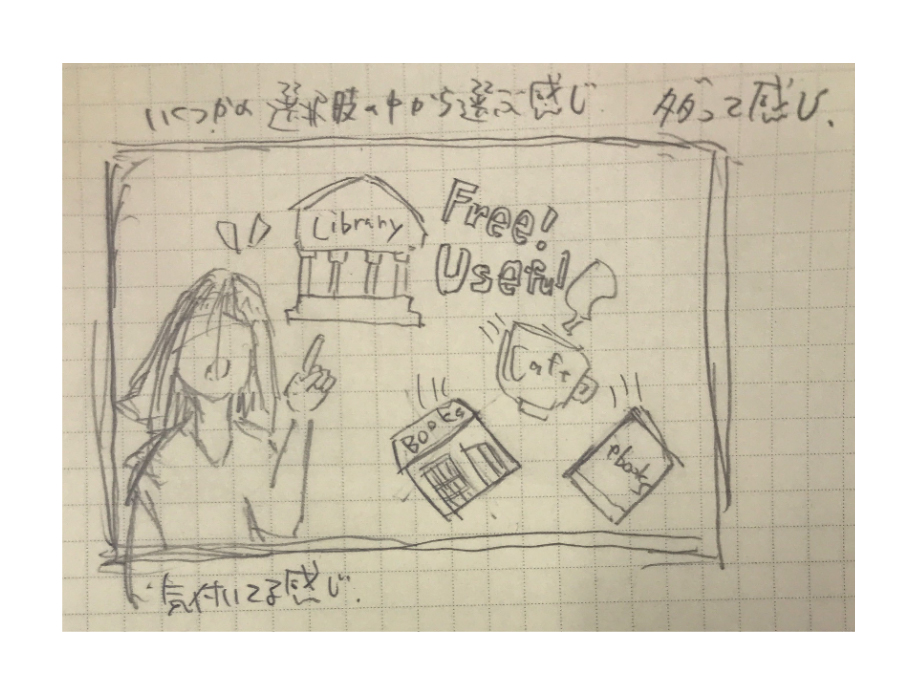
ラフ案

記事の本質を「図書館って意外といいんだよ!」というワードに集約してくれました。
フィードバックタイムでは、下記をお話ししました。
 意外と図書館に行かない人は多いし、そもそも本を読むとき行きたい場所の選択肢にも入っていない気がする。カフェとかは行くのに。私も橋本さんもそのひとりだし、ほかにもそういう人いっぱいいそうだよね。選択肢の1つとしてありだよと読む人に「気づき」を与えてあげるデザインにしても面白いかも!
意外と図書館に行かない人は多いし、そもそも本を読むとき行きたい場所の選択肢にも入っていない気がする。カフェとかは行くのに。私も橋本さんもそのひとりだし、ほかにもそういう人いっぱいいそうだよね。選択肢の1つとしてありだよと読む人に「気づき」を与えてあげるデザインにしても面白いかも!
その気づきが、本質のワードに含めていただいた「意外に」というワードにもつながると思いました。フィードバック後に、ラフ案をさらに1案追加してもらいました。

図書館の良さが表現できていればターゲットに記事の魅力が伝わるので、図書館の魅力が伝わりそうなものを一緒に選びました。また、読む人にとっての図書館の魅力を「温かみのある雰囲気」「無料で使えること」と話しながら定義しました。
デザイン案
選んだラフのなかからデザインを制作してもらいます。
 ▲左上のデザイン案を採用
▲左上のデザイン案を採用
デザイン案はどれもブラシュアップしていけば完成まで持っていけると思いました。とはいえフィードバックの時間も限られています。それぞれの修正箇所をお伝えしたあと、修正が最短ででき、前回定義した「図書館の魅力」をターゲットがパッと3秒見て理解できる案はなにかを考えてもらった結果、左上の写真案に決めました。
説明しなくてもパッと伝わるデザインにできるよう、ここからブラッシュアップしていきます。ここでのおもなフィードバックは以下。

- レイアウトの変更:視線誘導の順番が真ん中の人物→文字となってしまっている。もっと伝わりやすくするため、順番を文字→写真になるようにサイズ・位置などを変更してみて!
- 背景の変更:少し圧迫感があるかも。邪魔になるようであれば前ボケの本もとってみる。もう少し抜けのある写真を選ぶとデザインに奥行きがでて圧迫感が解消されるよ。
 ▲右側を採用
▲右側を採用
ここから細かいデザイン面のフィードバックをします。チェックポイントは図書館の魅力が伝わるか、文字情報が適切に伝わるかです。本棚だけでなく図書館の全体の様子がわかったほうが、読み手に「本棚」ではなく「図書館」であることが伝わりやすい。さらに、奥行きも出てデザイン的にも素敵なので、右側をブラッシュアップしていくことに。

- 文字と人物写真のメリハリをもっとつけよう。異なる要素をハッキリ区別することで、いちばん見せたい文字部分がパッと目に入るようになるよ
- 文字間・行間を整えて、ドロップシャドウを入れたり・文字部分の背景色を濃くすると、文字がグッと読みやすくなるよ!
- 人物を背景の色と馴染ませようるともっとデザインの統一感が出るよ!
次回がフィードバック最終日だったので、私も同じテーマで作ってみました。
 ▲左:受講生制作、右:おまめ制作
▲左:受講生制作、右:おまめ制作
左が受講生が制作したもの、右が私が制作したものです。
ほぼ同じ要素で制作しましたが、私が作ったほうは、図書館の良さをもっと写真で伝えたく、コラージュで制作しました。ただ左でも十分完成に持っていけるクオリティだったので、その場で左のデザインをブラッシュアップします。

- 人とセリフの位置が遠いので、初めて見た人が、この人が言っているセリフのように見えづらいかも。もう少し近づけてみて!
- 文字もっと読みやすくグルーピングしてあげよう。3行でなく2行でまとめてみて!
- あしらいも人も、背景と馴染ませるようコントラストや彩度を合わせて、もっとデザイン全体に統一感がでるようにしてみよう!
- まだ少し背景の主張が強く文字の視認性が悪いから、文字の下だけ濃い色を入れてみるのはどうかな?
を修正し、完成したアイキャッチがこちらです。

図書館の魅力も伝わり、文字も見やすく、わかりやすいアイキャッチ画像になったのではないかと思います。
ブラッシュアップしていく過程で、ラフ案からかなりレイアウトが変わったのですが、世界観はブレずに作り上げることができました。
橋本さん:2回目のアイキャッチ制作
1人目の方に担当いただいた記事はこちらです。
エンジニア向けの「正しいチケットの書き方」というタイトルの記事で、まだ公開されていません。
公開され次第記事を追記します。
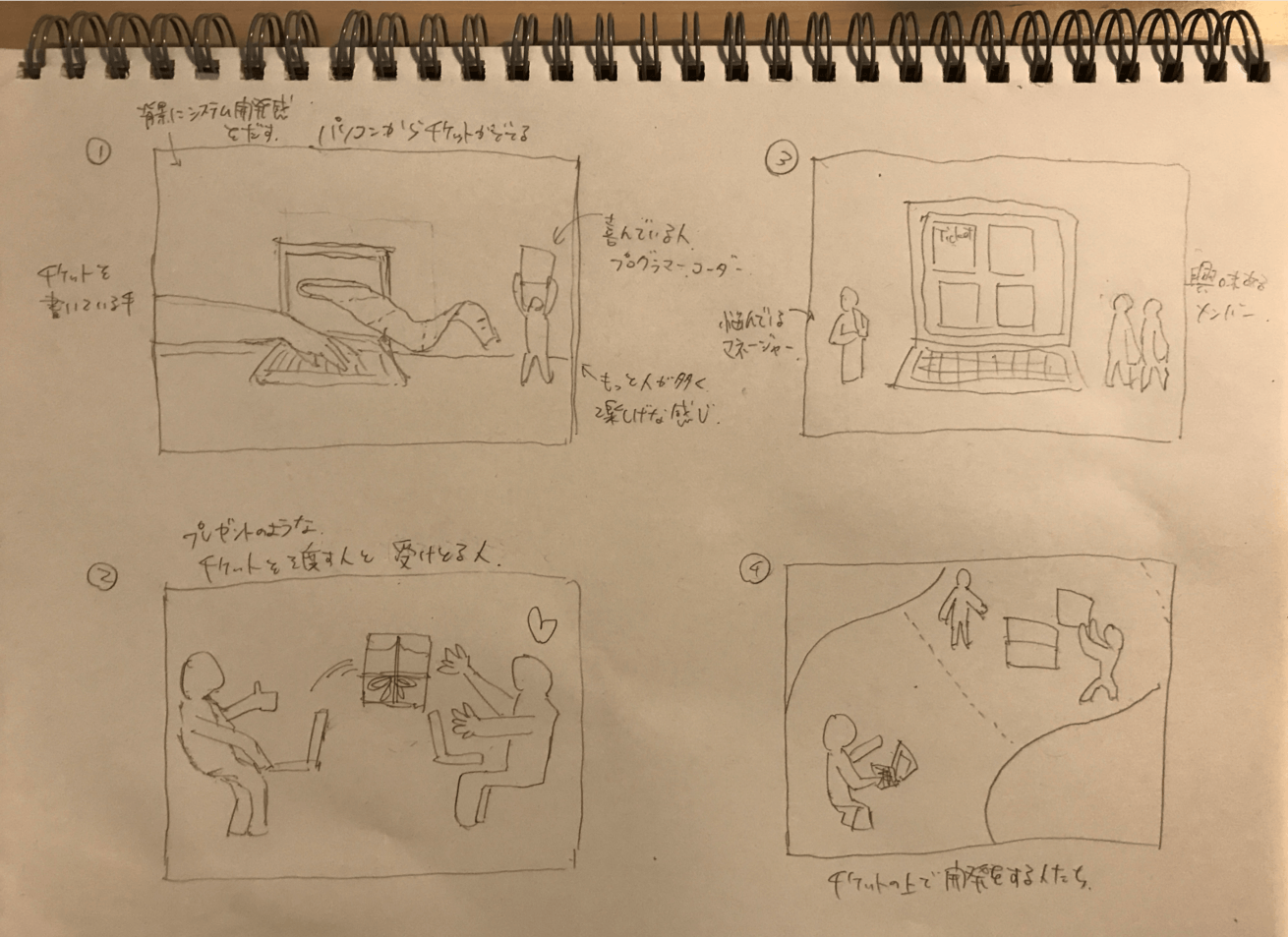
ラフ案

1と4ははチケットとはなんなのかをわかりやすくビジュアルで伝える案。そして、2と3はみんなが嬉しいチケットを伝える案として出していただきました。どちらを今回は優先したいか話し合い、今回はタイトルを見てチケットという言葉にぴんとこなかった人に対して「分かりやすくチケットを表現する」ことをゴールとすることに決め、1のアイデアをブラッシュアップすることにしました。
ゴールに近づけるために、フィードバックタイムでお話ししたのは下記の内容です。

- 分かりやすく表現する際に比喩を用いることはあるが、今回の構成だと初めて見る人が理解しづらいかも。パソコンのなかからライブのチケットっぽいものが出てくる状況が現実にはないですよね。また、パソコンからチケットが出ることがタスクとイコールではなく、関連性が分かりづらいかもしれません。
- 比喩は身近に使われて認知されているものでないと効果的に使いづらい。たとえばチケットはタスクのことだからポストイットや付箋にするとか。紙のチケットで表現するなら、パソコンから出てるより手で書いている方が馴染みがあってわかりやすいね。
- 情報を整理すると、チケットはタスク管理ツール上で使われるもの。そこに状況を合わせてタスク管理ツールの上にチケットという名のタスクを書いているビジュアルだと、私のようなチケットのことを知らない人でも理解しやすいと思ったんだけどどうかな?
フィードバック後に、ラフをブラッシュアップしてもらいました。

前回のラフに比べ必要な情報は揃ったと思いました!
ただ、要素が多く、読み手がどこを見たらいいか少し混乱してしまいそうだったので、下記のようにフィードバックしました。

- チケットを付箋のように見立てるのであればパソコンで打つより手で書いているビジュアルの方が自然で読み手に伝わりやすいよ
- パソコンって本当に必要かな? 伝えたいゴールをいちばんシンプルに伝えることを考えよう。いらない部分はどんどん削ぎ落としてみて!
- いちばん見せたい部分はチケットで、タスク管理ツールはあしらい程度で考え、メリハリをつけてみて!見せたい部分に読み手の視線を誘導する気持ちでレイアウトを考えてみよう!
デザイン案

チケットを書いている様子が、実際のチケットに手書きしている比喩を用いて、分かりやすく伝わる情報設計になっていて良いと思いました! これからは情報に関してではなく、デザイン面でフィードバックしていきます。

- 配色の参考が線画ではない塗りのイラストを選んでもらってたので、一旦参考どおり塗りのイラストにしてみて。
- 実際のタスク管理ツールを参考に、モックアップっぽく文字部分を変えてみると、読み手に文字であることを伝えやすいよ。
- 背景とチケットが同じ明るさ・情報量なのでチケットにうまく視線誘導できていないから、背景の明度or彩度を下げるなど引き算してみて!
修正したアイキャッチがこちら。

情報が正しく伝わり、かなりよくなりました!!
もう1段階クオリティをあげたかったので、仕上げとして下記のフィードバックをしました。

- 全体が青すぎて、少し配色が濁っている印象を受けたので別の配色参考を探してみよう。おそらく配色の参考に使われている色の面積比が今回作ったデザインと違うことが原因だね。アクセントカラーにパキッとした濃い青が使われていて、メインカラーに薄めの色が使われているとベスト! きっと薄めの色は同じ青ではないんじゃないかな?
- チケットと背景の明るさの差はついたけど、まだ背景の主張が強いのでもう少しチケットを目立たせよう!背景の情報密度を少なくしてみて。
- 新しい配色の参考はグラデーションが使われているから同じようにグラデーションマップをかけていこう。
- 青の世界観にオレンジっぽい手が浮いているから、少しピンクっぽい配色にしたら馴染むよ! これも青の背景の中に人がいるイラストを探してみるとわかりやすいよ!
- グラデーションの世界の中に、ベタ塗りの手が浮いてしまうから、少し影とハイライトをつけてあげると立体感がでて馴染むよ!
完成したアイキャッチがこちら!

タスクを紙のチケットに例え、分かりやすくチケットを表現するというゴールが達成できたのではないかと思います!
山崎さん:1回目のアイキャッチ制作
2人目の方に担当いただいた記事はこちらです。

あなたは何派?いろいろな人にリモート作業BGMを聞きまくってみた。
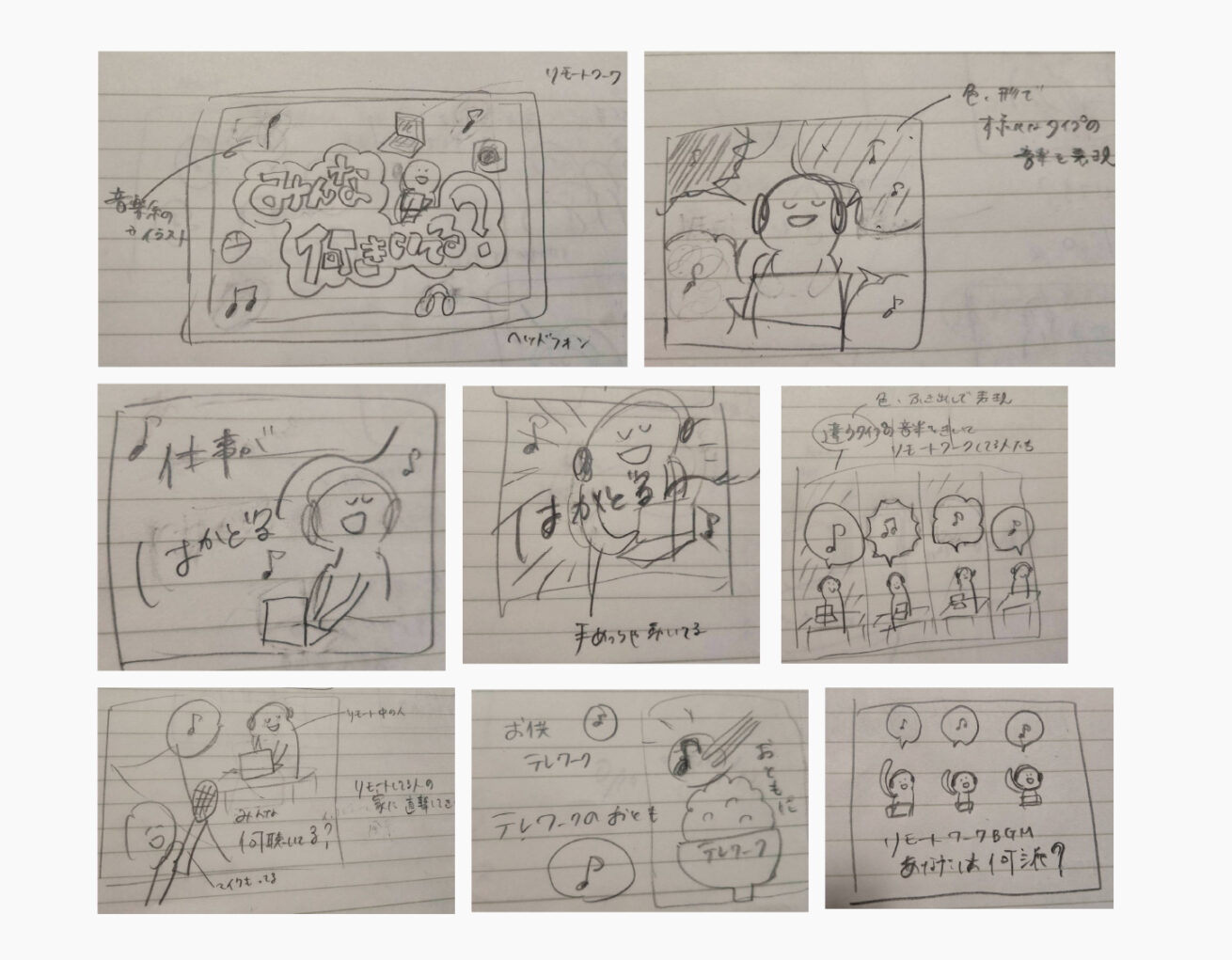
ラフ案

この量のアイデアを出せるの本当にすごいですよね……! 記事の本質を「BGMでリモートワークを楽しもう!」のワードに集約してくれました。
フィードバックタイムでお話ししたのは以下の内容。
 この記事は普通の音楽紹介じゃなくて、作業用BGMに特化してるところも面白いし、いろんな人の好きな曲が知れることでターゲットは音楽の幅を広げることができるところも魅力だよね。「リモートワーク感」「みんなでBGMを聴いている」感が伝わるラフ案だったらどれでもいけそうだね。
この記事は普通の音楽紹介じゃなくて、作業用BGMに特化してるところも面白いし、いろんな人の好きな曲が知れることでターゲットは音楽の幅を広げることができるところも魅力だよね。「リモートワーク感」「みんなでBGMを聴いている」感が伝わるラフ案だったらどれでもいけそうだね。
このなかからいちばん作ってみたい案を出してもらった結果、コピーがど真ん中にあるラフ案でデザイン制作に入ることに決めました。参考画像として、似たような下記記事のアイキャッチ画像をお渡ししました。

音楽好きなLIG社員にリモートワーク中聴いているプレイリストを共有してもらった
デザイン案

中央の文字部分がとくに可愛く仕上がっているので、ここをデザイン核として活かしながらブラッシュアップしていきます。

- 情報の整理:「リモートワーク感」と「みんなでBGMを聴いている感」が、はじめて見た人からするとわかりづらいかも。「リモートワーク」という言葉を入れて、あしらいにいろんな人を入れてみんなで聴いている感を出すのはどうかな?
- デザイン面の修正:背景の配色の彩度がいちばん高くなっていて主張が強いから、文字が少し読みづらいかも。少し背景を引き算してあげよう!また、いろんな世界観のイラストが混じっているから、トンマナをそろえてデザインの統一感出してみて!あとは文字とサイズでメリハリをつけるともっとよくなるね。
- 配色:参考画像からよさそうなものをもってくるのがおすすめ。
細かいブラッシュアップを重ね、完成した最終デザインがこちらです。

親しみやすい世界観で、中央のデザインの核となる部分はそのままに、わかりやすくなりました。
山崎さん:2回目のアイキャッチ制作
2回目に担当いただいた記事はこちらです。

Web編集者やライターが覚えておくと便利なショートカット&機能を紹介
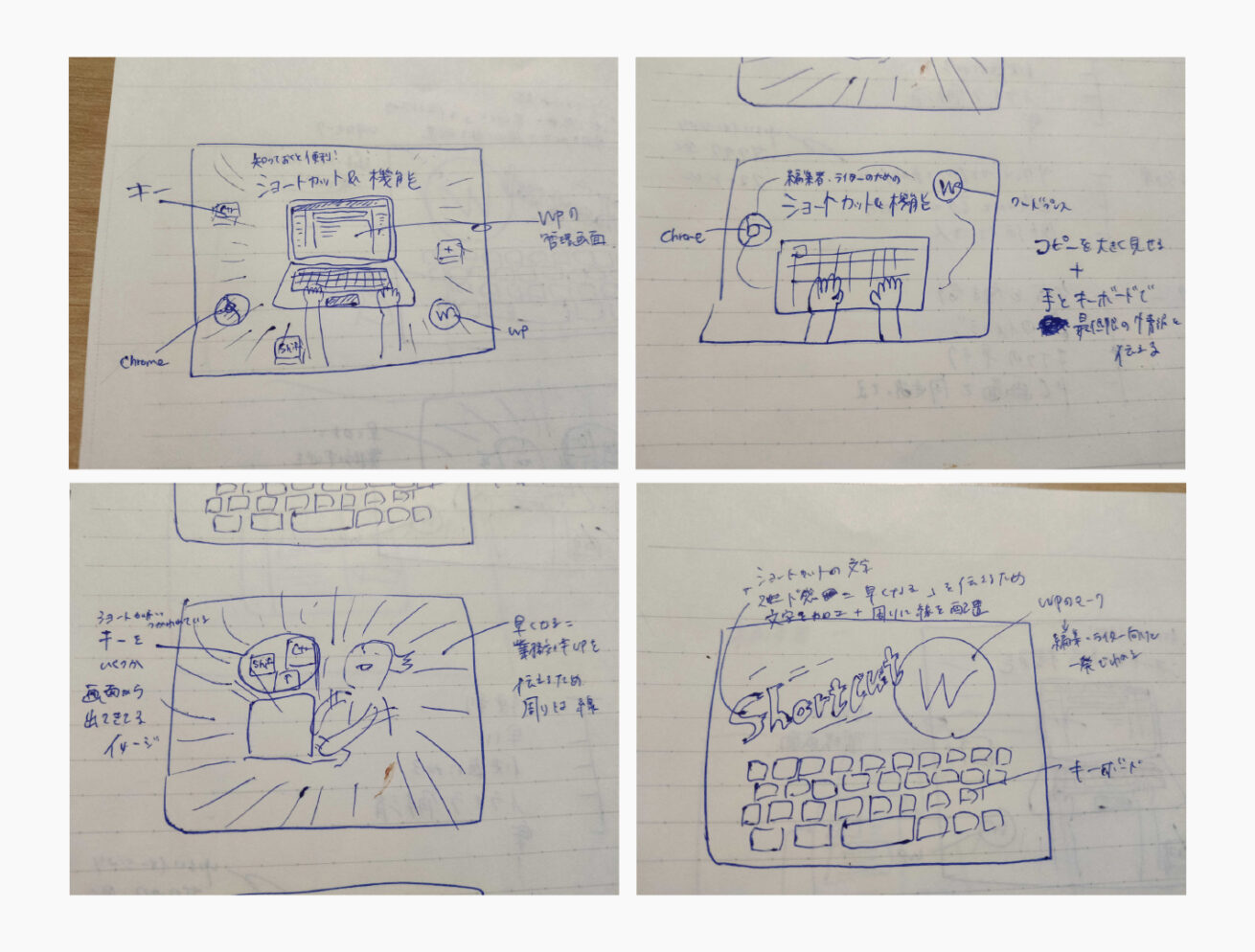
ラフ案
 ▲左下を採用
▲左下を採用
記事の本質を「LIGブログ編集のあやまんさんが教える、編集者・ライターのためのショートカット&機能が知れること」のワードに集約してくれました。
ここでのフィードバック内容はこちら。
 少し本質が長いのと、要素が多いので、1メッセージに絞ろう! アイキャッチ画像は記事のタイトルが下に記載された状態で表示されるから、すべてを説明する必要はないよ。
少し本質が長いのと、要素が多いので、1メッセージに絞ろう! アイキャッチ画像は記事のタイトルが下に記載された状態で表示されるから、すべてを説明する必要はないよ。
今回は「業務効率UP」に焦点を絞って、「爆速作業」というアイデアで制作を進めることになりました。
左下の人がパソコンを打っているラフ案で制作を進めることになったのですが、ここで下記のアドバイスを追加しました。
 「爆速作業」を表すのに本当に顔が必要? パソコンが必要? 爆速をシンプルに伝えることを考えよう。いらなさそうな部分を削ぎ落としてみて!
「爆速作業」を表すのに本当に顔が必要? パソコンが必要? 爆速をシンプルに伝えることを考えよう。いらなさそうな部分を削ぎ落としてみて!
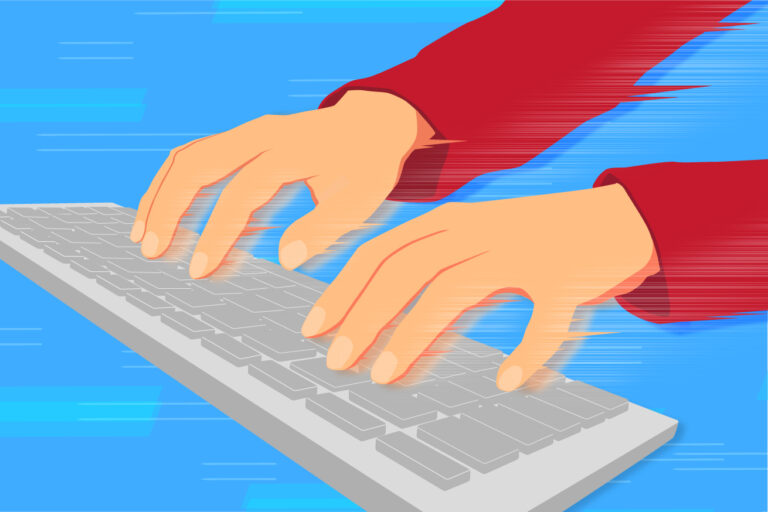
デザイン案

もうこの時点ですごくいいなと思いました。
手だけで作業効率が上がっていることがシンプルにめちゃくちゃわかりやすくターゲットに伝えることができています。

- 情報の整理:もっと情報を削ぎ落としても読者に伝わりそう! ショートカットをとったものも試してみて。
- デザイン面の修正:スピード感が同じ方向のほうが自然なので、背景の線あしらいを真横になるよう回転してみよう。手が塗りのイラスト、キーボードが線画のイラストと、トンマナが合っていないのでどちらも塗りのイラストに変更して統一感をだそう!
- 細かな部分:影を自然な色にしよう。手に爪をつけたほうが自然に見えると思う!
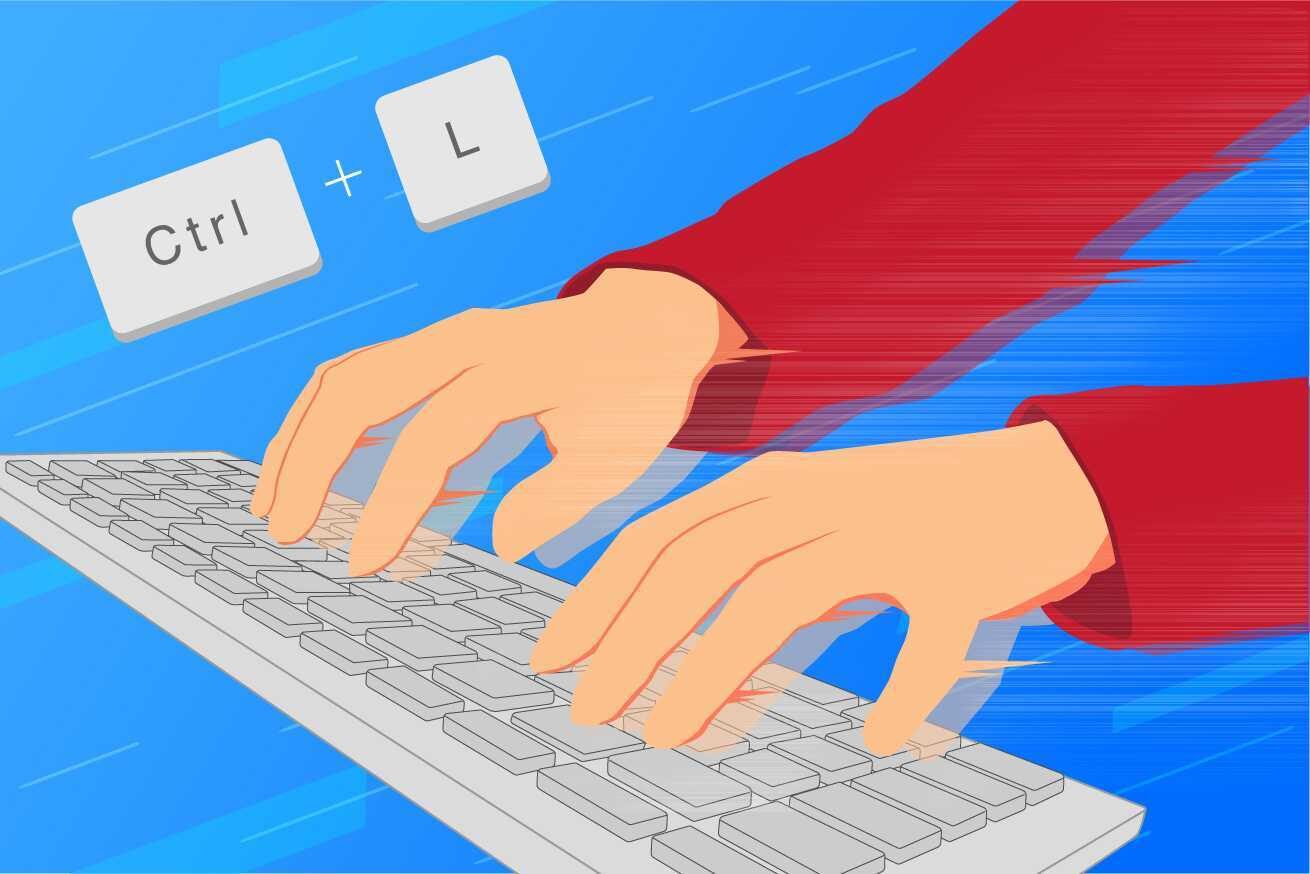
完成したアイキャッチはこちらです。

文字で説明しなくても伝わる、わかりやすいアイキャッチ画像になりました!
次回からの改善点
受講生さんがとても熱心にめげずに頑張ってくれているおかげで良い感じにプロジェクトを遂行することができています。ただ、フィードバックをするなかで、やり方を改善したいポイントが2つ出てきました。
改善ポイント1:アイデアフォーマットの変更
- 問題点
前述のアイデアを考えるためのフォーマットでは、本質を考えるためのまとめの段階で迷走してしまうときがある+本質が間違っていた場合、ラフの案もすべてずれてしまう。 - 改善案
フォーマットのまとめ方を、主語がターゲット目線の「本質的な切り口」を考える方法に変える。
いままでは記事を読んだあとに、文章で本質に辿り着くまでをまとめてもらっていました。しかし、本質を1つに定めてしまうと、仮にその本質がずれた場合、ラフ案もすべて使えなくなってしまいます。そこで、本質を定めることはやめて、いろいろな切り口を考えるやり方に変えたいと思いました。そもそも「本質」という言葉自体、抽象度が高く、わかりにくい言葉を使ってしまっていたと感じました。
新しいフォーマット
具体的には、考える際のメモを下記のフォーマットに変更してもらいました。
- この記事のターゲット
子どもができても在宅ワークで仕事がしたいと思っている - ターゲットが持っている感情は?
「スキルなんてないよ……」
「いまからでも大丈夫なのかな」
「働きながら学校って通えるのかな」
「大変なのかな」
「現状を変えたい……」 - ターゲットが興味を持ってくれるメッセージ(切り口)
手に職つけられるよ!
何歳からでも大丈夫だよ!
働きながら通えるよ!
どこでも自由に働けるよ! - アイデア+手段(切り口を印象的に伝える案)
手にいっぱい色がついていることを表す(企画重視案)
最強サポート(コピー重視案)
昼の顔(主婦?)と夜の顔(デジIG)を二分割構図で描く(ビジュアル重視案)
世界中どこでも案(コピー重視案)
切り口はターゲットが興味を持ってくれるメッセージになればなんでも大丈夫です。時間が限られているので、ラフ案を切り口ごとに1案、最大3案まで制作してもらうことにします。
改善ポイント2:参考画像の集め方を変更
- 問題点
いままでの配色、構図、テイストに分けて参考を探すやり方では、初回のデザイン案をあげてもらう際、装飾やフォント、イラストのトンマナを合わせづらい。 - 改善案
参考の探し方を最低限「トーン(世界観)」のみに変更。
いままでは、配色、構図、テイストに分けて参考を探してもらっていました。しかし、それは世界観が同じという前提があってこそ。前提が抜けた状態でフォルダ分けてしまうと、世界観が異なるものを1つのアイキャッチに入れてしまうことになります(たとえば、クールな世界観にしたいからテイストはクールなものを集めたが、構図は二分割にしたいので、二分割のナチュラル系の配色を持ってきてしまう、など)。
なので次回からの参考画像は「トーン(世界観)の参考」のみとし、そのなかから参考にするポイント(配色や構図、あしらいなど)をご自身で見つけてもらうことにします。情報の参考が必要になってくる場面があれば、それは別フォルダで集めると作りやすくなります。
エンジニア感を出したい→コード? PC? サイバー感ある配色? スーツじゃなくてTシャツ? など。
セミナー告知に必要なものは?→日付? タイトル? ボタン? ターゲット像? お悩み? など。
この2つを改善し、次回もっとうまくフィードバックできるよう頑張っていきたいと思っています!
デジLIG生の感想
次回のフィードバックに活かすべく、2回目のアイキャッチ制作が終わった段階でプロジェクトに対しての感想をもらいました。
「軽く感想ください」と伝えたのですが、私の想像の10倍以上の量を書いてくれました……! 熱量がすごい……! 本当にありがたいです。
山崎さんからの感想
アイキャッチ制作では、「本質」を見極めることが何より大切だと理解できました。そこができなければ切り口やラフを考えるときに迷ってしまうのだと気づけたことは大きな収穫です。
ただ、本質を見極めることが難しいなと感じています……。作り込む力ももちろんですが、情報を整理する力をもっとつけたいと感じました。また、トーンを合わせることが苦手だと感じています。自分ではいい感じ! と思って提出したものをあとあと見返すと、なんでこれでいいと思ったんだ? と思う箇所ばかりでした。
そろえるためには参考をしっかり探すこと。違う世界感のものをひとつのアイキャッチに入れないこと。
ヒントはたくさん教えていただいたので、回を追うごとに自分で修正していけるようになりたいです。
フィードバックでは、おまめさんの実際の制作事例などを織り交ぜながら教えてくださるので、とてもわかりやすかったです!
改善していくためのポイントを、他のデザインでも汎用できる考え方とともに知ることができ、勉強になることばかりでした。また、切り口を考えるスピード、参考の探し方や着眼点など、プロのデザイナーの仕事を垣間見ることができた気がします。フィードバック中は「すごい!」の連続でした! そして、おまめさんはいつも寄り添って丁寧に教えてくださるので、フィードバックのたびにモチベーションが爆上がりしていました……! なにより、フィードバックのたびに自分の表現できる幅がグッと広がることが嬉しかったです。
2回制作をさせていただき、考えていくことの難しさはありますが、アイキャッチが形になっていく瞬間が本当に楽しいと感じています。会社ではひとりデザイナーでフィードバックをなかなかもらえない環境なので、教えていただけることのありがたさと贅沢さを毎回感じていました。
本当にありがたい機会をいただけて感謝感謝です! フィードバックいただいたことを余すことなく吸収していけるよう、今後も頑張ります!
橋本さんからの感想
2回のアイキャッチ制作を振り返ってみて、ぜんぜん上手くできなかったなぁというのが正直な感想です。
その「上手くいかない感」はずっとあったのですが、最後のフィードバックでいろいろと話をさせていただいて、そもそもの自分の(アイキャッチ制作や今回のプロジェクトの目的に対しての)前提がずれていたのが原因だったと気づきました。前提からしてズレていたので、上手くいかなかったのは当たり前だったなぁと感じています。
以下、誤解を箇条書きで記載します。
- アイキャッチって作るの大変そう。でも単純に手が増えると生産性が上がるから、そこで役に立てる。
→プロならアイキャッチは3時間程度で作れる。即ちレビュー(0.5h*5=2.5h)の時間があれば1本作れる。生産性には寄与できない。- 後輩の心情として、あまり先輩に手を掛けさせたり、レビューの時間をとるのは申し訳ない。
→申し訳なく思うより、わからないことあったらちゃんとコミュニケーションとった方が先輩のためになる。- 自分は仕上げまでは無理だろう。フォントとか配色とかあしらいとか知識もないし、制作する技術もない。
→知識がなくても1人で仕上げまでしなければならない、だからわからなくなった場合作り込まなくていい。作り込むとトンマナ合わせるのが大変になる。参考をたくさん探して、良いとこどりをしてフィードバックを繰り返してもらえるとちゃんと完成させられる。- キャッチーな企画・切り口をたくさん出して、いちばん面白いアイデアでその要素を作ることならできそう。
→それより「読者にパッと伝わること」を意識する。面白いアイデアはユーザー目線でなければ説明しないと伝わらないデザインになってしまう。- 時間を作れば、数は出せると思う。数さえ出せれば何か引っかかるものがあるだろう。
→コスト度外視で身を削ってまでやってはいけない。それより期限までに作り切れるのを作ろう。- 要素さえそろっていれば、あとは先輩が料理してくれるだろう、それがいちばん効率良さそう。
→答えを見せてもらうんじゃなくて、ヒントをもらうのがフィードバック。
よかったことは今後も継続しつつ、改善すべき点はできるかぎりすべて改善しながら、良いプロジェクトにしていくべく、今後もがんばります!
ここまでのプロジェクトを振り返ってみる
自分のフィードバックによって受講生の悩みを解決できたときや、そのときに見せてくれる笑顔はとても嬉しく、「レビュワーめっちゃ楽しいな」というのが率直な感想です!
ただ、かなり悩んでしまったことがあって……。このプロジェクトのフィードバック方法について、いろいろな先輩デザイナーさんの意見も聞いたところ、「もっと自由にさせてあげたらいいのに」というアドバイスもいただいたんです。
たしかにそうだし、どんなアイデアだってビジュアルがめちゃくちゃ良ければ成立させることは可能です。ただ、私自身が時間内にほかの人のアイデアでめちゃくちゃビジュアルを作り込むことは厳しいと感じました。そもそもデザイナー歴1年半の未熟者がしっかりフィードバックできているのかもわからなくなり、自信を失ってしまいました。
でも、悩んだところでプロジェクトは止められないし、どんなに頑張っても自分が急に巨匠になったりすることはないんですね。なので、いまの私だからこそデジLIG生に還元できることは何かを考えました。
考えた結果、最近まで初心者だったからこそわかる、初心者でも完成まで持っていけるやり方であったり、初心者に寄り添ったアドバイスができるところを強みにしようと決めました。すると、私が初心者のころに「もっと自由に考えて」と言われるとなにも思いつけずマウスが止まってしまったり、感覚的なフィードバックをいただいたときは、次に応用できなかったりしたことを思い出したんです。
そこで、フィードバックはデザインの基本ルールに乗っ取ってロジカルに説明し、OKラインまで引き上げることを目標にしました。また、ユーザーの目線に立って伝わりづらいorもっと改善できることはアドバイスしますが、イラストのテイストや全体の世界観は、違和感がないかぎり受講生のデザインを尊重したいと思っています。また、できれば制作してくれたアイキャッチ画像はそのままLIGブログに掲載したいので、極力私がデータをいじることなく公開できるよう、スケジュールを考えてフィードバックしていこうと思いました。
フィードバックをするにはデザインをより言語化する力が必要なので、私も日々受講生と一緒に成長していることを感じます。もっともっとよいアイキャッチ画像を受講生と一緒に作れるよう、これからもがんばりたいと思います!
さいごに

かなり恥ずかしいのですが、左側の私の入社してすぐの初稿、やばくないですか……?(笑)
私は独学でWebデザインを勉強し、入社後すぐにアイキャッチ画像を担当したのですが、はじめはまったくうまくできませんでした。それでも先輩が根気強くフィードバックしてくれたおかげで、いまではまともなデザインが作れるようになっています。本当に感謝しかありません。フィードバックのたびに成長を実感できた過去があるので、デジLIG生にも私が経験したような学びを伝えたいと思っております。
また、教えるたびに教え方がうまくなり、自分のデザインスキルも上がっていると感じています。具体的にいうと、デザインを分解して言語化して伝える力と、客観的な視点で考える力が飛躍的に向上しました。改善点を指摘しながらも、「自分はちゃんとできてるんか?」と振り返って考えさせらることも多々ありました。ほんとに、レビューさせていただいて感謝でいっぱいです……!
このプロジェクトとは異なりますが、私にデザインのイロハを叩き込んでくださったもりぐさんが中心となって、デザイン集中講座という短期集中型の講座をされてますので是非チェックしてみてください。
もりぐさんは私の師匠で、正直今回のプロジェクトのやり方もほぼもりぐさんの受け売りです。ただ真似したのではなく、最初の頃私を育ててくださり、そのやり方があまりにも分かりやすかったため、私が勝手に後世に伝承しております。今回のプロジェクトでも悩んだとき、いちばんに相談に乗ってくださったのはもりぐさんでした。私はもりぐさんみたいな、人に優しく自分に厳しいデザイナーになりたいと思っています! いつもありがとうございます!
プロジェクトが軌道に乗って、もっとたくさんのデジLIG生に体験して欲しいと思っているので、今後も頑張っていきます! このようなデザイン現場での職業体験的なものにも挑戦できるデジLIG、ご興味がある方はぜひお問い合わせしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











