はじめまして、新人デザイナーのほっしゃんです。
LIGに来る前はフリーでイラストやグラフィックデザインや美術作品を作っていました。最近ハマっているものは詰め将棋。好きな棋士は谷川浩司です。よろしくおねがいします。
今日は初心に返ったつもりで、ロゴやフォントのデザインの際に覚えておきたい「ベジェ曲線」の基本をおさらいします。実際にロゴを作っていきながら覚えましょう。
ロゴ作りから学ぶライブトレースとベジェ曲線
1. 下絵を準備する
まずは作りたいロゴやフォントを考えます。
ロゴ作りの際、作り慣れていない方が一から作ろうとすると大変なことになってしまうので、下絵となるものを準備しましょう。バレンタイン&ホワイトデーシーズンということで、あの有名な文字を作ってみたいと思います。


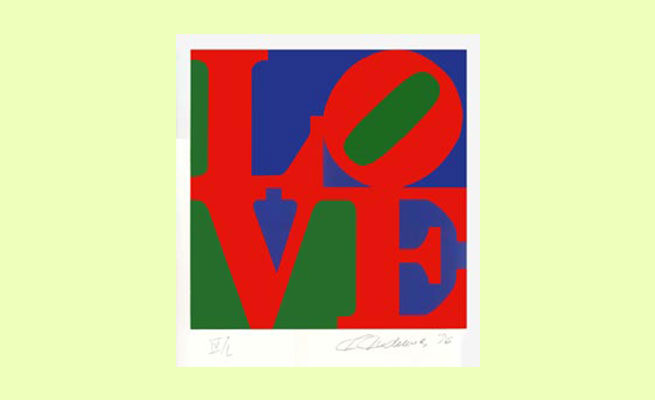
それがこれ。
ロバート・インディアナ『LOVE』です。日本だと新宿のアイランドタワーにあります。NYほか各地に置かれているのですが、それらすべての文字が同じ比率でできている、「フォント」の性質も持っています。
このLOVEはコピーライトをあえてとっていないので、著作権の概念ができてからかなり初期のフリーフォントと言えるかもしれませんね。
(著作権が気にならないから選んだとかではないですよ……)
フォントで代用できないのか?トレースするべき理由
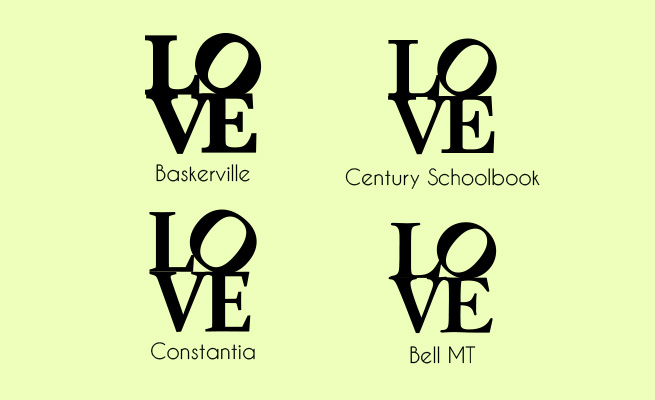
ほとんど同じように見えるフォントをアウトライン化することで代用できないの?と思う方もいるかもしれませんので、まずは似たフォントを用意してみました。このあたりが似ていますかね?

作品と同じようにLOVEを配置してみます。

どうでしょうか。だいぶ……思ってたのと違う……!
近いのではと思ったフォントも、アール(カーブ)の大きさや、セリフ(明朝体で言うと「うろこ」のような部分)でかなり印象が違います。ひとつひとつが微妙なカーブを出すために調整されていますので、かなりの手間がかかるわけです。
皆さんも、アウトライン化したフォントをいじろうとして、ハンドルの操作がうまくいかずに、なんだかぐにゃっとしてしまった経験がありませんか?ありもののフォントを直していくよりも、自分でアンカーポイントを打っていった方が早いのです。
これで、「ちょっとの違いがロゴ作りに響いてくる」という部分がおわかりいただけたのではと思います。
2. ライブトレースとの違いについておさらい
ロゴ作りの際、なれないうちはもととなる文字や下絵を下のレイヤーに置いてロックして、上からなぞっていくことになるわけです。
ここでもうひとつの疑問が。どうせトレースするのなら、ライブトレース機能を使ってはいけないのかということです。ライブトレースとは、写真や画像をイラストレーターが読み込んで、自動的にパスを生成してくれるものすごい機能です(「オブジェクト」またはコントロールパネルから選択します)。
実のところためしたところがなかったので、比較してみました。

左がライブトレース。もとの画像を調整して白黒にしたので、かなり上手くトレースされているように見えます。というか実際、3秒でこれがでてくるんだからほんとすごいソフトです。Adobeさんありがとう……。
しかしよーく見ると……あれ……へんなぼこぼこが……。

これだけ簡単な図形でも、人力でトレースしたものはアンカーポイントが66点、ライブトレースは94点できました。

アンカーは後でダイレクト選択ツール(白い矢印)で編集できるのですが、アンカーが多いほど編集が大変になります。
ライブトレースは、このアンカーをもっと上手く使えるようになったら使うと良いと思います。
ちなみにアンカーポイントというのは、多ければ多いほどデータが重くなります。アンカーをカーブの頂点として「演算」しているからです。カーブというとわかりにくいかもしれませんが、パスの線がどちらかに折れ曲がるときには必ずアンカーが必要です。これがベクターデータの特徴です。
数学の時間に二次関数のグラフとかやりましたね……。問題に出される「任意の点P」がアンカーポイントだと思ってください(正確には三次ベジェ曲線なのですが……)。
また、点が多くなればなるほどカーブが多くなるので、でこぼこができやすく、綺麗なカーブが作り辛いです。これくらい単純化された図形なら慣れると5分くらいでできるようになります。挑戦あるのみ!
3. トレースしていこう! ベジェ曲線を上手くあつかうポイント
下のレイヤーに写真を配置して、ロックしたら準備はOKです。
キーボードのPを押すとペンツールになります。ただポチポチ押していくと直線ができ、アンカーを置いてドラッグすると、ハンドルがにゅるっとでてきます。ハンドルの長さが引っ張る強さ、ハンドルの向きが方向です。やっていくと感覚的にわかると思います。

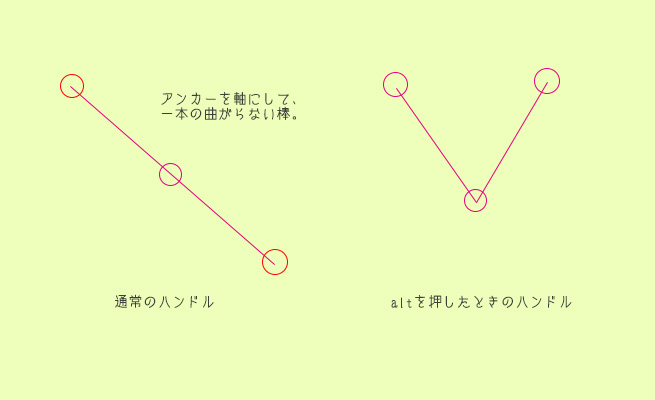
ハンドルをいじってもぐにゃぐにゃして思ったとおりにならないときがあります。そういうときはaltを押すと、ハンドルがアンカーポイントを境にしてハンドルの方向を変えてくれます。通常のハンドルが二つに折れるイメージでしょうか。
ちなみに、トレースするときは下のレイヤーの画像を見ながらの作業になるので、作成するパスの透明度を落としましょう!

きれいなアール(カーブのこと)を出すコツは、shiftをおしながら垂直にそろえ、90度、45度に引っ張っていくことです。
もう一点は、カーブが始まるポイントにアンカーを打たないことです。カーブが始まる少し前にアンカーを置いて、ハンドルをまっすぐのばしてください。角丸長方形みたいなものはこれで作ることができます。
参考サイト
- どどFactory
http://www.dodofactory.net/bezier1/bezier1_03.html - きんくまデザイン
http://www.kuma-de.com/blog/2010-04-14/1813
この方はBezierSegmentを使って別の意味で「書いて」います。

さて、これでトレースし終わりました。が、これだけでは「穴」があいていません。
この状態から穴をあける方法は二つあって、一つはこのままオブジェクト>複合パス>作成を選択する方法。
もうひとつはちょっと面倒ですが、パスファインダーを使って切り抜く方法です。パスファインダーウィンドウを開き、穴になる部分を重ね順「最前面」に置いた上で、「全面のオブジェクトで型抜き」にすると良いと思います。

おわりに
いかがでしたか? このベジェ曲線を使えるようになると、ロゴ作りが早くなる以外に、Photoshopで人物を型抜きするときにもかなり時間が省けるのでおすすめです。
みんなでベジェ曲線を極めましょうね!
「デジタルハリウッドSTUDIO 上野 by LIG」
個別相談会に参加する!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。










