こんにちは!デザイナーのカイトです。
今回はPhotoshopを使ってモザイクを入れる方法をご紹介します!
撮影で余計なものが写ってしまったときや、重要な情報が写ってしまったときなどに使えるテクニックなので、最後まで読んでいただけると嬉しいです!
目次
画像にモザイクをかける方法
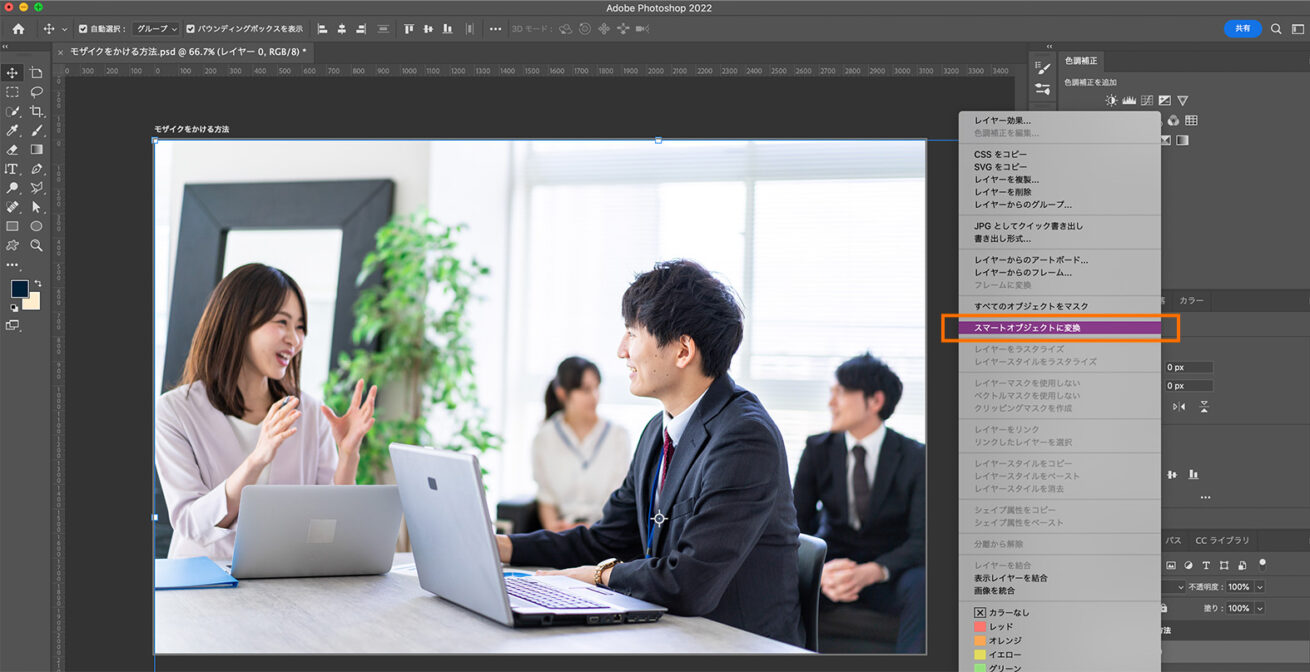
1. レイヤーをスマートオブジェクトに変換する

まずは画面右下にある[レイヤー]を右クリックし、[スマートオブジェクトに変換]を選択します。スマートオブジェクトに変換することで、あとからモザイクのかかり具合を調整できます。
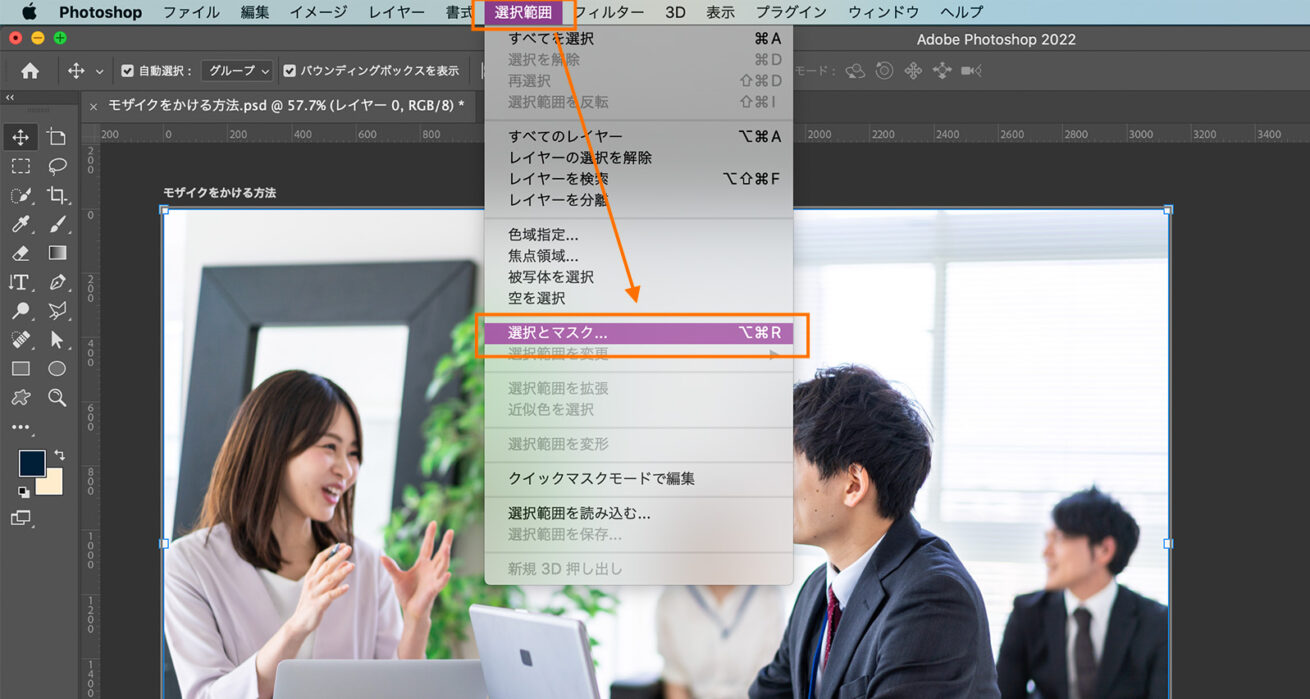
2. モザイクをかける部分を選択する

次にモザイクをかけたい部分を選択します。メニューバーの[選択範囲]→[選択とマスク]の順で選択してください。

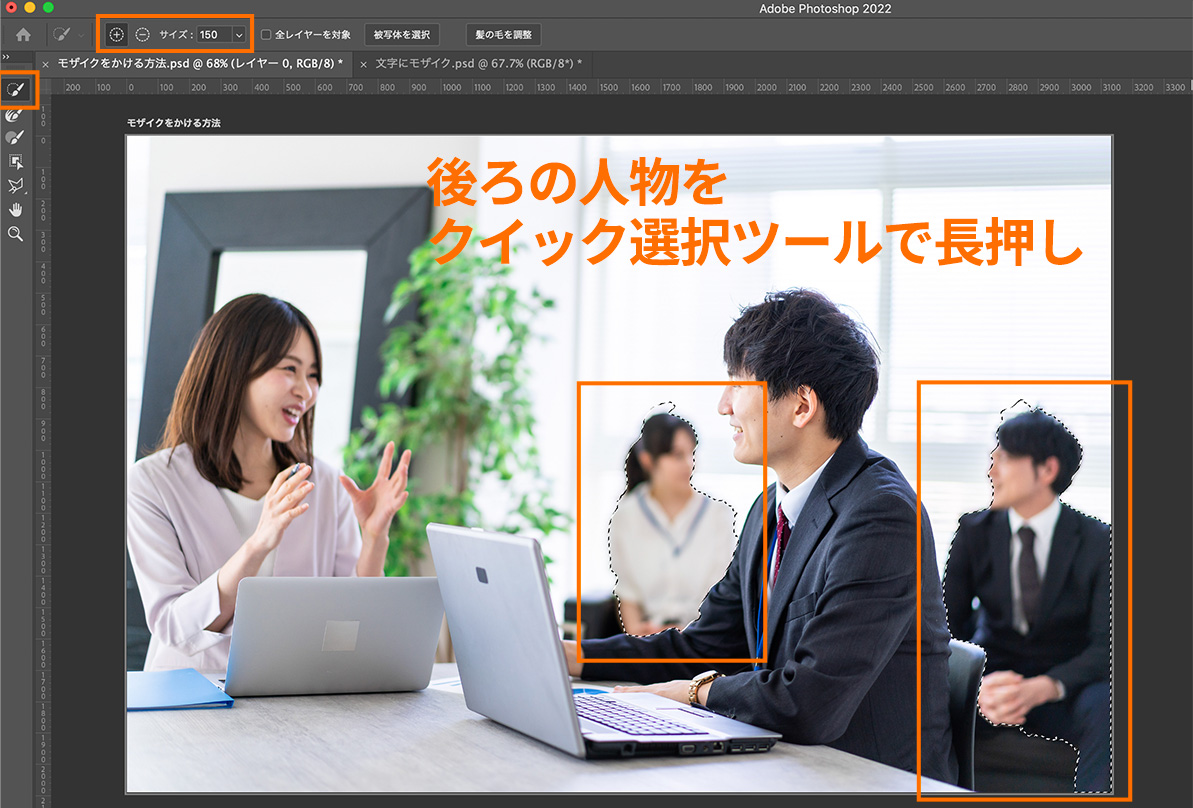
続いて画面左上の[クイック選択ツール]を選択し、モザイクをかけたい人物を長押ししながらなぞるようにカーソルを動かします。すると、自動で人物を特定して選択状態にしてくれます。
人物以外の範囲を選択してしまった場合はoptionを押したまま、消したい部分をなぞって修正しましょう。
- ツールの選択範囲サイズを調整する方法
- {を押すとツールのサイズが小さくなり}を押すとツールのサイズが大きくなります。やりやすいサイズに調整してみてください。
※画面上のプラスとマイナスでもサイズ調整できます。

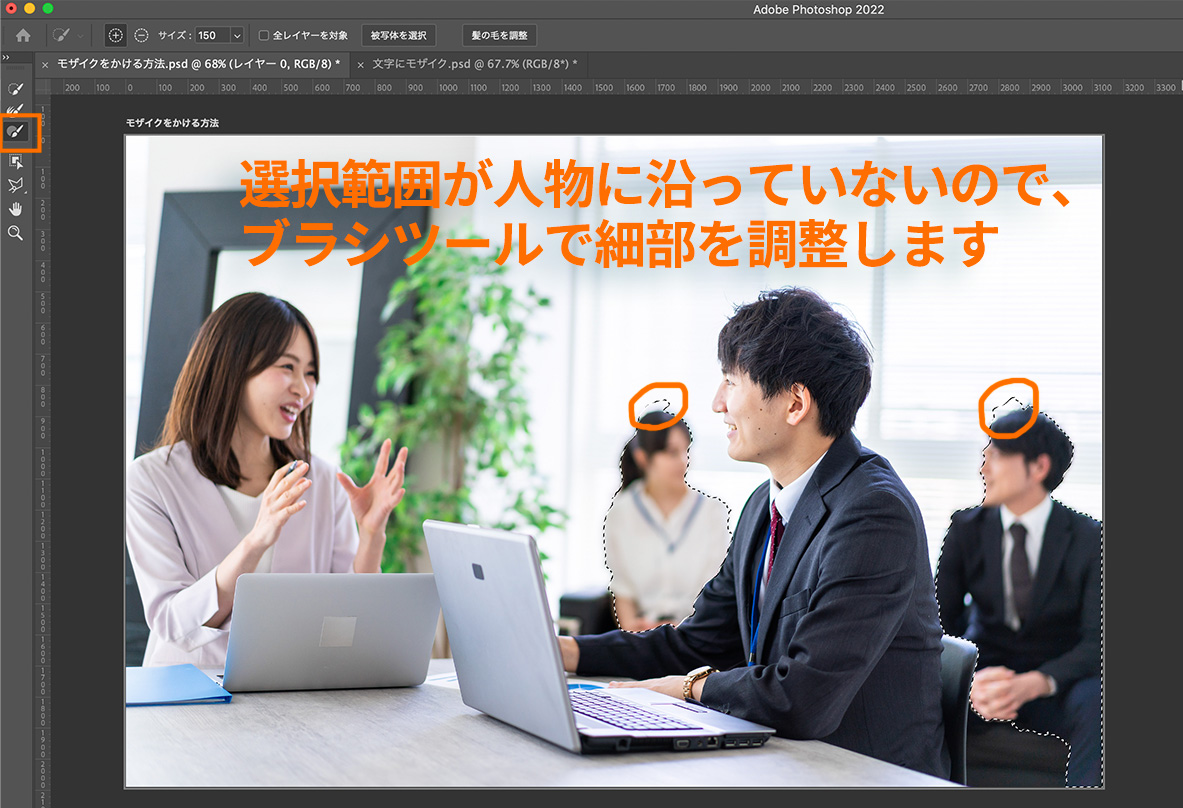
クイック選択ツールで大枠の選択範囲ができたら、続いては細かい部分を調整していきます。今回の場合、頭の上の背景が余分に選択範囲に含まれていたので、ブラシツールで綺麗にしていきます。
使い方はクイック選択ツールと同じですが、ブラシツールの場合、自動選択されずピンポイントで選択範囲にしたり消したりすることができます。最初はクイック選択ツールで大体の選択範囲を選択し、その後にブラシツールで綺麗にしていくのがおすすめです。

上記のように、人物に沿った選択範囲にできました。

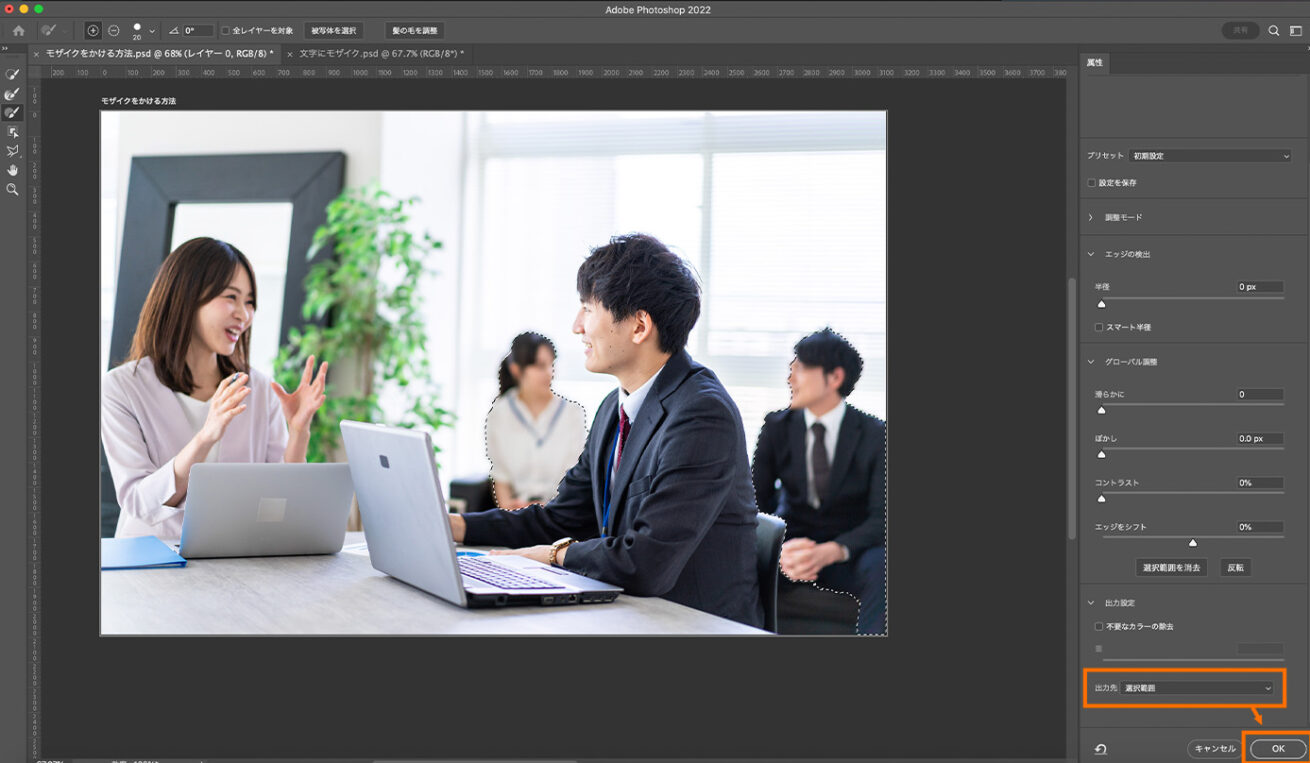
右下の出力先を[選択範囲]にし、OKを押します。これで選択範囲を確定させることができました。
3. 選択範囲にモザイクをかける

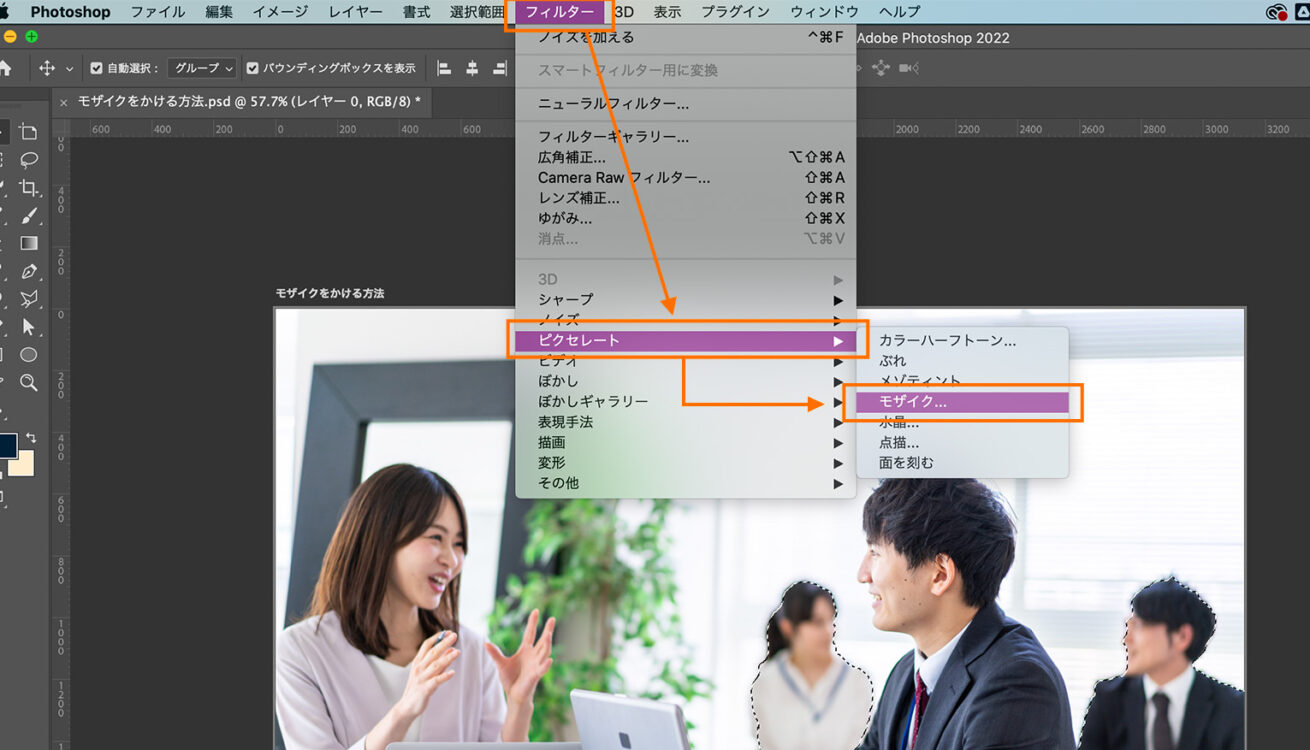
続いて、選択範囲にモザイクをかけていきます。メニューバーから、[フィルター]→[ピクセレート]→[モザイク]の順に進みます。

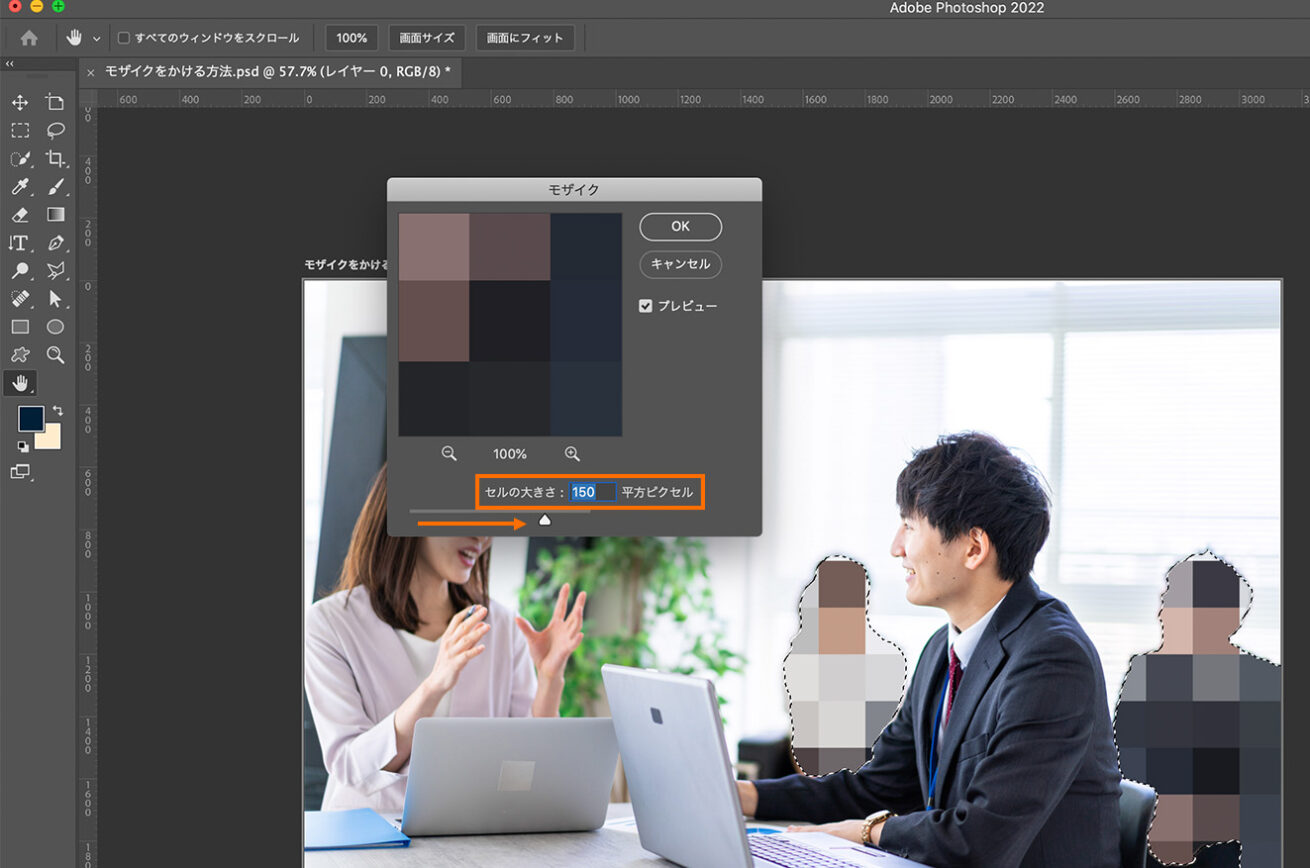
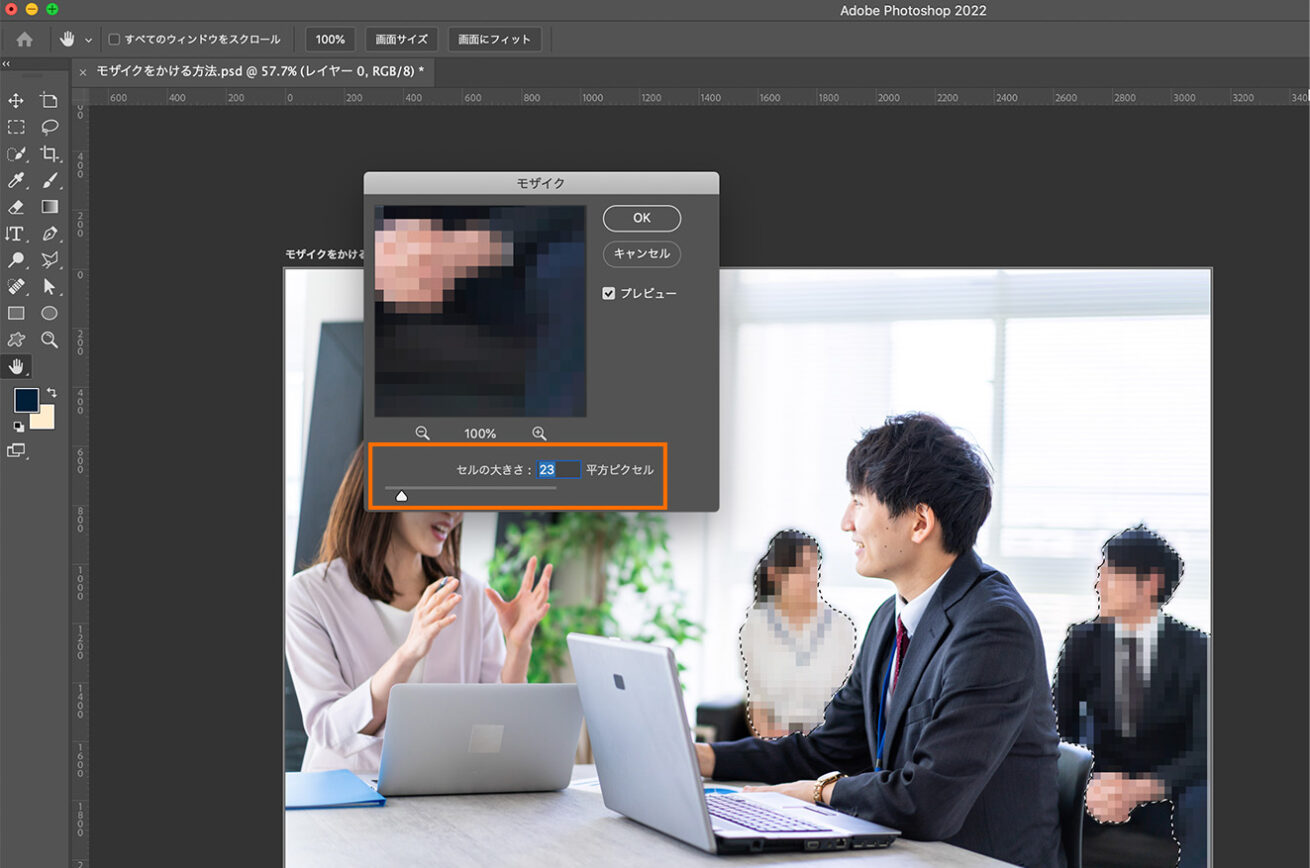
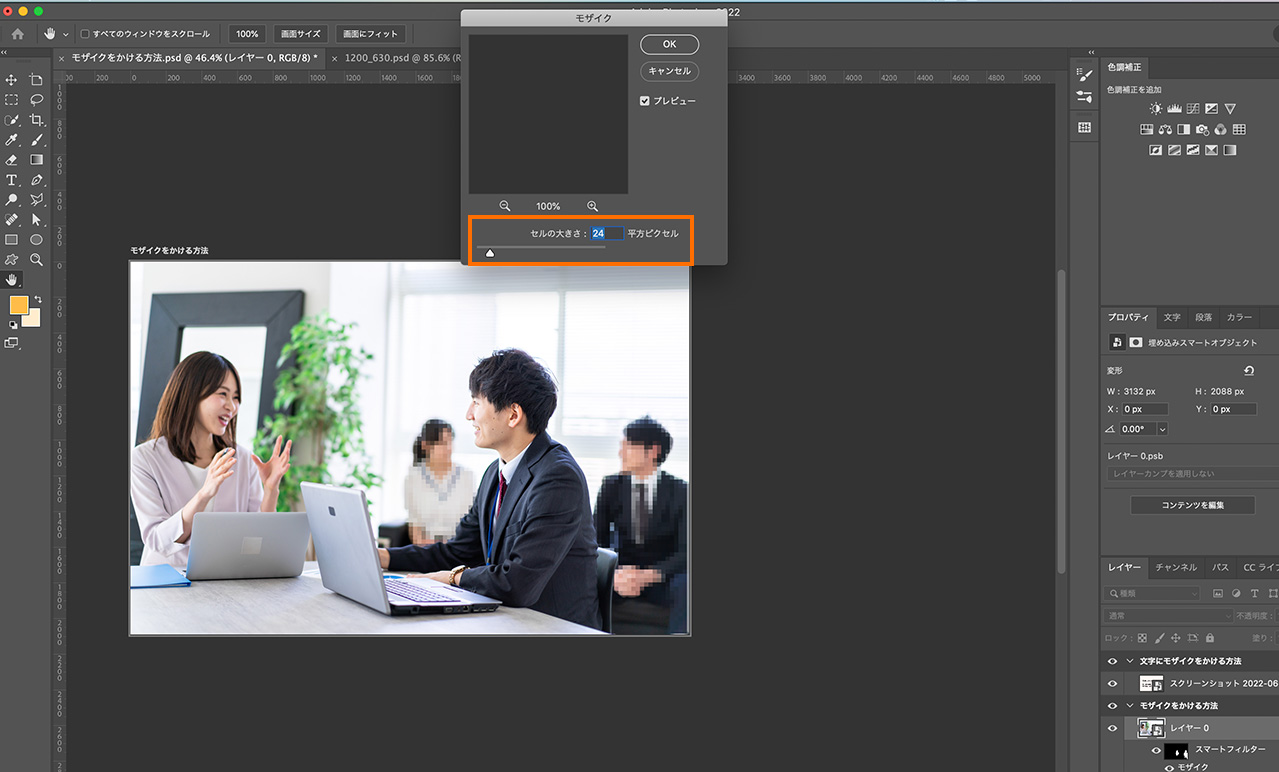
上記のようにモザイクの粒度が調整できるので、数値を上げ下げしてちょうどいい具合に調整します。セルを大きくしていくと、モザイク1つ1つが大きくなり、セルを小さくするとモザイクが小さくなって細かいモザイクをかけることができます。

今回は23に設定しました。

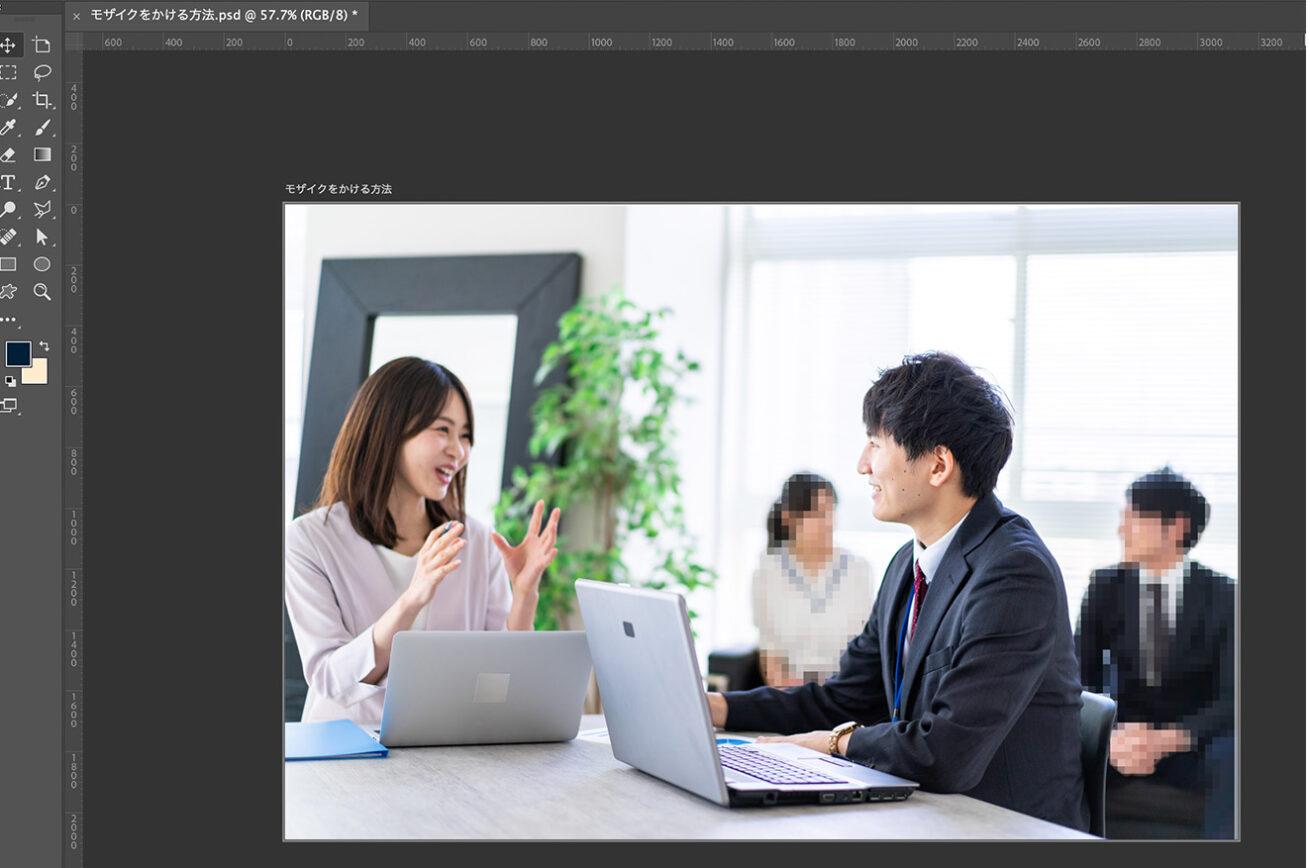
完成です!
モザイクの調整の仕方

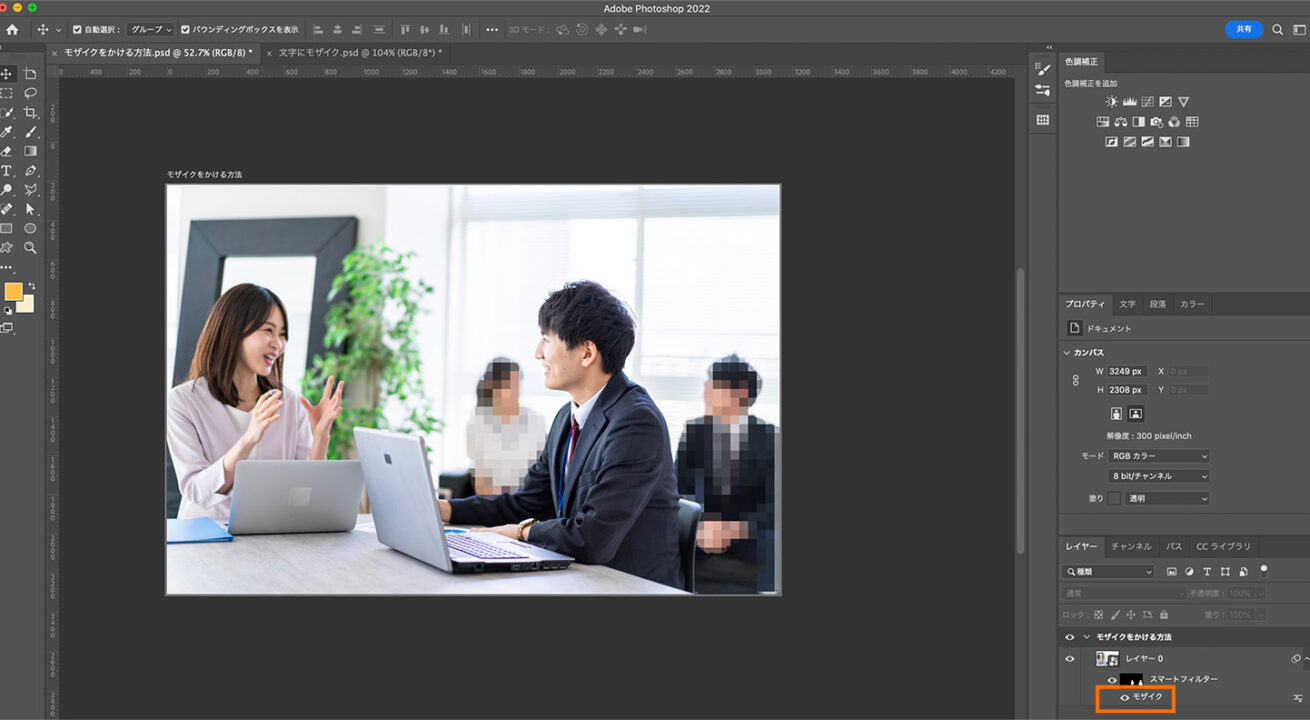
あとからモザイクの粒度を調整したい場合は、レイヤーの下にあるモザイクを右クリックし、[スマートフィルターを編集]を選択します。

調整画面が出るので、数値を大きくしてみます。

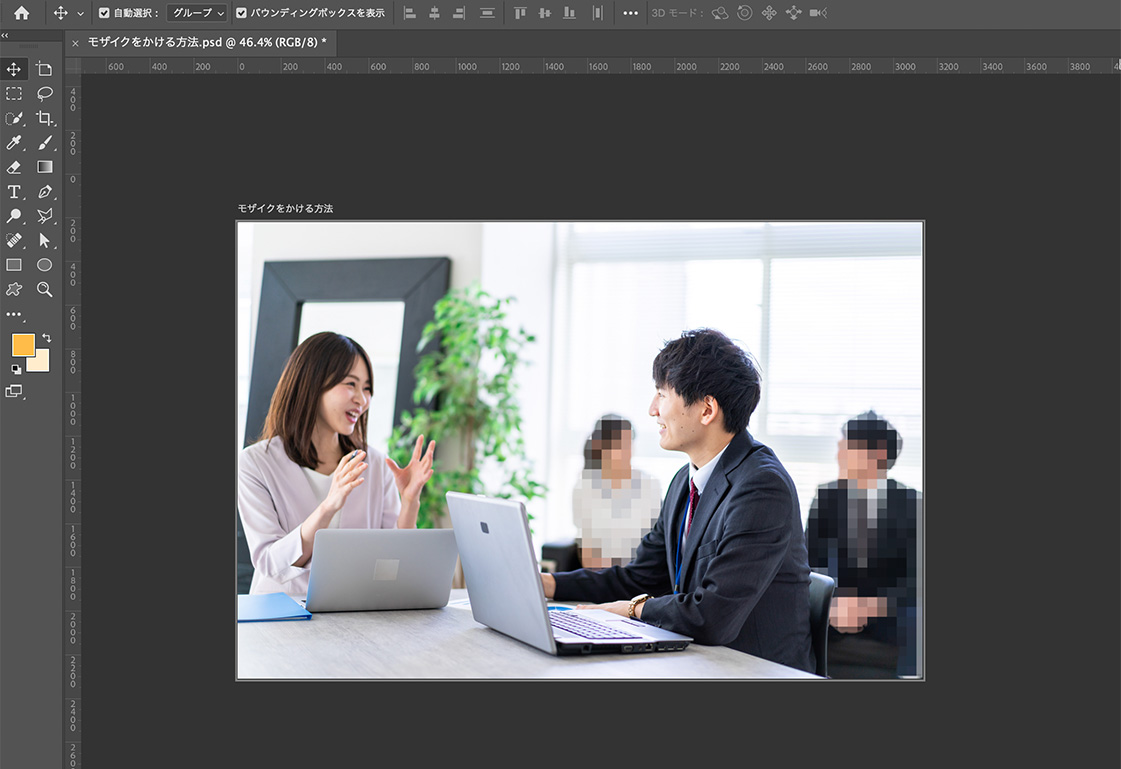
後ろの2人のモザイクが大きくなりました!
文字にモザイクをかける方法
次は文字にもモザイクを入れてみます。
1. レイヤーをスマートフィルター用に変換する

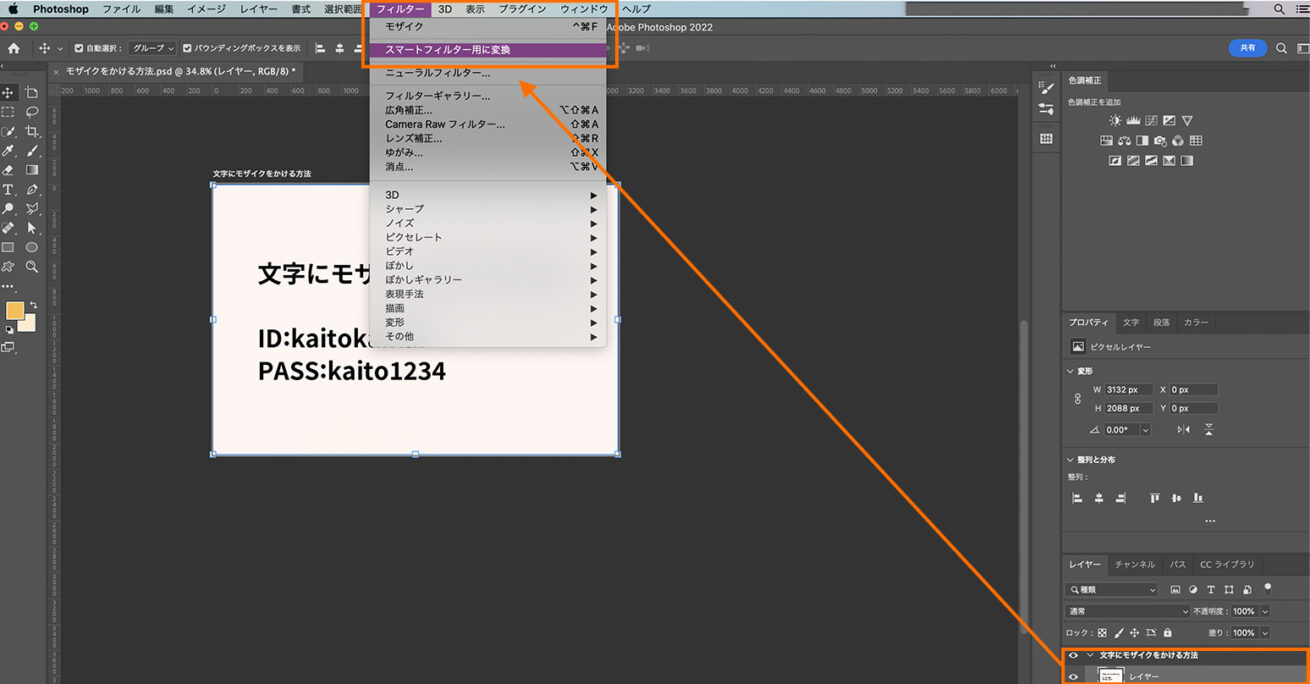
モザイクをかけるレイヤーを選択し、メニューバーから[フィルター]→[スマートフィルター用に変換]を選択します。スマートフィルター用に変換しておくことで、あとからモザイクのかかり具合を調整できます。

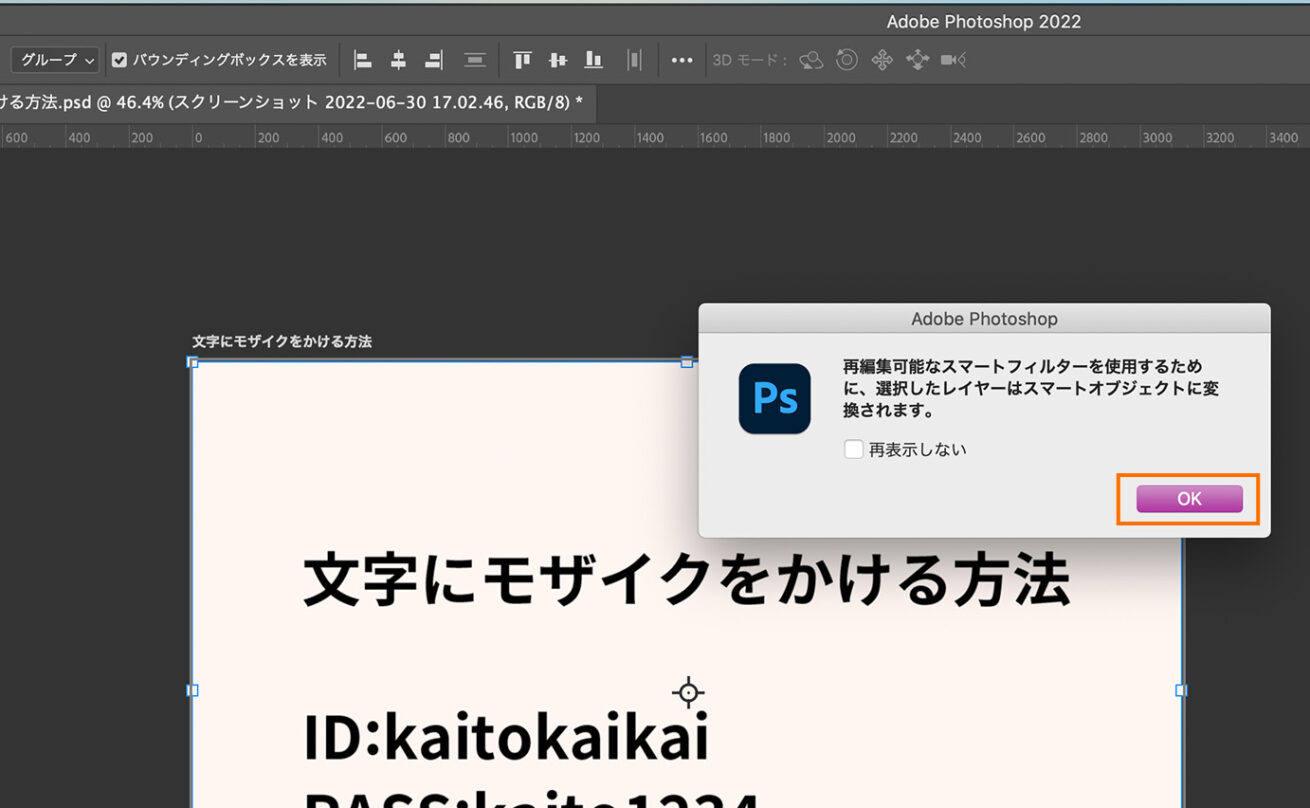
確認画面が出るのでOKを押します。
2. モザイクをかける部分を選択する

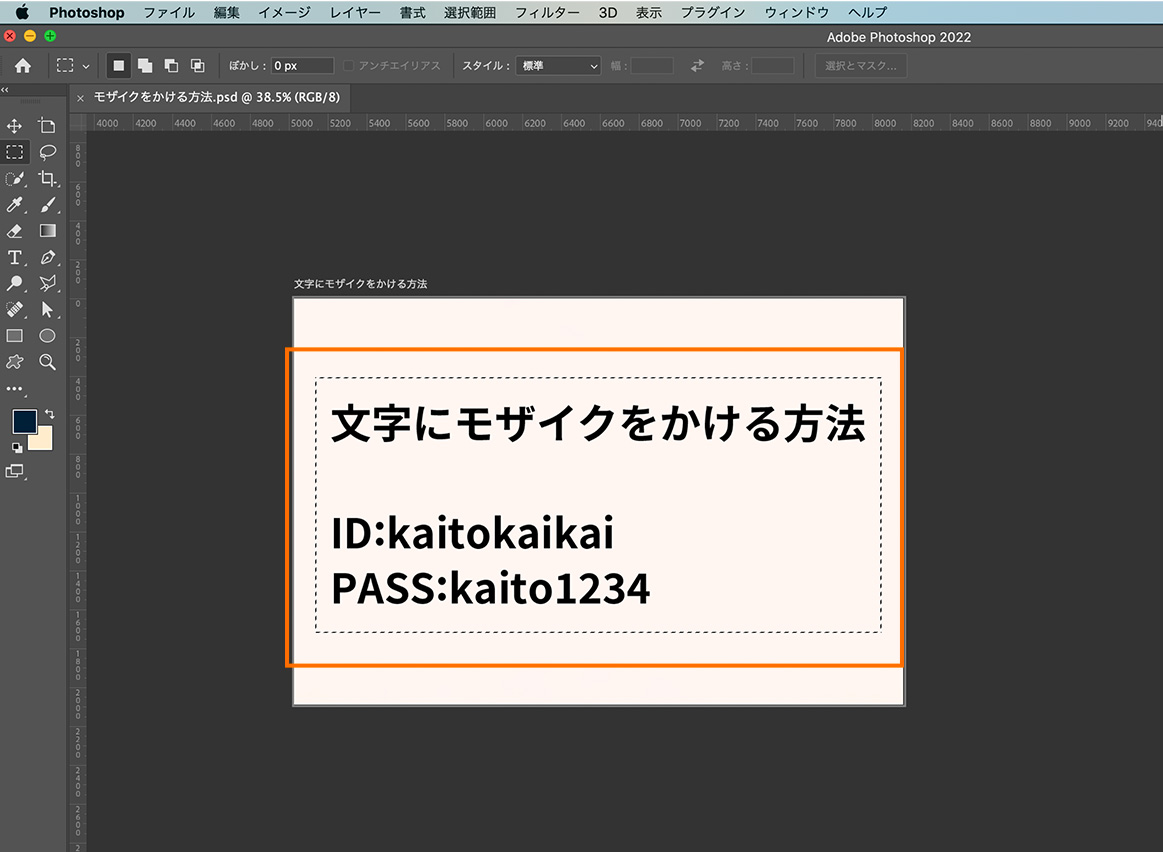
長方形選択ツールMを選択し、モザイクをかけたい部分を囲います。

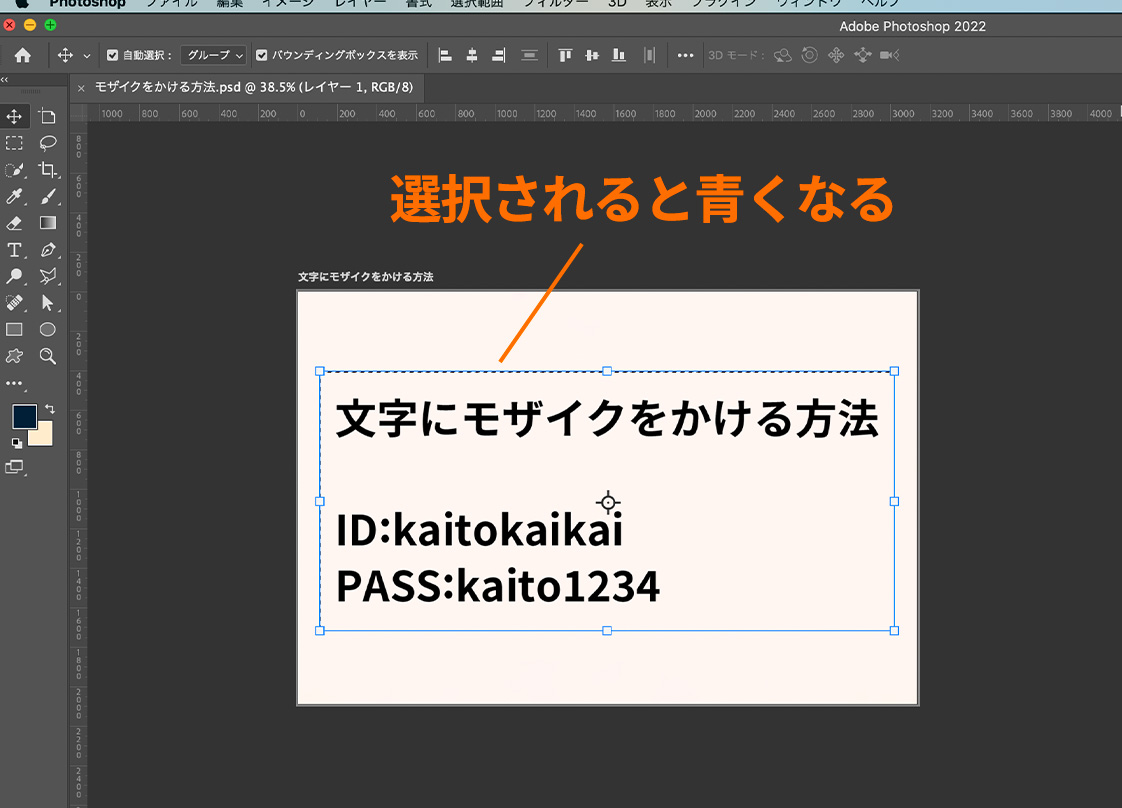
選択範囲がチカチカなった状態で、一度移動ツールVに戻し、そのままクリックします。これで、囲んだ部分を選択した状態になります。
3. 選択範囲にモザイクをかける

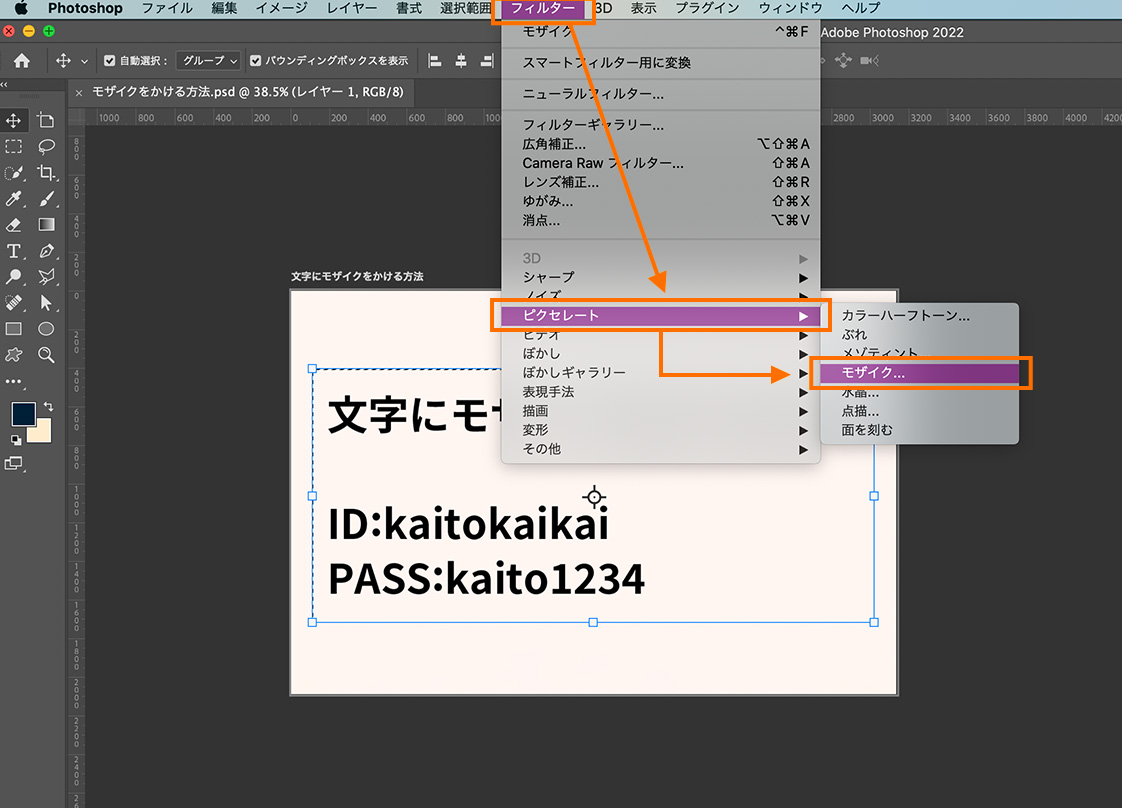
そのままメニューバーから[フィルター]→[ピクセレートモザイク]の順に選択します。

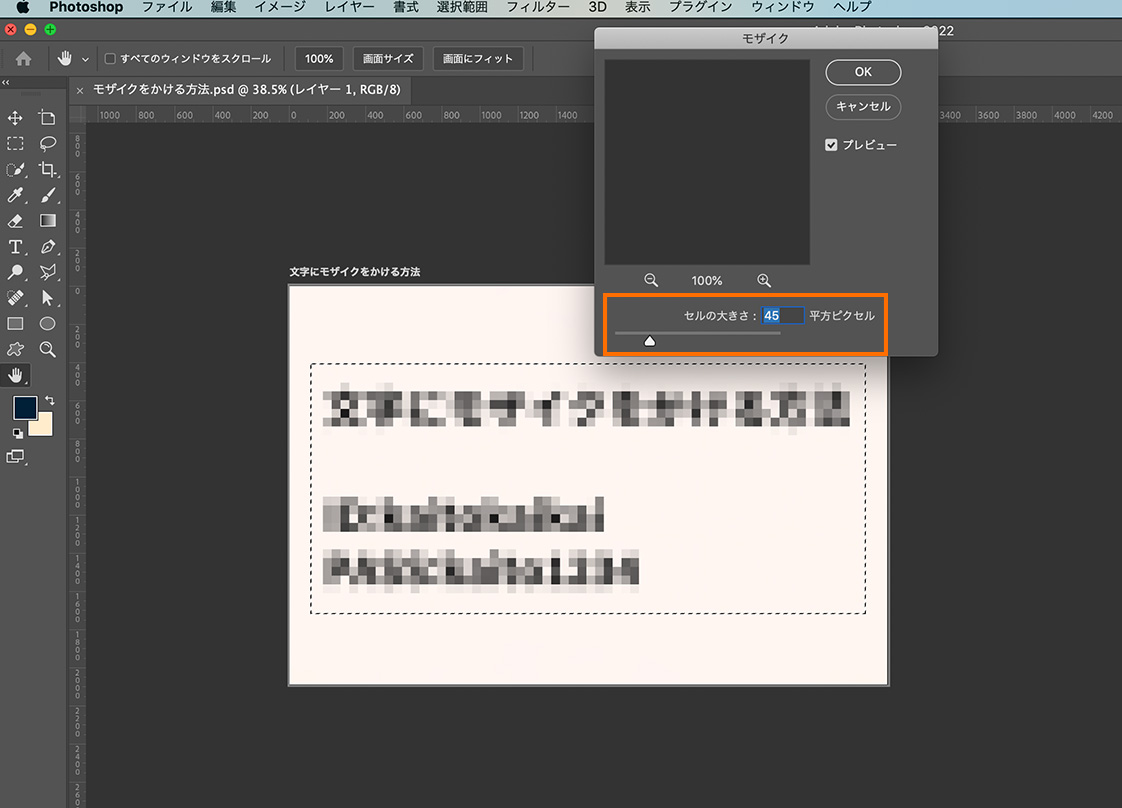
先ほどと同じようにモザイクの調節画面が出てくるので、ちょうどいいかかり具合に調整します。今回は45で設定します。

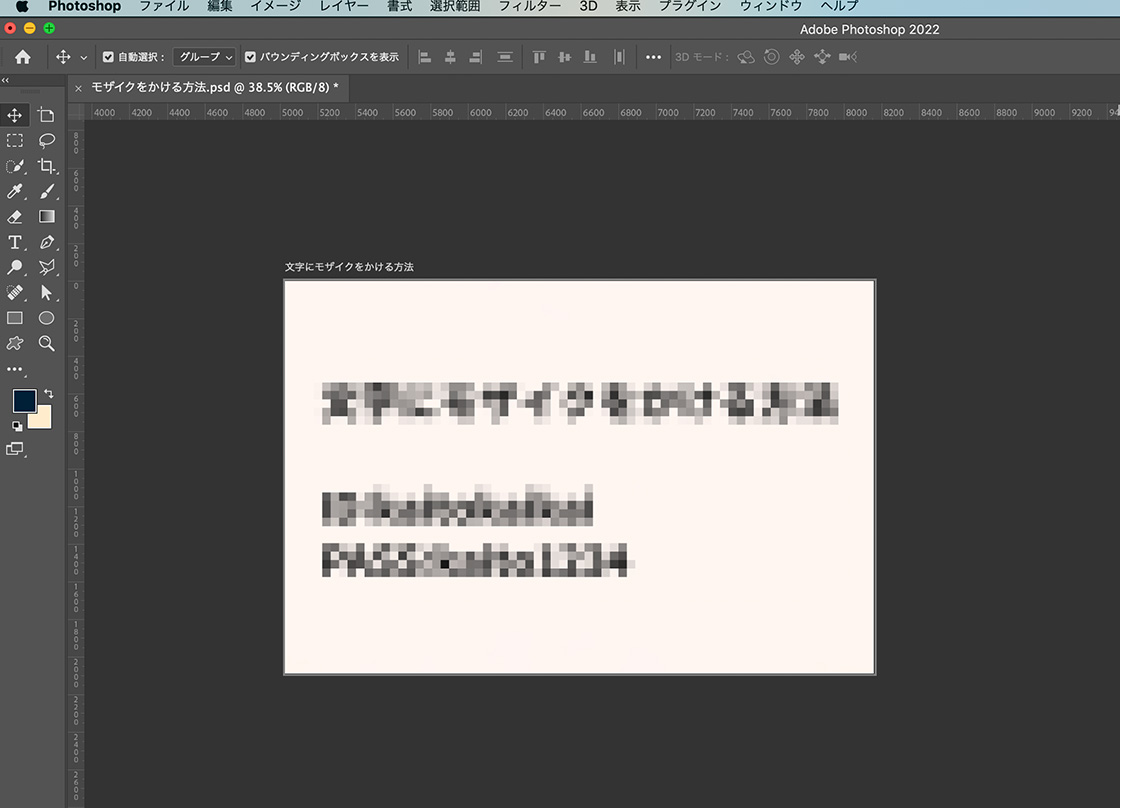
完成です!
モザイクのかけ方は流れを覚えるとサクサクできて、あとから調整も可能です。情報を守りたいときなどにぜひ使ってみてくださいね。最後までお読みいただきありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











