こんにちは! LIGのインハウスデザイナーのぱんちゃん(@panchaaan_2)です。
自社のWebサイトのCVR改善を主に担当しながら、社内では新人デザイナーの育成担当としてレビューも行っています。
今回の記事では、新人育成のためのデザイナーのキャリアシートを作成したのでその内容や背景などを公開したいと思います。
デザイナーになりたてでまずはどんなスキルをつければいいのか迷っている方、新人デザイナーの育成をされている方にとって参考になれば幸いです。
実際のキャリアシートも記事の中で公開しているので、ぜひご活用ください!
目次
なぜキャリアシートを作ろうと思ったのか
まずはじめに、私がなぜキャリアシートを作ろうと思ったのかからお話しします。
インハウスマーケティング部では、新人デザイナーは入社後アイキャッチをひたすら作ってレベルアップをする業務を担当します。そしてほとんどの場合、「一人立ち=レビューなしで自分でアイキャッチを制作できる」が最初の目標となります。
ただ、「一人立ち」の基準は明確にあるわけではなく、基本的に先輩から「一人立ちしてもOK」と言われたら、という属人的な基準となっていました。
もちろん先輩方の判断には絶大な信頼を置いていたので、その判断基準自体に疑問を持つことはなかったです。ただ、何をもって一人立ちと言えるかがわからず目指す地点が明確ではなかったり、どこまで自分が進んでいるのかが見えず悩んだりした記憶がありました。
その経験を踏まえて、私が新人デザイナーのレビューを担当することになったタイミングで「新人デザイナーが迷わないための基準を作ろう」と思い、キャリアシートを作ることにしました。
また他にも私自身の主観的な判断だけで「一人立ちしてOK」と言ったときに、それは相手(新人デザイナー)にとって納得感のある評価になるのかと疑問に思ったことも、キャリアシートを作ろうと思った理由の一つです。
改めてキャリアシートの目的をまとめるとこんな感じです。
前提
- 実務未経験の新人デザイナーが対象
- 主にアイキャッチやバナーなどのビジュアルデザインを担当するWebデザイナー向け
キャリアシートの目的
新人デザイナーと先輩デザイナーのどちらもが「これができたら一人立ちだね!」と思える基準を言語化する
キャリアシートで実現したいこと
- 新人デザイナーが「一人立ち」までに何をすべきかがわかるようになる。
- 1on1などでの振り返りと次月の目標設定がしやすくなる。
- 正しく自分の位置を把握できるようになり、今どこを伸ばすべきなのかがわかる。
- 新人デザイナーの自己評価、先輩からの評価のずれをできるだけなくし、基準を揃える。共通認識を持てるようにする。
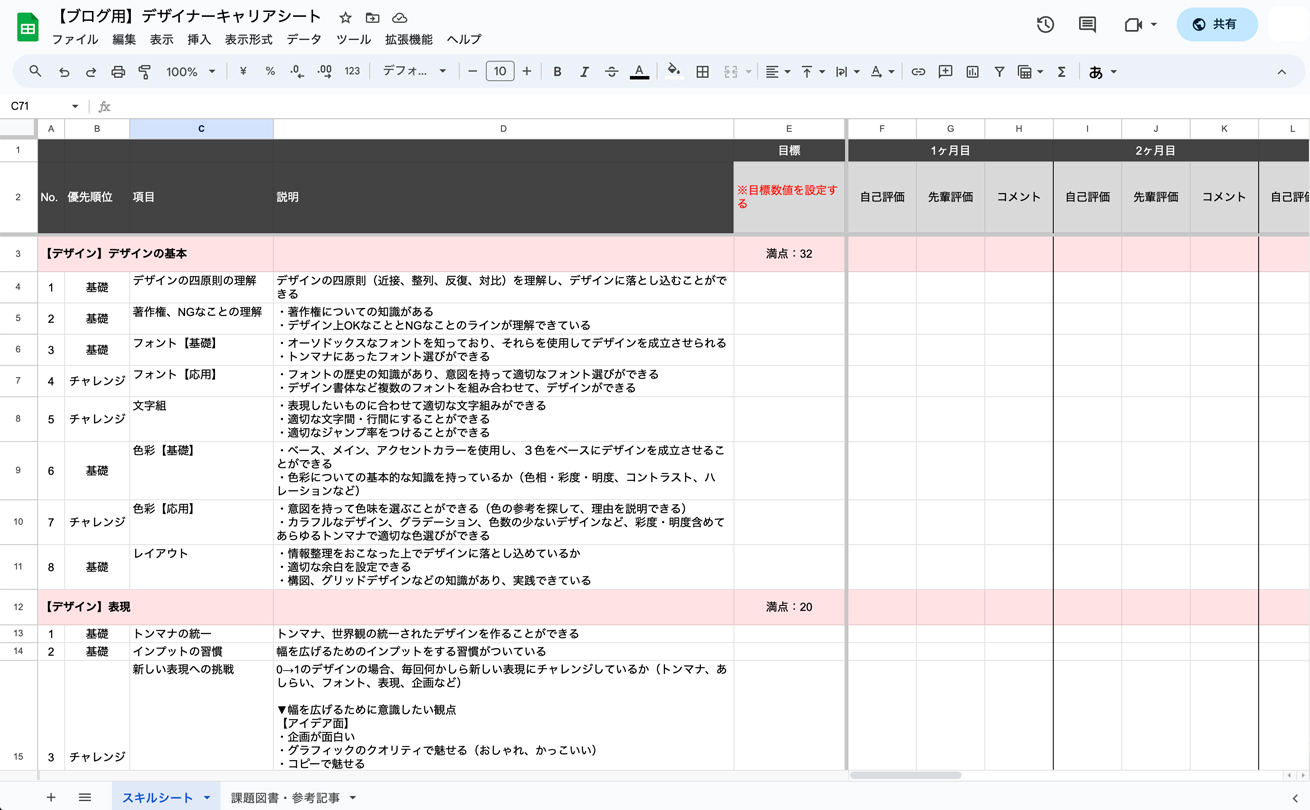
実際のシートはこちら
デザイナーキャリアシート
googleスプレッドシートに飛びます。もし参考にしたい方がいらっしゃれば、コピーをしてから自分用にカスタマイズしてお使いください!

キャリアシートの内容
キャリアシートは「スキル一覧」と「読んでおくべき書籍等」の二つに分けて作成をしました。
スキル一覧
スキル一覧はデザイナーとして一人立ちするために学ぶべき要素をまとめたものです。
スキル一覧は「デザインスキル」「ポータブルスキル」「チームとして身につけてほしい力」に分けて作成をしています。
【デザイン】デザインの基本
デザインの四原則の理解
- デザインの四原則(近接、整列、反復、対比)を理解し、デザインに落とし込むことができる
著作権、NGなことの理解
- 著作権についての知識がある
- デザイン上OKなこととNGなことのラインが理解できている
フォント【基礎】
- オーソドックスなフォントを知っており、それらを使用してデザインを成立させられる
- トンマナにあったフォント選びができる
フォント【応用】
- フォントの歴史の知識があり、意図を持って適切なフォント選びができる
- デザイン書体など複数のフォントを組み合わせて、デザインができる
文字組
- 表現したいものに合わせて適切な文字組みができる
- 適切な文字間・行間にすることができる
- 適切なジャンプ率をつけることができる
色彩【基礎】
- ベース、メイン、アクセントカラーを使用し、3色をベースにデザインを成立させることができる
- 色彩についての基本的な知識を持っている(色相・彩度・明度、コントラスト、ハレーションなど)
色彩【応用】
- 意図を持って色味を選ぶことができる(色の参考を探して、理由を説明できる)
- カラフルなデザイン、グラデーション、色数の少ないデザインなど、彩度・明度含めてあらゆるトンマナで適切な色選びができる
レイアウト
- 情報整理をおこなった上でデザインに落とし込めている
- 適切な余白を設定できる
- 構図、グリッドデザインなどの知識があり、実践できている
【デザイン】表現の幅・質
トンマナの統一
- トンマナ、世界観の統一されたデザインを作ることができる
インプットの習慣
- 幅を広げるためのインプットをする習慣がついている
新しい表現への挑戦
- 0→1のデザインの場合、毎回何かしら新しい表現にチャレンジしているか(トンマナ、あしらい、フォント、表現、企画など)
▼幅を広げるために意識したい観点
【アイデア面】
- 企画が面白い
- グラフィックのクオリティで魅せる(おしゃれ、かっこいい)
- コピーで魅せる
【グラフィック面】
- あしらい
- フォント
- 配色
- イラスト
参考集めの質
- 質の高い参考を持ってくることができる
素材集めの質、自作の素材(イラスト・写真)の質
- トンマナに合う素材を持ってくることができる、もしくは自身で作ることができる
【デザイン】ツール・各種スキル
ツールの基本的な操作スキル(Illustrator、Photoshop、Lightroom、XD、Figma)
- 基本的な使い方を身につけて問題なく作業できる
- わからない部分は「まず」調べて解消していくことができる
ツールの新しい機能のインプット(Illustrator、Photoshop、Lightroom、XD、Figma)
- 新しい機能、使い方のキャッチアップをし、作業効率化に努めている
レタッチ
- ツールを使用し、用途にそったレタッチができる
- ごみ取り、肌の補正などができる
- 画像の取り扱いの理解がある(画像解像度、画像サイズ、フォーマットの違いがわかる、画像の管理方法)
撮影スキル
- 1人でお客様の取材にカメラマンとして撮影同行できる
コピーライティング
- 要件を満たすコピーを作成できる
- 不要なテキストは削り、語感を意識したコピーを作れる
合成スキル
- 合成のコツを理解し、ツールを使用して合成をすることができる
【デザイン】正確性
サイズ、テキストの正確性
- サイズが正しい
- スペルミスがない
- サービス名などが正しい表記になっている
媒体に適したデータ作り
- Web用データ
- 印刷物データ
- 入稿データ
【ポータブル】ビジネススキル
一般的なビジネススキル
- 社内外で一般的なビジネスマナーを理解し実践できている。
- 報連相を適宜行えている。
時間管理
- 期日を守れている
- 期日を過ぎる場合は事前に相談や調整をしている
スケジュール管理
- 工数に対し、適切なスケジュールを組み進められる
- 工数がわからない場合は先輩に確認しながら決めてスケジュールを組んでいる
社外・社内対応(依頼窓口の業務)
- 他部署からの依頼窓口業務を円滑に行えている(調整、進行)
- 起こりうることを予測して、調整や前提確認ができる
【ポータブル】汲み取り力
目的や意図の汲み取り力
- デザインの目的を理解しており、依頼者の意図や要件を理解した上でデザインに落とし込むことができる
ビジネスの理解【基礎】
- サービスのビジネス(商材・ターゲット・強み)の説明を理解し、訴求の方向性の指示をもらって適切なアウトプットを作成できる
ビジネスの理解【応用】
- 担当するサービスのビジネス(商材・ターゲット・強みなど)を理解し、自身で訴求・切り口を提案して進めることができる
ヒアリング力
- 前提を理解する、デザインを進める上で不足している情報はヒアリングをしつつ進めることができる
【ポータブル】提案力
意図を伝えるプレゼン力
- 打ち合わせ、ラフ・デザイン案提出において、クライアントor社内の依頼者に意図を理解してもらえる提案や資料作成ができる
プラスαの提案
- より良いアウトプットのために、別案やより良い方法を考えて提案できる
【ポータブル】CIへの理解
LIGのCIへの理解
- LIGのCIを自分の言葉で語ることができる
社外・社内対応(依頼窓口の業務)
- ブランドアーキタイプの基本概念を理解できている
- LIGの目指しているデザインの方向性(信頼性、プロフェッショナル)の背景を理解している
【ポータブル】各タスクごとの目標
アイキャッチ作成のスピード
- 1人で0→1のアイキャッチを4時間で作成できる
アイキャッチ:クオリティ
- 先輩1人と編集長が「ブログに掲載できる」と判断するものを一発で出すことができるる
▼掲出できない
・情報ミスや不足がある、情報が正しく伝わらない
・トンマナが統一されていない
・ビジュアルのクオリティが低い
バナーデザインを一人で回す
- オリエン、進行、デザイン、納品を1人で進めることができる。
Webサイト・印刷物の制作経験
- 先輩にアドバイスをもらいながら制作経験を積んでいる
読んでおくべき書籍・記事など
次に読んでおくべき書籍・記事などです。最低限の知識を身につけてもらうことを目的に、比較的読みやすいもの、基礎がまとまっているものに絞っています。
ブランディングについては他にも名著がありますが、LIGのCIがブランドアーキタイプに基づいて設計されているため、CIの理解を深めるための一環として課題図書に入れています。
デザイン基礎
タイポグラフィ(和文)
フォント(和文)
フォント(欧文)
フォント選びに迷ったら見返したい、おすすめ定番フォント31選まとめ (欧文編)
著作権
AdobeCreativeStation
「初心者むけ、デザイン著作の基礎知識。デザイナーがしりたい、著作権・意匠権・商標権・知的財産権。ロゴ、写真、フォント、イラスト。<前編><後編> | 「いろは」シリーズ」
配色
MUUUUU.TV(ムーテレ)
「現場で戦えるWebデザイン配色テク。本当に使えるものだけ紹介します。」
表現・アイデア
コピーライティング
ブランディング
運用の方法
キャリアシートはGoogleスプレッドシートで作成し、月末に新人デザイナーの自己評価を入力→先輩デザイナーが評価とコメントを入力→振り返り会の実施という流れで運用をしています。
コメントはより注力して伸ばしてほしいポイントも伝えますが、前月に比べて伸びたところ、スキルアップのための行動が素晴らしいところなど、ポジティブな面についてもしっかりコメントすることを心がけています。
私も先輩デザイナーから褒められたり認められたりするとすごく嬉しかったので、振り返り会ではたとえ小さなレベルアップであっても一緒に大きく喜ぶ場にしていきたいなと思って、振り返り会に臨むようにしています。
ちなみに評価は4段階で、基本的には下記の基準で評価を入力しています。
1:知識がない、全くわからない
2:理解が浅く、実践できない
3:理解はできていて、FBをもらいつつ実行できる
4:基本的にFBなしで実行できている
ただ、項目によっては1~4の評価の付け方が曖昧になる部分もあるので、そのあたりは月末の振り返りのタイミングでお互いに意図を話しながらすり合わせていくようにしました。
振り返り会は新人デザイナーと先輩デザイナー以外にも評価者であるマーケターの上司にも同席してもらい、一ヶ月の振り返りと来月特に取り組むポイントを話しています。
また、この取り組みを始める段階で何点以上で「一人立ち」となるかを決めました。
まだまだ初めたばかりの取り組みで、ブラッシュアップできるところはあるかと思いますが、いったんはこの運用方法で進めています。
作成にあたって
このキャリアシートは私ひとりで作成したのではなく、私が作成した叩き台に対して先輩デザイナーやマーケターの上司にフィードバックをもらいながら作っています。
またレビューをする新人デザイナーに共有をしたところ、「基準がわかりづらい箇所がある」「どうしたら4になれるのかがイメージがつかない箇所がある」という声をもらい、すり合わせをしながら運用をしています。
まだ基準が曖昧な部分に関して、明確にできていない箇所もあります。今後ブラッシュアップを重ねてチームメンバーにとって使いやすいキャリアシートにしていきたいと思います。
まとめ
今回はインハウスマーケティングチームでの新人デザイナー用のキャリアシートの中身と運用方法、設定の背景などをお話ししました。
バナーやアイキャッチなどを担当するWebデザイナー向けではありますが、デザインの基礎についてはある程度網羅されている内容になっているかと思いますので、新人デザイナーの方、デザイナーを目指されている方は自分に合う部分をかいつまんで使っていただけたらなと思います。
また、私自身もキャリアシートを作成する上で他社のキャリアシート、スキルマップの事例をたくさん見させていただいたので、今回の記事が新人デザイナー育成に関わる方の力になると嬉しいです。
ではまた別の記事でお会いしましょう!