今月もお疲れ様でした。どうも、デザイナーのけんてぃです。
今回は日本のWebサイトをメインに、僕の好きなデザインを集めてみました。
目次
isai Inc.

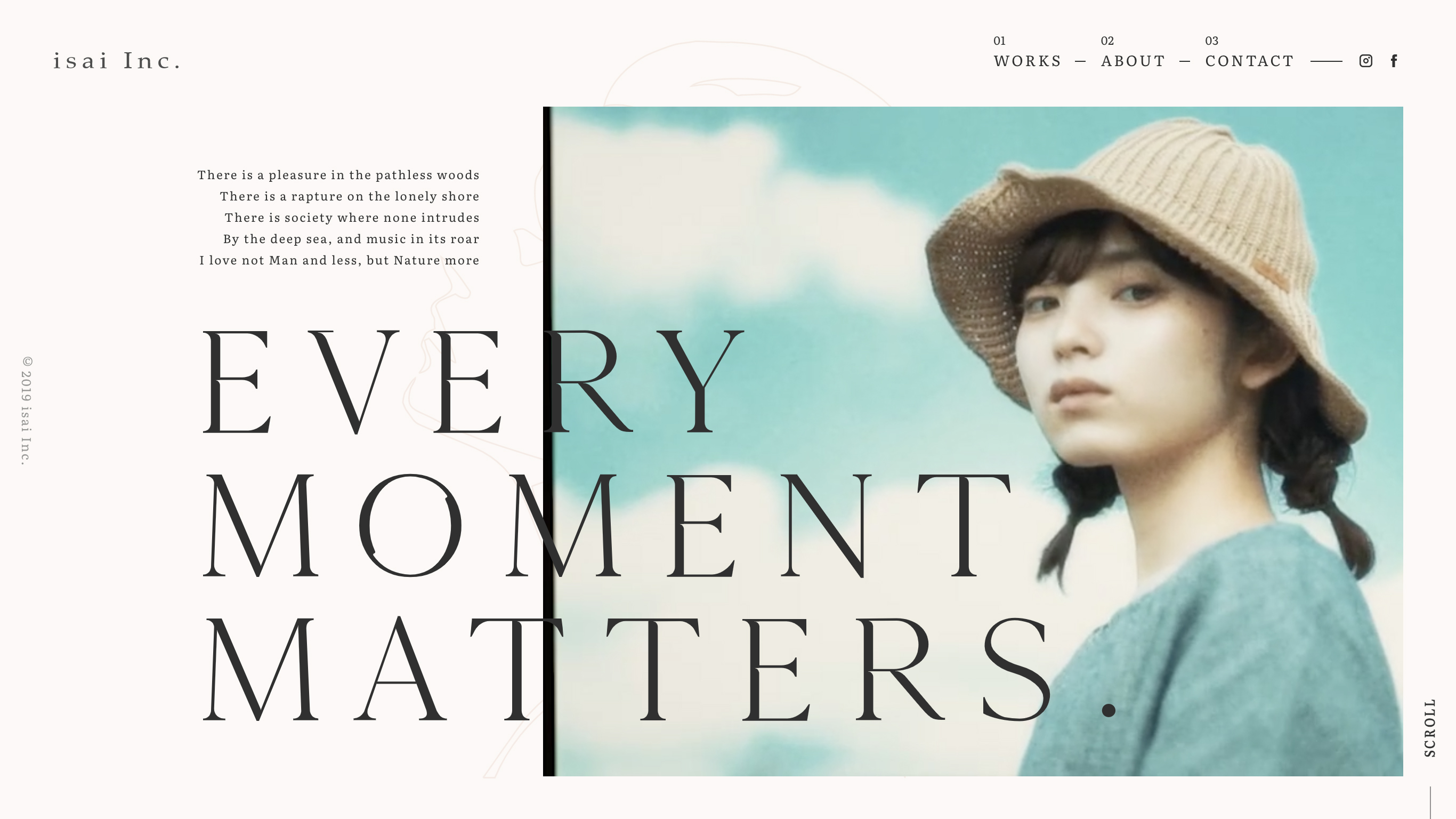
こちらは映像制作を中心としたプロデュースカンパニーである株式会社イサイさんのコーポレートサイトです。
背景のラインで描かれた女性の横顔に、書体のチョイス。メインビジュアルを見ているだけで、すごいおしゃれな映像を作ってくれる会社さんなんだろうな、ということが想像できます。
また、ビジュアルの綺麗さだけではなく、コンタクトページのエラーバリデーションの出し方やワークスページのページングなど、設計も美しく、どこを見ても参考にしたいサイトです!
ドラえもん | フェリシモ

https://www.felissimo.co.jp/doraemon/
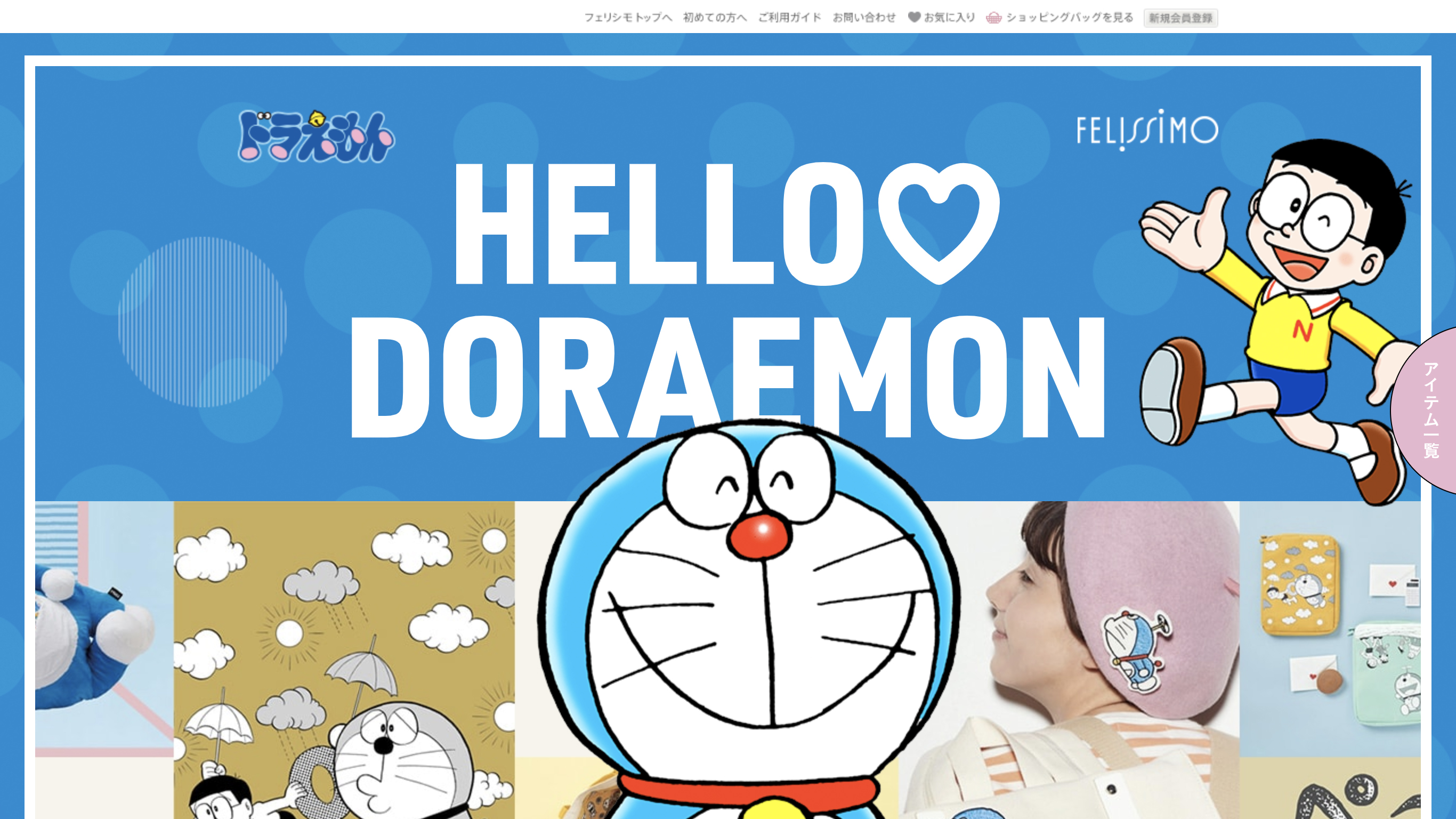
こちらはファッションECサイト「FELISSIMO(フェリシモ)」さんの、ドラえもんグッズ特設LPです。
「かわいい!」と一目みて思いました。背景のドットのアニメーションや、メインビジュアルの動く写真などには、“かわいい”を訴求するための要素がたくさん詰まっています。
コンセプト以下のセクション(no.01〜no.13)の、ナンバリングから見出しと写真の配置やデザインのバランス感、視線誘導も参考になります!
カルティエ、時の結晶|2019.10.2(水)〜12.16(月)国立新美術館

こちらはジュエリーブランド「カルティエ」の、1970年代以降の作品を網羅した初の展覧会の告知特設サイトです。
どうやって作っているのでしょうか。
正直見当もつかないと言いたいのですがWebGL総本山さんに書いてありました。
スクロールに合わせて画像がspriteで変化するサイトはよくあるのですが、それよりも今回ご紹介しているサイトのようにスクロールするごとにイメージが切り替わる方が、スクロールへの負担もかからないですしビジュアルへの没入感が増しますね。とにかく一度見てみてください。本当にレベルが高く、このデザイン大好きです!
Sony Japan | WALKMAN® 1979-2019 -ウォークマン アーカイブ-

https://www.sony.co.jp/united/walkman40th/archive/#/
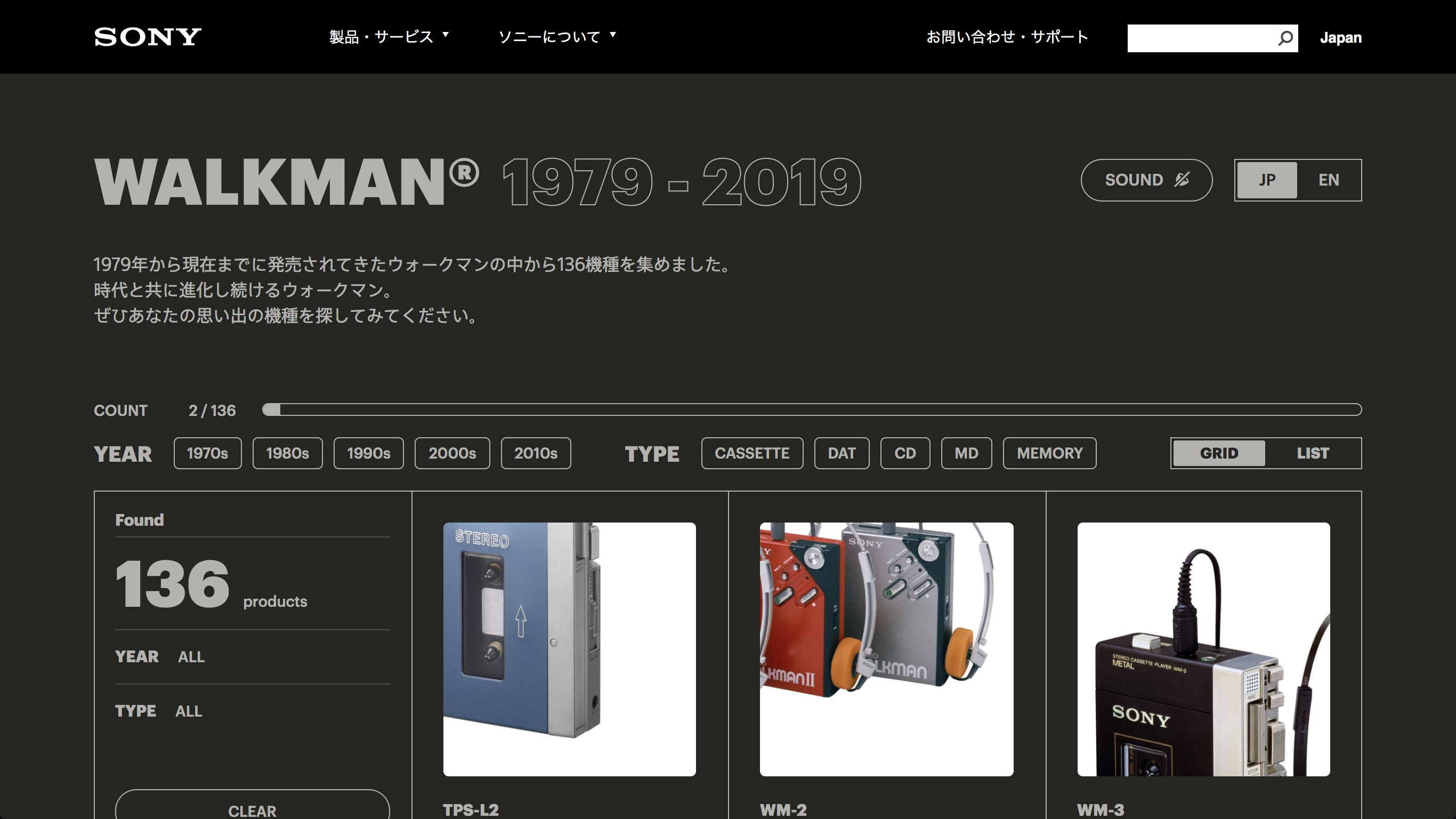
1979年から現在までに発売されてきたSONY「WALKMAN(ウォークマン)」のアーカイブサイトです。
デザイントンマナもどこかレトロでギークな感じがしていて、懐かしさを覚えますね。ホバーしたときの表現やmodalの表示アニメーションも1970年代のSF映画に出てきそうで、ウォークマンユーザーでない僕でも惹き込まれるデザインです!
温度感を伝えるストーリー・記事制作 | Screen(スクリーン)

インタビューをもとに、人や会社の温度感を伝えるストーリーを伝えるメディアサイトです。
縦書きに明朝体の書体、淡い配色からプリミティブな印象を与えさせるリキッドなシェイプからは、DTPデザインが想起できます。
“温度感”を伝えるといったところから、Webよりも紙を彷彿させるデザインにしたのでしょうか。すごい素敵です。
まとめ
今月もお疲れ様でした。今回、当初は海外のサイトも載せて15サイトくらい紹介したかったのですが、ちょっと間に合いませんでした。残念。次からは自分の好きなサイトを紹介するだけではなく、〇〇なサイト何選みたいにまとめようかな。
引き続きデザインしていきます!
それではまた!

個人的に感動したWeb・VI・グラフィックデザイン5選#2019年6月

暑さも吹き飛ぶイケてる平面のデザイン4選+1#2019年7月

いつ見てもかっこいいアート・デザイン4選#2019年8月

作り込みがすごい!こだわりを感じるWebサイト5選#2019年9月
LIGではデザイナーを募集しています!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











