- デジLIG(デジタルハリウッドSTUDIO by LIG)|首都圏7校舎、補助金で実質208,000円、手厚い就職支援
- 東京デザインプレックス研究所|少人数制・個別サポート充実
- Winスクール|校舎併用OK(都内に8校舎)
こんにちは、デジLIG(デジタルハリウッドSTUDIO by LIG)」運営責任者の林です。
「東京でWebデザインを学びたいけど、本当に未経験からでもなれるの?」
「高いお金を払って失敗したくない……」
そういった不安を抱えている方も、少なくないのではないでしょうか。
この記事では新宿・池袋・渋谷から町田など東京都内に教室があるおすすめのWebデザインスクールを2026年の最新情報で紹介します。
 料金やおすすめポイントもあわせて紹介するので「東京のWebデザインスクール、どこがいいのかわからない!」という方はぜひ参考にしてみてくださいね。
料金やおすすめポイントもあわせて紹介するので「東京のWebデザインスクール、どこがいいのかわからない!」という方はぜひ参考にしてみてくださいね。
目次
※最終更新日:(スクール情報を更新しました)
この記事は、東京都内に4校舎(上野・池袋・北千住・町田)を構えるWebデザインスクール「デジタルハリウッドSTUDIO by LIG」の運営責任者が執筆しています。スクール運営の現場で多数の受講生をサポートしてきた経験と、東京エリアのスクール事情に精通した視点から、各スクールの特徴を客観的に比較・紹介しています。
💡関東全域のおすすめWebデザインスクールも含めて検討するなら! こちらで全30校を目的別に分類してます Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年2月】
Webデザインスクール選びに失敗しないための比較方法
私たちスクール運営者がおすすめするWebデザインスクールの選び方を3つ紹介します。
スクールにかかる費用や時間を無駄にしないためにも、最低限以下のポイントは押さえておいてください!

関連記事:Webデザインスクールの後悔しない選び方!5つのポイントを解説
比較ポイント1:目的はWebデザイナーへの就職か・副業か
紹介するWebデザインスクールはどこでも未経験から学べる内容になっていますが、各スクールでカリキュラムやサポート制度が異なります。そのため、スクールに通う目的によって最適なWebデザインスクールを選ぶことが重要です。
就職・転職を目指している場合
Webデザイナーへの就職や転職を目指している方は、PhotoshopやIllustratorなどの基本的なWebデザインのスキルが学べることに加え、就職支援に力を入れているスクールを選ぶのがおすすめです。
 メンターによる就職サポートや、採用選考で必須のポートフォリオの添削、就職先を紹介してくれるスクールだったり、在学中に進路が決まらなかった時のことを考えて、卒業後も就職サポートを受けられるスクールだと安心です。
メンターによる就職サポートや、採用選考で必須のポートフォリオの添削、就職先を紹介してくれるスクールだったり、在学中に進路が決まらなかった時のことを考えて、卒業後も就職サポートを受けられるスクールだと安心です。
- 💡就職・転職者希望者向けのおすすめポイント
-
- 必要スキル(Photoshop / Illustrator / XD・Figma)が学べる
- ポートフォリオ添削サポートがある
- 就職先の紹介サポートがある
💡社会人が働きながら通いやすいWebデザインスクール6選はこちらから
副業で稼ぎたい場合
主婦の方や子育て中のママ、本業とは別にスキルを身につけたい人は、副業コースのあるWebデザインスクールがおすすめ。
PhotoshopやIllustratorなどWebデザインの基本にプラスして、副業案件を紹介してくれるスクールであれば、在学中に実績がつくれて卒業後も安心です。
未経験から副業をはじめる場合、バナー制作といった単発の仕事を業務委託で受けるパターンが多くなります。はじめは単価の安い仕事が多く収入も安定しない点には留意しておきましょう。
ちなみにバナー制作案件の単価は、初心者の場合1,000~2,000円程度です。
- 💡副業希望者向けのおすすめポイント
-
- 副業コースがある
- 副業案件の紹介サポートがある
- 必要スキル(Photoshop / Illustrator)が学べる
フリーランスとして独立したい場合
将来的にフリーランスとしての独立を目指すのであれば、Webサイト制作に関する専門的かつ幅広いスキルが必要になります。
例えばWebデザインの基礎的なスキルに加え、コーディングスキルやSEO対策に関するスキルも必要です。
フリーランス向けの仕事紹介や人脈作りをサポートするスクールを検討してみるのもいいでしょう。
- 💡おすすめポイント(フリーランス志望向け)
-
- フリーランス向けの仕事紹介がある
- 通学制など人脈作りができる環境がある
- Web制作全般が学べる
比較ポイント2:実践的なカリキュラムかどうか
続いての比較ポイントは、実践的なカリキュラムかどうかということ。
知識やツールの使い方をインプットするだけであれば独学でも十分に学べますが、自分が作ったWebデザインに講師からフィードバックをもらい改善していく過程は、スクールで学ぶからこそ得られる醍醐味です。
せっかくWebデザインスクールに通うのであれば、どれだけ手を動かすカリキュラムがあるのか、どれだけ講師からフィードバックをもらえる環境なのかをしっかりと比較しましょう。
- 💡おすすめポイント
-
- Webサイト制作やポートフォリオ制作がカリキュラムに入っている
- 実務を経験できる
- 講師への質問回数無制限 など
比較ポイント3:授業形式が自分のライフスタイルに合うか
Webデザインを学びはじめた方のほとんどは、「なかなか時間がとれない」「やる気が続かない」というお悩みを抱えています。着実にスキルを身につけるためにも、自分のライフスタイルや特性に応じて、続けやすい授業形式を選ぶことが重要です。
| 1.オンライン完結型 | Web上で完結する。講師とのやりとりもビデオ通話やチャットを通して可能。 費用が比較的安い反面、モチベーションが維持しづらいなどのデメリットがある。 |
|---|---|
| 2.通学型 | 校舎に通学して学ぶ。 講師や受講生と対面のコミュニケーションができ、切磋琢磨して学べる。 一方で時間を合わせる必要があり、費用もやや高い傾向。 |
| 3.オンライン+通学型 | オンラインと通学が選べる、または組み合わせたスクール。 両者のいいとこどりができ、時間の都合がつけやすい |
それぞれの特徴やどんな人におすすめなのか、詳しく見ていきましょう。
①オンライン完結型
オンライン完結型のスクールの場合、24時間いつでも学習できるなど時間の融通がきくことが多いです。
働きながらの社会人でも勉強しやすい一方、モチベーション管理の難しさや、PCやインターネット環境などを自分で整える必要があることがデメリットといえます(機材レンタルが可能なスクールもあります)。
 オンラインで完結することから、費用はやや安い傾向があります。費用を押さえて学習したいという人や、自己管理に自信のある方にはおすすめの授業形式です。
オンラインで完結することから、費用はやや安い傾向があります。費用を押さえて学習したいという人や、自己管理に自信のある方にはおすすめの授業形式です。
②完全通学型
実際に校舎に足を運んで学習する方法です。ある種の強制力が働くので、サボり癖のある方におすすめ。講師や仲間に囲まれて学びに集中できる、いわば塾のような環境で学習ができます。PCやインターネット環境が揃っているので、手ぶらで始めれる点も魅力。
 デメリットとしては、立地や営業時間によっては通いにくくなる点と、オンラインのWebデザインスクールよりも料金は高くなる点。本気でWebデザインを学びたい、自己管理に苦手意識があるという方におすすめの授業形式です。
デメリットとしては、立地や営業時間によっては通いにくくなる点と、オンラインのWebデザインスクールよりも料金は高くなる点。本気でWebデザインを学びたい、自己管理に苦手意識があるという方におすすめの授業形式です。
③オンライン+通学型
オンラインと通学が選べる、または組み合わせたスクール。オンラインと通学のいいところが組み合わさっているおり、社会人であれば平日はオンラインで学び、休日は通学して講師からフィードバックをもらうなど、時間に合わせて効率的に学べるのが魅力。
完全通学型より費用が抑えめな点も◎。
 ▲デジタルハリウッドSTUDIO川崎 by LIG
▲デジタルハリウッドSTUDIO川崎 by LIG
また、モチベーションを保つためにスクールの雰囲気も重要。居心地が良かったりなど、長時間いても苦にならない設備環境の整ったスクールを選びましょう。一度スクールの雰囲気を見学しにいくことをおすすめします!
東京都内のWebデザインスクールまとめ
東京都内にあるスクールで、おすすめできるスクール8校を選びました。
※クリックするとページ内の詳細にジャンプします!
| スクール名 | 特徴 | 東京都内の校舎 | 学習スタイル |
|---|---|---|---|
| デジタルハリウッドSTUDIO by LIG | 圧倒的な就職支援と現役デザイナーによるレクチャーが魅力 | 上野・池袋・北千住・町田・川崎・大宮・柏の7校舎 | 通学/オンライン両方OK |
| 東京デザインプレックス研究所 | キャリアセンターでのサポートが充実 | 渋谷 | 通学のみ |
| ヒューマンアカデミー | 2017年度の内定率は90.7% | 新宿・銀座 | 通学/オンライン両方OK |
| SHElikes(シーライクス) | 受講生同士のコミュニティが充実 | 銀座にイベントなどで利用できる拠点あり | オンライン中心 |
| Winスクール | 複数の校舎を併用してもOK | 新宿・渋谷・池袋・銀座・秋葉原・北千住・町田・立川 | 通学/オンライン両方OK |
| nests Digital Creative Academy | 制作会社ならではのカリキュラムやプロ講師陣が魅力 | 青山 | 通学/オンライン両方OK |
| インターネット・アカデミー | 総合コースはもちろん、単科講座も充実 | 渋谷・新宿 | 通学/オンライン両方OK |
| デジタルハリウッド | 転職・就職サポートは、スクール卒業後も永年サポート! | 東京本校・渋谷・新宿・吉祥寺・自由が丘・立川 | 通学/オンライン両方OK |
| バンタンデザイン研究所 | 完全オフラインにこだわった通学型授業、少人数制 | 東京校(恵比寿)、大阪校 | 通学/オンライン両方OK |
| DMM WEBCAMP | 副業特化型カリキュラム、初めての副業お仕事紹介あり | オンライン完結 | オンライン |
| 侍エンジニア | マンツーマン指導、給付金利用で最大80%OFF | オンライン完結 | オンライン |
💡 エリア別に探したい方へ
自宅や職場から通いやすいエリアで探したい方のために、主要エリアごとにスクールをまとめました。
-
- 上野・北千住エリア:デジLIG、Winスクール
- 新宿エリア:ヒューマンアカデミー、Winスクール、インターネット・アカデミー、デジタルハリウッド
- 渋谷エリア:東京デザインプレックス研究所、Winスクール、インターネット・アカデミー、デジタルハリウッド
- 池袋エリア:デジLIG、Winスクール
- 銀座エリア:ヒューマンアカデミー、Winスクール(※SHElikesは基本オンライン、銀座にイベント用拠点あり)
- その他:デジLIG(町田)、Winスクール(町田・立川・秋葉原)、nests(青山)、デジタルハリウッド(自由が丘・吉祥寺・立川)
デジLIG(デジタルハリウッドSTUDIO by LIG)|上野・池袋・北千住・町田・川崎・大宮
- 💡おすすめポイント
-
- 受講生の8割以上が社会人の実践型スクール
- 講座終了・転職をされた方には受講料最大70%のキャッシュバック(572,000円→実質208,000円)
- 制作会社LIG運営で現場のノウハウが学べる、オンラインと通学を併用可能
デジLIG(デジタルハリウッドSTUDIO by LIG)は、Web制作事業を展開する弊社LIGとデジタル教育の圧倒的な実績を誇るデジタルハリウッドがコラボして設立されたWebデザインスクールです。
Webデザインに強いLIGのデザインノウハウが学べる講座や、現役デザイナーやクリエイターから学べるLIVE授業が受けられるなど、より実践的なノウハウを学ぶことができます。制作会社の採用担当目線で就職・転職サポートを行っており、ポートフォリオ添削や履歴書添削、さらに求人紹介まで幅広く、卒業後も永続的にサポートを受けられます!
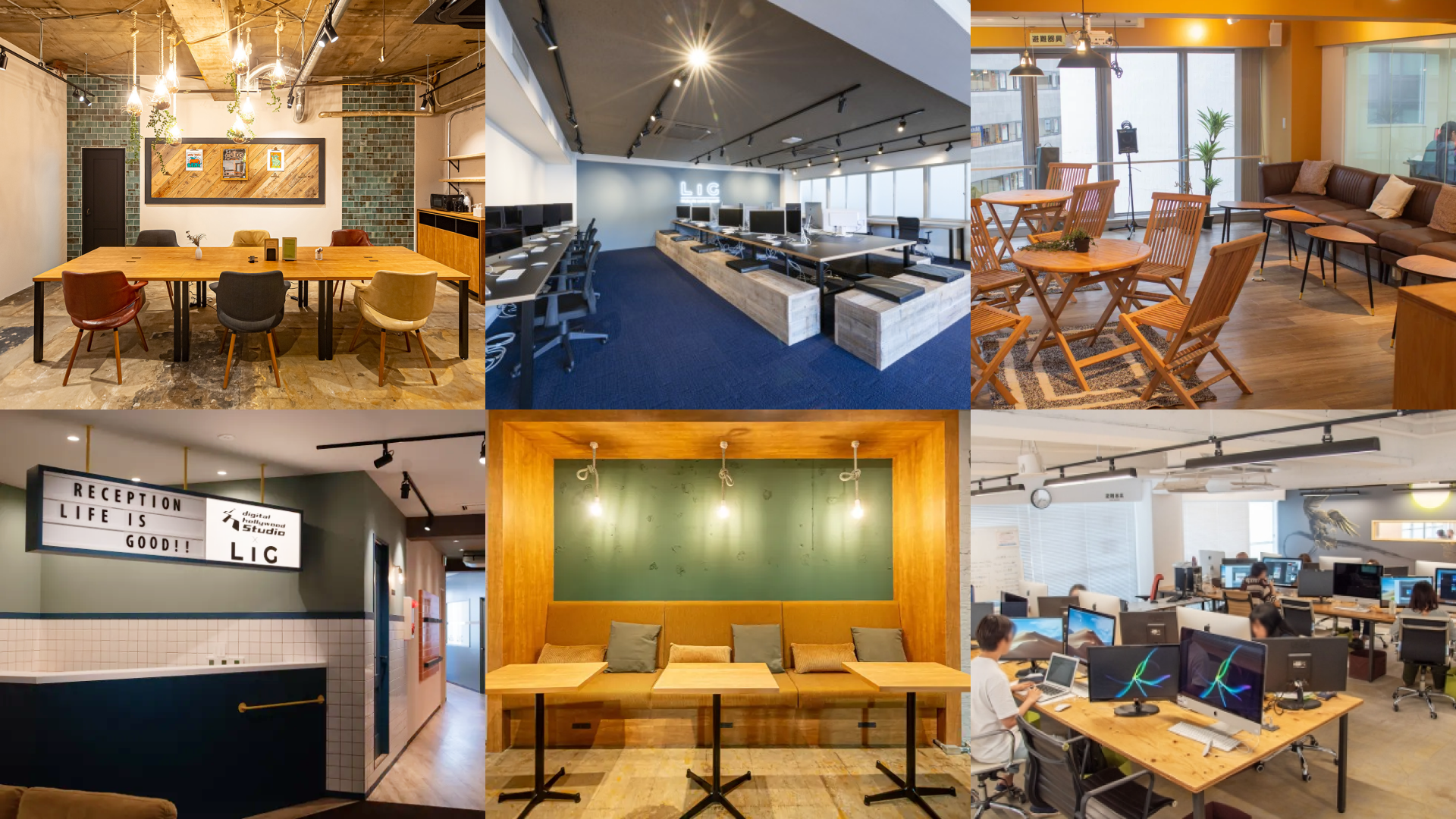
 教室は都内4箇所(上野、池袋、北千住、町田)+川崎・大宮・柏(※2025年7月オープン)。どこもおしゃれな空間で、校舎の併用も可能! 受講生同士の交流も活発なので、モチベーションのアップにもつながります。
教室は都内4箇所(上野、池袋、北千住、町田)+川崎・大宮・柏(※2025年7月オープン)。どこもおしゃれな空間で、校舎の併用も可能! 受講生同士の交流も活発なので、モチベーションのアップにもつながります。
| 授業料(税込・総額) | Webデザイナー専攻(6ヶ月):572,000円 →補助金適用で208,000円(税込) ※2023年11月より、所定の条件を満たし講座修了・転職された方は受講料最大70%キャッシュバック!補助金詳細はこちら Webデザインベーシック(2ヶ月):160,600円 ※分割払い可能 |
|---|---|
| 期間 | 6ヶ月 |
| 場所 | 上野校:新御徒町駅A3から徒歩1分 池袋校:池袋駅西武東口から徒歩5分 大宮校:JR大宮駅から徒歩5分 北千住:北千住駅西口から徒歩5分 川崎校:京急川崎駅から徒歩1分 町田校:JR町田駅から徒歩5分 柏校:柏駅から徒歩2分 |
| 学べるスキル | Photoshop / Illustrator / Figma / Visual Studio Code / HTML / CSS / JavaScript / jQuery |
| 受講スタイル | オンラインまたは教室での学習 |
| サポート体制 |
定期的な個別の学習相談会 オンライン・オフラインでの質疑応答 卒業制作の担任制度 トレーナーによる個別指導 ソフト・ハードウェアの特別価格購入 ポートフォリオ添削 就職・転職サポート 中途解約制度など |
💡 デジLIGの口コミ・評判まとめ
| ✅ メリット |
・Web制作会社であるLIGが運営しており、現場で使われる実践的なノウハウを直接学べる。 ・転職エージェントサービスや、企業の採用担当者に直接プレゼンできるイベントなど、独自の転職サポートが充実している。 |
|---|---|
| ❌ デメリット |
・校舎が関東中心のため、東京在住者は通える範囲に校舎がたくさんあるが、地方在住者は通学のメリットを享受しにくい。 ・基本的な学習スタイルは映像教材を使った自習が中心となるため、いつでも学習できる反面、受け身の姿勢ではスキルが身につきにくい。 |
トレーナーは気楽に何でも聞ける雰囲気でした。
トレーナーも自分の意見を押し付ける訳ではなく、私の考えも尊重してくれる。尊重しつつ「文字はもう少し大きくしてみよう」だったり、「昔はこうだったけど、今はこういう表現がいいよ」など、細かい部分のアドバイスをいただいた記憶があります。
出典:デジLIG 受講生の声
デザイン集中講座も受講して本当に良かったと思います!
最初はデザインを制作するときにどこから始めたらいいかわからなかったのですが、デザイン集中講座の中でアイデアの切り口をみんなで出しあったり、参考の探し方やトレースの仕方などデザインに特化した学習ができて、よりデザイナーに近づいた気がします。
出典:デジLIG 受講生の声
 ▲デジタルハリウッドSTUDIO by LIG の校舎例
▲デジタルハリウッドSTUDIO by LIG の校舎例
 定期的な個別の学習相談会や担任制度もあり、「未経験だから不安……」という方も、安心して学習可能です。ありがたいことに業界で活躍する現役デザイナーの方々からも、質の高さについて評価をいただいています。
定期的な個別の学習相談会や担任制度もあり、「未経験だから不安……」という方も、安心して学習可能です。ありがたいことに業界で活躍する現役デザイナーの方々からも、質の高さについて評価をいただいています。
WebスクールはデジLIGしかないんじゃないかってくらい卒業生が自分の実績を勇気持って晒してて素晴らしさしかない。
晒せる勇気を持つものだけが褒められる資格を持ってると思うし褒められた瞬間が本当にハマる瞬間だと思ってて
こういう若者たちの勇気や行動に学ぶことは多い。負けていられない。 https://t.co/olm6AR7UVX
— ムラマツヒデキ🍣クオートワークス (@muuuuu_chang) February 8, 2023
なんかデジLIGの卒業生のかたって即戦力っぽいかた多くてすごい。(広告ではありません)
— 西長正輝 / デザイナー アートディレクター (@n_masateru) June 4, 2024
東京デザインプレックス研究所|渋谷
- 💡おすすめポイント
-
- 現役クリエイターによる少人数・実践型授業
- 個別対応の充実した就・転職サポート
- 最大70%の学費支援が受けられる国認定講座
東京デザインプレックス研究所は、渋谷に校舎を構える、デジタルデザイン・空間デザイン・ビジネスデザイン・コミュニケーションデザインの領域が学べる専門学校です。
キャリアセンターでのサポートが充実しており、大手企業からの就職・内定実績も豊富です(詳細は公式サイトをご覧ください)。
| コースの種類 | Webデザインプロフェッショナルコース |
|---|---|
| 授業料(税込) | 396,000円 |
| 入学金 | 33,000円 |
| 教材費・実習費 | 33,000円 |
| 期間 | 115時間 |
| 場所 | 東京都渋谷区神南1-12-10 |
| 場所最寄駅 | 渋谷駅より徒歩7分 / 明治神宮前駅より徒歩8分 / 原宿駅より徒歩10分 |
| 学べるスキル | Photoshop / Illustrator / Dreamweaver / Adobe XD / HTML / CSS / JavaScript / jQuery / Flexbox / WordPress |
| 受講スタイル | 教室での学習 |
| サポート体制 | 就職相談・面接対策 ポートフォリオ制作サポート 企業紹介サポート |
💡 東京デザインプレックス研究所の口コミ・評判まとめ
| ✅ メリット |
・第一線で活躍する現役デザイナーが講師を務め、少人数制のクラスで実践的な指導を受けられる。 ・キャリアセンターによるポートフォリオ指導や企業紹介など、就職・転職サポートが手厚い。 |
|---|---|
| ❌ デメリット |
・校舎が渋谷にしかなく、オンライン受講もできないため、通学できる人が限定される。 ・質の高いカリキュラムやサポートが提供される分、他のスクールと比較して学費が高めに設定されている。 |
つくるもので勝負する、そんな仕事をずっとやりたかった
東京デザインプレックス研究所には“表現”や“見せ方”にこだわる人が多く、とても刺激になりましたね。コーディングやソフトの扱い方だけではなく、コンテンツをどう見せるかをみっちり学べた事は、今の仕事でとても役立っています。
出典:東京デザインプレックス研究所 卒業生の声
デザインの情報源として、学校をフル活用していました。
授業の前に毎回、先生がWeb業界の最新情報を教えてくれたのは、学校に通う楽しみの一つでもありました。とにかく、気づくことや知識が増えていく実感がありましたね。スキルを身につけるだけでなく、業界事情やデザインスキルをキャッチアップしていく情報源として、学校を活用したという感じです。
出典:東京デザインプレックス研究所 卒業生の声
ヒューマンアカデミー|新宿・銀座
- 💡おすすめポイント
-
- 現役プロ講師による実践的カリキュラムと添削指導
- 対面・オンラインどちらでも質問し放題の充実サポート
- 最大70%通学・オンライン・ブレンドから選べる柔軟な学習スタイル
ヒューマンアカデミーは、社会人や学生の資格取得やキャリアアップを応援する総合専門校。
就職・転職支援が充実しており、内定率は90.9%(2017年度)と高い実績があります。Webデザイナーへの就職・転職を目指す方におすすめです。
Webデザイナーコースは新宿、銀座で受講可能。少人数のクラスで対面受講ができる通学での講義以外にも、自宅での学習と組み合わせたブレンドスタイルも選択可能。ライフスタイルにあわせて学習が進められるので、時間の抽出が難しい社会人の方でも安心です。
| コースの種類 | Webデザイナーコース Webデザイナー総合コースなど |
|---|---|
| 授業料(税込) | Webデザイナーコース:209,044円 Webデザイナー総合コース:257,972円 |
| 入学金 | 55,000円 |
| 教材費・実習費 | – |
| 期間 | 6ヶ月 |
| 場所 | 【新宿】東京都新宿区新宿3丁目1−13 京王新宿追分ビル 8F 【銀座】東京都中央区銀座6-13-16 ヒューリック銀座ウォールビル6F |
| 最寄駅 | 【新宿】新宿駅南口より徒歩3分 / 新宿三丁目駅A1出口より徒歩2分 【銀座】日比谷線東銀座駅徒歩2分 / 銀座駅A5出口より徒歩4分 / 都営浅草線東銀座駅A1出口より徒歩4分 |
| 学べるスキル | Photoshop / Illustrator / Adobe XD / HTML / CSS など |
| 受講スタイル | オンラインまたは教室での学習 |
| サポート体制 | 就職・転職サポート 求人紹介など |
💡 ヒューマンアカデミーの口コミ・評判まとめ
| ✅ メリット |
・全国の主要都市に校舎があり、オンライン・通学・その両方を組み合わせたブレンドスタイルから自分に合った学び方を選べる。 ・専任のキャリアカウンセラーによる履歴書添削や面接対策など、手厚い就職サポートを受けられる。 |
|---|---|
| ❌ デメリット |
・受講料は他のスクールと比較すると高めの設定である。 ・サポートが手厚い反面、自ら積極的に質問や相談をしないと、手厚いサポートを活かしきれない可能性がある。 |
Adobeソフトやコーディング、WordPressなどの総合的なスキルが身についた。
ヒューマンアカデミーで学び始めて半年くらい経ったころには、徐々にお仕事をいただけるようになっていました。レスポンシブデザインやワードプレスなども学んだので総合的なスキルが身についたと思います。
出典:ヒューマンアカデミー 受講生の声
手厚い就職サポートで就職活動をスムーズに進めることができた。
就職サポートなどがあり、履歴書の添削・企業の選別・面接のアドバイスなど手厚いサポートで就職活動をスムーズに進めることができました。
出典:ヒューマンアカデミー 受講生の声
SHElikes(シーライクス)|銀座
- 💡おすすめポイント
-
- 50以上(※12月4日時点)の職種スキルが定額・学び放題の豊富なカリキュラム
- 挫折を防ぐ充実のサポート体制
- 補助金活用で最大70%還元される特別プラン
SHElikes(シーライクス)は、女性向けキャリアスクール。Webデザインをはじめとする50以上(※12月4日時点)を自由に受けることができるので、「幅広い分野に興味がある」という人におすすめです。
基本的には動画教材を利用したオンライン型の自学習型ですが、イベントや拠点開放タイムの際には銀座の拠点を予約利用できる場合もあります。
| 授業料(税込) | レギュラープラン(年間プラン):352,000円 スタンダードプラン(サブスクプラン):16,280円〜 |
|---|---|
| 入学金 | 162,800円 |
| 教材費・実習費 | コースにより、ツール利用料金がかかる |
| 期間 | 1ヶ月・6ヶ月・12ヶ月 |
| 学べるスキル | Photoshop / Illustrator / HTML / CSS / マーケティング / 動画編集 など |
| 受講スタイル | オンライン |
| サポート体制 | 月1回の学習進捗報告会(コーチング) チャットでのフィードバック・質問受付 |
💡 SHElikesの口コミ・評判まとめ
| ✅ メリット |
・Webデザイン以外にもライティングやマーケティングなど、さまざまな職種スキルが定額で学び放題のため、幅広く学びたい人に向いている。 ・女性向けのキャリアスクールであり、同じ目標を持つ仲間とつながれるコミュニティイベントが活発に行われている。 |
|---|---|
| ❌ デメリット |
・広く浅く学ぶことには向いているが、一つの分野を専門的に深く掘り下げたい場合には物足りなさを感じる可能性がある。 ・人気の「もくもく会(質問会)」は予約が取りにくい場合があり、すぐに質問を解決できないことがある。 |
SHElikesを活用しオンライン上で出会った仲間たちは宝物です。
わたしはそもそも人見知りで、積極的に誰かに話しかけるようなタイプではありませんでした。しかし、SHElikesでどんなときも頼ればみんなが温かく応えてくれた経験が励みになり、今では地元経営者のみなさんに積極的にお声掛けしたり、会う約束を取り付けられるようになりました。
出典:SHElikes 受講生の声
もくもく会やデザインTA相談チャンネルを活用しました。
デザインをブラッシュアップさせるためにもくもく会やTA相談チャンネルを積極的に活用しました。ポートフォリオに掲載する自主制作のクリエイティブは、必ず一度フィードバックをもらっていましたね。
出典:SHElikes 受講生の声
Winスクール|新宿・渋谷・池袋・銀座・秋葉原・北千住・町田・立川
 出典:Winスクール
出典:Winスクール
- 💡おすすめポイント
-
- プロ講師による個別指導と300以上の実践講座
- 少人数制で質問しやすい&卒業後も安心のサポート
- 国の補助金で受講料最大70%還元
Winスクールは、企業研修の実績が豊富な個別レッスンが特徴のスクールです。Webデザインに限らず、パソコンスキル全般のカリキュラムが用意されています。
校舎は都内だけで8校。複数校舎を併用しての受講も可能で、授業中は常に講師が受講生の作業を見ながら解説や理解度の確認を行い、一人ひとりの目的やスキルレベルに合わせてサポートをしてくれます。
| 授業料 |
|
|---|---|
| 入学金 | 19,800円 |
| 教材費・実習費 | WEBスタンダードPlus:14,300円 WEBデザイナーPlus:18,700円 |
| 場所 | 新宿・渋谷・池袋・銀座・秋葉原・北千住・町田・立川 |
| 学べるスキル | Photoshop / Illustrator / HTML / CSS など |
| 受講スタイル | オンラインまたは教室での学習 |
| サポート制度 | Adobe Creative Cloudが割引価格で購入可能 就職・転職サポートあり |
💡 Winスクールの口コミ・評判まとめ
| ✅ メリット |
・全国に約50の校舎があり、オンライン受講も可能なため、ライフスタイルに合わせて学習場所を選べる。 ・資格取得を目標とする場合にも手厚いサポートが期待できる。 |
|---|---|
| ❌ デメリット |
・授業は予約制で時間割が決まっているため、他のオンラインスクールに比べて自由度は低い。 ・講師が複数の受講生を同時に見ているため、質問したいタイミングですぐに聞けない場合がある。 |
自分では気づかない部分のアドバイスをもらうことができて、安心して就職活動ができました
最初はなかなか自信が持てませんでしたが、学習を進めていくうちにできることが増えてデザインが楽しくなっていきました。キャリアカウンセリングでは履歴書や職務経歴書のアドバイスをいただき、自分では気づかない部分がクリアになり安心して就職活動ができました。
出典:Winスクール 卒業生の声
悩んでいると講師の方がすぐに声をかけてくれました
未経験でしたが、無事に納品することができました!受講中、なかなか理解が出来ず先に進めない場面がありましたが、講師の方がしっかりと見てくださっているのでこちらから質問しなくても、悩んでいる感じでいるとすぐに声をかけてくれたので助かりました。
出典:Winスクール 卒業生の声
nests Digital Creative Academy|青山
 出典:nests Digital Creative Academy
出典:nests Digital Creative Academy
- 💡おすすめポイント
-
- 制作会社が求める実践スキルを集約したカリキュラム
- 業界のプロによるポートフォリオ添削など充実の就転職支援
Web制作会社が運営しているスクールのため、業界の最新トレンドを学ぶことができるnests。業界で活躍する現役プロの講師陣が在籍していて、現場に則したスキルを学べます。
在学中から制作会社へのインターンシップに参加できるチャンスがあったり、コンペに出場できたりなど、未経験者でもWebデザイナーとして挑戦できる機会が多くあるのも特徴です。ポートフォリオ添削やキャリアカウンセリングなど、就転職支援も充実しています。
| 授業料(税込) | UIUXデザイナーコース(6ヶ月):396,000円 Webデザイナーコース(6ヶ月):323,400円 Webデザイナー基礎コース(3ヶ月):173,800円 |
|---|---|
| 入学金(税込) | 55,000円 |
| 教材費(税込) | ー(受講料に含まれる) |
| 場所 | 【青山】東京都港区赤坂8丁目5-6 IPIAS Aoyama 306 |
| 最寄駅 | 青山一丁目駅より徒歩3分 |
| 学べるスキル | Illustrator/ Photoshop / figma / HTML / CSSなど(コースによって異なる) |
| 受講スタイル | オンラインまたは教室での学習 |
| サポート制度 | インターンシップ制度 ポートフォリオ添削など各種就転職サポート |
💡 nestsの口コミ・評判まとめ
| ✅ メリット |
・制作会社がプロデュースしており、現役クリエイターから現場で求められる実践的なスキルを学べる。 ・在学中からインターンシップに参加したり、制作会社とのマッチングサポートを受けられたりする。 |
|---|---|
| ❌ デメリット |
・校舎の場所が限られている。 ・就職や転職を保証する制度ではないため、最終的には自身のスキルや活動が重要になる。 |
基礎から学び直してとても勉強になりました。
カリキュラムの初めにシラバスが配られ、ある程度それに沿った進行しているので学習しやすかったです。また、来週はこんなことやりますよ!と教えていただけたので次週への期待もできました。サポートが手厚く、レスポンスが早いことで学習における安心感がありました。
出典:nests 卒業生の声
未経験からWebディレクターに転職できました!!
授業内で分からない所や授業外の困ったこと、相談事などがあってもチャットや直接質問ができました。回数制限もなく、基本的にいつでも相談できたのが良かったです。
また、講師の方々は現役で活躍するクリエイターさんなので、より実践的な内容を聞くことができました。
出典:nests 卒業生の声
インターネット・アカデミー|渋谷・新宿
- 💡おすすめポイント
-
- 現役プロによるライブ&マンツーマン指導
- チャット質問&サイト添削の学習サポート
- 3つの授業スタイルで自由に学べる
INTERNET ACADEMYは、Web制作会社が母体のWebスクール。Photoshop講座やIllustrator講座など、短期間で学べる単科講座があるので、「このスキルだけピンポイントで身につけたい」という人におすすめ。
| 授業料(税込) | Webデザイナー入門コース(1~3ヶ月):228,800円 Webデザイナーコース(3~4ヶ月):403,040円 |
|---|---|
| 入学金(税込) | – |
| 教材費(税込) | -(受講料に含まれる) |
| 場所 | 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 最寄駅 | JR新宿駅南口より徒歩9分 丸ノ内線新宿三丁目駅B4出口より徒歩5分 |
| 学べるスキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / JavaScriptなどコースにより異なります。 |
| 受講スタイル | オンラインまたは教室での学習 |
| サポート制度 | 履歴書・職務経歴書の添削 就職ガイダンスの参加など |
💡 インターネットアカデミーの口コミ・評判まとめ
| ✅ メリット |
・日本初のWeb専門スクールとしての実績と信頼があり、母体がWeb制作会社のため、現場のノウハウに基づいた指導が受けられる。 ・受講期間中はライブ授業やオンデマンド授業が受け放題で、卒業後もデジタルテキストを閲覧できるため、継続的な学習が可能。 |
|---|---|
| ❌ デメリット |
・マンツーマンレッスンの予約が取りにくい場合があるとの口コミがある。 ・転職を「保証」する制度ではないため、手厚いサポートはあるものの、最終的には本人の努力が必要となる。 |
無事にWebデザイナーとして転職を果たすことができました。
Webデザインについて右も左も分からない状況からのスタートだったのでとても不安でしたが、講師の方々が一から丁寧に教えてくださったので前向きに頑張ることができました。授業は楽しく、3つの授業形式から自分に合った形式を自由に選ぶこともできたので、着実にスキルを身につけることができましたね。
出典:インターネットアカデミー 卒業生の声
いつも安心して通うことができます。
オンデマンド授業は時間が自由に選べるので、私のように働きながら通っている人には本当に助かります。その日の何時から何の授業を受けるか、自分でカスタマイズできるところがすごく魅力的でした。また受講生一人ひとりに担当のキャリアプロデューサーがつき、授業の進め方や今後のことなど色々と相談に乗ってくれます。
出典:インターネットアカデミー 卒業生の声
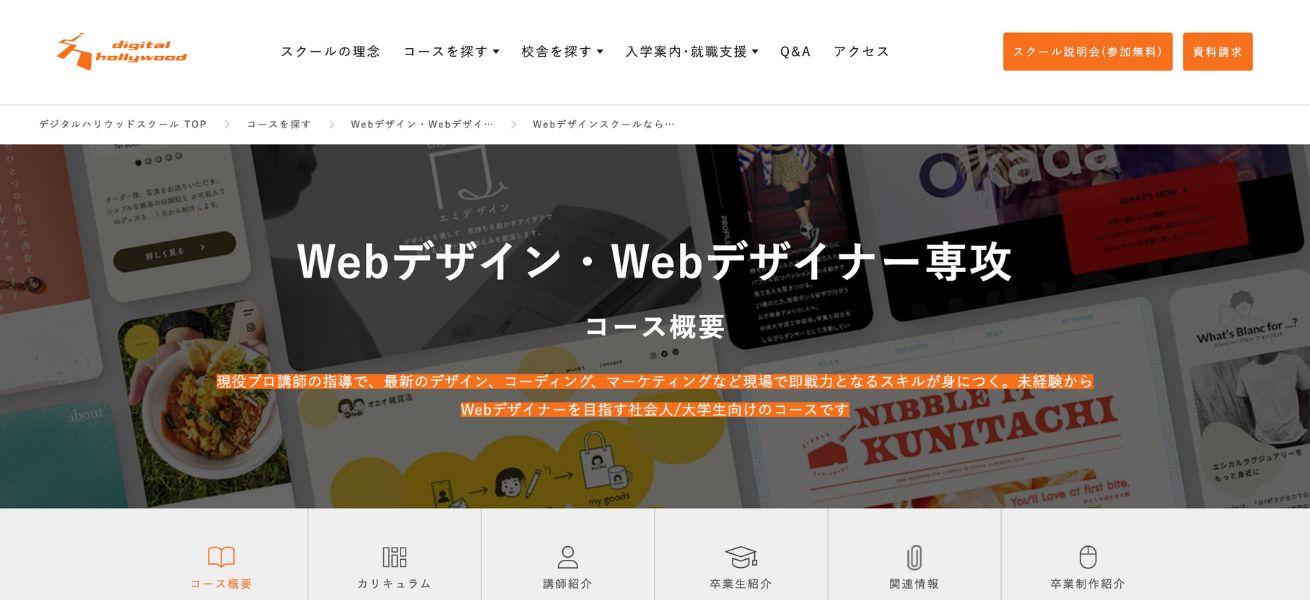
デジタルハリウッド|東京・渋谷・新宿・自由が丘・吉祥寺・立川
 出典:デジタルハリウッド
出典:デジタルハリウッド
- 💡おすすめポイント
-
- プロによるライブ授業と個別指導
- 自分のペースで学べる映像学習
- 就職支援やフリーランスサポートあり
デジタルハリウッドは、未経験からWebデザイナーを目指す社会人・大学生向けのカリキュラムです。
転職・就職サポートは、スクール卒業後も永年サポート。正社員・契約社員・アルバイトなどの雇用が伴う求人だけでなく、業務委託など副業・フリーランス向けの案件紹介も充実しています。
| 授業料(税込) | Webデザイナー専攻:572,000円 |
|---|---|
| 入学金(税込) | -(授業料に含まれる) |
| 教材費(税込) | – |
| 場所 | 【東京】東京都千代田区神田駿河台4-6 御茶ノ水ソラシティ アカデミア 4F 【渋谷】東京都渋谷区渋谷1丁目23-21渋谷キャスト2F 【新宿】東京都新宿区新宿3-24-1 NEWNO・GS新宿ビル10F 【自由が丘】東京都目黒区自由が丘2-11-21 NEWNO自由が丘5階 【吉祥寺】東京都武蔵野市吉祥寺南町1-7-7 HULIC &New KICHIJOJI 5F 【立川】東京都立川市曙町2-8-18 東京建物ファーレ立川ビル1階 |
| 最寄駅 | 【東京】JR御茶ノ水駅聖橋口より徒歩1分 【渋谷】JR渋谷駅より徒歩7分 【新宿】JR新宿駅東口より徒歩2分 【自由が丘】東急東横線自由が丘駅より徒歩2分 【吉祥寺】JR吉祥寺駅より徒歩2分 【立川】JR各線立川駅より徒歩4分 |
| 学べるスキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / JavaScriptなどコースにより異なります |
| 受講スタイル | オンラインまたは教室での学習 |
| サポート制度 | 履歴書・職務経歴書の添削 キャリアカウンセラーによる就職相談 仕事紹介サポートなど |
💡 デジタルハリウッドの口コミ・評判まとめ
| ✅ メリット |
・「就職」「フリーランス」「副業」など目的別の専門プランが用意されており、自分に最適なコースを選べる。 ・企業へ直接作品をプレゼンする機会や、卒業後も続く仕事紹介など、キャリアサポートが手厚い。 |
|---|---|
| ❌ デメリット |
・学習の基本は映像教材による自習のため、受け身の姿勢ではスキルが身につきにくい。 ・校舎によってライブ授業の内容が異なり、住んでいる地域によっては受けたい授業が受けられない可能性がある。 |
転職活動を成功させるために選びました。
デジハリは、費用面が安く、就職サポート、卒業制作の発表会があること、仕事の紹介やコネクションで選びました。
出典:デジタルハリウッド 卒業生の声
自分に合った職を見極められた
Web制作の基礎力がつけられたことで、半年で静的なサイトは簡単に作れるようになりました。そして、アウトプットする場数を踏んだことで、自信がつき、発信力も上がりました。デザインとコーディング両方やってみたことで、「コーディングでデザインを再現することが楽しい」という素直な気持ちに気づくことができました。
出典:デジタルハリウッド 卒業生の声
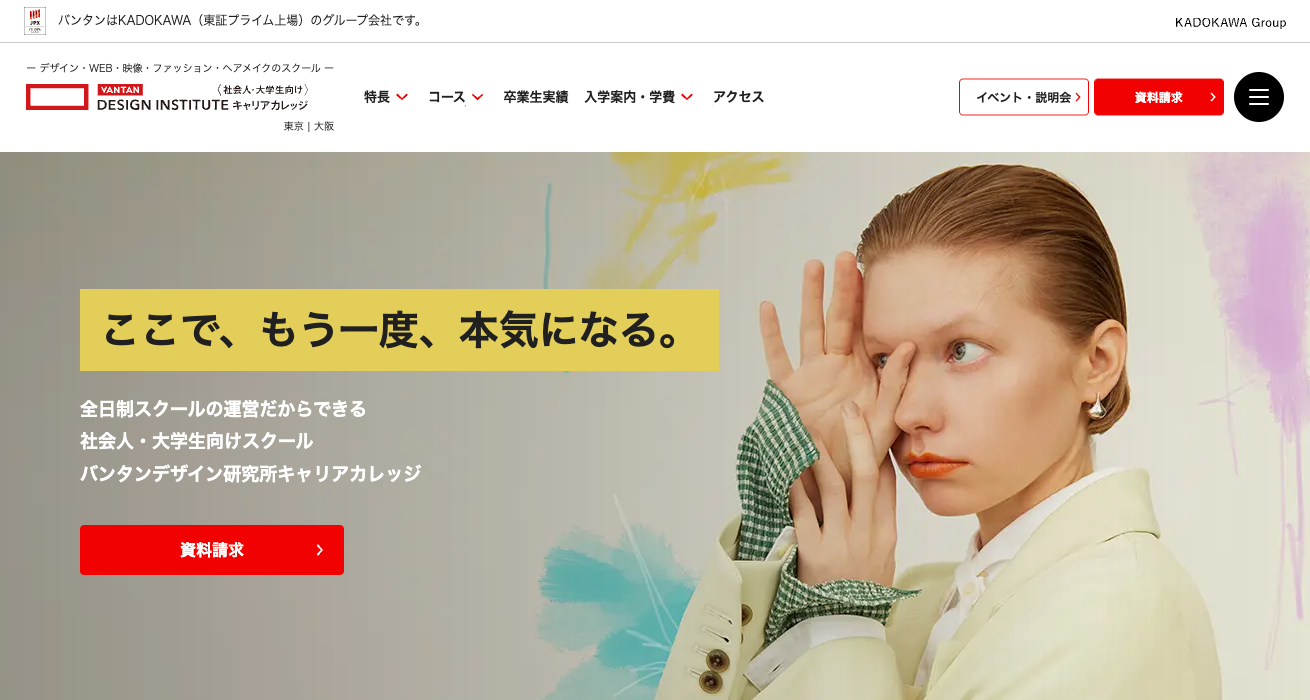
バンタンデザイン研究所|東京(恵比寿)・大阪(難波)
 出典:バンタンデザイン研究所
出典:バンタンデザイン研究所
- 💡おすすめポイント
-
- 完全オフラインにこだわった通学型授業
- 現役クリエイターによる少人数制・実践型授業
- 受講生同士のコミュニティが充実
バンタンデザイン研究所キャリアカレッジは、Webデザインだけでなくファッション、ヘアメイク、映像など幅広いクリエイティブ教育を提供しています。
動画教材による自己学習を中心としたオンライン型を採用しているスクールが数多く存在するなかで、完全オフラインの通学授業を開講。少人数制の対面授業を実施することで、一人ひとりに講師が直接丁寧に指導します。
東京校は恵比寿、大阪校は難波(地下鉄なんば駅から駅直結・徒歩約5分)に位置し、ファッショントレンド発信地に囲まれた環境で学べます。週1回の通学スタイルで、社会人でも働きながら学習可能です。
| 授業料(税込) | Webデザイナーコース【6ヶ月】:700,000円 |
|---|---|
| 入学金(税込) | 50,000円 |
| 教材費(税込) | 80,000円(設備充当費)、60,000円(実習費) |
| 場所 | 【東京校】東京都渋谷区・恵比寿エリア 【大阪校】大阪府大阪市・難波エリア |
| 最寄駅 | 【東京校】恵比寿エリア 【大阪校】地下鉄なんば駅から駅直結・徒歩約5分 |
| 学べるスキル | Illustrator / Photoshop / HTML / CSS / WordPress / PHP / UI/UX基礎 / デジタルマーケティング / ブランディング |
| 受講スタイル | 通学またはオンライン(週1回) |
| サポート制度 | キャリアカウンセリング、就職・転職相談、ポートフォリオ添削、履歴書・職務経歴書添削、求人紹介、企業説明会、面接指導、提携転職エージェント支援 |
💡 バンタンデザイン研究所のメリット・デメリット
| ✅ メリット |
・完全オフラインの対面授業で、講師から直接丁寧な指導を受けられる。 ・最前線で活躍する現役クリエイターが講師を務め、実践的なスキルを学べる。 ・Slackを活用したバンタングループ全体のコミュニティで、受講生同士の交流や仕事の発注・受注も可能。 |
|---|---|
| ❌ デメリット |
・週1回の通学スタイルのため、自己管理が求められる。 ・東京・大阪以外の地域では通学が難しい。 |
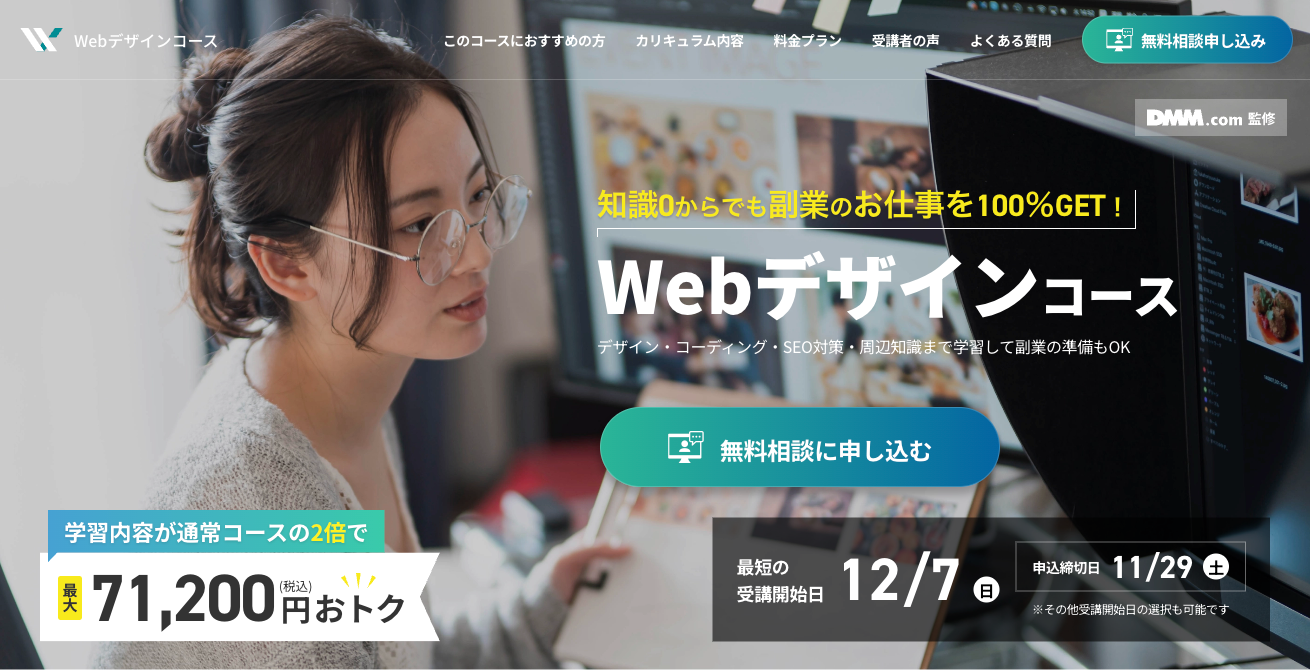
DMM WEBCAMP Webデザインコース|オンライン完結
 出典:DMM WEBCAMP
出典:DMM WEBCAMP
- 💡おすすめポイント
-
- 現役エンジニア講師による一人ひとりに合わせたマンツーマンサポート体制
- 未経験から副業実績の獲得を可能にする副業特化型独自カリキュラム
DMM WEBCAMPは、副業に特化した独自のカリキュラムが特徴のWebデザインスクール。完全オンライン完結型のため、東京都内在住の方も自宅から受講できます。通学の必要がなく、場所や時間にとらわれずに学習できるのが大きなメリットです。
未経験からでも安定した副業収入が得られるよう、豊富な副業ノウハウを詰め込んだカリキュラムと、現役エンジニアやデザイナー講師によるマンツーマンサポートを提供。徹底した副業支援をおこなうスクールです。
期間に応じて価格が変わる料金体系のため、自分のライフスタイルに合った学習ができます。
| 授業料(税込) | 8週間:268,400円 → 補助金適用で97,600円(リスキリング70%適用時) 16週間:378,400円 → 補助金適用で137,600円(リスキリング70%適用時) 24週間:488,400円 → 補助金適用で177,600円(リスキリング70%適用時) 32週間:598,400円 → 補助金適用で217,600円(リスキリング70%適用時) |
|---|---|
| 入学金(税込) | – |
| 教材費(税込) | – |
| 場所 | -(オンライン完結) |
| 最寄駅 | -(オンライン完結) |
| 学べるスキル | Photoshop / Illustrator / Figma / HTML / CSS / JavaScript / jQuery / SEO対策 / GA/GTM |
| 受講スタイル | オンライン学習 |
| サポート制度 | 24時間無制限チャットサポート、マンツーマンサポート、卒業後メンタリング、副業カリキュラム、寺子屋(集団質問会) |
💡 DMM WEBCAMPのメリット・デメリット
| ✅ メリット |
・副業に特化したカリキュラムで、未経験から副業デビューを目指せる。 ・現役デザイナーがマンツーマンでサポートしてくれるため、挫折しにくい。 ・リスキリング補助金で最大70%OFFと、コストパフォーマンスが高い。 |
|---|---|
| ❌ デメリット |
・完全オンラインのため、対面での指導を受けることはできない。 ・自己管理が苦手な方は、モチベーション維持が難しい可能性がある。 |
侍エンジニア|オンライン完結
 出典:侍エンジニア
出典:侍エンジニア
- 💡おすすめポイント
-
- 経験豊富な現役エンジニアによる専属マンツーマン指導
- 給付金利用で最大80%OFF
侍エンジニアは、経験豊富な現役エンジニアが専属で指導してくれるオンラインプログラミングスクール。オンライン完結型のため、東京都内在住の方も通学の必要なく、自宅や好きな場所から受講できます。
Webデザイン転職コースは、現役エンジニアによるマンツーマン指導が特徴で、Webデザインの知識をつけたいエンジニア向けのカリキュラムとなっています。
就職支援が充実しており、職務経歴書の作成サポートや面接対策を無料で受けることも可能。場所や時間にとらわれず学習を進めることができ、忙しい社会人でも働きながら学べる環境が整っています。
| 授業料(税込) | Webデザイン転職コース:381,150円 → 補助金適用で114,345円(リスキリング70%適用時) |
|---|---|
| 入学金(税込) | – |
| 教材費(税込) | – |
| 場所 | -(オンライン完結) |
| 最寄駅 | -(オンライン完結) |
| 学べるスキル | Photoshop / Adobe XD / HTML / CSS / JavaScript / WordPress |
| 受講スタイル | オンライン |
| サポート制度 | 専属マンツーマンレッスン、職務経歴書の作成サポート、面接対策 |
💡 侍エンジニアの口コミ・評判まとめ
| ✅ メリット |
・現役エンジニアによる専属マンツーマン指導で、個別の学習ニーズに対応。 ・リスキリング補助金で最大70%OFFと、費用を抑えて受講できる。 |
|---|---|
| ❌ デメリット |
・完全オンラインのため、通学での対面指導は受けられない。 ・エンジニア向けのカリキュラム色が強く、純粋なデザイナー志望には合わない可能性がある。 |
Webデザインスクールって実際どうなの? 卒業生に聞いてみた
デジタルハリウッドSTUDIO by LIG Webデザイナー専攻の卒業生に、スクール生活の様子や転職活動の様子、勉強のコツなどを聞いてみました。
未経験から一部上場企業のデザイナーに
もともと独学で学んでいたが、効率の悪さを感じてスクールに入学されたという関さん。
スクールでは転職用のポートフォリオを何度も添削してもらい、可能な限り幅広いジャンルのデザインを掲載することを心がけたそうです。作品数は10点ほど載せたとのこと。

転職活動では応募社数が25社、そのうち15社は書類選考を通過しました。最終的に上場企業であるオルビス株式会社にWebデザイナーのポジションで入社させていただきました。
スクールに通って良かったなと思うポイントは、講師の方へのご相談はもちろん、横の繋がりを作れたことです。同じ受講生同士で進捗を報告し合ったり、懇親会で効率的な学習の進め方や転職活動についてなど情報交換ができました。
デジLIG卒業生 関さん
▼インタビュー全文はこちら 未経験から一部上場企業のデザイナーへ!Webデザインスクール卒業生へインタビュー

公務員からWebデザイナーに転職
もともと公務員として働かれていた市川さんですが、「今の仕事は自分に合っていないかもしれない……」と将来について考え、インターネットが好きというきっかけでWeb業界への転職を目指すことになったとのこと。

せっかくやるならレベルの高いカリキュラムや指導者のもとでしっかりと学べる環境を選ぼうと考え、デジLIGに入学しました。
スクールではトレーナーさんたちが技術だけではなく、デザインの考え方まで教えてくれたのが、完全に未経験の自分にとって一番の魅力でしたね。
転職活動では3社から内定をいただき、最終的には社風が自分にマッチすると感じた会社に入社いたしました。
デジLIG卒業生 市川さん
▼インタビュー全文はこちら 「学ぶのはしんどいけど、楽しい」公務員からWebデザイナーへ転職した市川さんのお話 #デジLIG

独学よりWebデザインスクールがおすすめな理由

1. 実践的なスキルを独学よりも効率よく学べる
独学での勉強はどうしても効率が悪く、また、制作物に対してもフィードバックを受けられないので、デザインの善し悪しを判断することができません。
Webデザインスクールでは現場で必要なスキルを効果的に学べるようなカリキュラムになっており、プロ目線のフィードバックで効率よくWebデザイナーになるためのスキルを学べます。
また、実際にWebデザイナーになるには、ただWebサイトの制作知識を身につけるだけでなく、クライアント目線でのヒアリング力・マーケティングスキル・ディレクション能力なども必要です。
独学の場合、このようなスキルの習得も難しくなってしまいます。
2. 転職・就職支援を受けられる
Webデザインスクールに通って勉強をする場合、転職・就職支援がセットになっていることもあります。例えばポートフォリオの添削や、履歴書・職務経歴書の添削などです(※Webデザイナーとして転職をする場合、必ずといっていいほどポートフォリオの提出を求められます)。
独学で勉強する場合、当たり前ですがこのようなサポートが受けられません。
ポートフォリオは企業の方に自分のスキルをアピールするために必須です。ポートフォリオのクオリティが低ければ、Webデザイナーへの転職は難しくなってしまいます。
3. モチベーションが維持しやすい
スクールに入学すると、同じように勉強に励んでいる受講生が周りにいるため、学習を続けるモチベーションが維持しやすくなります。
また、スクール時代に築いた交友関係からのちのち仕事に結びついたりするなど、人脈を広げる上でもとてもメリットがあります。
Webデザイナーになるまでのロードマップ
Webデザイナーになるまでにはどのようなスキルを身につければいいのでしょうか。

関連記事:新人デザイナー向けWebデザイナーのキャリアマップ
1. Webデザインの基礎知識を身につける
Webデザイナーになるためには、まずはじめにWebデザインの基礎知識を身につける必要があります。
具体的には、以下のような知識を身につけていきましょう。
- デザインの四原則の理解
- 著作権、NGなことの理解
- フォント、文字組、色彩、レイアウト
座学でまなびつつ、実際に手を動かすことがポイントです。独学で学ぶ場合は、本や動画講座を購入して体系的に学ぶのがよいでしょう。
Webデザインスクールであれば体系的に学べるカリキュラムが組まれており、また不明点がでてきた場合もすぐに解決できるなどのメリットがあります。
2. デザインソフトの操作スキルを身につける
続いて必要になるのが、デザインソフトの操作スキルです。Webデザイナーを目指すには必須のスキルで、PhotoshopやIllustratorなどを中心に学んでいきます。
Adobe Photoshop
写真を加工・合成したり、デザイン・イラストの作成ができる画像編集ソフトウェア。写真素材をベースにしたデザインをする際によく用いるツールです。
Adobe Illustrator
テキストと画像を組み合わせたレイアウトの作成や、図形を組み合わせたイラスト作成ができるソフトウェア。ロゴの作成や印刷物のデザインをする際によく用いるツールです。
Figma
Webサイトのワイヤーフレームやデザインカンプ(デザイン見本図)を作成できるUI/UXデザインツール。コメント機能などクライアントへの共有に便利なので、Web制作の現場でよく使われるツールのひとつです。
3. コーディングスキルを身につける
ノーコードツールなどを利用すればコーディングを行わなくてもある程度のWebサイトを制作できますが、自由度の高いデザインや操作性・軽快さ等を求められる場合では、エンジニアとの共同作業を進めるシーンもでてきます。そのようなシーンでは、コーディングの知識も必要です。
HTML/CSS
HTML、CSSともに、Webサイトの見た目を構築する基本の言語で、セットで使われます。
HTML(Hyper Text Markup Language)は、タイトル・見出し・画像・リンクなど、要素の構造を指定するための言語です。一方で、CSS(Cascading Style Sheets)は、HTMLで指定した要素をどのように装飾して表示させるかを指定する言語です。
JavaScript/jQuery
JavaScript、jQueryは、Webサイトの見た目に動きをつける言語です。
JavaScriptは、HTMLのコードに埋め込んでブラウザの動的なエフェクトを実行できるプログラミング言語です。jQueryは、JavaScriptをより簡単な記法で表現できる、JavaScriptライブラリのひとつです(ライブラリとは、汎用性の高い複数のプログラムを再利用できる形にまとめたものをいいます)。
WordPress
WordPressは、Webサイトを構成するテキストや画像・デザイン・レイアウト情報などを一元的に管理できる無料CMSです。テンプレートが用意されているので、プログラミングの知識がなくてもWebサイトを作成できることが特徴です。
4. その他デザイナーとして身につけるべきスキル
実際にWebデザイナーとして働くためには、さらに身につけなければならないことがたくさんあるんです。たとえば……
- Webサイトが完成するまでの全体像を把握し、周囲の人と協力しながらプロジェクトを前進させるWebディレクションスキル
- お問い合わせ獲得や認知拡大など、Webサイトを作る目的を実現するためになにが必要かを考えるマーケティングスキル
Webデザイナーとして転職することを目指すのであれば、ぜひこれらは合わせて身につけておきたいスキルです。
よくある質問
これからWebデザインを学びたい、スクール通学を検討している方からよくある質問をまとめました!
Webデザインスクールの費用相場は?【補助金・給付金制度も活用可能!】
Webデザインスクールの費用相場は学習内容や通学スタイルによって大きく異なりますが、今回調査した11校の費用相場はおおよそ以下のようになっています。
| コースの種類 | 費用相場 |
|---|---|
| デザインの基礎を学べるコース・講座 | 約20万円 |
| Webデザイナーへの転職や副業スキルが学べるコース・講座 | 約40〜50万円 |
| 完全通学型の専門学校 | 約70万円 |
前提として予算にあったスクールを選ぶことが大切ですが、費用が安いWebデザインスクールには、それだけの理由があります。たとえば、講師の質がイマイチ、質疑応答がチャットのみで返信が遅いなどといったケースです。
しかし、国からの補助金を適用できるスクールを選べば、受講料の負担額を大幅に減らすことができます。
 引用:経済産業省「リスキリングを通じたキャリアアップ支援事業」
引用:経済産業省「リスキリングを通じたキャリアアップ支援事業」
特に経済産業省による「リスキリングを通じたキャリアアップ支援事業」に認定されたスクールでは、条件を満たせば受講料の最大70%(上限56万円)がキャッシュバックされるため、比較ポイントとして覚えておくことをおすすめします。
- 💡 補助金活用の具体例
- デジLIGのWebデザイナー専攻(通常572,000円)の場合:
リスキリング支援事業を利用すると、実質負担額は208,000円(税込)になります。
※所定の条件を満たし、講座修了・転職された方が対象
費用面だけで判断せず、学習目的に合ったカリキュラム内容や就職・副業サポートの充実度、さらに補助金対象かどうかも含めて、総合的にスクールを選ぶことが成功への近道です。
Webデザインの学習に必要な設備・費用は?
各スクール公式サイトに掲載してある料金プラン以外にも、受講に必要なパソコンやソフトの準備費用がかかる場合があります。
| パソコン | 約15万円〜 |
|---|---|
| Adobeソフト | 約7,780円/月(Creative Cloudコンプリートプラン) |
Webデザイナーが選ぶべきパソコンスペックは、以下の通り。費用は15万円程度です。
| CPU | Intel Core i5以上もしくはM1 |
|---|---|
| メモリ | 16GB(最低8GB) |
| ストレージ | 256GB以上 |
| 画面サイズ | 13インチ以上 (13,14インチは画面が小さいのでできれば15インチ以上推奨) |
AdobeソフトはIllustratorやPhotoshopをはじめ、デザインに必要なツールが揃ったコンプリートプランの契約がおすすめ。Webデザインスクールの中には、無料付帯をしていたり、割引料金で購入できるスクールもあるため、これらの費用を含めて比較検討することをおすすめします。
未経験からでもWebデザイナーになれますか?
入学する方のほとんどが未経験からのスタートです。近年の需要増加をふまえ、未経験の方を対象としたコースも増えています。不安な場合、仲間と一緒に取り組むことができる通学型のWebデザインスクールや、マンツーマンのカリキュラムがあるWebデザインスクールを選ぶのがおすすめです。
また、Webデザイナーへの転職を目指すなら、就職支援の充実したWebデザインスクールを選びましょう。
Webデザイナーの将来性は? ずっと続けられる仕事ですか?
Webデザイナーという職種の需要は、今後ますます増えていくことが予想されます。
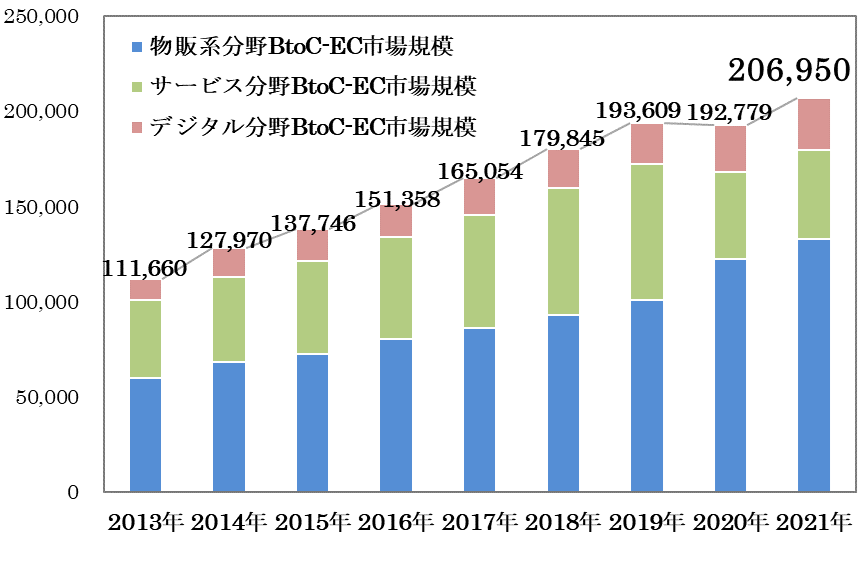
その根拠として、Webデザイナーの仕事に将来性があるかどうかを測る指標となる日本国内のWebサービス(消費者向け電子商取引)の市場調査では、前年度の19.3兆円から7.35%増加しています。この数字は年々上昇傾向にあり、2013年の11.2兆円からは約85%ほど増加しています。
出典:経済産業省:「電子商取引に関する市場調査の結果を取りまとめました」
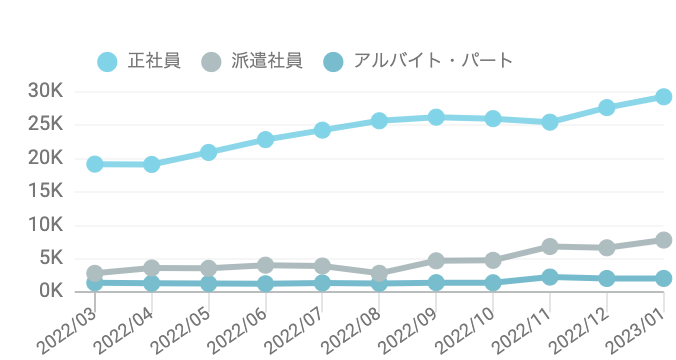
また、Webデザイナーの求人件数は年々上昇しており、2023年1月は前年と比較して約50%も増えていました。
出典:求人ボックス 給料ナビより引用
もちろんWebデザインスクールに通えばWebデザイナーに必ずなれるわけではありませんが、市場動向や求人動向を見る限りでは追い風といえるのではないでしょうか。
💡Webデザイナーの将来性について、市場動向や必要スキルをまとめた記事はこちら
「Webデザインスクールは無駄」という意見があって不安です
「Webデザインスクールは無駄」という意見を耳にしたことがあると、不安に感じてしまいますよね。
結論、人によっては無駄に感じるということもあるようです。その理由には、「独学でもWebデザイナーになれた」「思ったようなスキルが身に付かなかった」などが挙げられます。
自己管理が得意な人やWebデザイナーに必要なスキルがわかっている人は、Webデザインスクールの恩恵を受けにくいかもしれません。
関連記事:Webデザインスクールが無駄と感じる理由や向き・不向きについて
働きながら・仕事と両立しながら通えますか?
はい、ほとんどのスクールが社会人の方でも通いやすい環境を整えています。
多くのWebデザインスクールは、以下のような学習スタイルを提供しています:
- 平日夜間開講:19時〜21時など、仕事帰りに通える時間帯
- 土日開講:週末を使って集中的に学習できる
- オンライン+通学の併用:平日はオンライン、週末は通学など柔軟な学び方
- 24時間いつでも学習可能:動画教材を使った自習スタイル
この記事で紹介している8校のうち、デジLIG、ヒューマンアカデミー、Winスクール、インターネット・アカデミー、デジタルハリウッドは、平日夜間・土日開講またはオンライン併用が可能です。
実際に、デジLIGの受講生の8割以上が働きながら通っている社会人です。無理なく学習を続けられる環境が整っているので、仕事と両立しながらWebデザイナーを目指せます。
年齢制限はありますか?何歳まで入学できますか?
ほとんどのWebデザインスクールには年齢制限がありません。何歳からでもWebデザインを学び始めることができます。
実際に、20代の方はもちろん、30代・40代で未経験からWebデザイナーに転職される方も多くいらっしゃいます。この記事で紹介している8校すべてで、年齢に関係なく入学が可能です。
ただし、一部の給付金制度や就職支援プログラムには年齢要件がある場合があります。たとえば……
- リスキリング支援事業(最大70%還元):転職を前提とした制度のため、転職可能な年齢であることが条件
- 企業紹介サービス:一部の企業では20代〜30代前半を対象としている場合がある
年齢が気になる方は、無料説明会で相談してみることをおすすめします。ご自身の状況に合わせた学習プランや就職支援の方法を提案してもらえます。
Webデザイナーの仕事はつらい? 辞めたくなる理由は何ですか?
「制作会社は大変」「Webデザイナーは残業が多い」など、Webデザイナーに関する情報を調べていると、ネガティブな言葉を目にすることもあるのではないでしょうか。
確かにWebデザイナーという仕事には、納期前の忙しさや、常に新しい技術を学び続ける大変さがあります。ただ、それはクリエイティブ職に限らず、どんな専門職でも同じことです。
未経験からWebデザイナーを目指すうえで大切なのは、学習の段階で「気軽に相談できる仲間」や「信頼できるプロの指導者」がいる環境を選ぶことです。
たとえば、スクールによっては、同じ目標を持つ受講生同士が交流できるコミュニティがあったり、現役のプロデザイナーにいつでも質問できる仕組みが整っていたりします。また、卒業後もつながりを持てるような交流会や制度があることも。
 大変な場面をどう乗り越えられるか、という視点でも、スクール選びをしてみてください!
大変な場面をどう乗り越えられるか、という視点でも、スクール選びをしてみてください!

Webデザインスクールは数多く、決して安い金額でないため、スクール選びは慎重になりますよね。
せっかく入学するなら、自分のスキルを最大限に引き上げられる環境がいいですよね。そのためには、通学とオンラインを併用できるスクールをおすすめしています。
デジLIG(デジタルハリウッドSTUDIO by LIG)は、
- 現役デザイナーが講師だから現場に通用するスキルを身につけられる
- クリエイター業界に精通した運営スタッフによるポートフォリオ添削
- オンライン + 土日・夜間開校だから通いやすい
- 受講生同士の交流が盛んだからモチベーションが持続しやすい
- カフェのようなおしゃれな空間で学習できる
などの特徴があり、業界に通用するデザイン力を鍛えられるWebデザインスクールです。毎日説明会をおこなっておりますので、ぜひお気軽にお越しください!