こんにちは、かわいいキャラクターを制作してもチンピラ口調のキャラ付けしかできないもりたです。今日は、初心者に向けたIllustratorを使用したイラスト制作のコツを書いてみました。
まず私の記事を読む前にこちらのブログ記事をどうぞ!
Illustratorによるイラスト制作の基本操作|1 pixel|サイバーエージェント公式クリエイターズブログ
……いやあすごくわかりやすいですね。この基本操作を理解しているという前提で、初心者でもさらにイラストを「いい感じ」にできるコツをピックアップしました。
- 独学でつまずいていませんか?
- Illustratorの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
1. 下書きをつくる

当然のこと言うなとお思いでしょうが、これ一番大切だと思うんですよね。
私の知る限り、Illustrator初心者の方は下書きなしで制作に入ろうとします。慣れた人が簡単な図形を作るなら下書きなしでもできます。ただイラスト制作時には慣れていても下書きがないと難しいものです。
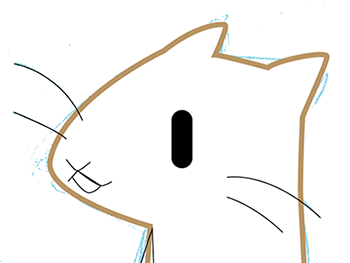
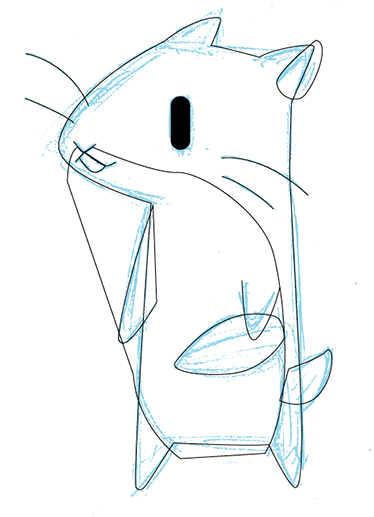
初心者は詳細な下書きを用意する
冒頭で紹介した記事では、ざっくりした下書きを使っていました。
しかし初心者のうちは細かく書き込んだもののほうが線をなぞりやすく、楽です。また、できたら影や色分けを簡単に灰色などで塗り分けておきましょう。

写真を下敷きにするときも下書きは必須
写真を元にイラスト制作をする場合、リアルなシルエットにしたいなら、ライブトレース機能を使いましょう。
ライブトレース機能については弊社デザイナーの白浜姐さんがわかりやすい記事を書いてますので、これを参考にしてください!

Illustratorのライブトレースでオシャレなモノクロベクター画像を作る!
人物の似顔絵やちょっとイラストっぽい車など、あくまでイラストにするなら、まずはPhotoshopなどで「Illustratorで作業するための下書き」を作成しましょう。
人間や動物など、写真から少しデフォルメが必要な場合は、手書きで写真をなぞります。その段階でデフォルメを加えてしまいましょう。パスをいじりながらデフォルメを考えるよりぐっと簡単になります。
車や工業製品など、写真の正確さが必要な場合は、対象だけ切り抜いた上で、モノクロにします。モノクロにするのは私のやり方なんですが、このほうが写真の色で目がチカチカしなくて楽なんですよね。
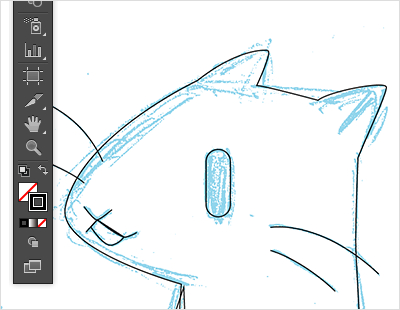
2. 細い線でなぞる
下書きが用意できたら次はそれをパスでなぞっていきます。このとき、「塗り」なし「線」は黒のパスでなぞるのが一般的ですが、こいつがクセモノなんです。

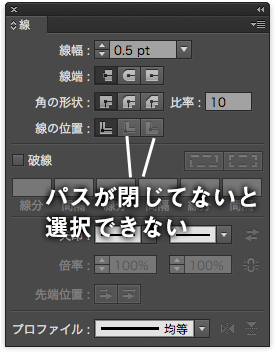
Illustratorでは、パスが閉じている状態のオブジェクトなら線をオブジェクトの輪郭の外・中央・内側と選ぶことができます。
しかし、パスが閉じられていない状態では強制的に「中央」になりますので、引いているパスより両側に厚みを持った線が画面上には現れます。

鉛筆で書いた絵は膨張している
あなたがふだん絵を書く人ならば、鉛筆で書いた下書きをペンなどでなぞったらなんだか雰囲気が違う……という体験をしたことがあるかもしれません。
これは、鉛筆で書いた絵がいくつかの重なった灰色の線で作られているために、膨張して見えるせいです。黒くて真っ直ぐな線に清書すると、膨張して見えなくなるため雰囲気が変わるんですね。
このため、鉛筆の下書きはこころもち外側をなぞるようにしたほうがうまくいくというわけです。
「線」から「塗り」に変わる瞬間を意識する
Illustratorに話を戻しましょう。

ご覧のとおり、「線」だけのパスで鉛筆線をなぞると、線の厚みでちょっと膨らんでいるため、良い感じに見えます。
しかしこれを「塗り」だけに直すと……

色が変わったせいもありますが、やや細く見えるんじゃないでしょうか。
この誤差を減らすために、線は細いほうがいいわけです。また、パスで鉛筆の線をなぞるときは、鉛筆の線がパスの内側に来るように意識するとうまくいきます。
3. 色にこだわる
さあ、下書きをなぞって、イラストに必要なパーツがそろいました。

次はこれに色を付けましょう!
ところでふだん作っているデザインは素敵なのに、イラストを書いたら色選びがなんだかしっくりこない……そんなことはありませんか?
デザインの色選びとイラストの色選びは、やはり違います。ふだんデザインする際に経験と知識に基づいて色を選ぶように、イラストでも同じように経験と知識が求められます。一部のセンスでできちゃう人たちを除いては。
これを打破するには、単純に自分が書きたいテイストに近いイラストをいっぱい見て参考にすればいいんです! つまり慣れです、慣れ。
じゃあどんなイラストを参考にしたらよいのでしょうか。
フラットデザインアイコンを参考にする
今流行のフラットデザイン。フラットデザインに使われるアイコンは、グラデーションを使わないソリッドな影やコントラストの効いた配色でとてもキレイですね。
それらのフラットデザインなアイコンの配色や影の付け方は、ベタな面で構成されたイラストの参考になります。ひとつの色彩構成みたいなものですね。
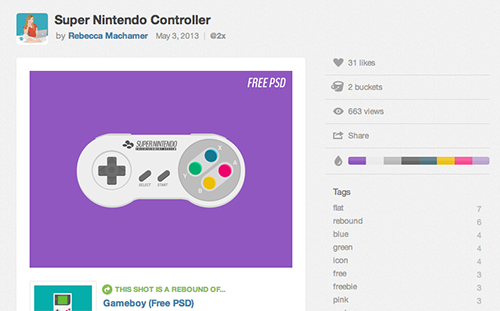
弊社デザイナーの王くんによる、フラットデザインに使えるアイコンセットを紹介してくれた記事がありますので、参考になるアイコンを探すならこちらをどうぞ!

フラットデザインに使える無料アイコンセット19選
影をつける
実際のところ、ベタッとした立体感のないイラストだと、色や形にごまかしが効かないんですよね……。立体感がなくてごまかしづらいなら立体感をつければいいじゃない。

とはいえ、グラデーションで立体感をつけるのはちょっと待った。そのイラストはグラデーションを使っていいものですか? それは目指しているイラストの雰囲気に合致していますか?
フラットデザインが流行して、使われ方が見直されつつあるグラデーション。使うのが悪いなんてことはありませんが、使う場面はしっかり考えて使いたいもの。
ここは、パスで書いたイラストの持ち味である「ベタ面」を活かして、アニメのようにハッキリと色が分かれる影やハイライトを付けてあげましょう。
4. 線を工夫する
Illustratorで書くイラストが、最終的に線なし塗りのみである必要はないんですが、ここまで線のことはスルーしていました。だって線が入ると難しいんですよ。
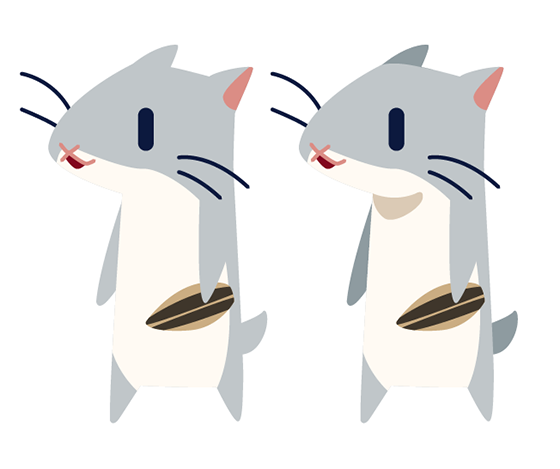
 ▲Illustratorで書いた主線のあるイラスト
▲Illustratorで書いた主線のあるイラスト
色と色の境目や、イラストの縁に線が入ると、急にコミカルな雰囲気になります。逆に言うと、コミカルな雰囲気のキャラクターを作りたい場合などは、主線をつけるのがオススメです。
でもデフォルトのまま、黒いままの線じゃ味気ない!
線に黒以外の色を付ける
Illustratorに慣れていないというより、イラストを書くのに慣れていない人の場合、主線を黒のままにしがちです。黒のままが悪いというわけではなく、イラストの雰囲気に合わせて主線の色を検討する必要があるのです。
たとえば黒に近い色ならば、こんな選択肢があります。
- 茶系 ■■■ 温かみのある雰囲気に。間違えるとちょっと野暮ったい
- 青系 ■■■ 明るいと爽やか、暗いと硬派な雰囲気に。ちょっと冷たい感じも
- 紫系 ■■■ 不思議系、神秘系。ピンクに近いと若い女の子っぽい
- 緑系 ■■■ 明るいとサイバーな雰囲気に。意外と強い雰囲気
また、主線すべてを同じ色にせず、各パーツの色よりちょっと暗めの色を主線にするという方法もあります。女の子を書くときはこれをよくやります。だってその方が髪の毛がふわふわキラキラしててかわいいじゃないですか。
線に強弱をつける
パスの「塗り」と「線」の状態で工夫するには色を変えるくらいが精一杯です。でも、均一な線というのはイラストでは使いどころが難しく、たとえば1ptの線をそのまま主線にしてしまうと、なんだかのっぺりした印象になってしまいます。
これを回避するために、「パスのアウトライン化」を行い、線の太さを操作できるようにしましょう。

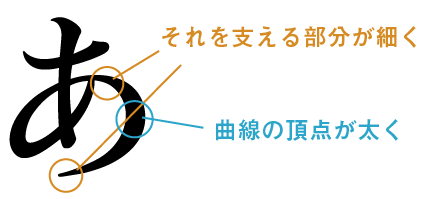
線の強弱の付け方は、曲線の膨らんでいる部分を太く、曲線の頂点を支える部分を細くするというイラストの鉄則があります。
これはイラストだけではなく、文字を書くときもそうですね。明朝体の平仮名だとわかりやすいかもしれません。

この強弱の幅が大きいほど力強く、幅が小さいほど繊細な雰囲気になります。
線を手書きっぽくする
強弱をつけるとペンでキレイに書いたようなイラストになりますが、線を変えることでゆるキャラなどのふわっとした空気を出したり、鉛筆っぽいザラザラした線を真似することもできます。
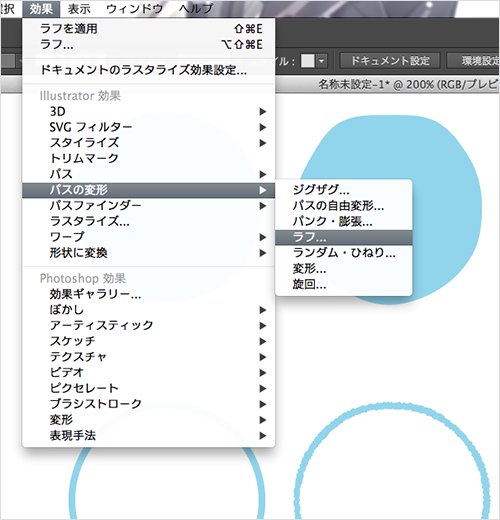
それに使うのは「ラフ」の効果です。
効果 > パスの変形 > ラフ から選択し、微調整を行います。

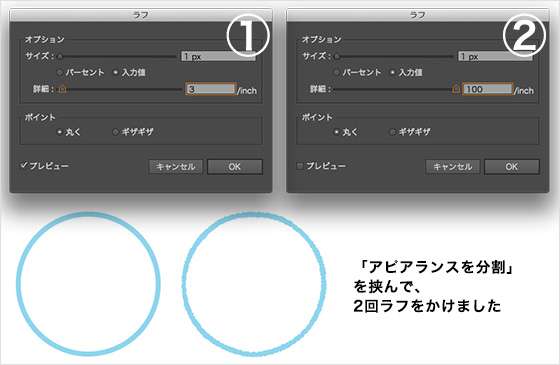
こいつが便利で、たとえばただの丸も……

ふわっと!
ただの線で書かれた丸も……

手書きっぽい!
5. 誰が開いても安全なデータにする
最後に、イラストが完成したなら。イラストのAIデータは仕事で使うならば他のデザイナーや、あるいはすっかりすべてを忘れた未来の自分のために、誰が開いても極力安全なデータにしておきましょう。
フォントはアウトライン化
イラストの中にフォントを使用した場合、必ずアウトライン化を行いましょう。データを渡す相手や、未来の自分が必ずしも同じフォントをパソコンにインストールしているとは限りません。
線もアウトライン化
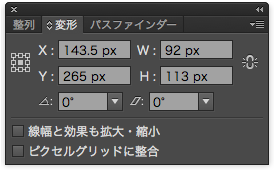
Illustratorでは「変形」ウインドウで「線と効果も拡大・縮小」という項目を選ぶことができます。

Photoshopの「レイヤー効果」で線をつけた場合、オブジェクトを拡大縮小しても線の太さは代わりませんが、それをオブジェクトと一緒に太くするか、そのままにするかを選べるということですね。
この項目にチェックが入っていれば、アウトライン化していない線でもイラストを拡大縮小したときに全体像は変わりませんが、入っていないと小さいイラストに太すぎる線が入ってる…なんてことになりかねません。
効果はアピアランスを分割、透明を使ったら透明部分を分割・統合
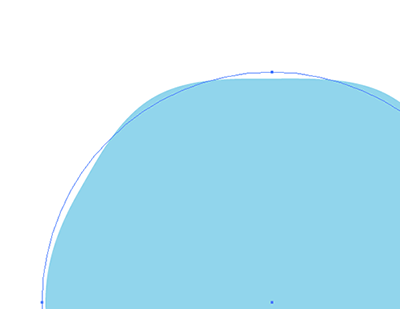
先ほど「ラフ」の効果を使いましたが、ただ効果を使っただけだと、まだオブジェクトのパスは元の形を保っています。

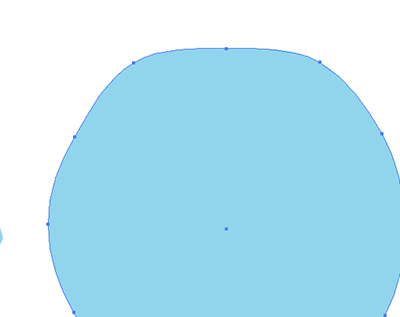
こんなふうにオブジェクトの見た目と、選択したときに見えるアンカーの位置がずれている場合は、オブジェクト > アピアランスを分割 を行いましょう。

アンカーがオブジェクトの見た目とおなじになりました!
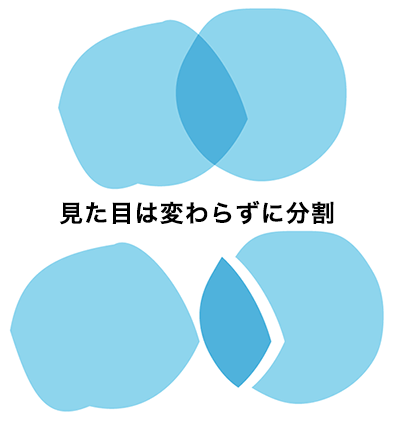
また、オブジェクトを「透明」ウインドウで操作し、「乗算」の描画モードを変更していたり、「透明度」を調節していた場合は、オブジェクト > 透明部分を分割・統合 を選択します。
すると……

こんな感じで重なり合ってる部分の色を、不透明度100%のオブジェクトとして分割してくれます。
これらの作業は、Adobe以外のソフトでファイルを開いたり、古いバージョンのIllustratorで開く際に、ファイルの見た目を変えないために必要になってきます。
おしまい
Illustratorが使える人にとっては、読んでみるとなんだたいしたことないなという内容ですが、小さな積み重ねがいい感じのイラストを作るポイントだったりします。
なんとなくIllustratorは苦手だと思っていたあなたも、ふだん使っているけどイラストを書いたことはないなというあなたも、一度Illustratorで遊んでみてはいかがでしょう。
もりたでした。
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
Illustratorでイラストを描こう!
Illustratorでイラスト描くときに便利なツールまとめ Illustratorの3D効果で作る、簡単アイソメトリックなイラストの作り方 Illustratorの3D効果で傘のイラストを簡単に描く方法 Illustratorで母の日にぴったりなカーネーションを描くチュートリアル



よくある質問
Illustratorでイラストを描く手順は?
下書きを描き、その後イラストレーターでパス化、色をつけるという流れです。下書きを書くときは、まずはPhotoshopなどで「Illustratorで作業するための下書き」を作成しましょう。人間や動物など、写真から少しデフォルメが必要な場合は、手書きで写真をなぞります。車や工業製品など、写真の正確さが必要な場合は、対象だけ切り抜いた上で、モノクロにするとやりやすいです。
イラストを書くときのコツは?
フラットデザインアイコンを参考に配色をする、線を工夫する、影をつけることでいい感じに仕上げることができます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。