こんにちは、LIGブログ編集部です。こちらは「Illustratorをはじめて使う人が、ひと通りの基本的な操作ができるようになる」ところまでを目標とした全4回の超初心者向けIllustrator講座です。
前回は「Illustratorって何?」というところから、ダウンロードしたIllustratorをWeb制作に適した環境に設定するところまでを説明しました。
第2回となる今回では、Illustratorの基本画面および基本概念について説明をしていきます。とくにIllustratorの特徴でもある「ベジェ曲線」は、多くの初心者の方が挫折してしまうポイントでもあります。初心者の方はもちろん、初心者ではない方も、おさらいのつもりで確認してみてください。
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】
目次
Illustratorの基本画面
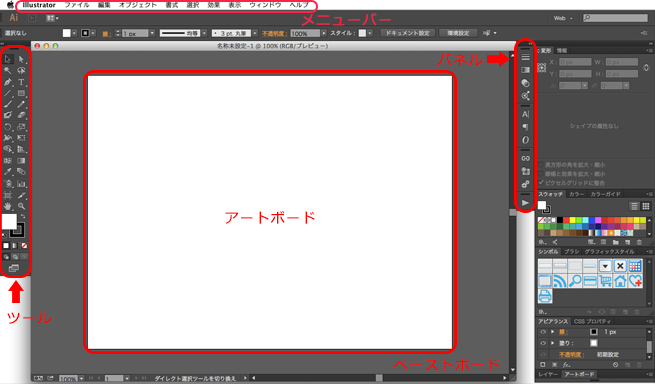
まずは基本画面について説明していきます。Photoshopとは違う点も多いので、しっかり確認をしましょう。
画面の説明

- メニューバー
デフォルトの設定変更やウィンドウに関しては、こちらからおこないます。 - ツール
各ツールがアイコンで並べてあります。ショートカットキーを覚えるまでは、こちらのアイコンから利用しましょう。 - パネル
パスや書体の設定などをおこなうパネルが表示されます。 - アートボード
実際に作業をおこなう領域です。アートボードはベースボードに複数配置することが可能です。
Web制作の際に便利なポイント
印刷物の制作がメインとなることが多いIllustratorですが、Web制作の際に便利なポイントが2つあります。
1. 制作したデザインをCSSで吐き出すことができる
画像の書き出しについてはPhotoshopのほうが使いやすく、画像主体のサイト制作の頃はPhotoshopでの制作が便利でした。
しかしCSS3の登場により、画像でなくとも表現できるデザイン幅が広がりました。そのため、画像を書き出す必要がなくなり、CSS3で表現ができるデザインならIllustratorのほうが便利でもあります。
また、Illustrator自体もWeb制作向けに進化しており、CCからは作成したデザインのCSSを吐き出すことができるようになっています。
2. マルチデバイスのデザイン
ペースボード上には複数のアートボードを作成することが可能です。
そのため、1つのWebサイトの複数ページを並べて制作することや、レスポンシブデザインのようなマルチデバイスに対応するページを並べて制作することができるので、複数のファイルを行き来する必要がなくなります。
Illustratorで知っておきたい基本概念ーベジェ曲線ー
では、ここからが今日の本題です。Illustratorの特徴の1つである「ベジェ曲線」について解説していきます。実際にIllustratorを操作しながら説明を読んでいただくと、より理解が深まると思います。
ベジェ曲線とは?
ベジェ曲線とは「パス」の計算方法のことです。難しい計算方法自体は覚えてなくて大丈夫ですので、“パスはベジェ曲線っていう方法で計算されているらしいけど、「点」と「線」を使って描いてるんだな”ぐらいに捉えていただければ、と思います。
パスはPhotoshopでも扱いますが、前回の記事で説明した通りPhotoshopはビットマップ画像のため、拡大縮小による劣化が伴います。その点Illustratorは、ベクター画像のため、拡大縮小による劣化がなく、鮮明に表示されます。
パスで描かれたイラストやロゴを作るのはIllustratorのほうが向いているとされるのは、このためです。
実際にパスで描いてみる
それでは以下、実際にパスで描いてみましょう。
パスの説明
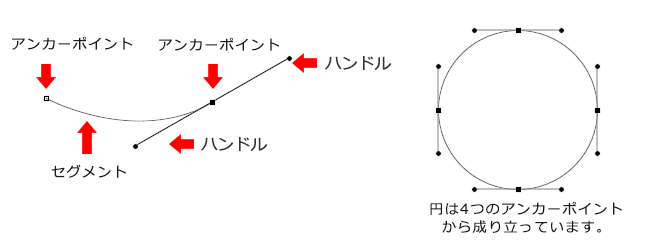
パスは「点」と「線」から成り立っており、それぞれ名称があります。

「アンカーポイント(点)」から出ている「ハンドル」を動かすことでカーブをつけ、複雑な形を作成することができるようになります。
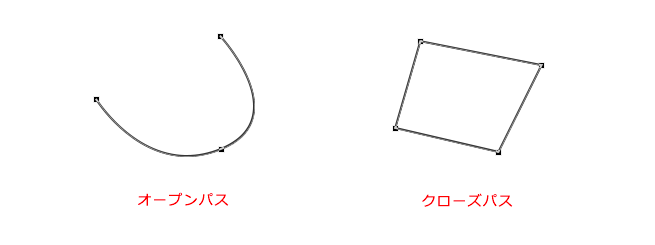
オープンパスとクローズパス
パスには2種類あり、パスを閉じないオープンパスと閉じるクローズパスがあります。

直線を描く・四角形
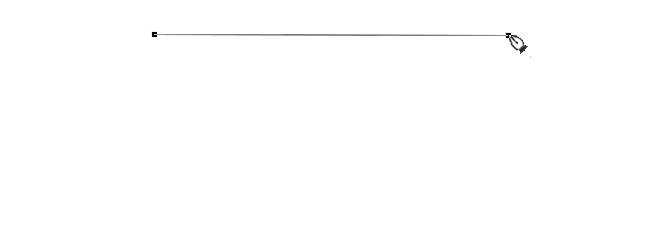
ツールから「ペンツール」を選択すると、下記のようなペン型のポインターになります。
まずはまっすぐ線を描いてみましょう。
描き始めたいところに始点を打ち、描き終えたい長さのところで終点を打ちます。


オープンパスの線を描くことができました。
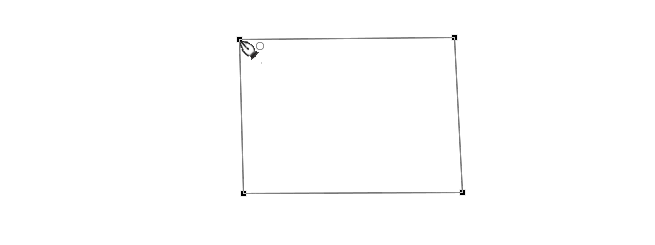
次は四角形を描いていきます。先ほどと同じ手順で各頂点を打っていき、最後に始点となる箇所をクリックします。
※始点のパス部分をマウスオーバーすると、ポインターの右側に「◯」が表示されます。表示された場所でクリックすると始点と終点が重なりクローズパスになります。

このようにして、クローズパスの四角形を描くことができました。
曲線を描く・曲線
次は曲線を描きます。
まずはツールから「ペンツール」を選択します。
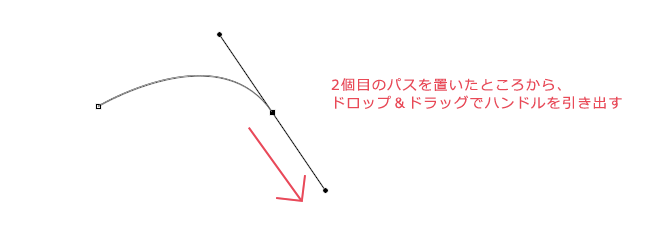
描き始めたいところに始点を打ち、描き終えたい長さのところで終点を打ちます。ここまでは直線を描くのと同じですが、終点を打ったときにそのまま指をマウスから離さず、そのままドラッグしてください。

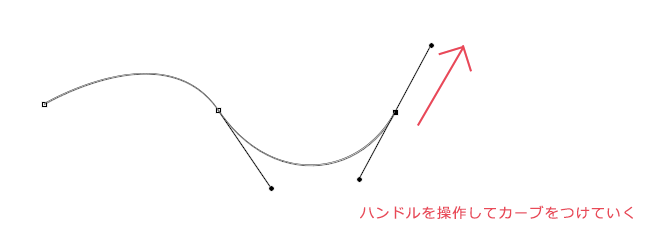
するとアンカーポイントからハンドルが出てきて、自由自在に曲線を描くことができます。

まとめ
いかがでしたでしょうか。Illustrator、パスについて理解が深まれば嬉しいです。
パスはハードルが高いと思われがちですが、点と線から成り立っている図形だということを意識しつつ、いろいろ描いて練習してみてください。
また、ベジェ曲線の基本についてはこちらの記事「イラレが得意になる!ロゴ作りから学ぶベジェ曲線の基本と疑問点」もぜひ参考にしてください。
以上、最後までお付き合いいただきありがとうございました。全4回のこのシリーズでIllustratorの基本をマスターしていきましょう。
▼Illustrator関連シリーズ記事(日々更新)
- 第1回 Illustrator初心者が最初に知っておくべき基礎知識と初期設定まとめ
- 第2回 Illustratorの基本画面・基本概念について学ぼう「べジェ曲線」「パス」
- 第3回 Illustrator初心者が一番最初に理解しておきたい必須ツール9選
- 第4回 初心者がIllustratorを使いこなすためのショートカットキー、 テクニック集
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
よくある質問
ベジェ曲線は何に使うものですか?
なめらかな曲線を描きたいときや、画像トレースしたときのアンカーポイントの調整などに応用できます。
ベジェ曲線は何で構成されていますか?
アンカーポイントとセグメント、ハンドルという3つの要素で構成されていて、これらをまとめて「パス」と呼びます。アンカーポイントからでるハンドルを動かすことで、複雑な形を作成することができます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。