こんにちは! デザイナーの藤田です。
今回のブログではこれからWebデザイナーを目指していくという方向けに、Photoshopの小技、切り抜き画像に影をつけてなじませる方法を紹介したいと思います。
Webデザイナーを目指すならスクールもおすすめ!
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGが運営する「デジタルハリウッド STUDIO by LIG」では、現役デザイナーがマンツーマンで指導し、最短6ヶ月でWebデザイナーを目指せます。
切り抜き画像に影をつけてなじませる
切り抜いた画像をそのまま背景に配置したとき、浮いた感じがして背景になじまなかったり、シンプル過ぎてもう少しアクセントがほしくなったりしたことはありませんか? そんなときによく使う手法です。
それではやってみましょう。
まず、切り抜き画像を用意します

今回の記事では以下の画像素材を使用しております。
- Cup of coffee with a dark cap|fotolia
https://jp.fotolia.com/id/90405596
画像の切り抜き手法は、以下の記事を参考にしてみてください。 Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】

影をつくる

配置した画像を「レイヤー」→「レイヤーを複製」から複製を行います。
※ やり直しがきくようにスマートオブジェクトに変換しておきましょう。

複製した画像を「編集」→「画像変形」から影を表示させたい方向にゆがませます。

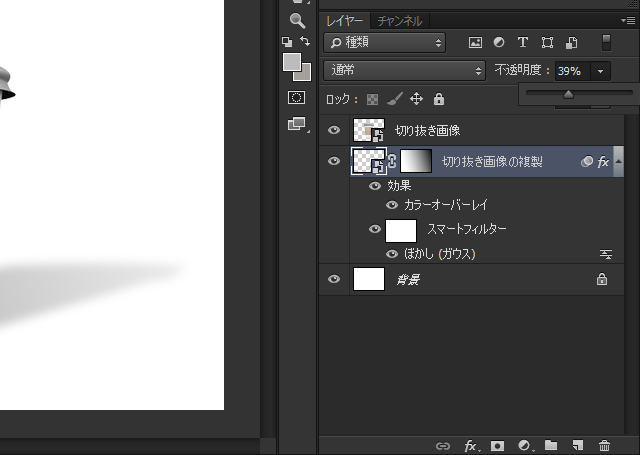
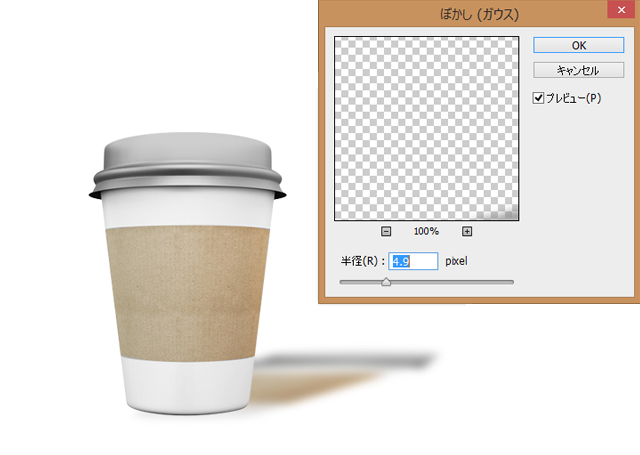
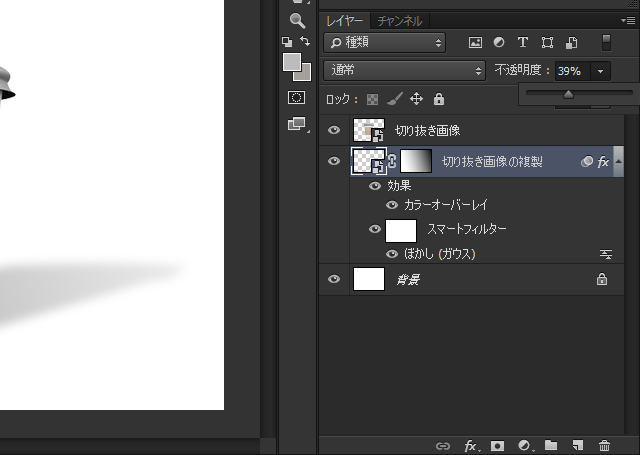
複製画像に「フィルター」→「ぼかし」→「ぼかし(ガウス)」を加えます。

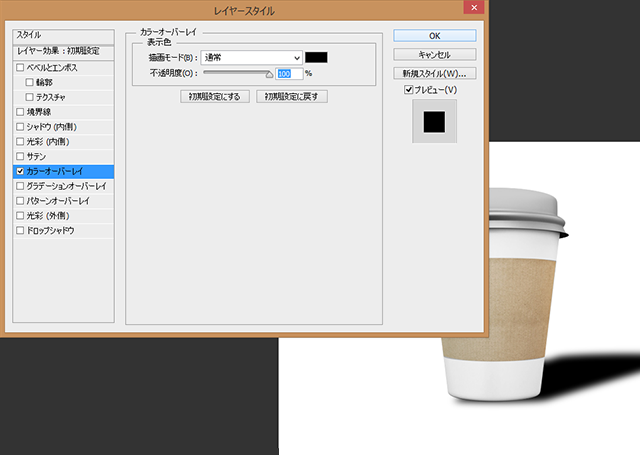
複製画像に「レイヤー」→「レイヤースタイル」→「カラーオーバーレイ」を加え、複製レイヤーを黒く塗りつぶします。
影の質感をリアルにする
影の質感をリアルにするために、紙コップから離れた位置にある影は薄くなるようにしましょう。

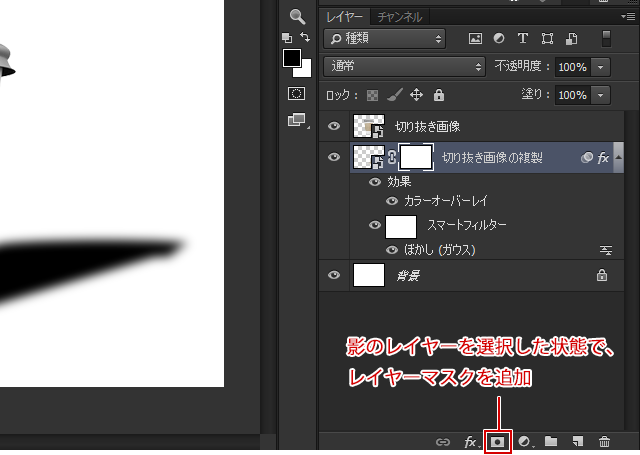
複製画像にレイヤーマスクを追加します。

レイヤーマスクを選択した状態で「黒→白のグラデーション」を影にかけていきます。

位置や不透明度を調整し、より自然に見えるように仕上げていきます。
光源をつくる
いよいよ仕上げです。「配置した影」と「前面のコップ」と「背景」をなじませていきます。

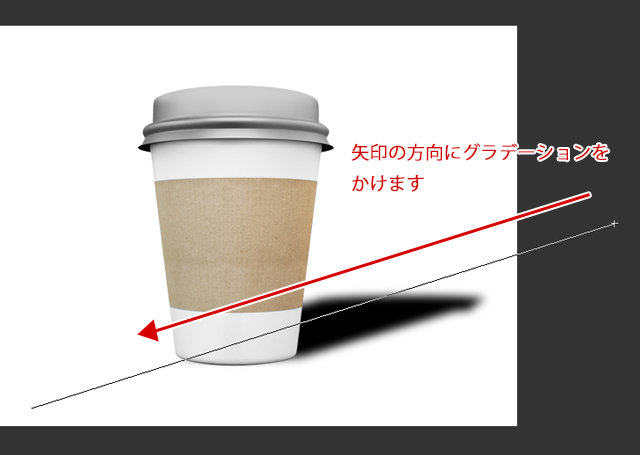
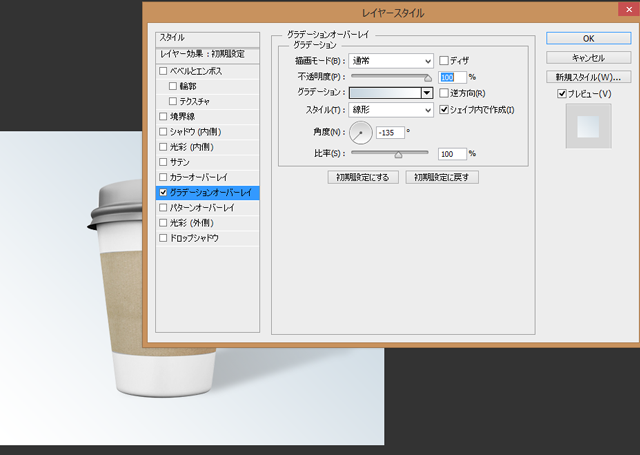
影を作成したレイヤーの背面に新規レイヤーを追加し、任意の色で塗り、影の向かう方向が暗くなるようにグラデーションをかけていきます。

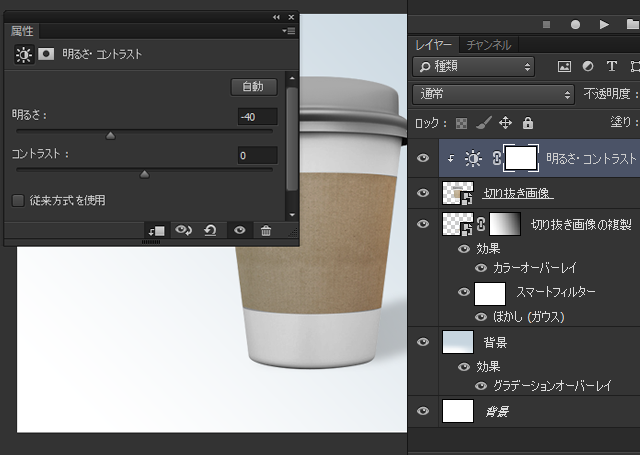
紙コップの画像に調整レイヤー「明るさ・コントラスト」を加え、クリッピングマスクをかけた状態で画像の明るさを暗くします。

紙コップが暗くなったら、調整レイヤー「明るさ・コントラスト」の「レイヤーマスク」を選択し、描画色に黒を選択した状態で、紙コップの左半分をブラシツールでなぞります。

完成! 最後に作成したレイヤーを統一し色味を調整したら、完成です。
※ 作成した画像のコントラストと彩度が弱かったので調整をしております。色味の調整方法は以下の記事を参考にしてみてください。

Photoshopで初めて写真加工をするときに知っておくべき基本手順まとめ
まとめ
いかがでしたか?

切り抜いただけの画像と見比べると、最後の画像の方が魅力的に見えますよね?
こちらの手法は、切り抜いた商品画像や人物の紹介画像をデザインに使用する際によく使う手法なので、ぜひ皆様もお試しください。
▼働きながら♪ 授業の合間に♪ Webデザインを勉強するなら……
写真素材に困ったら

フリー画像・写真素材サイト15選【デザイナー厳選】
こちらもおすすめ
Photoshop初心者向け!写真加工や編集を行うための必須機能20選・後編 Photoshopの使い方〜基本設定から写真加工の方法まで〜【初心者向け】

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。
この記事のシェア数
デザイナーの藤田です。 野球とビールと猫が好きです。 ジョブズの「来る日も来る日もこれが人生最後の日と思って生きるとしよう。」という言葉が好きです。言葉の通り毎日、全力投球で頑張っております。 どうぞ、よろしくお願い致します。
このメンバーの記事をもっと読む










