今月もお疲れ様でした。どうも、デザイナーのけんてぃです。
今回はWebサイトをメインに、僕の好きなデザインを集めてみました。

個人的に感動したWeb・VI・グラフィックデザイン5選#2019年6月

暑さも吹き飛ぶイケてる平面のデザイン4選+1#2019年7月

いつ見てもかっこいいアート・デザイン4選#2019年8月
良いデザインを見て、涼しくなってきた秋の夜長を過ごしましょう!
目次
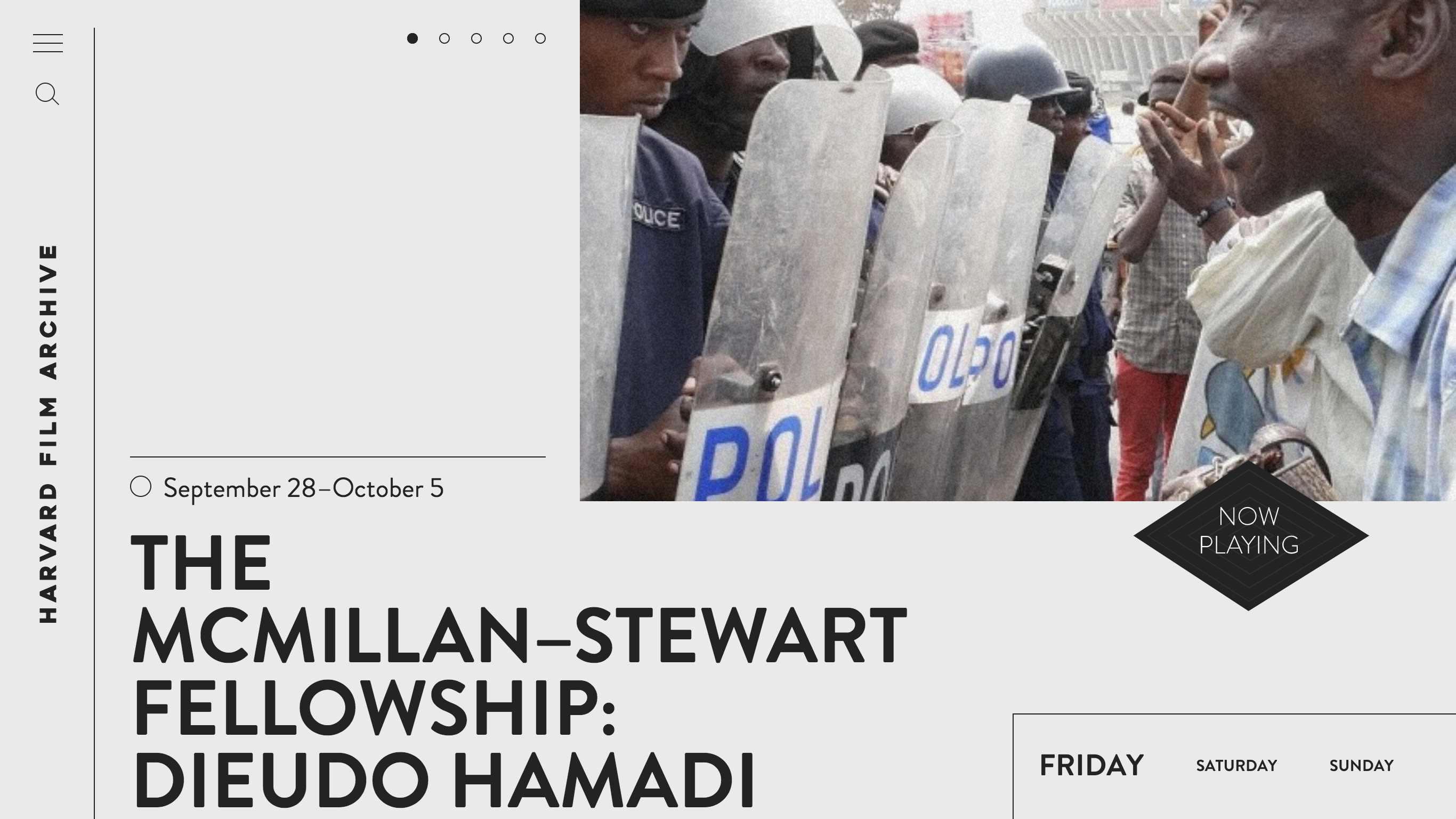
Harvard Film Archive
 https://harvardfilmarchive.org/
https://harvardfilmarchive.org/
こちらのサイトはハーバード大学にあるシネマテークのウェブサイトです。シネマテークとは映画の作品でしたり資料を保存してなおかつ上映設備も備えた組織のことを指すとのこと。
書体や配色や罫線、シェイプなどシンプルながらも随所にこだわりが感じられ、一目で映画に関するサイトであると伝わりとても参考になるデザインです。faviconや各サムネイルの上に描画されているノイズの処理、上映前を彷彿とさせるローディング画面など、映画への愛が感じられて好きです。
国民的アニメの主人公が住む家って売ったらいくらなの? 調べたら泣けた|フェルトン村
 https://rougo-ansin.jp/animehouse-value/
https://rougo-ansin.jp/animehouse-value/
こちらのサイトは国民的アニメに登場する主人公の家の間取り、不動産価格を調べて見たという企画系のコンテンツサイトです。
デザインもなのですが、タイトル時点で企画もすごく面白いです。メインビジュアル直下にSNSアイコンが並んでおり、僕もシェアしたくなりました。タイトルの文字がアニメや漫画を彷彿とさせるゴシック体で、お金というリアルさを感じさせる明朝体の混植がすごく可愛いです。
Webデザイン自体も目に留めさせたいところにはキャッチーなイラストと明るい配色を使っています。ページ自体は長いのですが見ていて飽きないのですいすいスクロールしてしまいます。
Rand | 神谷 直広 / NAOHIRO KAMIYA
こちらのサイトはデザインの領域やスタイルにこだわらず、ブランディング、CI、VI、イラストレーション、パッケージデザインを行うRandさんのコーポレートサイトです。
とにかく細部へのこだわりがすごいんです。ふわっと表れるメインビジュアルに始まりTOPページスクロール時の歪む演出、それに合わせて揺れて表示される左側の文字、左のナビバーの動きと見ていて楽しくなってしまいついつい時間を忘れてしまいます。
僕は特に技術に明るいわけではないのですが、このサイトは複数canvas要素を使っている模様。それなのにこんなにサクサク動くってちょっと信じられません。また、TOPページの演出もさることながらPORTFOLIOページの右下のMAPや、ABOUT USページの地図の表現方法、さらにはメニュー画面など全てのページ、全てのあしらいに意味がある素晴らしいデザインです。
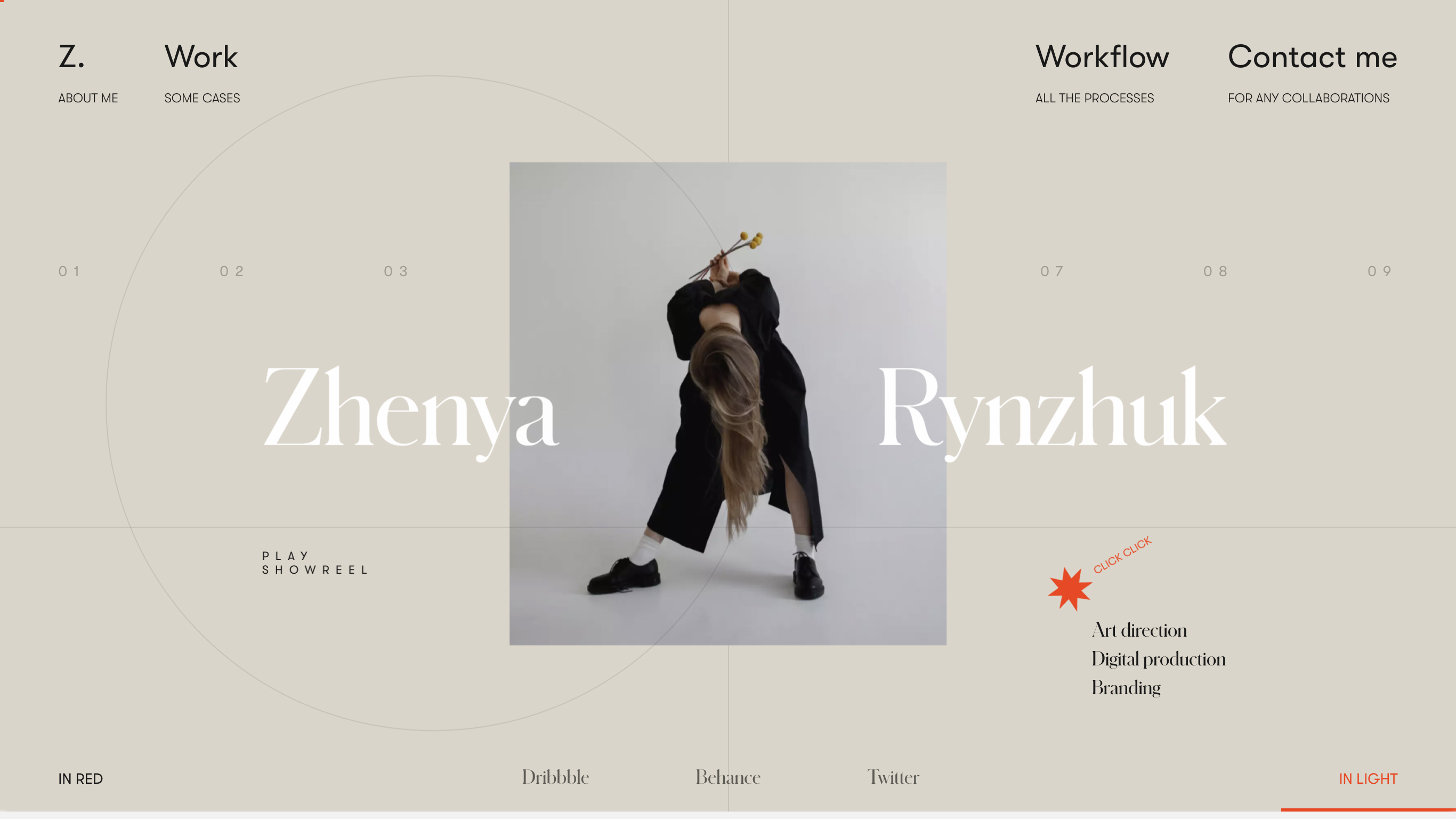
Zhenya Rynzhuk
Dribbblerなら知らない人はいないデザイナーであるZhenya Rynzhukさんのポートフォリオサイトです。
余白感やグリッド感、フォントのバランスなど僕の語彙力じゃ表現できなくてデザインの妙だなと思いました。また、実はこの方来年の1月にAwwwardsのイベントがあるため来日するそうです。AwwwwardsのSite of the Dayは取れたことがないのでなんとか年内に取って無事イベントに参加できると良いな……。
Pokémon Detective Pikachu
 https://www.behance.net/gallery/85859423/Pokmon-Detective-Pikachu
https://www.behance.net/gallery/85859423/Pokmon-Detective-Pikachu
こちらはWebデザインではないのですが、紹介したかったので紹介します。名探偵ピカチュウに使用されていた架空のブランドロゴやフォントシステムのデザインです。
これ、すごくないですか。ポケモンの世界の架空の言語に対して色々な書体を作成しているところや架空のブランドロゴを作っているところなど話の本編とは直接関わりがない部分まで緻密に作られててすごい。僕も映画の中に使用されるロゴやデザインなどもしてみたいなと思いました。お仕事ください。
まとめ
今月もお疲れ様でした。今回、紹介したくてもしきれなかったデザインがたくさんあります。どのサイトも作り込みがすごくて、一つひとつの仕事のていねいさ、緻密さが世界観づくりに繋がるのだなあと若輩ながら思いました。こだわりがすごいサイトって見てて面白いですよね。 僕ももっと緻密にていねいに面白いデザインしてまいります!
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。