こんにちは。LIGブログ編集部です。
LIGのWebデザイナーの業務の一つに、日々更新されるLIGブログ記事の「アイキャッチ画像を作成する」という仕事があります。
今回は、累計1万枚以上のアイキャッチ作成から得た「集客を加速させるアイキャッチのデザイン」をLIGブログ編集部より紹介させていただきます。
目次
※この記事は2014年に公開されたものを再構成しています。
アイキャッチとは
アイキャッチとは、文字通り目を引きつけるもので、Web上ではターゲットユーザーの注意を引き、クリック意欲を刺激してWebサイトやブログに訪問してもらうことを目的としたクリエイティブです。
記事一覧ページのサムネイル画像や、SNSでシェアしたときに表示されるOGP画像などに利用されます。
アイキャッチの必要性
では、なぜWebサイトやブログ記事にアイキャッチが必要なのでしょうか。LIGブログではアイキャッチ作成に力を入れており、新人デザイナーは何度も先輩デザイナーにフィードバックを受けて1枚のアイキャッチ画像を完成させます。
なぜそこまでしてアイキャッチに力を入れるのか、その必要性について説明させていただきます。
そもそもブログの記事は、より多くのユーザーに見ていただくために拡散されることが大切になります。そこでアイキャッチの登場となるわけですが、その理由は、単にブログの見栄えがよくなるから、というだけのものではありません。
SNSがビジネスツールとして定着してきた昨今、ブログの記事はSNSによる拡散からのユーザーの流入経路として、大きな役割を担うようになりました。それに伴い、アイキャッチはさらに重要なものとなってきました。
例えばブログ記事にアイキャッチ画像を設定しておくと、Facebookで「いいね!」が押されたとき、記事のタイトルだけでなく画像も一緒にニュースフィードに表示されます。
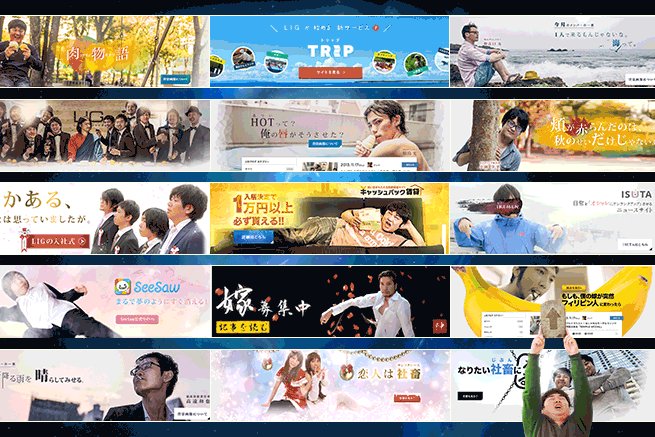
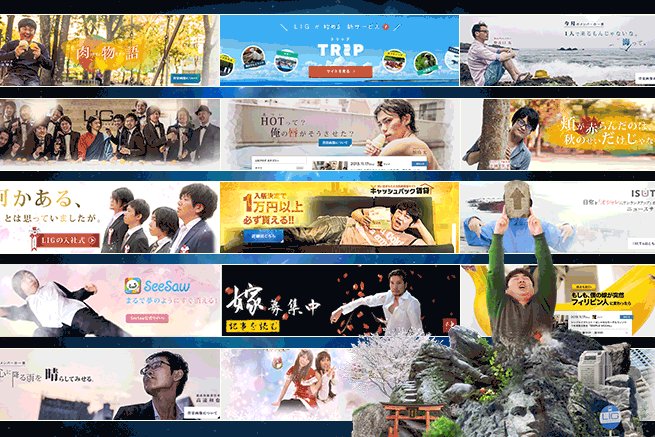
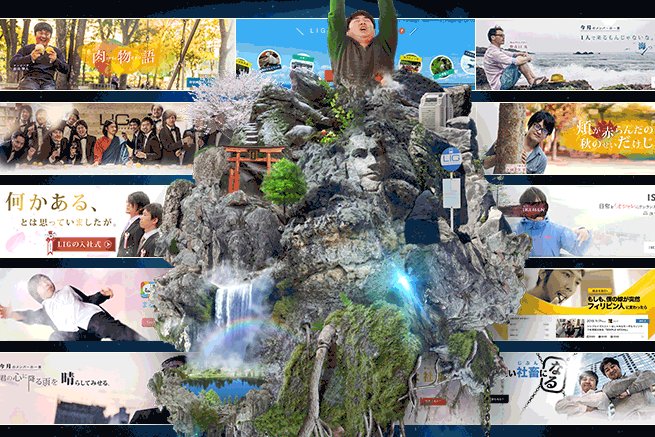
アイキャッチ画像を設定した場合

アイキャッチ画像を設定しなかった場合

どちらの方がブログ記事への興味を持たれやすいか、そして流入数の増大につながるかは一目瞭然ですよね。アイキャッチ画像を設定することで拡散力の増大につながるのは、もちろんFacebookだけではありません。はてブやTwitterでも同様であり、設定しない手はないでしょう。
また、アイキャッチのクオリティはWebサイトの印象にも影響します。例えばアイキャッチのクオリティが低かったり統一感がない場合は、ブログにあまり力を入れていれていないと感じ取れたり、あまり良い印象になるとは言えません。
参考になるアイキャッチのデザイン
ではさっそくアイキャッチのデザインを紹介します。特に膨大な量となるブログ記事用のアイキャッチを作成していくなら、いつかアイデアも行き詰まるときがきてしまうかもしれません。
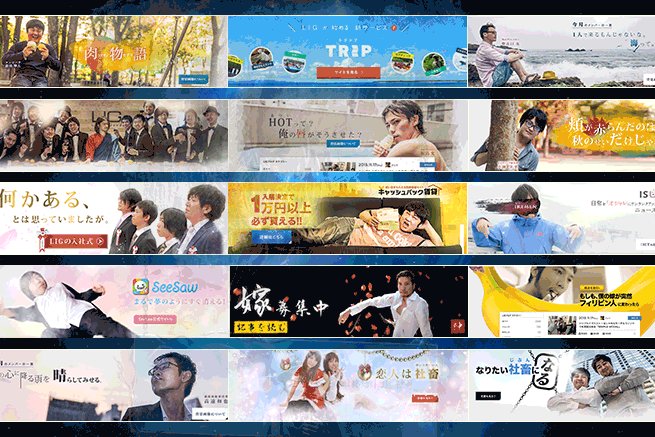
そこで、これまで実際にLIGブログで作成してきたアイキャッチを例に、参考となるアイキャッチのデザインパターン10選を紹介させていただきます。
カラーで魅せるアイキャッチ
該当するブログ記事のカラーを全面に押し出し、人間の視覚にダイレクトに訴えかけるアイキャッチの例です。
紹介するコンテンツの認知度が高い場合に効果的です。
Welcome to Japan! 日本各地の魅力を海外に伝えるサイトまとめ

https://liginc.co.jp/web/useful/99449
Google検索がもっと便利になる検索オプション・テクニックまとめ

https://liginc.co.jp/web/service/google/86222
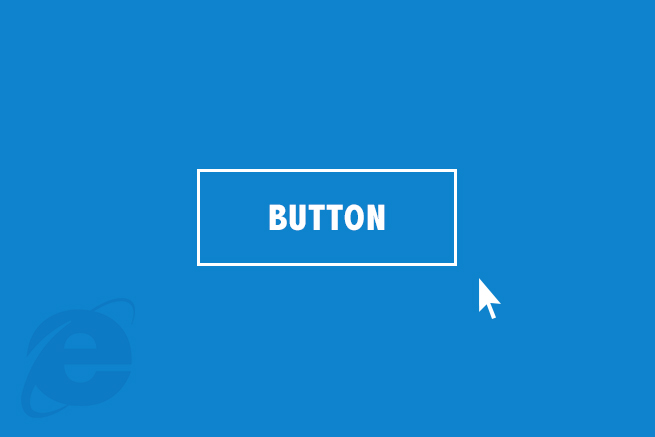
IEでも再現可能!簡単にエフェクトがきいたホバーボタンを作る方法

https://liginc.co.jp/web/js/jquery/88512
並べて魅せるアイキャッチ
さまざまな写真を並べることによって、更なるインパクトと、単体の写真とはまた違ったメッセージ性とを生むことができます。
特に人の顔写真を並べると、程よい緊張感を生むことができ、背景のみでもコンテンツのイメージを伝えることができます。
スタッフページが個性的な、広告・Web系企業のコーポレートサイトまとめ

https://liginc.co.jp/web/matome-web/107327
Web制作初心者がマジで学べるおすすめ国内ブログ厳選10個

https://liginc.co.jp/web/js/jquery/78246
クライアントも満足!コーポレイトサイトのコンテンツ候補10例

https://liginc.co.jp/web/useful/86583
インパクトで魅せるアイキャッチ
とにかく一発でユーザーの目を引くことを目的としたアイキャッチデザインです。
しかし、ただ派手な絵を作ればよいというわけではありません。
あくまでもブログ記事のタイトル、内容に即したデザインとなるよう心がけましょう。
例えば以下のアイキャッチは「5つ」「比較」という2つのキーワードにフォーカスし、5つの腕との腕相撲で内容を表現しています。
WordPressの5つの主要セキュリティプラグインを詳細に比較してみた

https://liginc.co.jp/web/wp/plug-in/106684
Photoshop初心者が写真加工や編集をおこなうための必須ツール20選・前編

https://liginc.co.jp/web/design/photoshop/110177
クラウドファンディングの始め方を公開!CAMPFIRE着火の手順まとめ

https://liginc.co.jp/web/service/84283
アイコンで魅せるアイキャッチ
アイコンで記事の内容を連想させるアイキャッチパターンです。ツールやアプリの紹介系記事でよく使用されています。
有名どころですと、Chromeウェブストアなどがこの手法を上手く取り入れていると思います。
フリーランスは知っておきたいオンラインクラウド請求書作成ツール8選

https://liginc.co.jp/web/tool/other-tool/106594
全東京都内のシェアオフィス・コワーキングスペースまとめ【完全版】

https://liginc.co.jp/life/business/109100
UBERだけじゃない!スマホでタクシーが呼べる配車サービス・アプリまとめ

https://liginc.co.jp/web/tool/mac-iphone/97590
動きをつけて目を引くアイキャッチ
静止画のアイキャッチが多い中、動きのあるアイキャッチはやはり目立ちます。
例えば以下のアイキャッチはGIF画像を使用しております。GIF画像の作成も昔に比べて容易になっているので、まだ活用したことがないという人はこれを機に一度挑戦してみてはいかがでしょうか。
初心者デザイナーにオススメ!アイディアの集め方とその活用方法

https://liginc.co.jp/web/design/material/86193
写真の一部がちょっとだけ動く、シネマグラフを使ったサイトまとめ

https://liginc.co.jp/web/tool/mac-iphone/98199
オウンドメディアを活用!コーポレートサイトに広告を掲載した結果まとめ

https://liginc.co.jp/web/useful/83966
疑問系で投げかけるアイキャッチ
ユーザー心理に訴えかけるアイキャッチ画像となります。
文字を効果的に使うことで心に直接響かせる手法となりますが、過剰な煽り文などを用いることにならないよう注意しましょう。
ネイティブアドって何?今話題のインターネット広告の基本が誰でもわかる5つのポイント

https://liginc.co.jp/web/useful/109529
夏までに痩せたい!短期間でダイエットに成功するためのサイト・アプリまとめ

https://liginc.co.jp/web/tool/app/94545
正しい時期はいつ?取引先へのお中元・お歳暮マナー10ヶ条

https://liginc.co.jp/life/matome-life/98196
写真で魅せるアイキャッチ
とにかく写真で魅せましょう。
ただし、モデルのアサイン、シチュエーション設計、撮影、加工作業など、それなりに工数がかかることも認識しておきましょう。
大食い王の座を賭けて、ケンタッキーフライドチキン食べ放題に行ってきた

https://liginc.co.jp/life/gogo/food/99477
料理人を大募集!長野のゲストハウスLAMPで一緒に働きませんか?

https://liginc.co.jp/omoshiro/lamp/106823
パワハラ・セクハラで相手を不快にさせないように注意するべきオフィスでの発言7選

https://liginc.co.jp/life/business/100797
動物で魅せるアイキャッチ
可愛いは正義ですよね。
特に記事内キーワードに「苦手」「困難」「克服」など、負のイメージワードが用いられているときなど、印象を緩和させるために活用していくのが良いと思います。
新入社員が5月病になる原因と予防・対策・治療方法まとめ

https://liginc.co.jp/life/useful-info/87096
ビジネス書が苦手な人にもおすすめ!マネージャー・リーダー論の本5選

https://liginc.co.jp/life/business/95128
怒られたくない!上司と上手くコミュニケーションをとるための5つのコツ

https://liginc.co.jp/life/business/87680
モノトーン・シルエットで引き締めるアイキャッチ
モノトーンやシルエットには画を引き締め、適度な緊張感を生み出す効果があります。
真面目系記事のアイキャッチにオススメです。
強い組織づくりのために試行錯誤しつつも、柔軟さは大切にしたい。

https://liginc.co.jp/life/president/110844
写真を効果的に使ってコンセプトを伝えるWebサイト10選

https://liginc.co.jp/web/design/102665
Googleアルゴリズムの変更に耐え得る体幹の強いメディアをつくろう

https://liginc.co.jp/web/seo/95213
言葉の比喩表現で魅せるアイキャッチ
赤ちゃんとパソコンでPhotoshop初心者を表現してみたり、人物のほうをドラッグ&ドロップしてみたりなど、比喩表現を用いればさまざまな魅せ方が可能となります。
撮影した写真を加工しよう!Photoshop初心者が知っておきたい使い方・基本設定まとめ

https://liginc.co.jp/web/design/photoshop/105768
jQuery UIを利用して要素をドラッグアンドドロップさせてみる

https://liginc.co.jp/web/js/jquery/102848
新しいサービスをつくろう!締め切り間近のハッカソンまとめ6選

https://liginc.co.jp/web/design/102434
まとめ
いかがでしたでしょうか?一言で「アイキャッチ」といっても、人の目を引くデザインは簡単に思い浮かぶものではありません。
派手さに走って注意を引くという方法もたまには良いとは思いますが、今回のようにブログ記事のアイキャッチであれば、目的はあくまでも「ブログ記事への誘導」です。
まず記事内容を自身がしっかり理解したうえで、読者がスムーズに入ることができるようなアイキャッチ作成を心がけるようにしましょう。
LIGのアイキャッチ制作現場を大公開!デジLIG生職場体験プロジェクト【立ち上げ編】 【デザイン初心者向け】入社して初めて作成したアイキャッチ、先輩からのフィードバックをすべて公開します!

それではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












