こんにちは、デザイナーのゆうこです。
秋になりましたね。私事ですが、寒いのが苦手なのでこれから冬が来るのが怖いです。
最近、手書き風のWebサイトを制作する機会がありました。
パスでカチッと決まっているデザインも良いですが、水彩、油絵、色鉛筆のような手書き風のデザインも好きです。手書きにすることで、パスの真っ直ぐな線では出せない個性を出したり、人の温もりを表現したりすることができます。
今回は、そんな手書き風デザインのWebサイトを、日本編と海外編に分けてご紹介したいと思います。
目次
手書き風デザインのWebサイト:日本編
まずは日本の手書き風デザインのWebサイトを見ていきましょう。
日本のデザインは、グレーやベージュなど、白に近い薄い背景色に淡い色使いのイラスト合わせた、人の温もりが伝わってくるサイトが多い印象がありました。
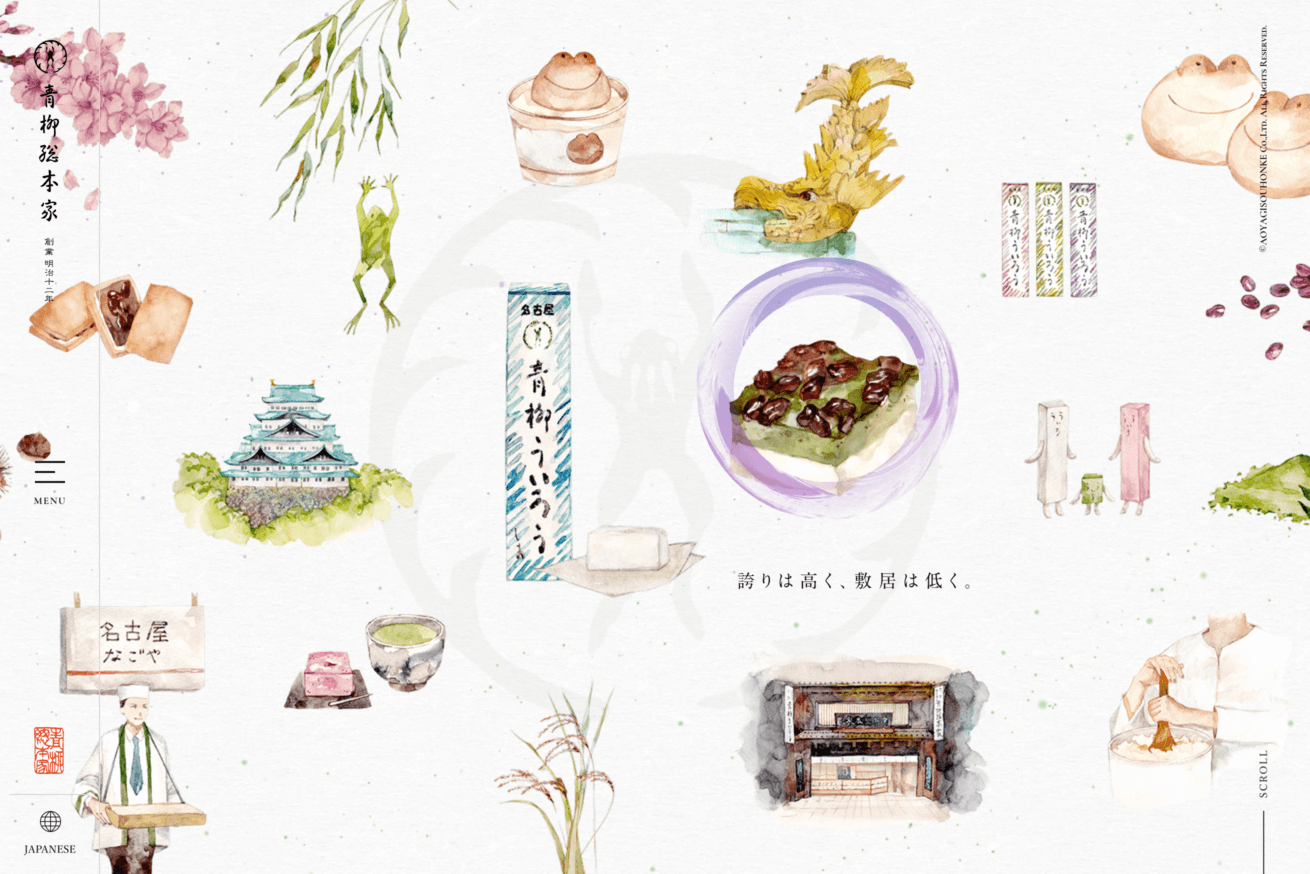
青柳総本家
青柳ういろうでおなじみ「青柳総本家」のコーポレートサイトです。
落ち着いた彩度の水彩イラストが和の懐かしい感じを出しています。hoverで水面が揺れているようなアニメーションが実装されており、水々しく透明感があります。
時期別葉酸サプリ プレミン®︎
時期別葉酸サプリ「プレミン®︎」のLPです。
背景色は水彩の色が引き立つアイボリーカラーを基調とし、水彩と手書き風のイラストでママの「優しさ」「温もり」を表現しています。スクロールによってコンテンツをふわっとフェードで表示させており、時間がゆっくり流れているように感じるだけでなく、読了率を上げることも期待できます。
FOURDIGIT Inc. Recruiting
制作会社「FOURDIGIT」の採用サイトです。
マウスの動きでイラストとテキストがパララックスされ、奥行きがあるように見えます。画面を下にスクロールすると出てくる画像も、絵の具が広がっていくような実装がされており、ものづくりをするクリエイターらしいサイトです。
お食事処 まんだら

https://www.yaohiko.co.jp/mandara/
名古屋の仕出し弁当・宅配弁当の「八百彦本店」のサービスサイトです。
墨で写し取ったお弁当の食材で表現した名古屋城がかっこいいです。石垣が下から上へと積み上がっていくアニメーションは、八百彦本店の江戸時代からの歴史と、時代とともに築き上げてきた食文化を表しています。現代とこれから先の未来も名古屋の象徴として、「まんだら」を身近に感じていただきたいという想いを込めているそうです。
OriCiro Genomics, Inc.
無細胞ゲノム技術を提供する「OriCiro Genomics」のコーポレートサイトです。
細い線画で描かれたDNA構造のイラストと淡い水彩の相性が良くて美しいです。よく見ると、水彩レイヤーの手前で四角いオブジェクトが左右に動いており、DNAや細胞を連想させます。
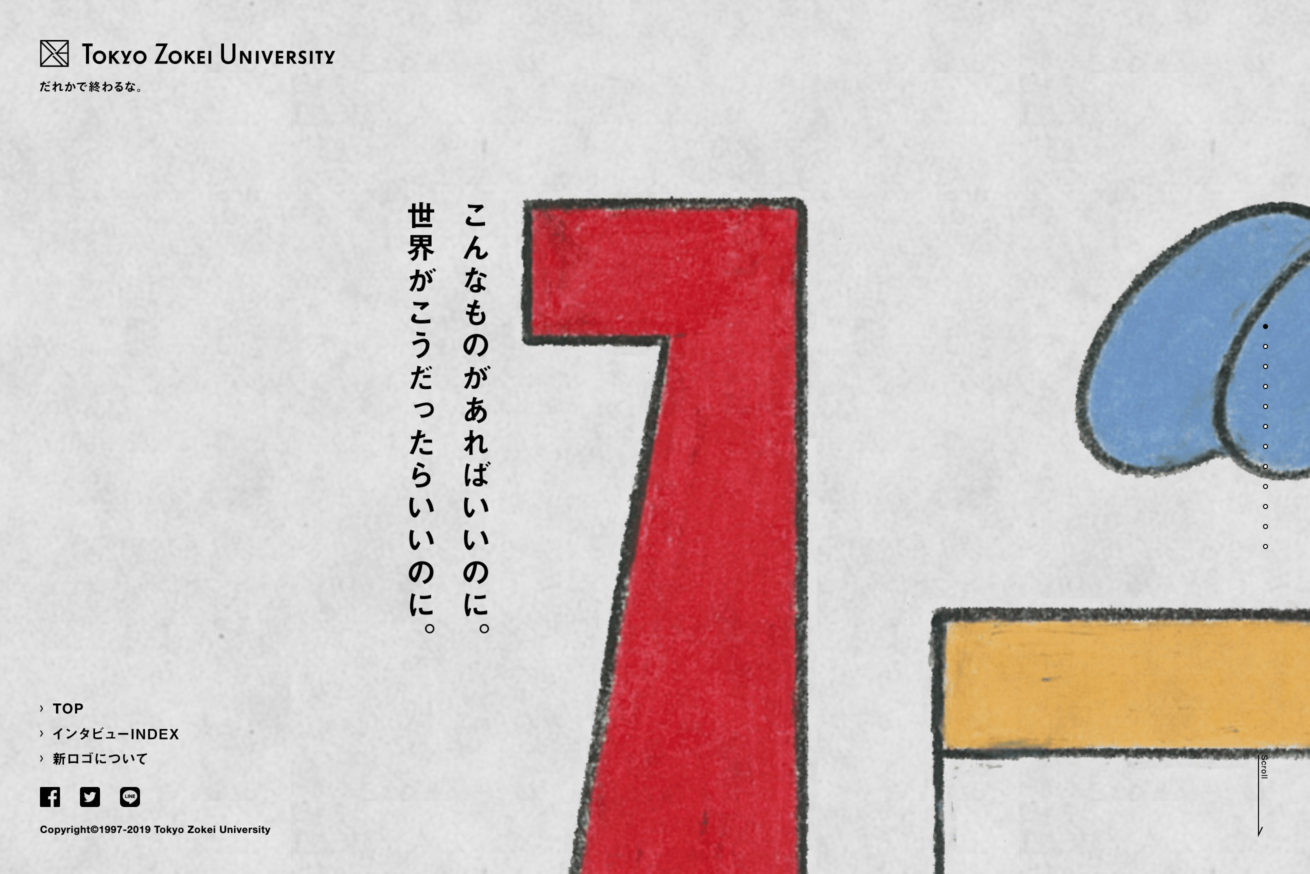
東京造形大学 だれかで終わるな

https://www.zokei.ac.jp/darekadeowaruna/
「東京造形大学」の50周年特設サイトです。
開学から50年を超える時を経て、将来に向けて東京造形大学のあるべき姿を具現化するために、タグライン「だれかで終わるな。」とステイトメントを制定したそうです。
スクロールすると個性的な動きで画面が切り替わり、キャッチコピーが表示されます。一画面に出てくる文字量が短いので、読みやすく説得力があります。
ASIAN COLOR FES

https://www.arimino.co.jp/products/asiancolorfes/
ヘアワックスでおなじみ「アリミノ」のカラー剤のプロダクトサイトです。
絵の具のように髪色を発色できることを、彩度の強いカラフルな色で表現しています。テキストや写真のレイアウトが大きく、全体を通して勢いのあるサイトになっています。
手書き風デザインのWebサイト:海外編
続いては、海外の手書き風デザインのWebサイトです。
日本のものと比べて彩度が高く、POPで元気な印象のサイトが多いように感じました。
drip pop
アメリカのアイスクリーム「drip pop」のプロダクトサイトです。
FV(ファーストビュー)で、パッケージで使われている油絵のテクスチャがテンポよく切り替わります。パッケージも同じ会社がデザインしているそうです。
スクロール時の動きが縦から横に切り替わったり、アイスの箱のコンテンツはそのままに中の柄だけ変わったりしていて、楽しいアイディアがたくさん詰まっています。
GUCCI ZUMI
ハイブランド「GUCCI」のプロダクトサイトです。
テキストでの説明が一切なくても世界観が伝わってくるのは、知名度のあるGUCCIだからできることですね。スクロールすると色鉛筆で描かれたようなテクスチャのイラストが、仕掛け絵本のように立体的に動いて迫力があります。
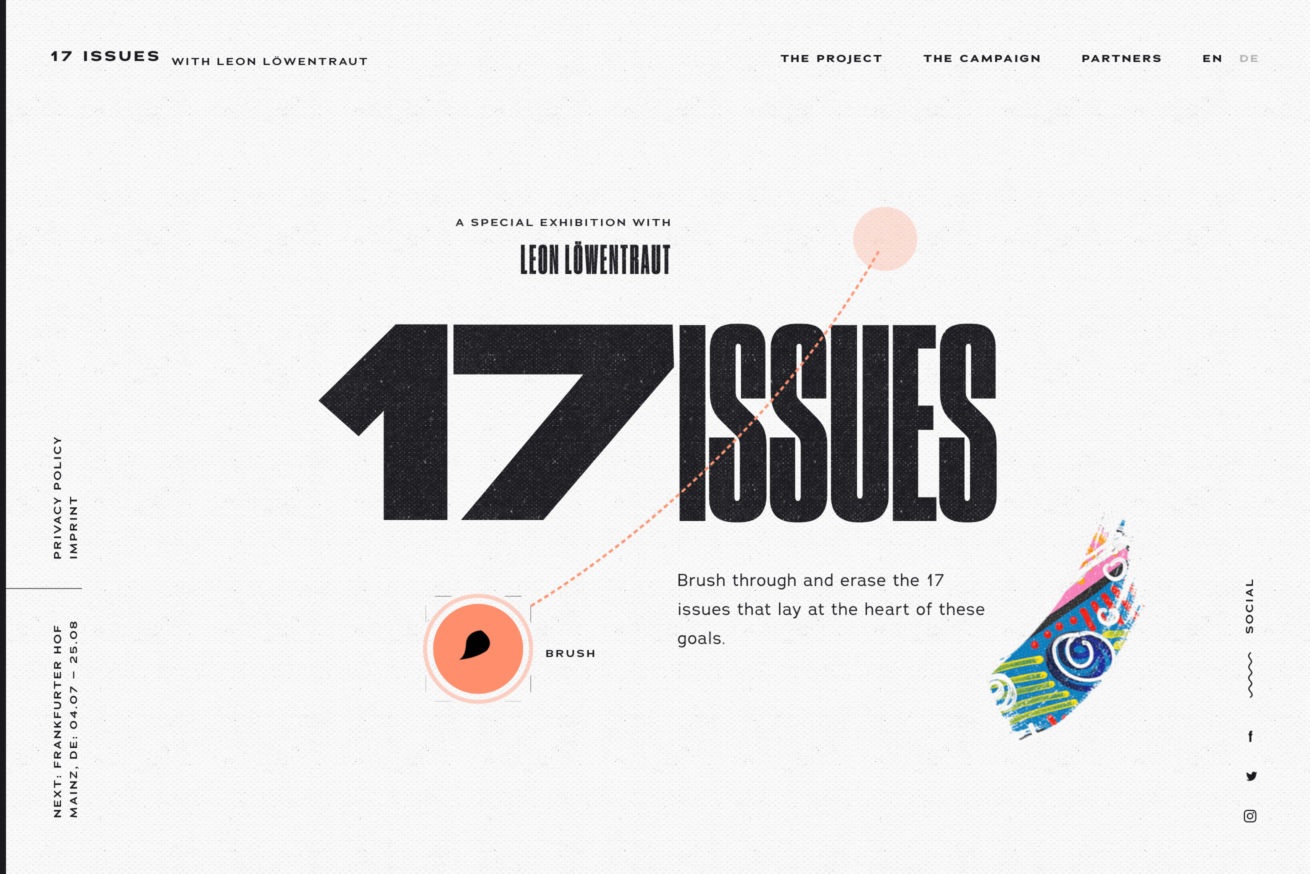
17 ISSUES

https://art4globalgoals.com/en
ドイツのアーティスト「LEON LÖWENTRAUT」のオンライン展示サイトです。
「17 ISSUES」は「17の課題」という意味で、教育や飢餓など、17つの世界的な課題を絵で解釈しています。表示されているコンテンツエリアをドラッグすると絵画がブラッシングされ、グローバルな課題について学ぶことができます。
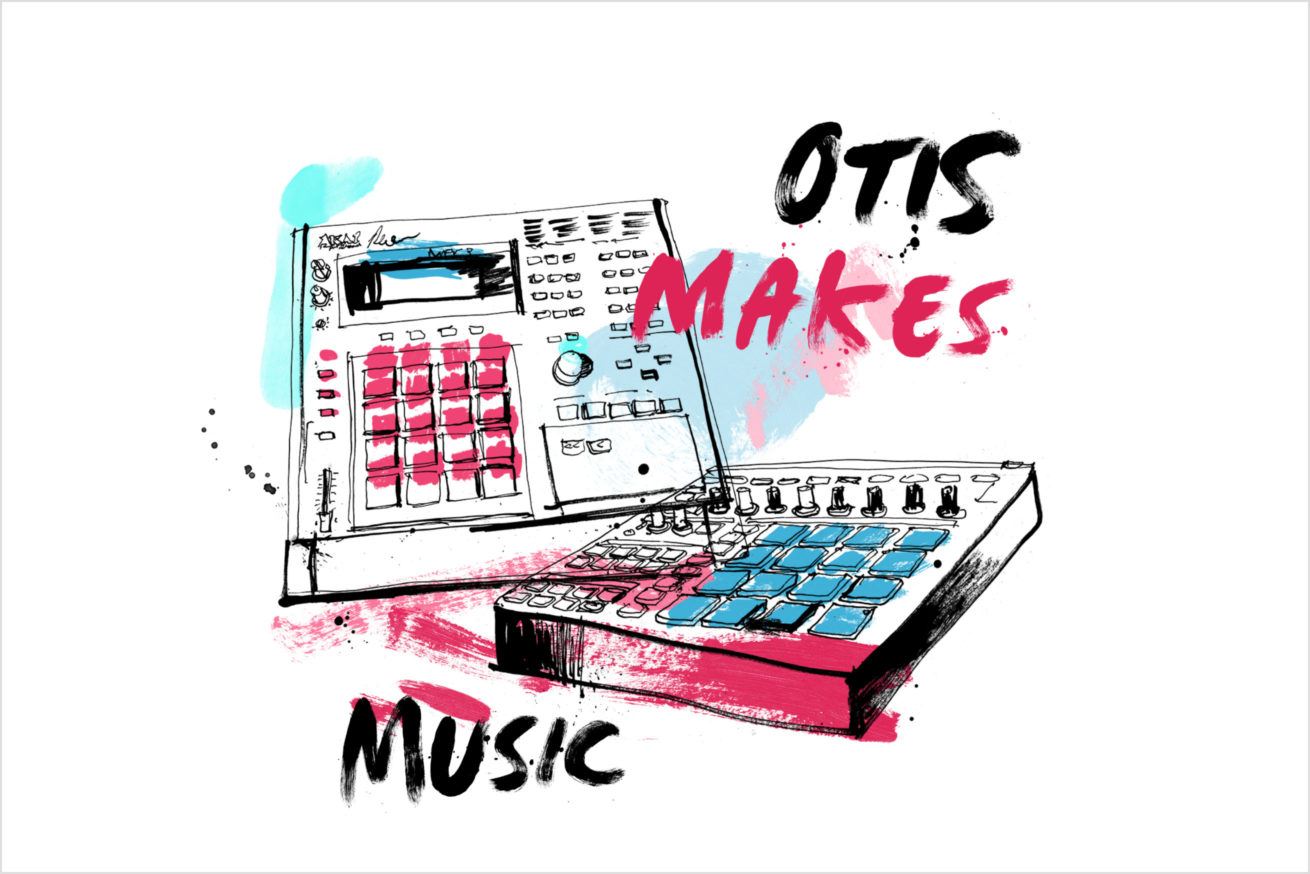
OTIS MAKES
オーストラリアの音楽制作スタジオ「Otis Studios」のコーポレートサイトです。
マウスを動かすことで、太さの違う線と油絵のような塗りがズレて立体的に見えます。広告、映画、ゲーム、ダンスフロアの作品を中心に取り扱っているので、POPで元気な印象の作品が多いです。
HOUSE AT KHLEBNY
モスクワにある建築脾「HOUSE AT KHLEBNY」の紹介サイトです。
レイヤーが分かれているため、マウスを動かすことでイラストがズレて立体的に見えます。イラストだけでなくボタンのデザインや動きも細かく作り込まれており、見ていて気持ちのいいサイトです。
OLIVIER OUENDENO

http://www.olouen.com/project/roger_gallet
フランスのアートディレクター「OLOUEN」のポートフォリオサイトの一部です。
花や葉の葉脈など、イラストがかなり細かいところまで描き込まれていますが、ごちゃごちゃしておらず透明感があって美しいです。サイトの構成自体はシンプルなので、綺麗な色のイラストがよく映えています。
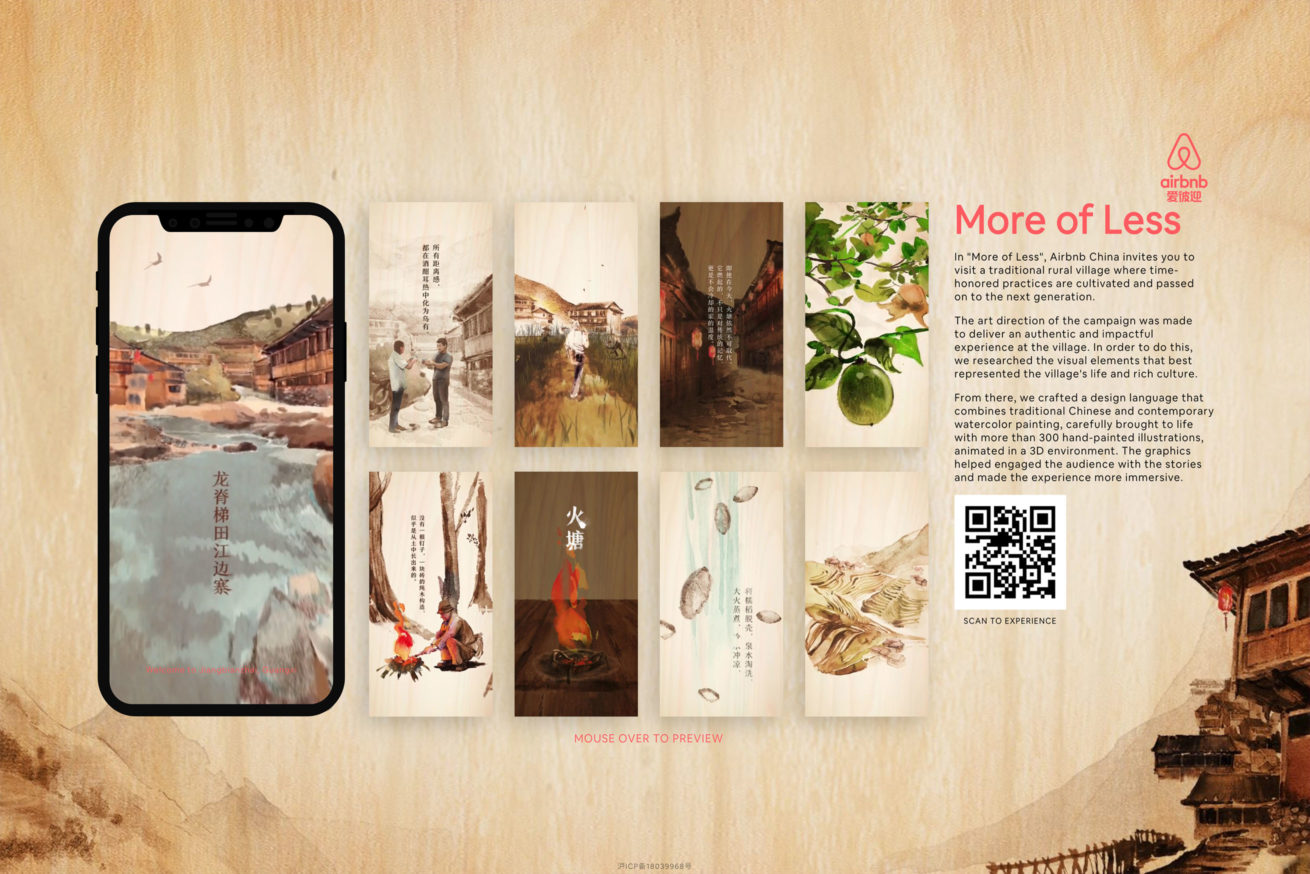
Airbnb 爱彼迎
中国の「Airbnb」のスマートフォン専用サイトです。ぜひ音量をONにした状態で見てください。
膨大な数のイラストで映画のような世界観が見事に表現されていて鳥肌ものです。鳥の鳴き声、川の流れる音、子供の笑い声など、イラストだけでなく音も美しいサイトです。
まとめ
いかがでしたか?
手書き風デザインは、使い方によって優しくなったり元気になったりと、ガラッと印象が変わりますね。
パスで描かれたデジタルな表現が多い今だからこそ、手書き風は個性を出しやすいので、他のデザインと差別化することができそうです。
これから手書き風デザインのWebサイトを制作する人の参考になれば嬉しいです。
以上、ゆうこでした!
LIGではデザイナーを募集しています!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。