エディターのあやまんです。LIGブログの編集をしています。
LIGブログはWordPressを使っているので、毎日狂いそうになるくらいこの画面を見ています。
 ▲WordPressのテキストエディタ
▲WordPressのテキストエディタ
今日はこのテキストエディタで使えるショートカットなど、Web編集者さんやライターさんが知っていると便利な小ネタを書いていきたいと思います。
ふだん文章をつくったり編集をしたりする機会の多い方は、参考にしていただける内容かもしれません。
目次
Magic Trackpadは偉大
前提話を。ちょっと前から仕事用のPCをMacBook ProからWindowsのデスクトップPCに乗り換えたんです。
MacBookにはMagic Trackpadがついていたので、長らくマウスなしの生活を送っていたのですが、Winになってからはマウス+キーボードの両刀遣いになりました。
……これがつらい。つらすぎる。マウスを使うようになってからは、キーボードとの行き来により明らかに業務効率が落ちました。Magic Trackpadと似たようなWin対応のタッチパッドも買ってみたのですが、使い心地がぜんぜん違います。リモートのご時世でこれはいかんと、なんとか業務効率をあげようと模索した結果……たどり着いたのはショートカットでした(多くの人はもっと前にたどり着いていそうですが)。
できるだけマウスを使わずにキーボードだけで操作する方法がメインテーマになっております。ということでそもそも移動の必要がないMagic Trackpadを使っている方は、ピンとこない記事かもしれません。あらかじめご了承ください。
Web編集者やライターが覚えておくと便利なショートカット(Mac・Win)
移動が早くなる
編集カーソルを移動するときに、→を連打している人はいませんか? 長押し派という方も、押しすぎて通り過ぎちゃうこともありますよね?
そんな方におすすめなのが、単語単位で移動できるショートカットです。矢印移動にControl(command)を追加すれば、編集カーソルが爆速で動きます。
| Win | Ctrl+→ or ← |
|---|---|
| Mac | ⌘+→ or ← |
単語の選択が楽になる
単語を選択したいとき、ダブルクリックをする方が多いのではないでしょうか。わざわざマウスを使わずに単語を選択する方法がこちらです。
| Win | Ctrl+Shift+→ or ← |
|---|---|
| Mac | ⌘+Shift+→ or ← |
一行まるまる選択
一行まるまる選択したいときは3回連続でクリックする方が多いのではないでしょうか。文章をリスト化するときにめちゃめちゃ使います。
| Win | Shift+End (逆はShift+Home) |
|---|---|
| Mac | Shift+fn+→ (逆はShift+fn+←) |
三点リーダー
世の中で一番三点リーダー(…)を使うのは編集者といっても過言ではないような気がします。「三点リーダーは2回繰り返す」という文字校正のルールは有名ですよね。
ま、まさかこのなかに「さんてんりーだ」とわざわざ打ち込んで変換している方はいませんよね……(さんてんりーださんてんりーだ)?
そんな方は今日これだけでも覚えて帰ってください。
| Win | Z+。 |
|---|---|
| Mac | option+; |
全角カタカナ変換
Winで「F7」を押せばカタカナ変換できるのはおなじみですよね。Macだと「Fn+F7」でできるのをご存じでした?
わたしは最初知らなかったので、念のために置いておきます。
| Win | F7 |
|---|---|
| Mac | fn+F7 |
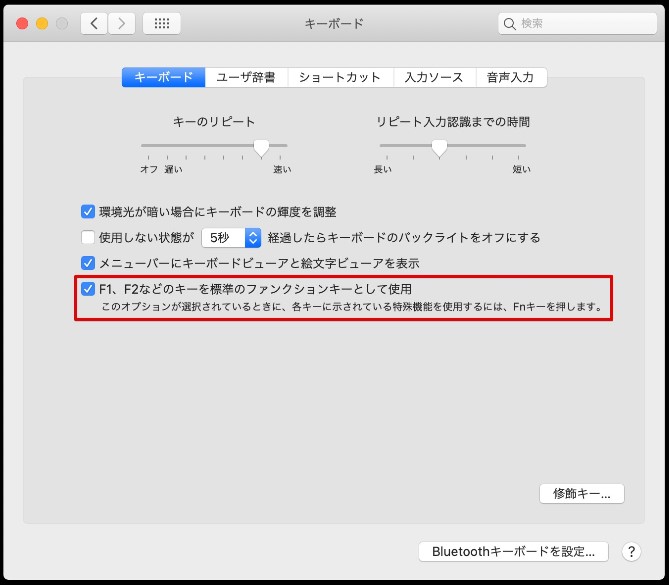
Macユーザーで「fn」押すのめんどくせえという方は、システム設定から押さなくてよい設定にもできますよ。

システム環境設定>キーボードから、「F1、F2などのキーを標準のファンクションキーとして使用」をチェックしてください。
ちなみに「F7」部分を変えることで、ひらがな、半角カタカナ、全角英数字、半角英数字に変換できます。このファンクションキーシリーズが一向に覚えられないので、自分のために置いておきます。
| ひらがな | F6 |
|---|---|
| 全角カタカナ | F7 |
| 半角カタカナ | F8 |
| 全角英数字 | F9 |
| 半角英数字 | F10 |
単語登録
こちらはショートカットというより、便利機能ですね。みなさんご存じ単語登録機能です。
「りぐ」で「LIG」、「おつ」で「お疲れさまです」など、一発で変換したい、よく使う言葉を時短で呼びだしたい、というときに使える便利な機能です。

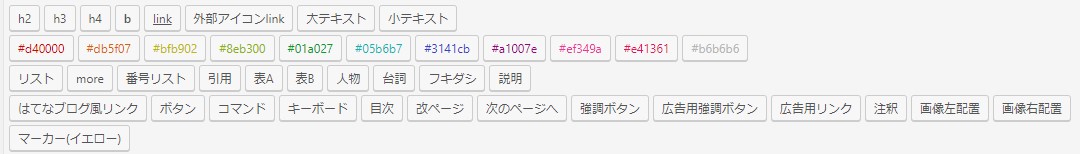
LIGで使っているWordPressのテキストエディタには、上記のような押すだけでHTMLタグが出てくるボタンが設置されています。ここにないHTMLタグを単語登録して使っています。
たとえばこんな感じ。登録している多くはLIGブログでしか使えないものなので載せません。
| もくじ |
見出しのリンク設定のときに使います。
|
|---|---|
| でんわ |
電話発信させたいときに使います。
|
| めーる |
メーラーを立ち上げたいときに使います。
|
| こめ |
ちっちゃい米印(※)を入れたいときに使います。
|
| こめんとあうと |
編集時の一時メモ代わりに使います。
|
IMEの単語登録をお使いの方は、「Control+F7」でショートカット起動もできるみたいです。
Google Chromeで覚えておくと便利なショートカット
ここからはWordPressのテキストエディタというよりはChrome全体で使える便利ショートカットをご紹介します。もはやマウス使わないうんぬんも関係ないかもしれません。正直目新しいものはないと思いますが、1個でも知らないのがあれば嬉しいな……というところです><
ページタイトル取得
引用元のWebページのタイトルを調べたいときってありますよね?
まとめ記事で30サイトとかあるとソースコードからtitle要素を検索して……とかやってられないので、わたしはいつもChromeのブックマークのショートカットを使っています。

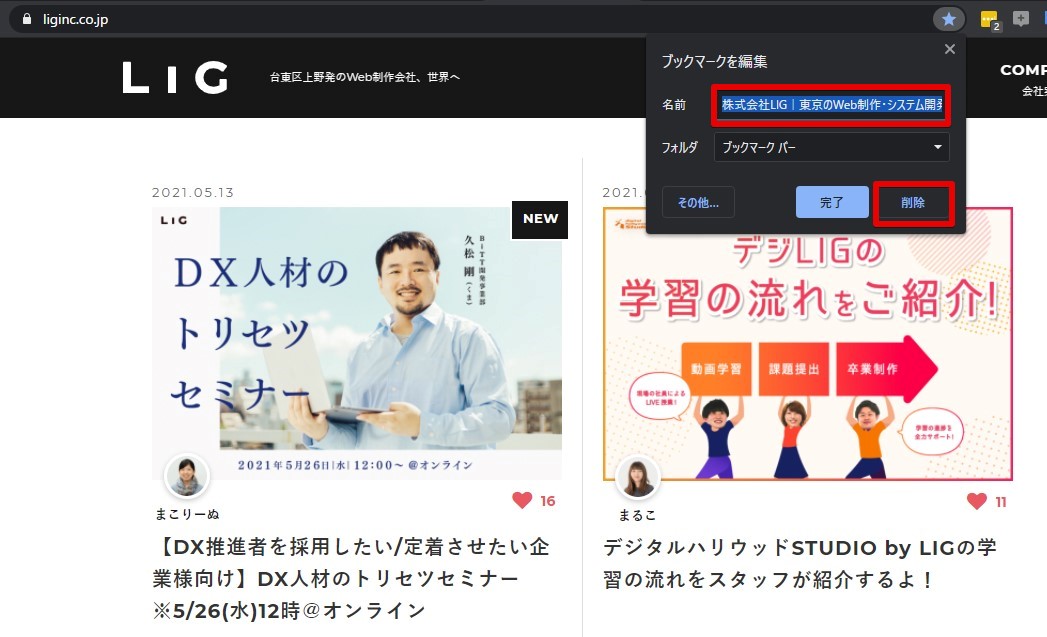
「Control(command)+D」でページのブックマーク登録ができるのですが、同時にこんな感じでページタイトルが選択された状態になります。これをそのままコピペすればOK。
あ、閉じるときは「削除」を押してください。でないと使うたびに無駄なブックマークが増えていってしまいます……。
| Win | Ctrl+D |
|---|---|
| Mac | ⌘+D |
アドレスバー選択
ページのURLをコピーしたいときは、アドレスバー選択せずともこれで一発ですわ。
| Win | Ctrl+LまたはAlt+D |
|---|---|
| Mac | ⌘+L |
タブを閉じる
ブラウザのタブめちゃめちゃ開きがち問題、あると思います。「Control(command)+W」で閉じるクセをつけましょう。
| Win | Ctrl+W |
|---|---|
| Mac | ⌘+W |
スマホの表示チェック(デベロッパーツール)
LIGブログは読者の半分がスマホユーザー。ふだんPCで作業していると、スマホでの見え方に意識が向かないんですよね。よくないよくない。
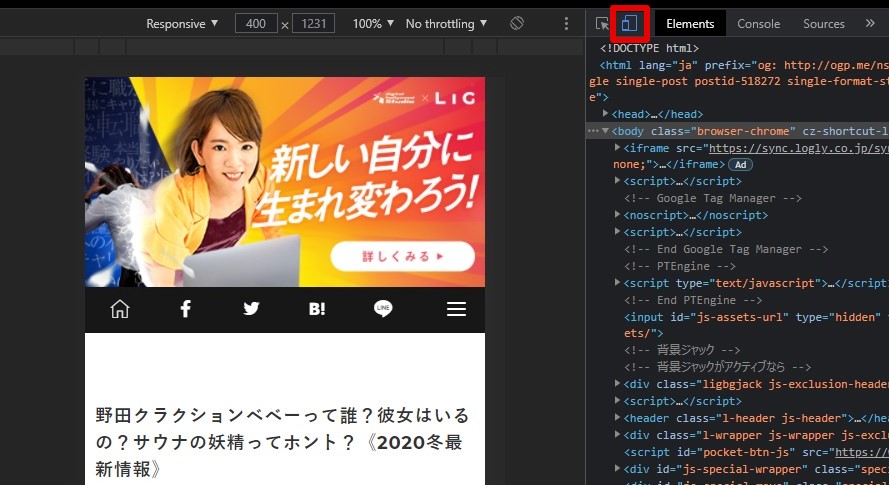
そんなときに便利なのが、「Control(command)+Shift(option)+I」で立ち上げられる、Chromeのデベロッパーツールです。
| Win | Ctrl+Shift+I |
|---|---|
| Mac | ⌘+option+I |

デバイスっぽいボタンを押すと、PC/スマホ表示が切り替えられます。デベロッパーツールでの確認作業を編集作業のルーティンに加えておけば安心ですね!
ソースコードをコピペで画像を再利用(デベロッパーツール)
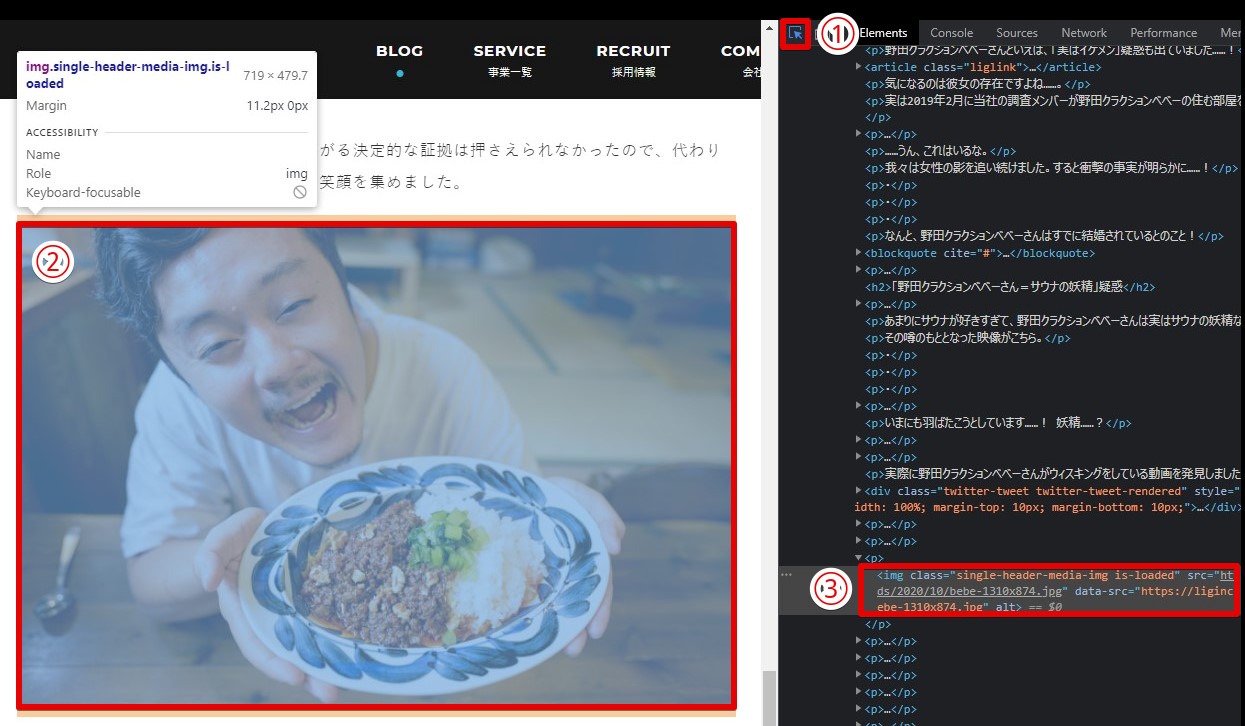
デベロッパーツールでよく使う機能その2! Elementsパネルです。
昔の記事に使われている画像をもう一度使いたいというときに、いちいち画像を保存してWordPressにアップロードし直したりしていないですか? そんなめんどくさいことをしなくても、Elementsパネルを使えば一発で画像を再利用※できますよ!

- 「Control(command)+Shift(option)+I」でデベロッパーツールを立ち上げて、Elementsパネルを押す
- コピペしたい画像を選択
- 右側に画像のソースコードが選択されるので、そのままコピペしてWordPressに貼り付け
これだけです!
キャッシュクリア(デベロッパーツール)
デベロッパーツールでよく使う機能その3! キャッシュクリアのなんかすごいやつ。
わたし:すみません、お願いした改修が反映されていないようですが……。
開発チーム:あ、キャッシュクリアしてください。
わたし:m(_ _)m
こんな経験はありませんか? わたしはつい今朝ありました。反省しつつキャッシュクリア&スーパーリロード(ハード再読み込み)を試してみましょう。

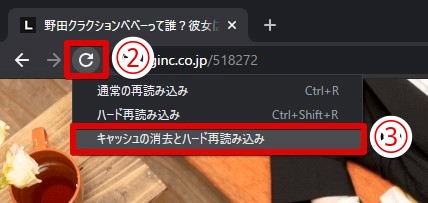
- 「Control(command)+Shift(option)+I」でデベロッパーツールを立ち上げる
- 「更新ボタン」を右クリック
- 「キャッシュの消去とハード再読み込み」をクリック
これで反映されてない問題は解決(するはず)!
ちなみにスーパーリロードだけで解決する場合もありますよ。こちらはデベロッパーツールを立ち上げずに、ショートカットだけで機能してくれます。
| Win | Ctrl+Shift+R |
|---|---|
| Mac | ⌘+Shift+R |
表記揺れ検索
「Control(command)+F」の検索機能を使った表記揺れ確認は基本ですよね。
Chromeでは大文字・小文字・全角・半角問わず検知してくれるので、とっても便利です。
| Win | Ctrl+F |
|---|---|
| Mac | ⌘+F |
さいごに
編集作業だけでなく、ふだんのチャットやメールで使えるものも多いので、ぜひ使い倒しちゃってください。
もっといっぱいショートカットを覚えれば、いつかマウスがいらなくなる日が来るかもしれません。ショートカットマスターを目指して精進していきたいと思います。
似たようなテーマの記事

Webライターが快適にライティングするための便利なツール・サービスまとめ