今年もお疲れ様でした。どうも、デザイナーのけんてぃです。
毎年のことなのですが、年の瀬ということもあり今月はいつにも増してクオリティの高いサイトがたくさん公開されましたね。僕は今月とくに公開するものもなかったです。ネットサーフィンばかりしていました。
前回はミニマムなレイアウトながらも素敵な工夫のあるWebデザインを紹介したのですが、今回は年末にふさわしい、熱量がめちゃくちゃこもっているサイトを5つ紹介いたします。
目次
CREATIVE STUDIO UNIEL ltd.

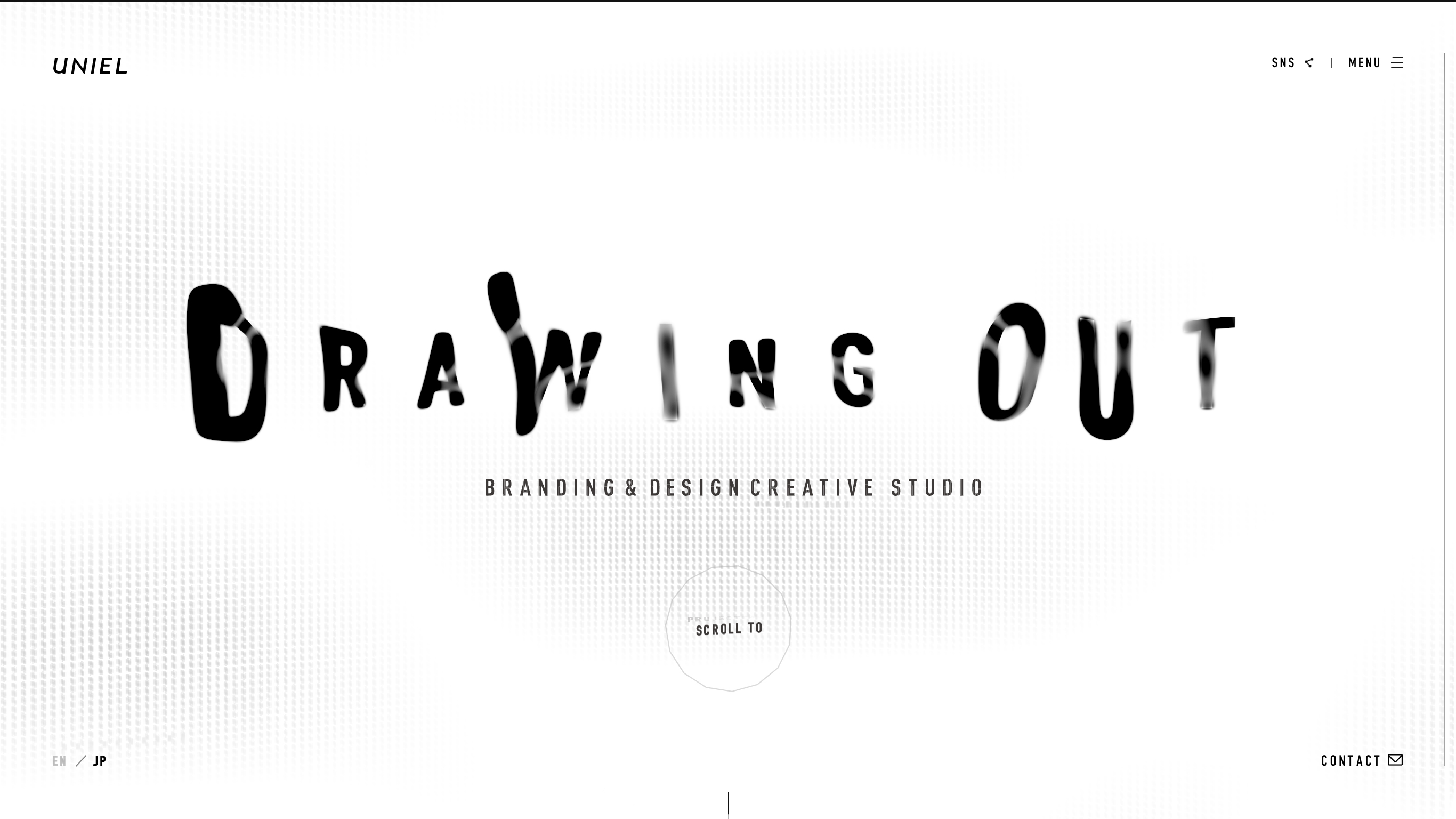
こちらは株式会社UNIELさんのコーポレートサイトです。TOPページのDRAWING OUTという文字の揺らめきがかっこいい。
TOPページだけでも、SNSリンク、メニュー、言語切り替え、プロジェクトページ導線、コンタクト、スクロールを促すバーと、すべての要素にインタラクションがついているのですが、全ページに渡って同じくらいのオリジナリティのあるインタラクションが設計されています。これほどWebならではの意匠に凝ったサイトは正直見たことがありません…。
表現面も大変素晴らしいのですが、サービスページのCOST&FLOWセクションの図版が、何をお願いしたらどんな制作工程で進むのかが一目で見てとてもわかりやすく、ユーザーニーズにとても寄り添ったデザインです。
さらに、スマホで見たときのことも考慮された設計になっています。ぜひPC/スマホと両方で比べて見ていただきたいです!
表現面、設計面と両方に心血注がれているデザインなのですが、言語切り替えのところをホバーするとHELLO!、こんにちは! と出てくるユニークな要素もあります。まったく隙がない年末にふさわしいクリエイティブだなと、仕事中にもかかわらず、ずっと見続けてしまいました。
CANALS — By Marcus Brown & Aristide Benoist

こちらはオランダのアムステルダムの運河の歴史、400年分をまとめた特設サイトです。
なんとこのサイト、クライアントワークではなくデザイナーとデヴェロッパーが自発的に制作したものとのこと。制作者は特に説明もいらないくらい有名な方々ですね。
美術館や記念館を彷彿させるようなレイアウト、あしらいがとても素敵です。
ローディング時にScroll or Drag Sideways to Navigate.と文字が左下に配置されているのでどんなアクションをすればいいのか、シンプルかつすごくわかりやすく伝わってきます。
私も横スクロールのサイトを制作した経験があるのですが、次に横スクロールのサイトを作るなら、ローディング時にできるユーザビリティ設計もしっかり考えて制作したいです!
Taro Yoshimura

こちらは株式会社バケモノさんに所属しているTaro Yoshimuraさんのポートフォリオです。
文字だけで構成されている各プロジェクトのサムネイルが印象的ですね。こちらをホバーしたときの虫眼鏡で覗き込んだような屈折表現が美しいです。クリックすると、ページ左側にあるナビがローディングモチーフになり次ページに遷移するのですが、遷移時のアニメーションがめちゃくちゃ気持ち良いです。
また、アニメーションに目がいきがちですが、パフォーマンス面とユーザビリティ面もすごいです。
画像の揺らぎと、画像をホバーしたときの屈折表現だけで、すでに2つのWeGLを使用しています。これだけアニメーションさせているのにこの軽さは衝撃です。
また、Back to homeボタンやブラウザバックをしたときに、遷移する前の状態のまま戻れるところも良いし、詳細ページ下部に行ったときに次ページへのアクションが大きく表示されるところもとてもわかりやすいなと思いました!
Toonami – Saturday Nights on Adult Swim

https://www.adultswim.com/toonami/
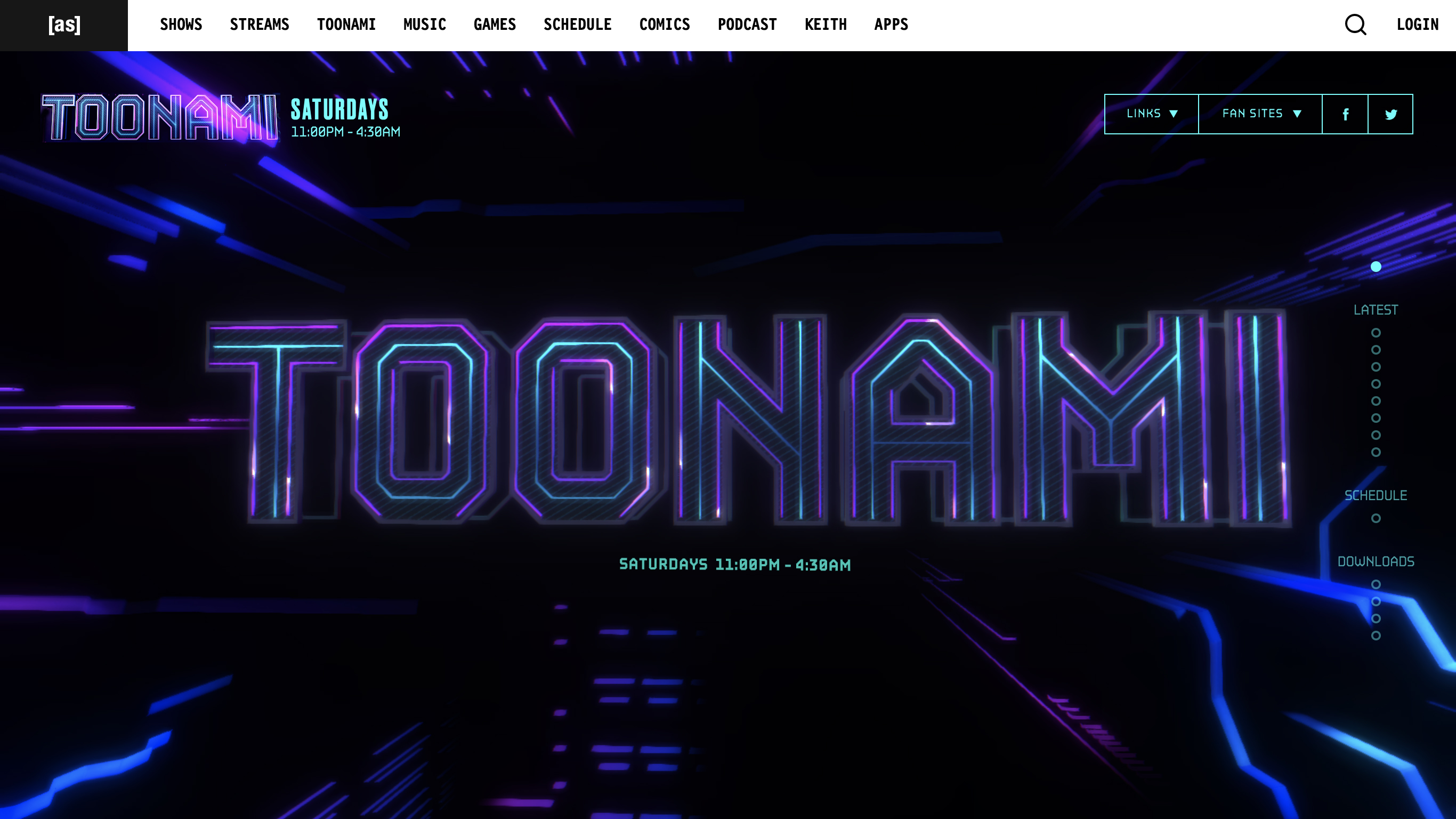
こちらは動画配信サービスで有名な「Adult Swim」の特設サイトです。
1ビジュアルで何枚のレイヤーがあるんだと思うほど奥行きがあります。ホバーのマスクから顔を出す、電子回路のような背景がとてもかっこいいです。
どういう風にカンプ作ってどう提案しているんだろう……と気になるところが盛りだくさんですね。映像がカンプ代わりなのでしょうか。
Helixes Inc.

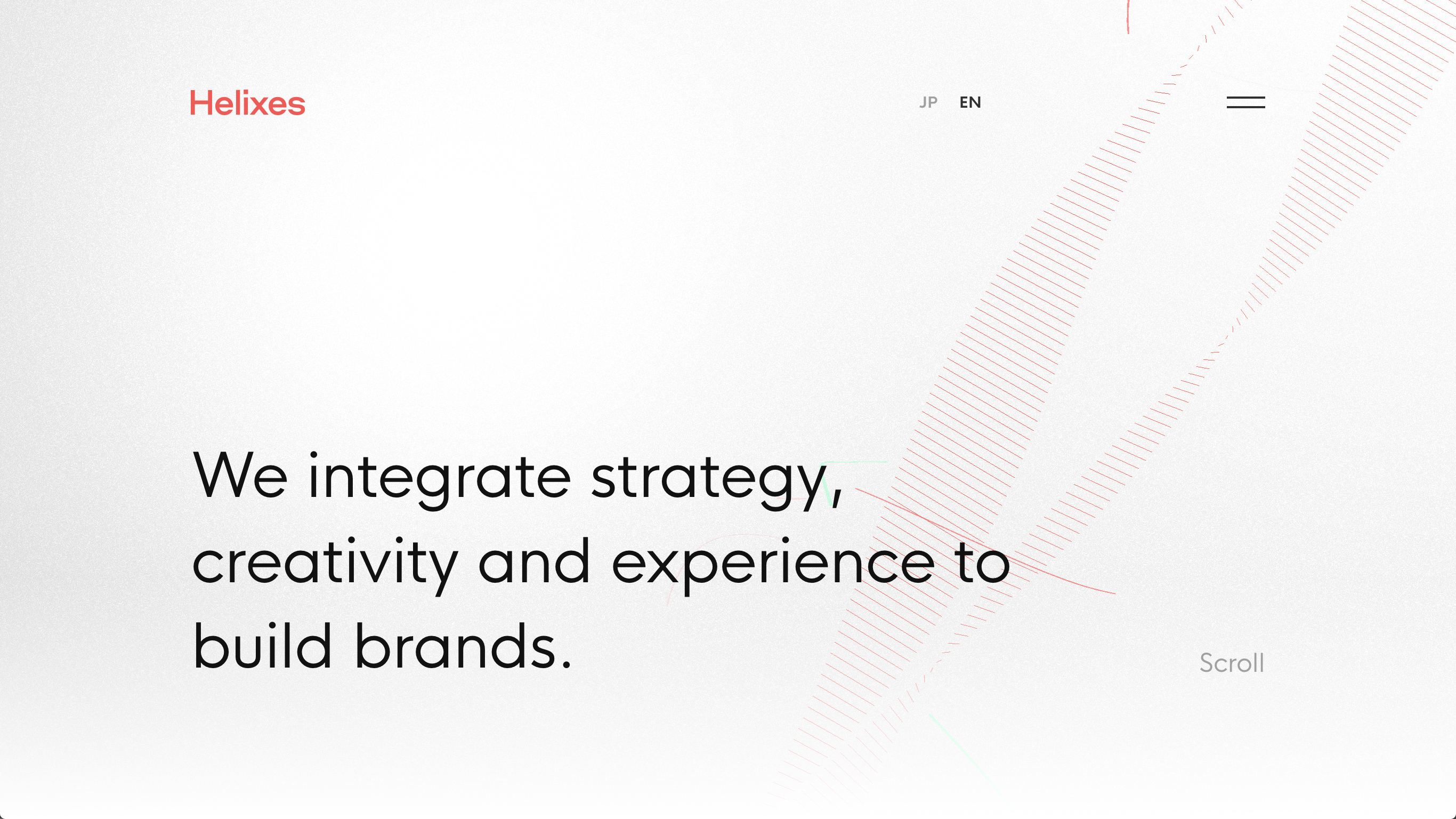
こちらは広告制作をはじめ、ブランドやデジタルプロダクトの開発、アーティストマネジメントなど、枠にとらわれないさまざまなモノ、コトを総合的に企画・運営をされているHelixesさんのコーポレートサイトです。
構成から文字サイズまでどこをとっても、見ていてとても気持ちがよいです。
またシンプルなサイトのようで、スクロールに応じて歪む画像やホバー表現など、細かいアニメーションはサラッと尖った表現をしていてデザイン面、実装面共にとてもスマートでかっこいいですね。こういうデザイン大好きです。
まとめ
6月から続いた僕の好きなサイトN選シリーズも、今年これで最後です。良い デザインをまとめるのもなのですが、アイキャッチでイラストを制作するのもすごい勉強になりました。来年はどんなブログを出そうかな。
それではまた。メリークリスマス、良いお年を!

個人的に感動したWeb・VI・グラフィックデザイン5選#2019年6月

暑さも吹き飛ぶイケてる平面のデザイン4選+1#2019年7月

いつ見てもかっこいいアート・デザイン4選#2019年8月

作り込みがすごい!こだわりを感じるWebサイト5選#2019年9月

デザインの参考にしたい日本のWebサイト5選#2019年10月

ユーザーを飽きさせない!ワクワクするWebデザイン5選#2019年11月
LIGではデザイナーを募集しています!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











