こんにちは。デザイナーのぱんちゃんです。
Illustratorを初めて触ったとき、機能がありすぎて全然覚えられない……些細な作業のはずなのにめちゃくちゃ時間がかかる……と画面の前で頭を抱えていました。デザインを勉強し始めた方にとってはあるあるなのではないでしょうか?
今回はそんなデザインを勉強し初めたばかりの初学者の方向けに、Illustratorで画像を切り抜く(トリミング)する3つの方法をご紹介します。
Illustratorが全然わからない? そんな方も大丈夫! 一緒にIllustratorでサクサク画像を切り抜けるようになりましょう!
- 最短6ヶ月でプロのWebデザイナーを目指すなら……
- Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGが運営するスクール「デジタルハリウッドSTUDIO by LIG」では、現役デザイナーがマンツーマンで指導します!少しでもご興味あればこちらより資料をご請求ください!
目次
【前提】画像の切り抜きでのIllustratorとPhotoshopの違い
一般的に、画像を切り抜くことをトリミングと呼びます。Illustratorでも簡単なトリミングはできますが、画像の切り抜きが得意なのはPhotoshopです。
Illustratorはイラストを描いたり、細かい文字設定やレイアウトを行ったりするのに最適なツール、一方でPhotoshopは画像の加工や補正に最適なツール。髪の毛の切り抜きなどの細かい調整が必要となる切り抜きや、複雑すぎるオブジェクトの切り抜きの場合はPhotoshopで行うことをおすすめします。
髪の毛の切り抜きをPhotoshopで行う方法を知りたい方は、こちらをご覧ください。

Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】
それでは実際にIllustratorで画像を切り抜く手順をみていきましょう!
実際に画像を切り抜いてみよう
1. 図形を使用して切り抜く
一つ目にご紹介するのは図形を使用して画像を切り抜く方法です。
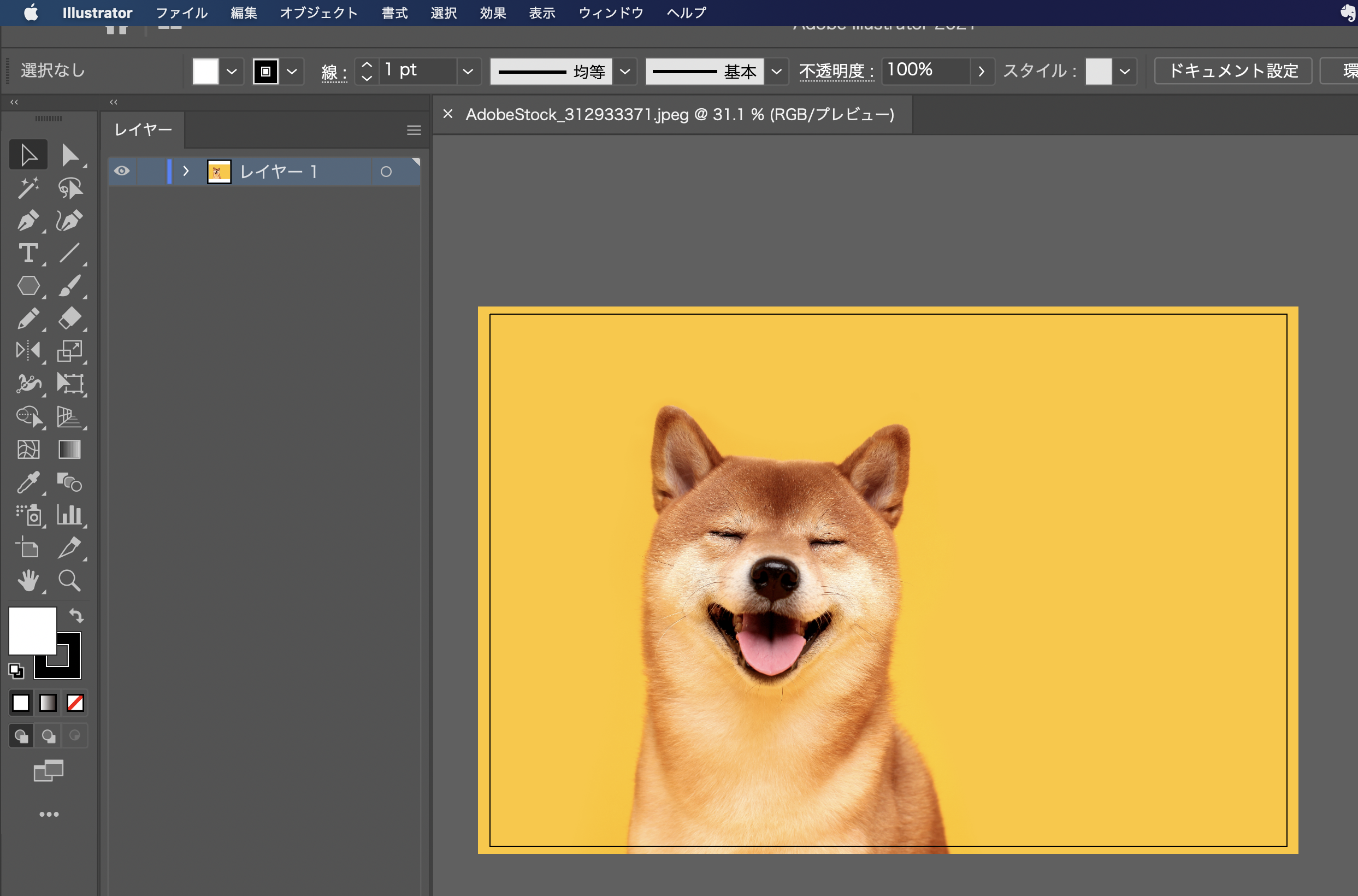
まずは切り抜きたい画像をカンバスに配置します。

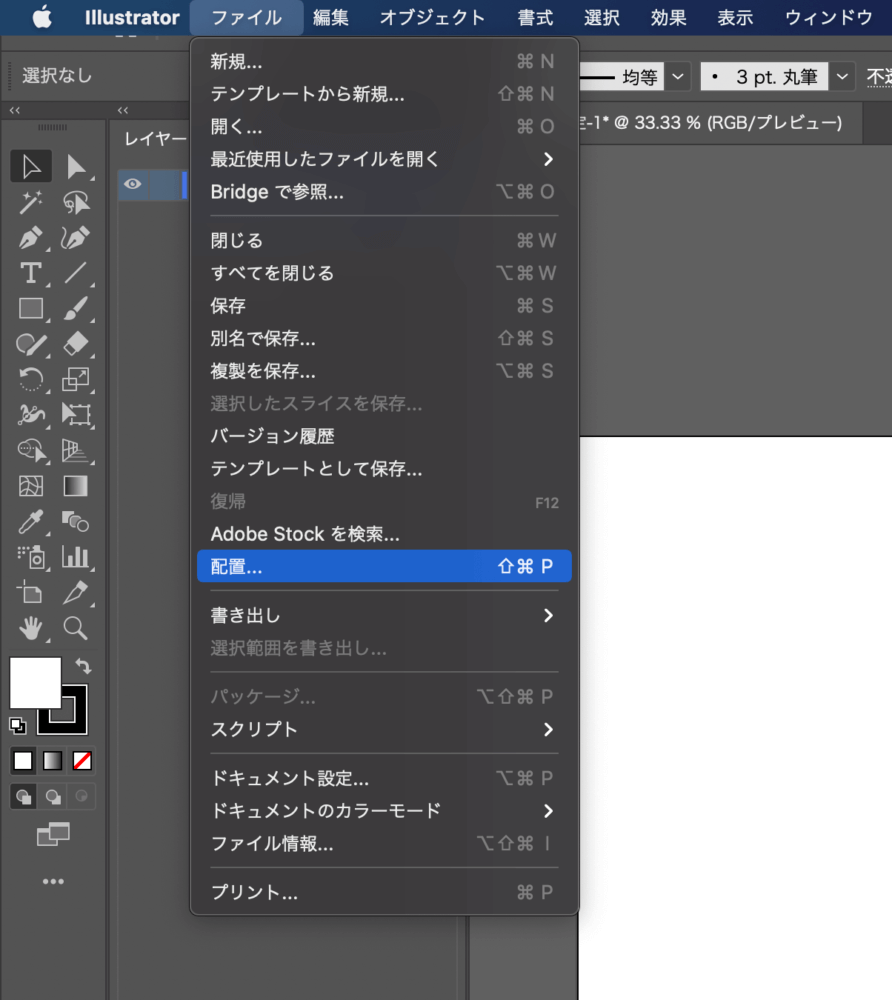
画像をキャンバス内へドラッグ&ドロップ、もしくはメニューバーの[ファイル]>[配置]をクリックし、次に出てくるダイアログボックスで画像を選択することで配置ができます。

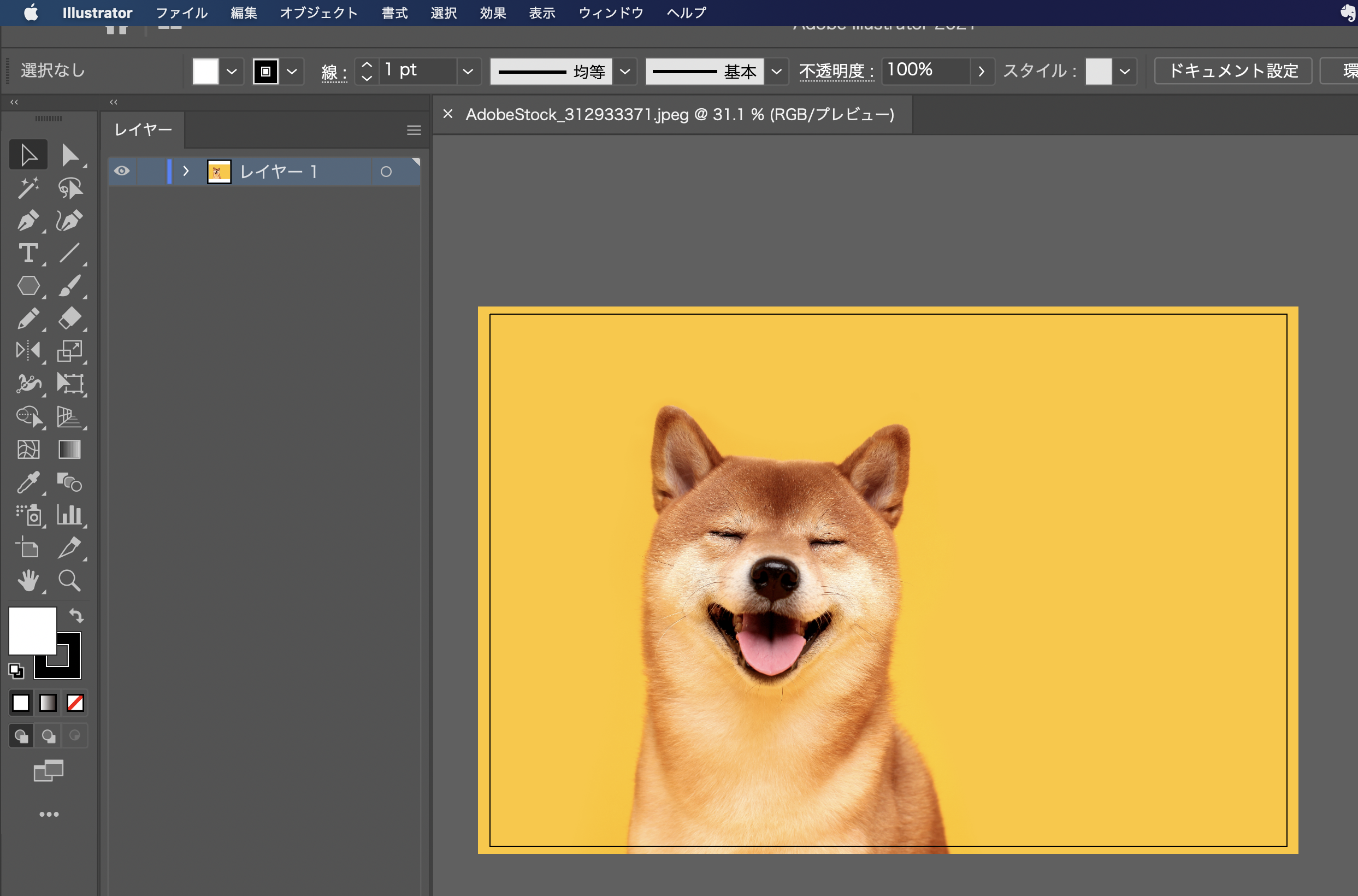
今回はこの犬の画像を切り抜いていきます!

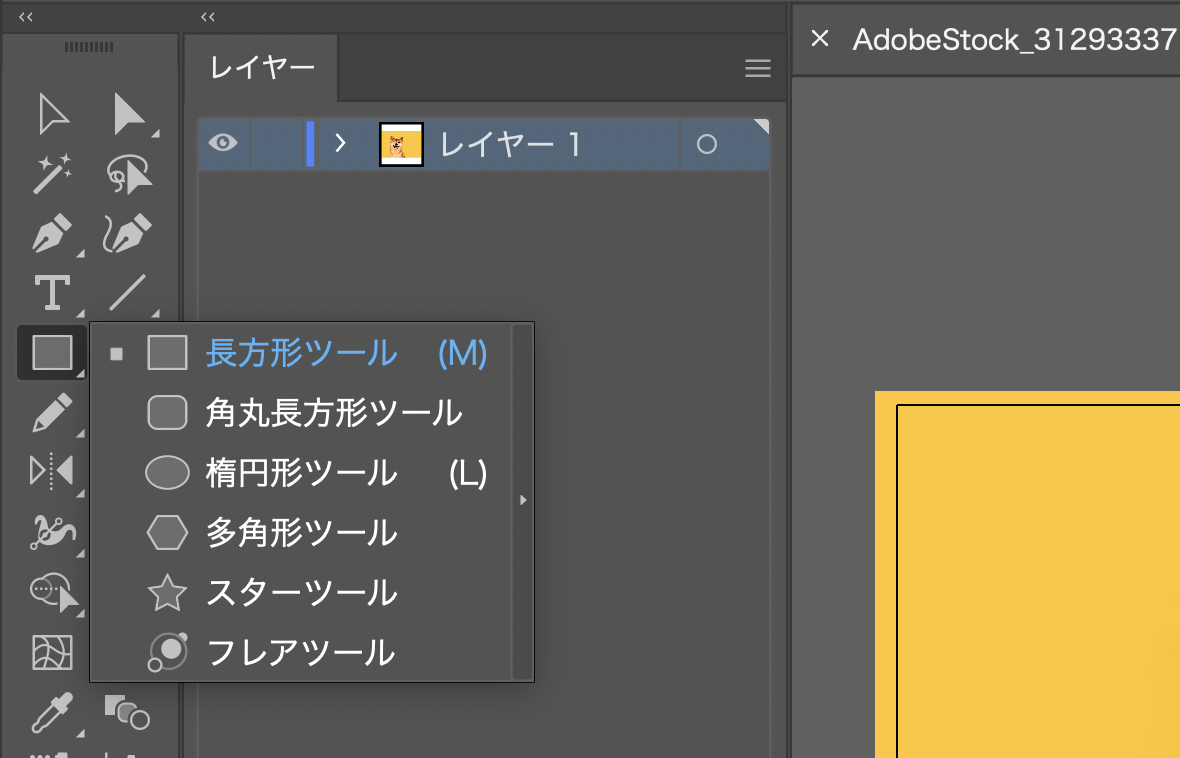
今回は長方形で切り抜きをしたいのでツールパネルから[長方形ツール]を選択し、切り抜きたい位置に長方形を作成します。このとき、長方形の線と塗りは透明にしておくと、切り抜き範囲が見えるのでおすすめです!
[長方形ツール]のショートカットキーはMです。

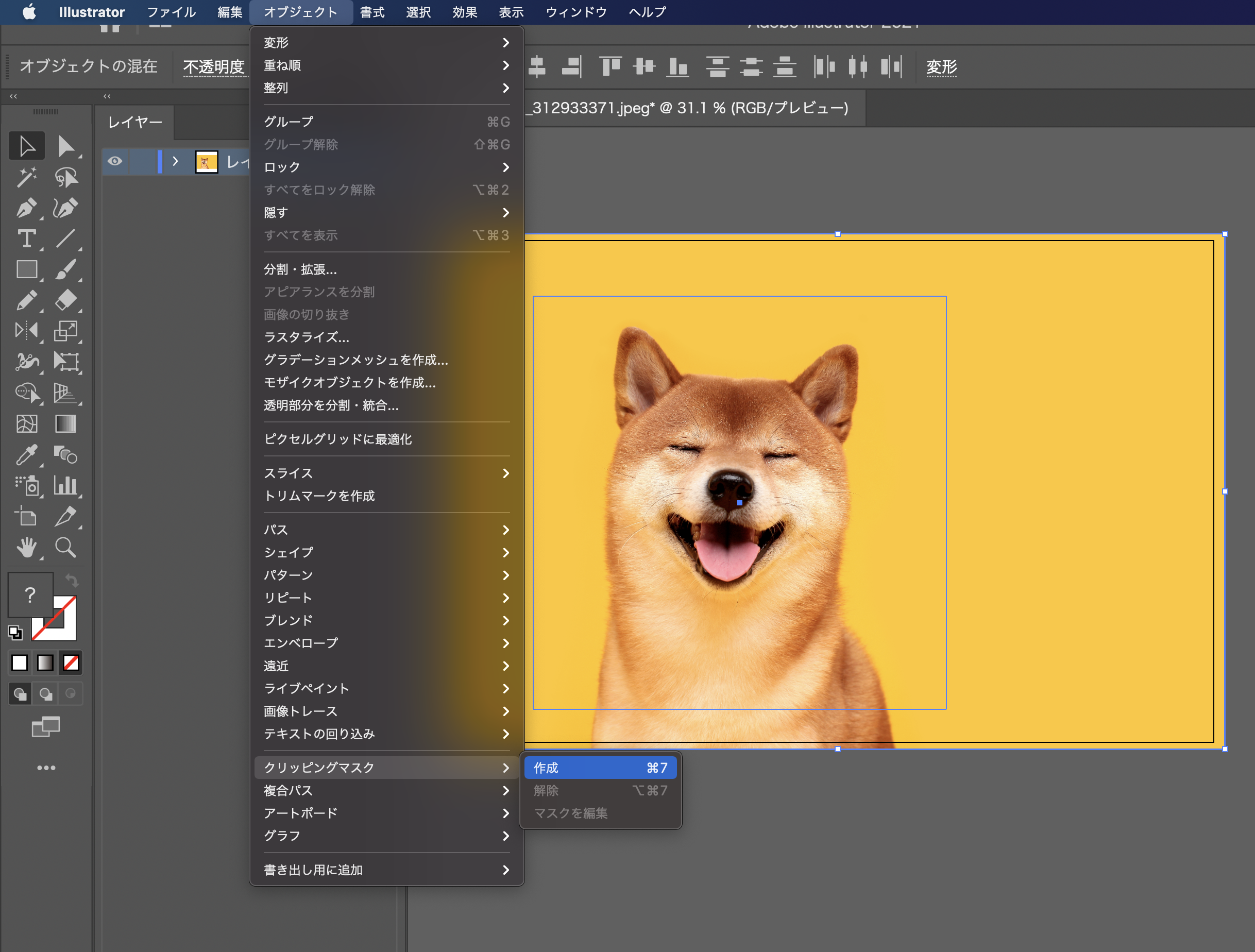
切り抜きたい画像と長方形オブジェクトの両方を選択した状態で、メニューバーから[オブジェクト]>[クリッピングマスク]>[作成]を選択、もしくは右クリック>[クリッピングマスクを作成]でクリッピングマスクをかけることができます。
ショートカットキーはcommand+7です。

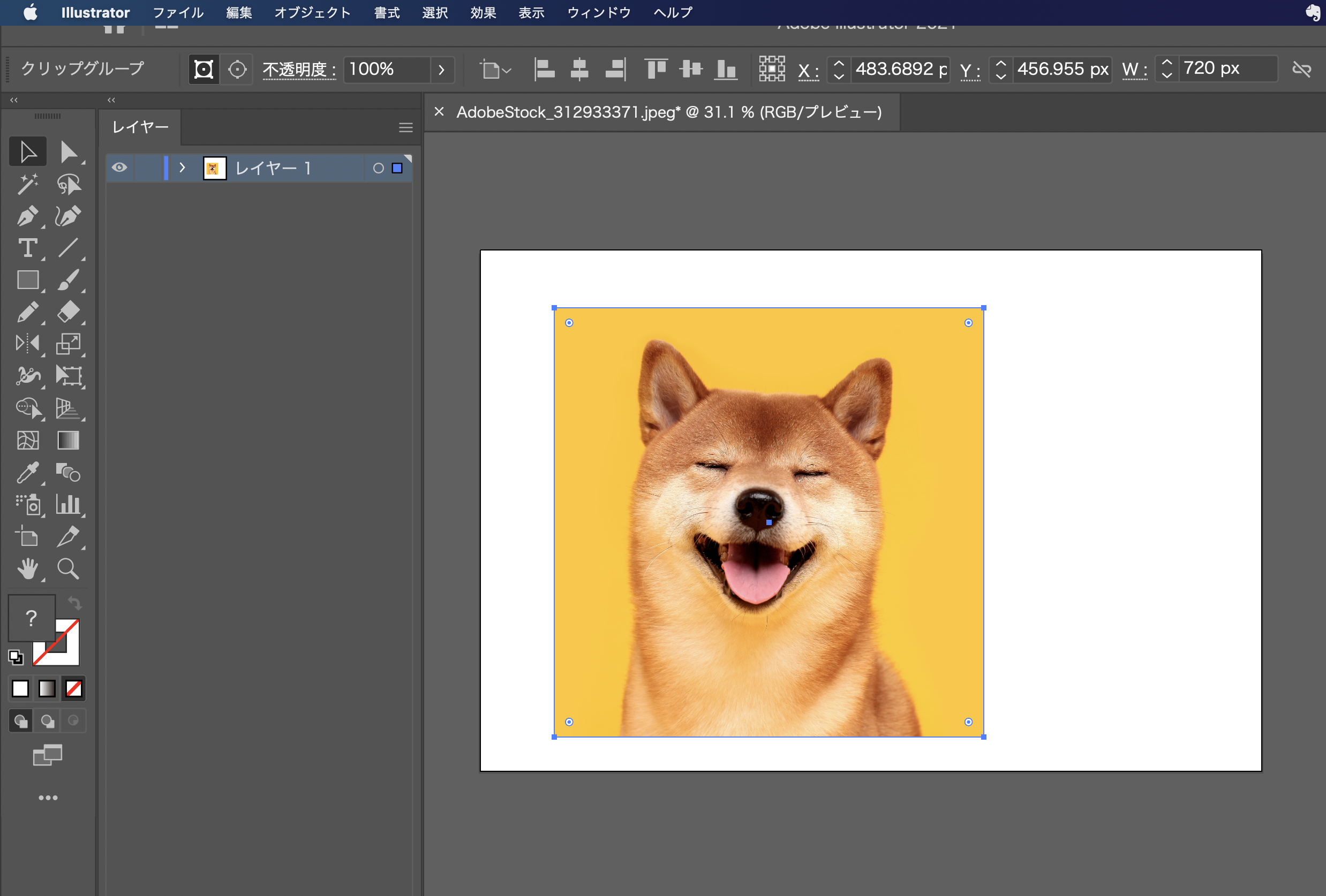
これで切り抜きが完了しました!
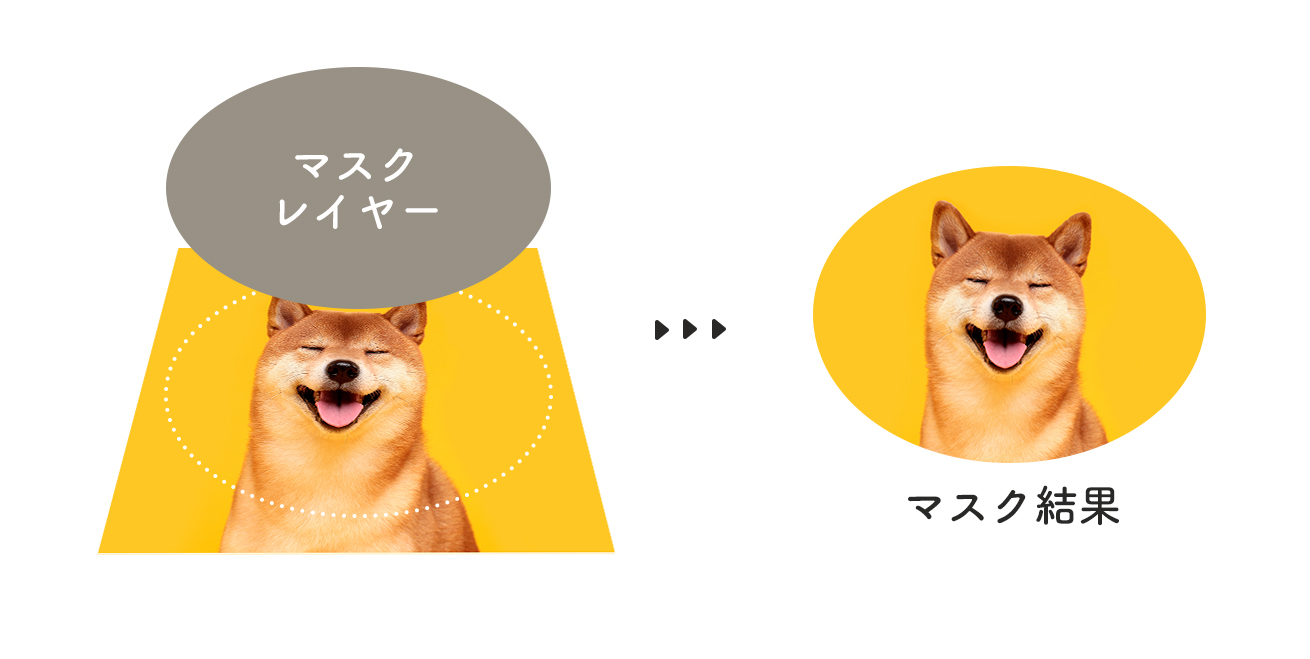
クリッピングマスクとは上のレイヤーの透明部分でマスク=隠すことで、下のレイヤーを切り抜いたように見せる機能のことです。切り抜いたといっても、画像データを直接切り抜くわけではなく一つ上のレイヤーで隠されている状態なので、後ろにある画像を選択すれば画像サイズや位置などを後ほど編集することができます。

illustoratorでのクリッピングマスクのポイントは、切り抜く長方形オブジェクトは上に、切り抜きたい画像は下に置くこと。Photoshopではレイヤーの順番が逆(切り抜きたい長方形オブジェクトは下、画像は上)なので、注意が必要です。
切り抜きがうまくいかない場合はレイヤーの順番を確認してみてください。
長方形などで切り抜く単純なトリミングであれば図形で切り抜く方法がおすすめです。もちろん長方形以外の角丸長方形や楕円形、多角形でも切り抜きができるので、試してみてくださいね!
2. パスを使用して切り抜く
2つ目にご紹介するのはパスを使用した切り抜き方法です。
ペンツールを使うことで、切り抜きたいオブジェクトの形に合わせてトリミングを行うことができます。長方形での切り抜きより複雑な画像の切り抜きを行いたい場合は、こちらのやり方を試してみてください。
それでは実際にやってみましょう!

先ほどと同様に切り抜きたい画像をカンバスに配置します。

ツールパネルから[ペンツール]を選択します。
ショートカットキーはPです。

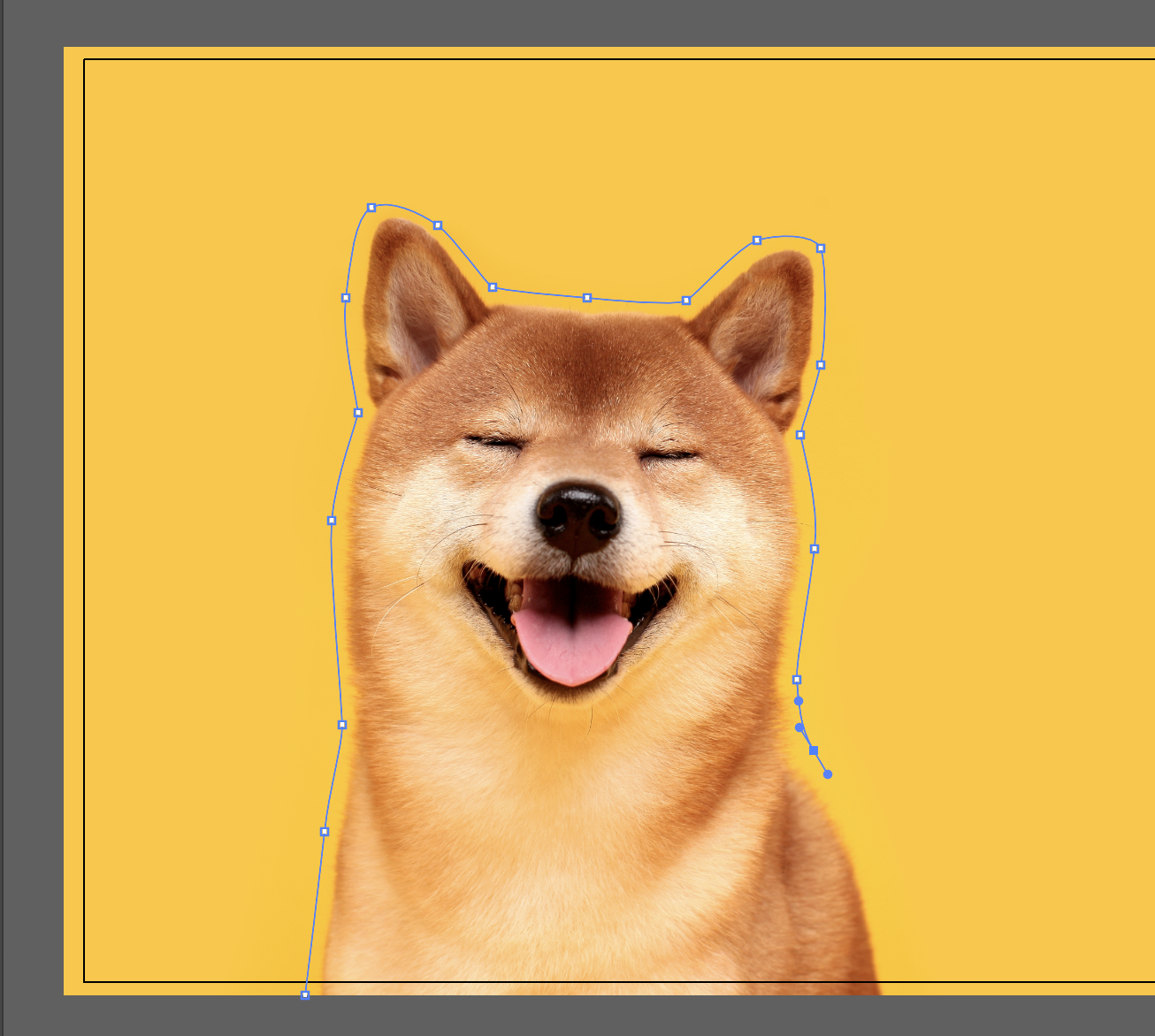
ペンツールで切り抜きたい範囲を縁取りしていきます。

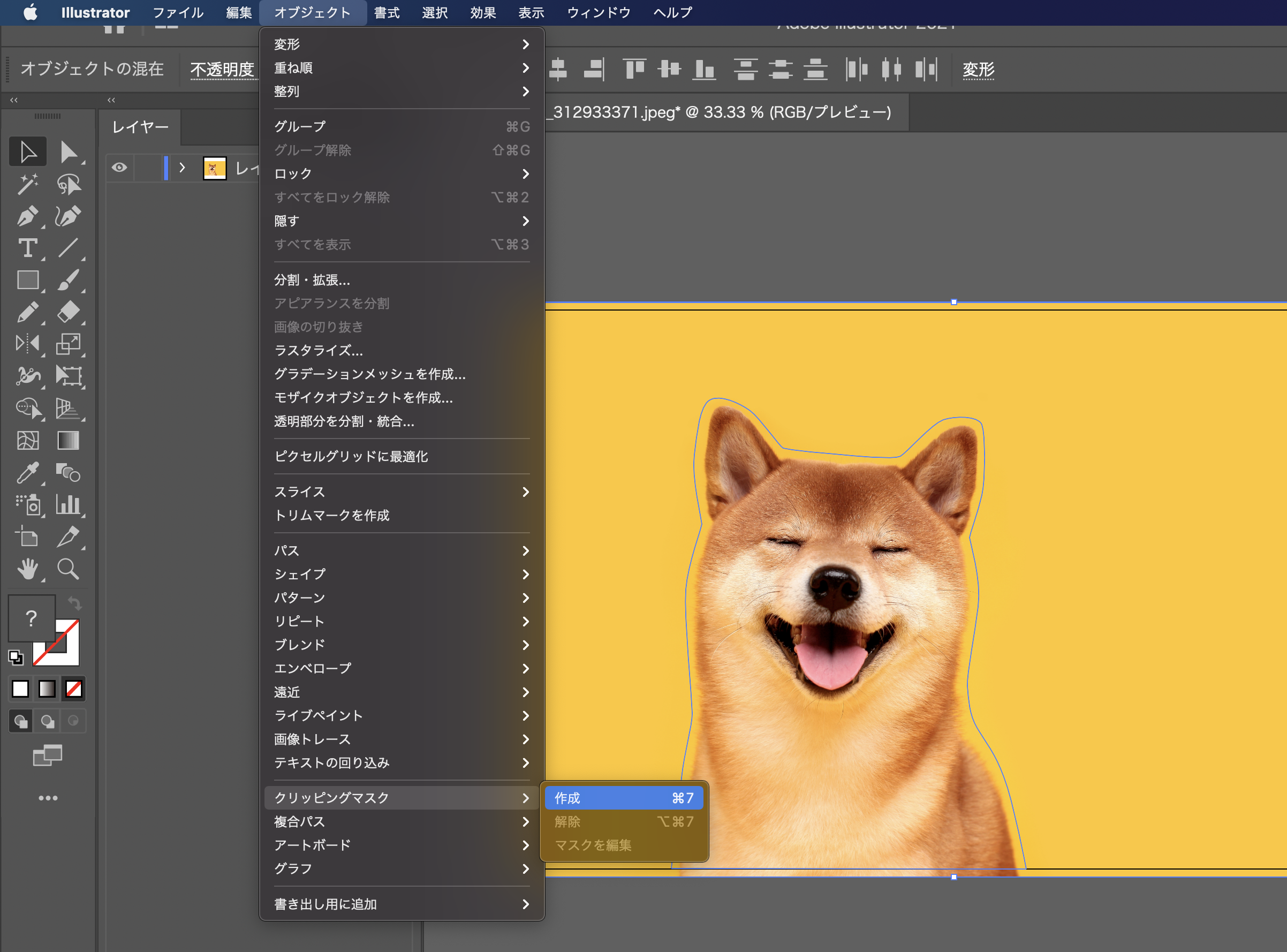
作成したパスと切り抜きたい画像の両方を選択した状態で、メニューバーから[オブジェクト]>[クリッピングマスク]>[作成]、もしくは右クリック>[クリッピングマスクを作成]で切り抜きができます。

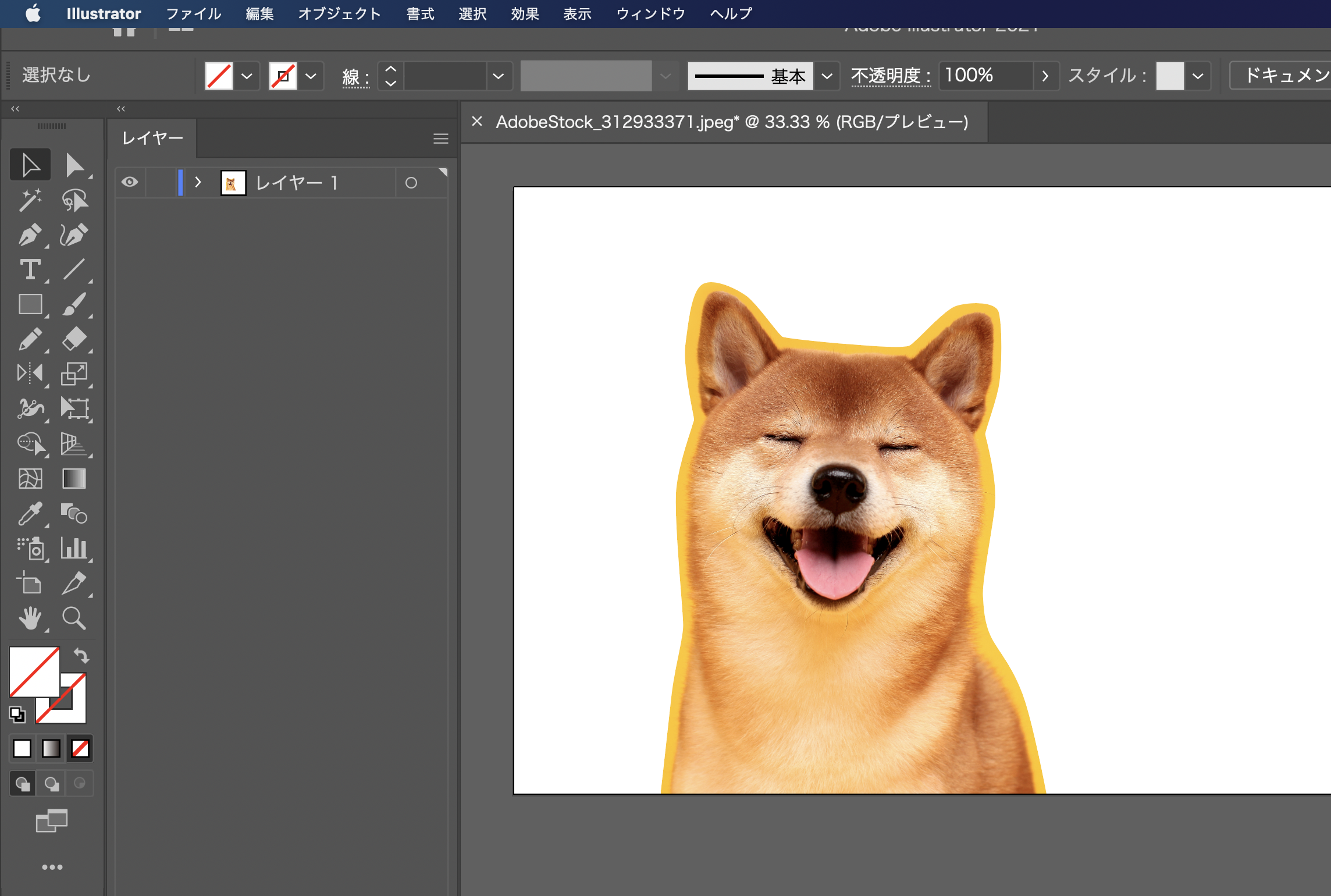
犬の形に合わせて画像を切り抜くことができました。
クリッピングマスクをかけたあとも、パスのアンカーポイントの位置を変更することで、切り抜き範囲を微修正することもできます。
ペンツールの使い方がさらにうまくなりたい方はこちらの記事も参考にしてみてください。

べジェ曲線・パスとは?Illustratorの基本画面・基本概念について学ぼう
3. 画像の切り抜き機能で切り抜く
3つ目にご紹介するのは画像の切り抜き機能を使用した切り抜き方法です。

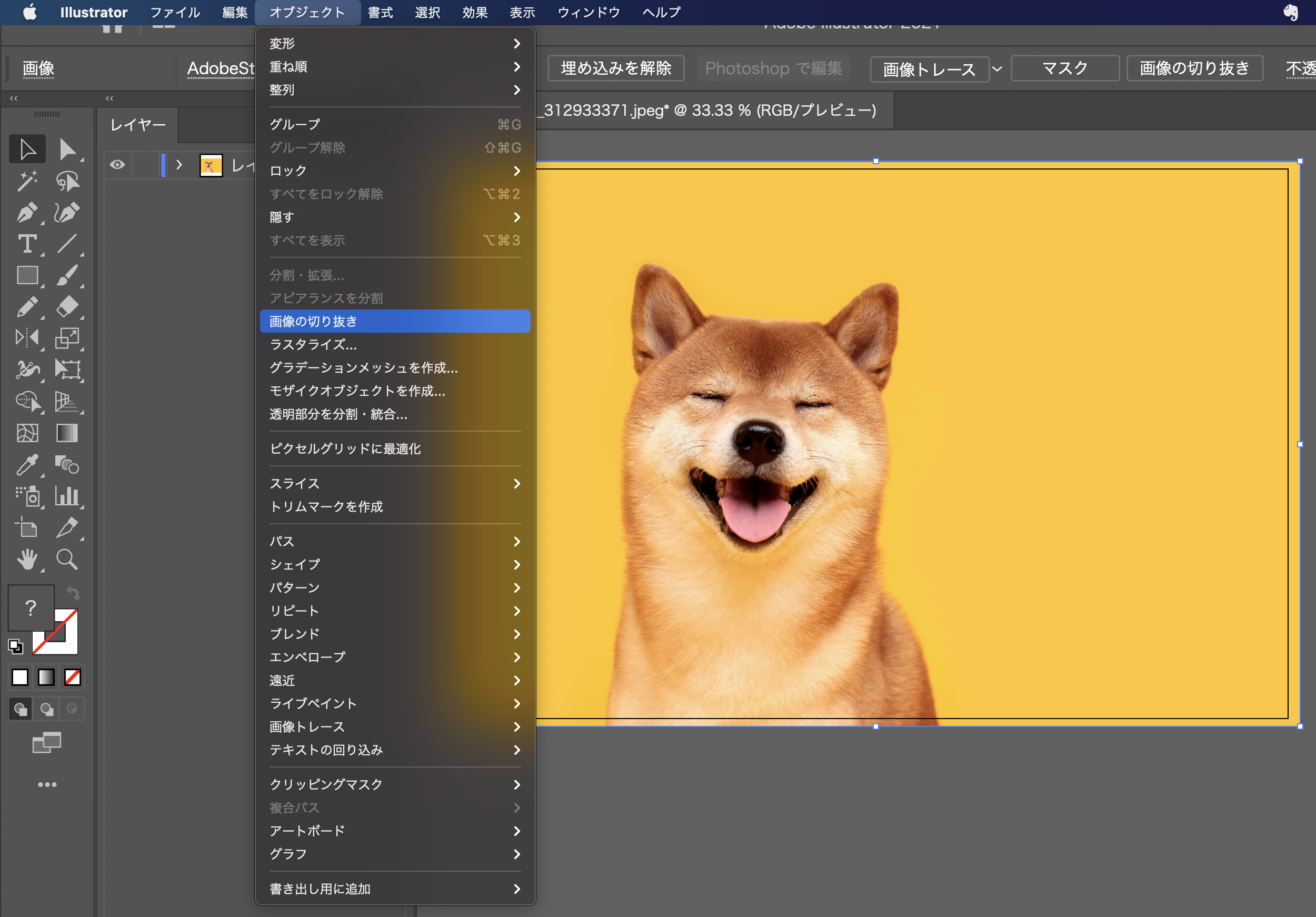
ダイレクト選択ツールで画像を選択した状態で、メニューバーの[オブジェクト]>[画像の切り抜き]を選択します。

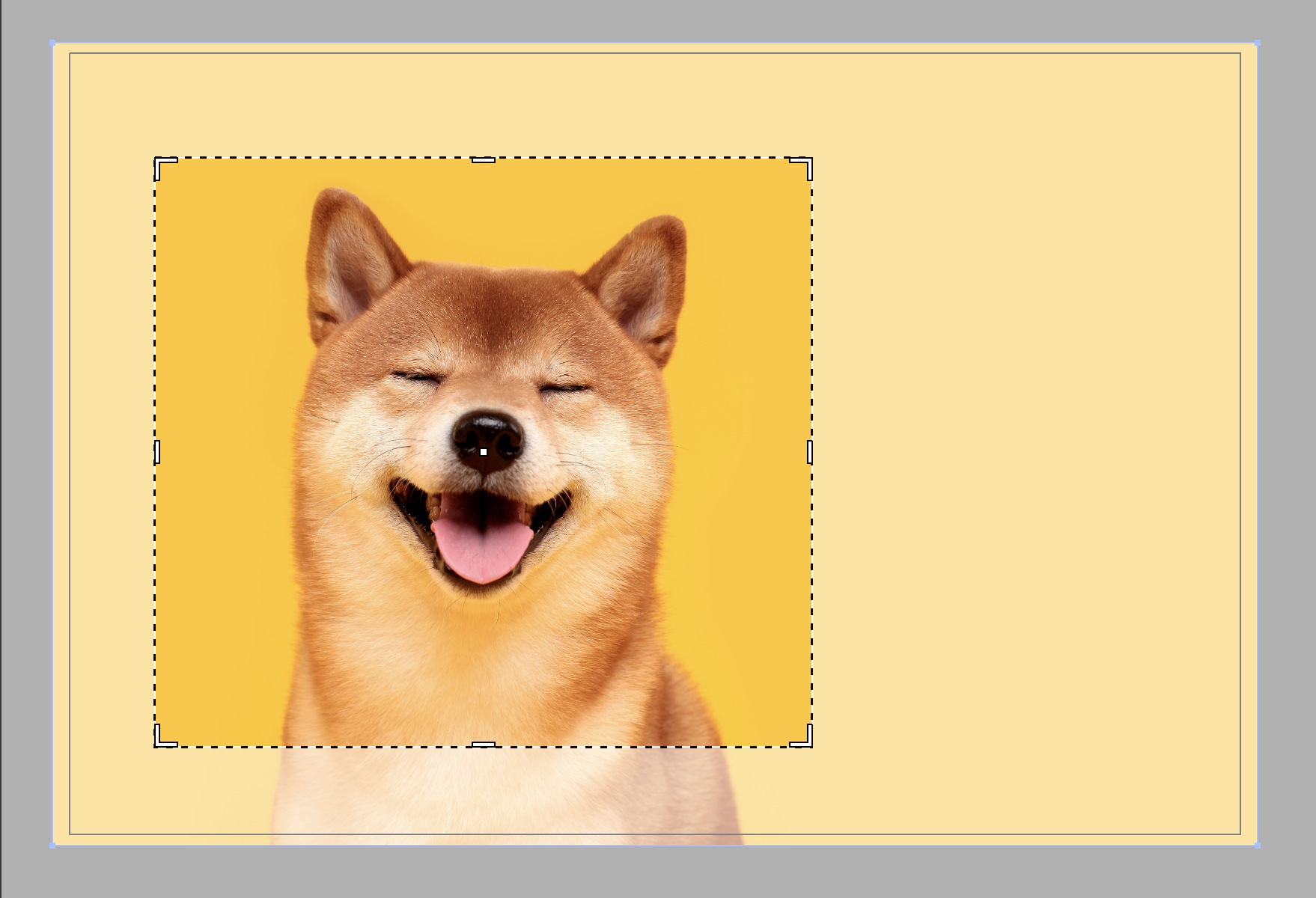
すると切り抜き範囲が表示されます。
トリミング位置の変更が必要な場合はハンドルを動かすことで調整を行うことができます。

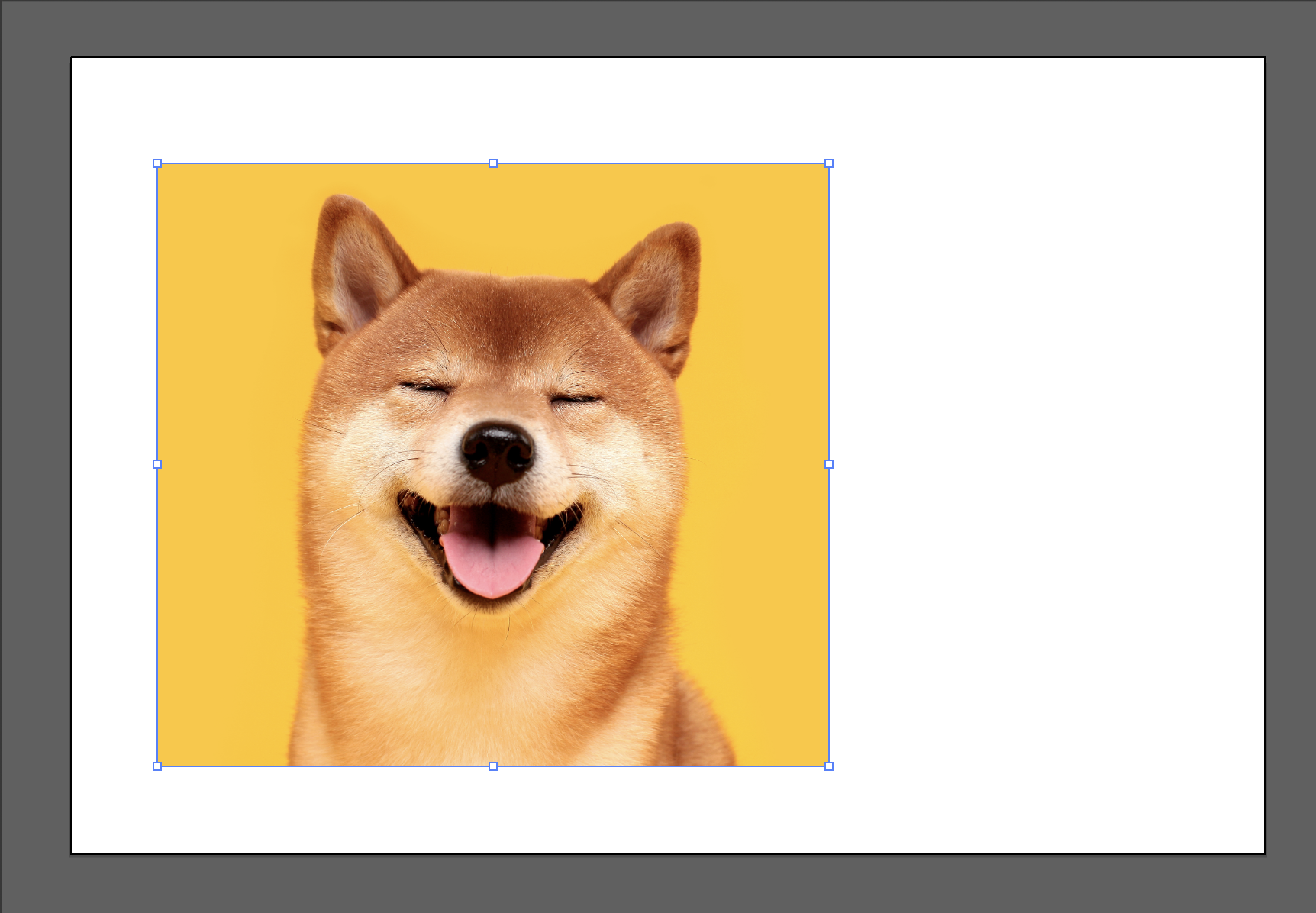
切り抜きたい位置が定まったら、Returnキー(Mac)/Enterキー(Windows)を押して切り抜き完了です!
画像の切り抜き機能はクリッピングマスクとは異なり元の画像を直接切り抜くため、あとから位置の再調整をすることはできません。もしあとから位置調整が必要となった場合はもう一度画像を貼り直してトリミングを行う必要があるので注意しましょう!
【豆知識】パスファインダーで画像の切り抜きはできない
Illustratorでオブジェクトの切り抜きでよく使うのが、パスファインダーの「前面オブジェクトで型抜き」の機能。前面に置いたオブジェクトで後面のオブジェクトを切り抜ける非常に便利な機能ですが、残念ながら画像の切り抜きにパスファインダーは使えません。
画像の切り抜きを行う際には、クリッピングマスクか画像の切り抜き機能を使うようにしましょう!
まとめ
今回の記事がデザインを始めたての方のお役に立てたら幸いです! より細かい画像の切り抜きが必要になった際は、IllustratorではなくPhotoshopをぜひ試してみてくださいね。
以上、ぱんちゃんでした!
▼Illustrator初心者の方はこちらの記事もチェック! 【初心者向け】Illustratorの基本操作と使い方

「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!

よくある質問
Illustratorの切り抜きツールはどこにある?
パスを使用して切り抜く場合、ペンツール(P)で切り抜きたい範囲を選択します。選択できたら、メニューバーから[オブジェクト]>[クリッピングマスク]>[作成]、もしくは右クリック>[クリッピングマスクを作成]で切り抜きができます。
枠外を切り抜く方法は?
メニューバーの「表示」から「トリミング表示」を選択すると枠外のオブジェクトが非表示になります。
【サイト制作をご検討中の方へ】
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。