こんにちは。デザイナーのハルエです。今回はIllustratorのレイヤーを保持したままPhotoshopに移動する方法をご紹介します。
最初からPhotoshopで作ればよくない?と言う方もいるでしょうが、私はイラストなど細かいパスを描くときはイラストレーターの方が断然使いやすいので、いつも「Illustratorでパスデータを作成→Photoshopで加工・着色」という方法で作業しています。
ではさっそく試してみましょう!
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
Illustratorでデータを作る
まずは今回のサンプルとして、私の好きな動物トップ3に君臨する乙女たちに登場してもらいましょう。ど〜ん!

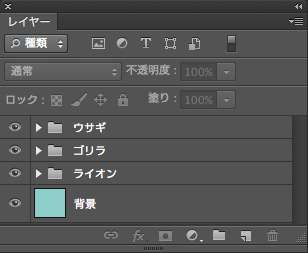
乙女たちのレイヤー構造はこんな感じです。

私は毎回レイヤーを作りながらパスを描いていくのが面倒なので、同一レイヤー上に作って後からレイヤー分けをしています。
Photoshop用にデータを保存する
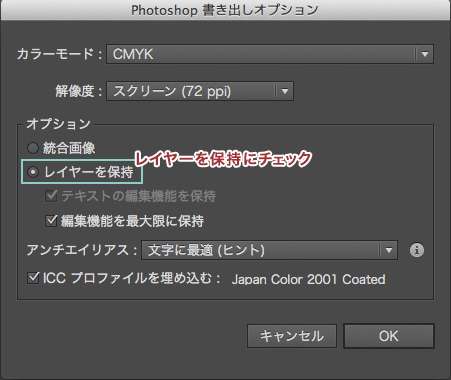
「ファイル」から「書き出し」を選択し、ファイルの種類をPhostoshop(PSD)にしてデータを保存します。「Photoshop書き出しオプション」ダイアログが表示されるので、オプションの[レイヤーを保持]、テキストが含まれている場合は「テキストの編集機能を保持」にチェックを入れてください。「OK」ボタンをクリックすると、指定した場所に書き出しファイルが保存されます。

Photoshopで開く
Photoshopで「ファイル」の「開く」から先程保存したデータを開いて「レイヤー」パネルで確認すると、ちゃんとレイヤーが保持されていることが分かります。

こんな感じでオブジェクトを個別に編集することができるので便利ですね。もちろん細かいパーツまで編集できます。

Photoshopで彩色
あとはPhotoshopで水彩や油絵風など、お好きなテイストに彩色してみてください。みんな輝いてるよ!

まとめ
レイヤーを保持する必要がない場合はコピペやドラッグ&ドロップでも移動させて共有することができたりするので、IllustratorとPhotoshopの連携方法は時と場合によって使い分けてください。
それでは、また!
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











