こんにちは、「デジLIG(デジタルハリウッドSTUDIO by LIG)」運営責任者の林です。
今回は、神奈川でWebデザインスクールを探しているけど、どこがいいのかわからない……という方に向けて、スクール運営者の視点も交えて神奈川の横浜・川崎エリアでおすすめのWebデザインスクールを11校ピックアップいたしました!
神奈川エリアは、東京都心まで30分圏内でアクセス良好、かつ県内にWeb制作会社やIT企業が多数集積しているため、Webデザインを学ぶ環境として非常に恵まれています。働きながら通学したい社会人の方や、地元神奈川で就職したい方に特におすすめのエリアです!
 初心者からWebデザイナーを目指している方や、社会人でも学べるスクールを探されている方は、ぜひ参考にしてみてください。
初心者からWebデザイナーを目指している方や、社会人でも学べるスクールを探されている方は、ぜひ参考にしてみてください。
① デジタルハリウッドSTUDIO by LIG
💡川崎駅・町田駅に校舎あり! 補助金で実質208,000円
Web制作会社が運営するスクールなので、現場で通用する実践スキルが身につく。卒業後も就職・副業サポートが無期限で受けられます。
👉 詳細はこちらからチェック
② Winスクール 横浜校
💡資格取得や就職支援にも力を入れている全国展開のスクール
Webデザインやプログラミング、動画編集にCADなど、多彩なスキルを学べる資格取得に強みをもつスクールです。
👉 詳細はこちらからチェック
③ ヒューマンアカデミー横浜校
💡充実した就職支援が評判の資格取得・就転職の総合専門校。
社会人でも通いやすい学習形式で、就職サポートが充実しているのが特徴です。
👉 詳細はこちらからチェック
Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2025年12月】
💡都内近郊でスクールをお探しなら、こちらの記事でさらに多くのスクールをご紹介しています!

目次
最終更新日:(料金などを最新情報に更新しました)
💡 この記事の信頼性について
この記事は、神奈川県川崎市にも校舎を構えるWebデザインスクール「デジタルハリウッドSTUDIO by LIG」の運営責任者が執筆しています。スクール運営の現場で多数の受講生をサポートしてきた経験と、神奈川エリアのスクール事情に精通した視点から、横浜・川崎を中心に各スクールの特徴を客観的に比較・紹介しています。
神奈川(横浜・川崎)でおすすめのWebデザインスクール
神奈川でおすすめのWebデザインスクールをご紹介します。神奈川県内に校舎を持つスクールだけでなく、東京にあるが神奈川からアクセスしやすいスクール、さらにオンラインで学べるスクールもあわせてご紹介します。
- 東京だが神奈川から通えるスクール
-
- バンタンデザイン研究所(恵比寿)
- 東京デザインプレックス研究所(渋谷)
- nests Digital Creative Academy(青山)
デジLIG(デジタルハリウッドSTUDIO by LIG)|川崎・町田
- おすすめポイント
-
- 制作会社によるプロのノウハウ・現場の仕事に役立つスキルを身につけられる
- 川崎駅徒歩5分! 神奈川県内から通いやすい校舎あり
- 在学中も卒業後も何度でも、無期限の充実した就職・転職サポート
- リスキリング補助金で受講料最大70%還元:572,000円→実質208,000円
制作会社のノウハウで、現場レベルで役立つスキルが身につくWebデザインスクール
未経験からWebデザイナーへの転職・就職を目的とする方は弊社が運営するデジタルハリウッドSTUDIO by LIG(通称:デジLIG)が特におすすめです。
デジLIGは、Web制作事業における実績が豊富な弊社「LIG」と、デジタル教育の圧倒的な実績を誇る「デジタルハリウッド」がコラボして設立されたWebデザインスクール。
実際の制作会社のノウハウをもとに現場の仕事に役立つスキルを効率的に身につけられ、さらに充実の就職支援が卒業後も継続して受けられるため、未経験からWebデザイナーを目指す方や、副業を目的としている方におすすめのWebデザインスクールです。
社会人から学生・在宅ワーク希望の主婦の方まで幅広い層の方が在籍しており、オンラインで学習可能なレッスンや、月3~4回のワークショップ付きのリアルタイム授業も充実しています。
通学とオンラインを自由に組み合わせることができるので、「平日はオンライン+土日は校舎へ」など社会人でも通いやすく、効率よく学べるのもおすすめポイント。平日の夜間開校もあるので、仕事後の時間も有効活用できます。
個別説明会に参加する(無料)
Webデザインが学べるおすすめの講座・コース
💡 デジLIGの口コミ・評判まとめ

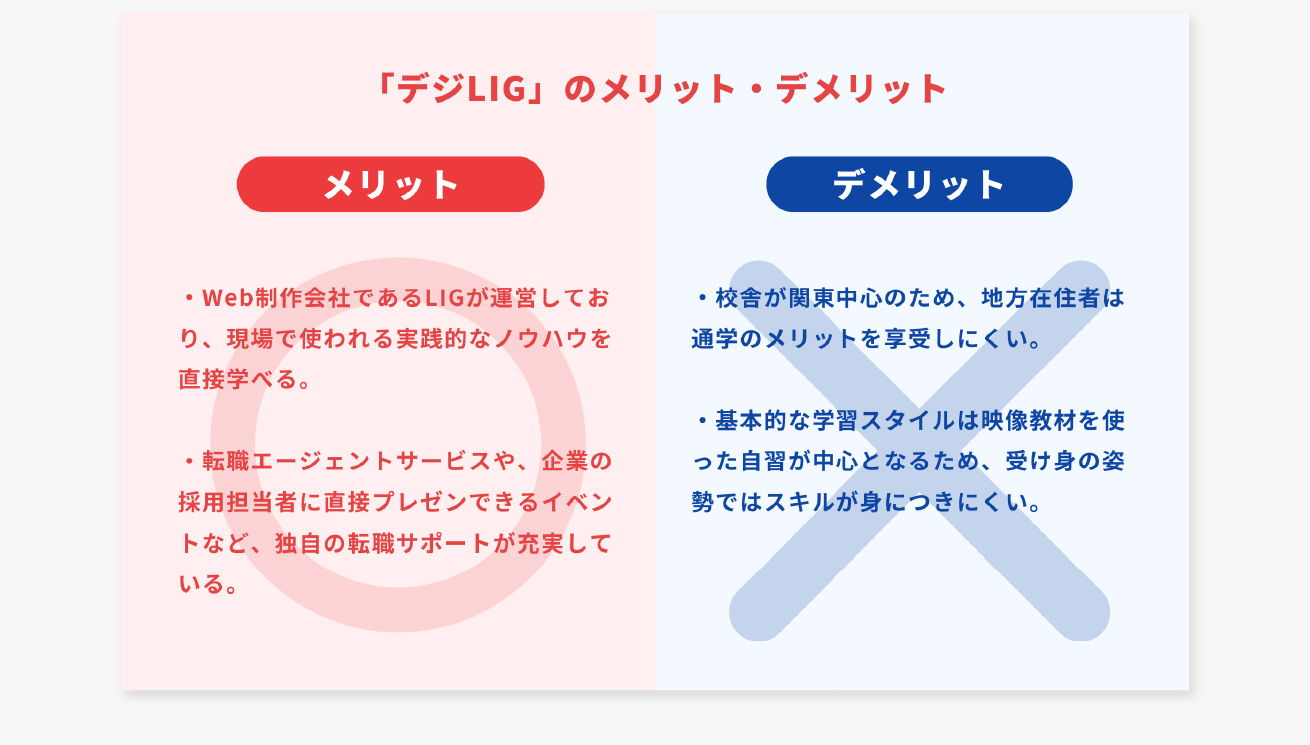
Web制作会社である弊社LIGが運営しており、現場で使われる実践的なノウハウを直接学べる環境が整っています。さらに、転職エージェントサービスや企業担当者との直接交流イベントなど、独自の転職サポートも充実しているのが大きなメリットです。
ただし、校舎は関東中心のため、地方在住者には通学のメリットが享受しにくい点があります。また、基本的な学習スタイルは映像教材を使った自習が中心で、受け身の姿勢ではスキルが身につきにくいというデメリットもあります。
トレーナーは気楽に何でも聞ける雰囲気でした。
トレーナーも自分の意見を押し付ける訳ではなく、私の考えも尊重してくれる。尊重しつつ「文字はもう少し大きくしてみよう」だったり、「昔はこうだったけど、今はこういう表現がいいよ」など、細かい部分のアドバイスをいただいた記憶があります。
出典:デジLIG 受講生の声
デザイン集中講座も受講して本当に良かったと思います!
最初はデザインを制作するときにどこから始めたらいいかわからなかったのですが、デザイン集中講座の中でアイデアの切り口をみんなで出しあったり、参考の探し方やトレースの仕方などデザインに特化した学習ができて、よりデザイナーに近づいた気がします。
出典:デジLIG 受講生の声
今日はデジLIG生の
色んな予定が重なって、
川崎校が懇親会のようになっていたコメダでも校舎でも
情報交換したりお喋りしたり
名刺みんなで見たりして楽しかった— han (@CikiChikidomdom) July 17, 2025
昨日少しだけ遊びにいったデジLIG川崎がとても綺麗でおしゃれだった…!#デジLIG pic.twitter.com/EgIciA10cb
— ぱんちゃん🍞|LIGデザイナー (@panchan_09) April 24, 2022
 デジタルハリウッドSTUDIO by LIGのWebデザインスクールは、オンラインでもオフラインでも受講生同士の交流が盛んです。お互いに励まし合い、ときにライバルとして切磋琢磨しながら学べる環境であり、モチベーションが維持しやすいのもおすすめのポイントです。
デジタルハリウッドSTUDIO by LIGのWebデザインスクールは、オンラインでもオフラインでも受講生同士の交流が盛んです。お互いに励まし合い、ときにライバルとして切磋琢磨しながら学べる環境であり、モチベーションが維持しやすいのもおすすめのポイントです。
卒業生の作品を見るとだいたいそのスクールの実力がわかるかと思います。個人的に凄いなと思うのは「デジLIG」ですね。
ディレクションからデザインまで一気通貫で取り組んでいるイメージです(しかも実案件)
卒業生の方々の作品https://t.co/iBdY9AXYAzhttps://t.co/lU97NhnHtK— きくちなごみ|相談できるWeb/UIデザイナー・ディレクター (@75mix) February 3, 2023
なんかデジLIGの卒業生のかたって即戦力っぽいかた多くてすごい。(広告ではありません)
— 西長正輝 / デザイナー アートディレクター (@n_masateru) June 4, 2024
デジLIGでは、「現場レベル」のフィードバックが特徴で、作品のレベルが高いのもおすすめポイント。「スクール卒は厳しい」という声も多い中、実際に活躍しているWebデザイナーからも評価する声が多数あります。
未経験からここまで!デジLIG卒業生の卒業制作を見る
未経験から転職を成功させたデジLIG卒業生のポートフォリオを見る
基本情報
| 受講料金(税込) | Webデザインベーシック:160,600円 Webデザイナー専攻:572,000円 グラフィックデザイン講座:184,800円(2ヶ月)、319,000円(4ヶ月) ※2023年11月より、所定の条件を満たし講座修了・転職された方は受講料最大70%キャッシュバック!詳細はこちら |
|---|---|
| その他費用 | ー(受講料に含まれる) |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | STUDIO川崎 神奈川県川崎市川崎区砂子1丁目1−10 夏原ビル2F[MAP] JR、京急電鉄「川崎駅」東口から徒歩5分 STUDIO町田 |
| 学べるスキル | 【Webデザイナー専攻】 Photoshop / Illustrator / Figma / HTML / CSS / JavaScript / jQuery / Dreamweaver / Visual Studio Code 【Webデザイン入門プラン】 Illustrator / Photoshop / figma 【グラフィックデザイン講座】 Photoshop / IllustratorI / Figma / InDesign |
| 学習時のサポート体制 | 定期的な個別の学習相談会、オンライン・オフラインでの質疑応答、担任制度、トレーナーによる個別指導 |
| 就職・副業サポート | 面接対策、履歴書・職務経歴書・ポートフォリオの添削、就職セミナー、副業支援サポート、案件・求人紹介(卒業後も無期限) |

Winスクール 横浜校
- おすすめポイント
-
- 全国に約50教室があり自宅から通える教室を見つけやすい
- 卒業後もキャリアカウンセラーによる就職支援が受けられる
資格取得や就職支援にも力を入れている全国展開のスクール
WinスクールはWebデザインやプログラミング、動画編集にCADなど、多彩なスキルを学べる資格取得に強みをもつスクールです。
企業ニーズを取り入れた多彩なカリキュラムと受講システムで、働く社会人のスキルアップを支援しています。基本的には通学で学習を進めるスタイルで、教室がない地域や空きがない場合にはオンラインでの受講も可能です。
授業は最大5名までの少人数で行われ、時間割が決まっているため、動画学習と比較すると融通が利きづらいのは注意ポイント。
求人紹介はありませんが、面接対策やキャリア相談などの就職支援は卒業後も継続して受けられるため、Webデザイナーとして就職・転職を目指す人にとっては安心できます。
北海道・東北エリア、都内・南関東エリア、四国エリアなど全国に約50校舎を構えており、全教室ですべての講座を受講可能。希望があれば複数の教室を併用可能です!
※Winスクールの詳細が知りたい方は、Winスクール良い口コミ・悪い評判を徹底調査した記事をご覧ください。
未経験者におすすめの講座・コース
基本情報
| 受講料金(税込) |
WEBスタンダードPlus(6ヶ月)333,300円 WEBデザイナーPlus(9ヶ月)410,300円 WEBクリエイター(7ヶ月)333,300円 WEBマスター(10ヶ月)440,000円など |
|---|---|
| その他費用 | 入学金 19,800円 教材費・実習費 18,700円〜※コースによる |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 神奈川県横浜市西区高島2-12-6 ヨコハマ・ジャスト1号館7F[MAP] 各線「横浜駅」徒歩3分 |
| 学べるスキル | 【WEBマスター】 Photoshop / Illustrator / HTML / CSS / jQuery / Java Script 【WEBデザイナーPlus】 Photoshop / Illustrator / HTML / CSS |
| 学習時のサポート体制 | 講師による個別解説・指導、個別の理解度チェック |
| 就職サポート | カウンセラーサポート、面接対策、履歴書・職務経歴書の添削 |
💡 Winスクールの口コミ・評判まとめ

全国に約50の校舎があり、オンライン受講も可能で、ライフスタイルに合わせて学習場所を選べます。資格取得を目指す場合、手厚いサポートが受けられます。
ただ、授業は予約制で時間割が決まっているため、他のオンラインスクールに比べて自由度は低く、講師が複数の受講生を同時に見るため、質問がすぐにできないことがデメリットです。
自分では気づかない部分のアドバイスをもらうことができて、安心して就職活動ができました
最初はなかなか自信が持てませんでしたが、学習を進めていくうちにできることが増えてデザインが楽しくなっていきました。キャリアカウンセリングでは履歴書や職務経歴書のアドバイスをいただき、自分では気づかない部分がクリアになり安心して就職活動ができました。
出典:Winスクール 受講生の声
悩んでいると講師の方がすぐに声をかけてくれました
未経験でしたが、無事に納品することができました!受講中、なかなか理解が出来ず先に進めない場面がありましたが、講師の方がしっかりと見てくださっているのでこちらから質問しなくても、悩んでいる感じでいるとすぐに声をかけてくれたので助かりました。
出典:Winスクール 受講生の声
#winスクール 続き
◎転職サポートは他と比較すると薄い印象。
→隣にハローワークあ◎学習時間は朝、昼2部、夜の各2.5hの4部構成
→前日/当日予約も可。最初に全日程の予約も可(個人向けではない)◎週転職より教養・スキルアップ色が強いか🤔#駆け出しエンジニアと繋がりたい#エンジニア転職
— POLO (@nakayam0untain) December 24, 2019
ヒューマンアカデミー横浜校
- おすすめポイント
-
- 全国29校の通いやすいWebデザインスクール
- 内定率90.9%(2017年度)、実績豊富な就職・転職支援
社会人でも通いやすい学習形式で、就職サポートが充実
ヒューマンアカデミーは、充実した就職支援が評判の資格取得・就転職の総合専門校。人気のWebデザイン講座の内定率90.9%(2017年度)と実績豊富で、Webデザイナーへの就職・転職を目指す方におすすめです。
インターネットがあれば学べるオンラインスタイル、少人数のクラスで対面受講ができる通学クラス、オンラインと通学を組み合わせたブレンドスタイルと、ライフスタイルに合わせた学習形式を選択可能。忙しい社会人でも通いやすいスクールです。
専門のジョブカウンセラーが就職・転職をサポートしてくれるのは、人材系のグループ会社を持つヒューマンアカデミーならでは。ITビジネスエッセンシャルガイド講座という、実際の現場で必要な考え方や仕事の流れが学べる講座も受講可能です。
 Webデザイナーを目指す人向けのコースがあり、現役プロ講師による個別のサポートも充実。新宿、銀座、横浜など全国に教室もあるため、自宅近くの教室を探せるのもおすすめポイントです。
Webデザイナーを目指す人向けのコースがあり、現役プロ講師による個別のサポートも充実。新宿、銀座、横浜など全国に教室もあるため、自宅近くの教室を探せるのもおすすめポイントです。
ヒューマンアカデミーのWEB動画クリエイターコースを受講中です。
只今、Photoshop講座のポストカード作成まで受講しました!や〜、、楽しい!!もうすぐで次はIllustrator講座に入ります!Illustratorでシーサー描けるようになりたい!— Sunrise (@Y17465446) December 14, 2023
※ヒューマンアカデミーWebデザイン講座の詳細が知りたい方は、ヒューマンアカデミーWebデザイン講座の良い口コミ・悪い評判を徹底調査した記事をご覧ください。
未経験者におすすめの講座・コース
基本情報
| 受講料金(税込) | Webデザイナーコース:588,500円 Webデザイナー総合コース:828,432円 |
|---|---|
| その他費用 | 入学金55,000円、別途教材費等 |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 神奈川県横浜市神奈川区鶴屋町2-17-1 相鉄岩崎学園ビル2F[MAP] JR横浜駅きた西口徒歩1分 横浜市営地下鉄・みなとみらい線横浜駅徒歩3分 |
| 学べるスキル | 【Webデザイナーコース】 Photoshop / Illustrator / Adobe XD / HTML / CSS / WordPress 【Webデザイナー総合コース】 Photoshop / Illustrator / Adobe XD / HTML / CSS / WordPress / Java Script |
| 学習時のサポート体制 | オンライン・オフラインでの質疑応答 |
| 就職サポート | カウンセラーサポート、面接対策、履歴書・職務経歴書の添削、求人紹介 |
💡 ヒューマンアカデミーの口コミ・評判まとめ

全国の主要都市に校舎があり、オンラインや通学、ブレンドスタイルで自分に合った学び方を選べます。また、専任のキャリアカウンセラーによる就職サポートも充実しています。
ただし受け身な姿勢にならないよう、サポートを最大限活用するには積極的な質問や相談が必要です。
Adobeソフトやコーディング、WordPressなどの総合的なスキルが身についた。
ヒューマンアカデミーで学び始めて半年くらい経ったころには、徐々にお仕事をいただけるようになっていました。レスポンシブデザインやワードプレスなども学んだので総合的なスキルが身についたと思います。
出典:ヒューマンアカデミー 受講生の声
手厚い就職サポートで就職活動をスムーズに進めることができた。
就職サポートなどがあり、履歴書の添削・企業の選別・面接のアドバイスなど手厚いサポートで就職活動をスムーズに進めることができました。
出典:ヒューマンアカデミー 受講生の声
パソコン教室 ISA横浜校

出典:パソコンスクールISA
- おすすめポイント
-
- インストラクターの個別指導学習
- 目的に合わせて6つのコースを選択できる
個別指導学習だから安心して学習可能
全講座ともにインストラクターの個別指導で進めていく学習スタイルのため、未経験から安心して学習を進めることができます。
Webデザイナーとして活躍するために目的に合わせて6つのコースから自分にあったコースを選択ができます。学習開始と同時に就職活動に向けた準備を進めることができることも魅力です。
パソコンスクールISAの公式サイトへ
基本情報
| 受講料金(税込) |
Webデザイナー総合Proコース:555,500円 WebデザイナーProコース:440,000円 Webデザイナー養成コース:374,000円 Web制作マスターコース:308,000円 Web業界転職エキスパートコース:814,000円 Web業界転職スペシャリストコース:729,300円 |
|---|---|
| 学習方法 | 通学 |
| 校舎場所 | 神奈川県横浜市神奈川区鶴屋町2-21-8 第1安田ビル 3F[MAP] 各線「横浜駅」西口徒歩5分 |
| 学べるスキル |
Photoshop / Illustrator / HTML / CSS / jQuery / Java Script |
| 学習時のサポート体制 | 講師による個別解説・指導、個別の理解度チェック |
| 就職サポート | 職業訓練受講給付金、就・転職相談など |
💡 パソコンスクールISAの口コミ・評判まとめ

パソコンスクールISAは創業40年の実績があり、通学とオンラインの学習スタイルを自由に組み合わせられます。就職カウンセラーによる個別指導やポートフォリオ添削など、転職・就職サポートが充実しています。
一方で受講時間の管理が厳しく、質問に時間がかかるとその分が引かれる場合があり、教材の分かりにくさや講師の対応にばらつきがあるという声もあります。
憧れのWeb業界への転職に成功しました。
Adobeの認定校だったことがISAへ入学した一番の決め手です。Web業界への転職は自分の年齢だと厳しいと聞いていたので、勉強を始めるかどうかを迷っていましたが、カウンセリングで「可能性はゼロではない。」という励ましや、具体的な仕事の探し方の提示などで、挑戦する勇気をもらいました。
出典:パソコンスクールISA 卒業生の声
事務職からアパレル系Web担当への転職成功しました。
PhotoshopやIllustratorからスタートし、HTMLやCSS でのコーディングは、自分に合っていたようでとても楽しいものでした。自分の希望にあった某有名アパレル通販会社に就職が決まり、画像の撮影から加工、コーディング業務、自社ブランドの服のデザインまで幅広くキャリアアップすることができました。
出典:パソコンスクールISA 卒業生の声
デジタルハリウッドSTUDIO横浜|横浜
- おすすめポイント
-
- 横浜駅みなみ東口駅直結徒歩2分の好立地
- 補助金で受講料最大70%還元
- コワーキングスペース併設で自習環境が充実
駅直結で雨に濡れずに通える横浜のWebデザインスクール
デジタルハリウッドSTUDIO横浜は、横浜駅みなみ東口駅直結徒歩2分、アソビル4階に校舎を構える、Web・映像専門スクールです。
未経験からしっかりと学べる「Webデザイナー専攻」をはじめ、主婦やママを対象にしたクラス、デザインに特化した「グラフィックデザイン講座」、「動画クリエイター専攻」などさまざまなコースが用意されています。
デザインの基礎からHTML、CSS、JavaScriptなどのコーディング、WordPressまで幅広い知識を学習可能。横浜だけでなく、全国のデジタルハリウッドSTUDIOが利用できるため、ライフスタイルに合わせて学習場所を選べるのも魅力です。
基本情報
| 受講料金(税込) |
Webデザイナー専攻:572,000円 → 補助金適用で208,000円 グラフィックデザイン講座:319,000円 → 補助金適用で116,000円 動画クリエイター専攻:445,500円 → 補助金適用で162,000円 |
|---|---|
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 神奈川県横浜市西区高島2丁目14−9 アソビル4階[MAP] JR、京浜急行電鉄、東横線・みなとみらい線「横浜駅」みなみ東口駅直結徒歩2分 |
| 学べるスキル |
【Webデザイナー専攻】Photoshop / Illustrator / HTML / CSS / JavaScript / WordPress / ポートフォリオ 【グラフィックデザイン講座】Photoshop / Illustrator / Figma / InDesign 【動画クリエイター専攻】Premiere Pro / After Effects / Illustrator / 企画シナリオライティング |
| 学習時のサポート体制 | プロによるライブ授業、個別指導、映像学習、コワーキングスペース利用可能 |
| 就職サポート | 履歴書・職務経歴書の添削、キャリアカウンセラーによる就職相談、仕事紹介サポート(卒業後も永年サポート) |
💡 デジタルハリウッドSTUDIO横浜の口コミ・評判まとめ
デジタルハリウッドSTUDIO横浜は、横浜駅直結で雨に濡れずに通える好立地が魅力です。火〜金曜日は20:30まで、土曜日は20:00まで開校しており、社会人も仕事後に通いやすい環境が整っています。
転職・就職サポートは、スクール卒業後も永年サポート。正社員・契約社員・アルバイトなどの雇用が伴う求人だけでなく、業務委託など副業・フリーランス向けの案件紹介も充実しています。
一方で、学習の基本は映像教材による自習のため、受け身の姿勢ではスキルが身につきにくい点は注意が必要です。
神奈川からアクセスしやすい都内のスクール
神奈川県内に限定せず、東京都内のスクールも視野に入れることで選択肢が大きく広がります。特に横浜駅から渋谷・恵比寿エリアへは東横線で約30分、新宿エリアへも40分程度でアクセスできるため、都内の主要駅周辺にあるスクールは神奈川在住の方にとっても十分通学圏内です。
ここでは、神奈川からアクセスしやすく、質の高いカリキュラムと実績を持つ都内のWebデザインスクールを紹介します!
バンタンデザイン研究所|恵比寿(神奈川から通える)

出典:バンタンデザイン研究所
- おすすめポイント
-
- 恵比寿駅から徒歩圏内で神奈川(横浜)から約30分でアクセス可能
- 完全オフラインの通学型授業で対面指導
- 週1回の通学スタイルで社会人も通いやすい
神奈川から通える恵比寿の実践型Webデザインスクール
バンタンデザイン研究所キャリアカレッジは、恵比寿に校舎を構える、Webデザインだけでなくファッション、ヘアメイク、映像など幅広いクリエイティブ教育を提供するスクールです。横浜駅から恵比寿駅まで東横線で約30分とアクセスが良く、神奈川在住の方も無理なく通学できます。
動画教材による自己学習を中心としたオンライン型を採用しているスクールが数多く存在するなかで、完全オフラインの通学授業を開講。少人数制の対面授業を実施することで、一人ひとりに講師が直接丁寧に指導します。
週1回の通学スタイルで、最前線で活躍する現役クリエイターから実践的なスキルを学べます。Slackを活用したコミュニティで、受講生同士の交流や仕事の発注・受注も可能です。
基本情報
| 受講料金(税込) | Webデザイナーコース【6ヶ月】:700,000円 |
|---|---|
| その他費用 | 入学金:50,000円 設備充当費:80,000円 実習費:60,000円 |
| 学習方法 | 通学またはオンライン(週1回) |
| 校舎場所 | 東京都渋谷区・恵比寿エリア 恵比寿駅から徒歩圏内(横浜駅から東横線で約30分) |
| 学べるスキル | Illustrator / Photoshop / HTML / CSS / WordPress / PHP / UI/UX基礎 / デジタルマーケティング / ブランディング |
| 学習時のサポート体制 | 少人数制の対面授業、現役クリエイターによる直接指導、Slackコミュニティ |
| 就職サポート | キャリアカウンセリング、就職・転職相談、ポートフォリオ添削、履歴書・職務経歴書添削、求人紹介、企業説明会、面接指導、提携転職エージェント支援 |
💡 バンタンデザイン研究所の口コミ・評判まとめ
バンタンデザイン研究所は、完全オフラインの対面授業で講師から直接丁寧な指導を受けられるのが特徴です。最前線で活躍する現役クリエイターが講師を務め、実践的なスキルを学べます。
Slackを活用したバンタングループ全体のコミュニティでは、受講生同士の交流だけでなく、仕事の発注・受注も可能で、卒業後のキャリア形成にも役立ちます。
一方で、週1回の通学スタイルのため自己管理が求められる点、東京・大阪以外の地域では通学が難しい点には注意が必要です。
東京デザインプレックス研究所|渋谷(神奈川から通える)
- おすすめポイント
-
- 渋谷駅から徒歩7分で神奈川(横浜)から約30分でアクセス可能
- 専門実践教育訓練給付金で最大80%支給(最大64万円)
- 現役クリエイターによる少人数制・実践型授業
給付金で最大80%支給!神奈川から通える渋谷のデザインスクール
東京デザインプレックス研究所は、渋谷に校舎を構える、デジタルデザイン・空間デザイン・ビジネスデザイン・コミュニケーションデザインの領域が学べる専門学校です。横浜駅から渋谷駅まで東横線で約30分、駅からも徒歩7分と神奈川在住の方も通いやすい立地です。
第一線で活躍する現役デザイナーが講師を務め、少人数制のクラスで実践的な指導を受けられます。キャリアセンターによるポートフォリオ指導や企業紹介など、就職・転職サポートも手厚いスクールです。
基本情報
| 受講料金(税込) | Webグラフィックデザイン総合コース:990,000円 → 補助金適用で350,000円(専門実践80%適用時) ☆最大給付額640,000円 |
|---|---|
| その他費用 | 入学金:33,000円 教材費・実習費:33,000円 |
| 学習方法 | 教室での学習(通学のみ) |
| 校舎場所 | 東京都渋谷区神南1-12-10[MAP] 渋谷駅より徒歩7分 / 明治神宮前駅より徒歩8分 / 原宿駅より徒歩10分 (横浜駅から東横線で約30分) |
| 学べるスキル | Photoshop / Illustrator / Dreamweaver / Adobe XD / HTML / CSS / JavaScript / jQuery / Flexbox / WordPress |
| 受講期間 | 335時間(134コマ) |
| 学習時のサポート体制 | 少人数制授業、現役クリエイターによる個別指導 |
| 就職サポート | 就職相談・面接対策、ポートフォリオ制作サポート、企業紹介サポート |
💡 東京デザインプレックス研究所の口コミ・評判まとめ
東京デザインプレックス研究所は、第一線で活躍する現役デザイナーが講師を務め、少人数制のクラスで実践的な指導を受けられるのが特徴です。キャリアセンターによるポートフォリオ指導や企業紹介など、就職・転職サポートが手厚く、大手企業からの就職・内定実績も豊富です。
また、専門実践教育訓練給付金で最大80%(最大64万円)が支給されるため、高品質な教育を受けながら費用負担を大きく抑えられます。
一方で、校舎が渋谷にしかなく、オンライン受講もできないため通学できる人が限定される点、質の高いカリキュラムやサポートが提供される分、他のスクールと比較して学費が高めに設定されている点には注意が必要です。
nests Digital Creative Academy|青山(神奈川から通える)

出典:nests Digital Creative Academy
- おすすめポイント
-
- 青山一丁目駅から徒歩3分で神奈川からもアクセス良好
- Web制作会社運営で業界の最新トレンドを学べる
- リスキリング補助金で最大70%還元(344,000円→113,520円)
制作会社運営で実践スキルが身につく!神奈川から通える青山のスクール
nests Digital Creative Academyは、青山一丁目駅から徒歩3分に位置する、Web制作会社が運営するスクールです。横浜駅から青山一丁目駅までは約40分でアクセス可能で、神奈川在住の方も通いやすい立地です。
Web制作会社が運営しているため、業界の最新トレンドを学ぶことができ、業界で活躍する現役プロの講師陣が在籍。現場に則したスキルを学べます。
在学中から制作会社へのインターンシップに参加できるチャンスがあったり、コンペに出場できたりなど、未経験者でもWebデザイナーとして挑戦できる機会が多くあるのも特徴です。ポートフォリオ添削やキャリアカウンセリングなど、就転職支援も充実しています。
リスキリング補助金で最大70%還元され、344,000円のコースが実質113,520円で受講可能です。
nests Digital Creative Academyの公式サイトへ
基本情報
| 受講料金(税込) |
UIUXデザイナーコース(6ヶ月):396,000円 Webデザイナーコース(6ヶ月):323,400円 Webデザイナー基礎コース(3ヶ月):173,800円 ※リスキリング補助金適用の例:344,000円→113,520円(リスキリング70%適用時) |
|---|---|
| その他費用 | 入学金:55,000円 |
| 学習方法 | オンラインまたは教室での学習 |
| 校舎場所 | 東京都港区赤坂8丁目5-6 IPIAS Aoyama 306[MAP] 青山一丁目駅より徒歩3分(横浜駅から約40分) |
| 学べるスキル | Illustrator / Photoshop / Figma / HTML / CSS など(コースによって異なる) |
| 学習時のサポート体制 | チャットや直接質問が可能(回数制限なし)、現役プロ講師による指導 |
| 就職サポート | インターンシップ制度、ポートフォリオ添削、キャリアカウンセリング、制作会社とのマッチングサポート |
💡 nests Digital Creative Academyの口コミ・評判まとめ
nests Digital Creative Academyは、制作会社がプロデュースしており、現役クリエイターから現場で求められる実践的なスキルを学べるのが特徴です。在学中からインターンシップに参加したり、制作会社とのマッチングサポートを受けられたりするため、実務経験を積みながら学習できます。
一方で、校舎の場所が青山に限られている点、就職や転職を保証する制度ではないため最終的には自身のスキルや活動が重要になる点には注意が必要です。
▼東京都内のWebデザインスクールをさらに詳しく知りたい方は、こちらの記事もご覧ください! 東京のWebデザインスクール11選!料金・特徴を比較【2025】
神奈川で通学が難しい方へ! オンラインスクールも選択肢に
「通えるエリアに良いスクールがない」「自分のペースで学習したい」という方は、オンラインスクールでの受講も検討してみましょう。
ここでは、特に実績があり人気のオンラインスクールを2校ご紹介します。
SAMURAI ENGINEER
- おすすめポイント
-
- Webデザインからプログラミングまで学べるエンジニア向けスクール
- 現役エンジニアによるマンツーマン指導
- 最短1ヶ月から学べる
現役エンジニアが専属で指導
経験豊富な現役エンジニアが専属で指導してくれるオンラインプログラミングスクール。Webデザイナー転職コースはWebデザインの知識をつけたいエンジニア向けのカリキュラムとなっており、手軽にはじめられる「4週間プラン」、最低限の基礎が身につく「12週間プラン」、プログラミングの基礎・フレームワークが学べる「24週間プラン」から選べます。
就職支援が充実しており、職務経歴書の作成サポートや面接対策を無料で受けることも可能。コンサルタントが無料で学習のアドバイスをしてくれる、無料カウンセリングも行っています。
SAMURAI ENGINEERの公式サイトへ
基本情報
| 受講料金(税込) |
Webデザイン転職コース:381,150円 |
|---|---|
| 学習方法 | オンライン完結 |
| 学べるスキル |
Photoshop / Adobe XD / HTML / CSS / JavaScript / WordPress |
| 学習時のサポート体制 | 専属マンツーマンレッスン |
| 就職サポート | キャリア面談 / 職務経歴書、履歴書の作成・添削 / 案件紹介など |
💡 SAMURAI ENGINEERの口コミ・評判まとめ

現役エンジニアによるマンツーマン指導とオーダーメイドカリキュラムで、転職保証コースも完備しており、転職できなかった場合は受講料が全額返金されるシステムがあることが、SAMURAI ENGINEERの特徴でしょう。
しかし、デメリットとしては講師との相性や質にばらつきがあるとの意見があることが挙げられます。
今日はSAMURAIの卒業生メンターさんと面談でした!
まさに自分が思っている理想の働き方をしていていろいろお話を聞いちゃいました。
働き方だけではなく人柄も素敵でした!— とみー|音楽編集とWebデザイン (@fammkqzm023) November 5, 2025
🔽 下記、SAMURAI ENGINEERで転職を成功させた卒業生の声です! ぜひ参考にしてください。
CodeCamp

出典:CodeCamp
- おすすめポイント
-
- 7~23時のオンラインレッスン
- 副業案件にチャレンジできる
- 修了で国際規格のスキルバッジが発行される
融通がききやすく、忙しい方にもおすすめ
現役Webデザイナーによるオンラインでのフィードバックが受けられるCodeCamp。レッスンやチャットは7時〜23時まで行っているので、仕事の前や後でも融通がききやすく、社会人にもおすすめのオンラインスクールです。
就職や副業できるレベルを目指す「Webデザイン副業コース」では、実際の副業案件にチャレンジするなどより実践的なカリキュラムになっています。受講を修了すると、オープンバッジ(国際技術標準規格のデジタル証明書)が発行され、履歴書やポートフォリオに提示することでスキルレベルを証明することも可能です。
CodeCampの公式サイトへ
基本情報
| 受講料金(税込) |
Webデザイナー転職コース(4ヶ月〜):528,000円〜 Webデザインコース(2ヶ月〜):198,000円〜 |
|---|---|
| 学習方法 | オンライン完結 |
| 学べるスキル |
Illustrator / Photoshop / HTML / CSS / JavaScript / jQuery / Bootstrapなどコースによって異なります。 |
| 学習時のサポート体制 | 現役Webデザイナーによるフィードバック |
| 就職サポート | 副業実践サポート / キャリアアドバイザーによる転職サポートなど |
💡 CodeCampの口コミ・評判まとめ

現役エンジニアやWebデザイナーによるマンツーマンレッスンをオンラインで受けられ、レッスンは365日、朝7時から23時40分まで受講可能です。ライフスタイルに合わせて学習しやすい環境が整っているのが大きなメリットです。
ただし、自習がメインとなるため、自己管理能力が求められます。また、講師が多数在籍しているため、自分に合った講師を見つけるのが難しい場合もあります。
教員からWebデザイナーへの転職を実現しました。
自分で調べてもわからないことや現場では使わない技術を教えていただけるところが、独学にはない魅力だなと感じました。また、効率よくスキルアップする道筋が組まれていることも魅力に感じます。道筋通りに進めれば必然的にスキルがつくことも実感しました。
出典:CodeCamp 受講生の声
憧れの講師に出会えました。
レッスンではキャリアについての相談をすることが多かったです。 講師の方の経歴や、どのように働かれているのかを聞くだけでも、今後の自分のキャリアを決めていく上での参考になりますし、気付きがあるのでおすすめの時間の使い方です。
出典:CodeCamp 受講生の声
DMM WEBCAMP|オンライン

出典:DMM WEBCAMP
- おすすめポイント
-
- 現役エンジニア講師によるマンツーマンサポート体制
- 未経験から副業実績の獲得を可能にする副業特化型カリキュラム
- 24時間無制限チャットサポートで質問し放題
副業に特化した独自のカリキュラムが特徴
未経験からでも安定した副業収入が得られるよう、豊富な副業ノウハウを詰め込んだカリキュラムと、現役エンジニアやデザイナー講師によるマンツーマンサポートを提供する、徹底した副業支援をおこなうスクールです。
期間に応じて価格が変わる料金体系のため、自分のライフスタイルに合った学習ができます。本業は辞めずにまずは副業から始めたいという方や、将来的にフリーランスとして独立したいと考えている方におすすめです。
基本情報
| 受講料金(税込) |
Webデザインコース 8週間:339,600円 16週間:449,600円 24週間:559,600円 32週間:669,600円 |
|---|---|
| 学習方法 | オンライン |
| 校舎場所 | -(オンライン完結) |
| 学べるスキル | Photoshop / Illustrator / HTML / CSS / WordPress |
| 学習時のサポート体制 | 24時間無制限チャットサポート、マンツーマンサポート、卒業後メンタリングなど |
| 就職サポート | 副業カリキュラム、寺子屋(集団質問会)、卒業後メンタリングなど |
💡 DMM WEBCAMPの口コミ・評判まとめ
現役エンジニア講師による一人ひとりに合わせたマンツーマンサポート体制が充実しており、24時間無制限チャットサポートで疑問をすぐに解消できる点が大きなメリットです。
一方で、オンライン完結のため、対面で直接指導を受けたい方や、校舎で仲間と交流したい方には向いていない可能性があります。
「もっと多くのオンラインスクールを比較検討したい!」 という方は、こちらの記事もぜひ参考にしてください! 【2025】オンラインで学べるWebデザインスクールおすすめ14選
Webデザインスクール選びに失敗しないための比較方法
私たちスクール運営者がおすすめするWebデザインスクールの選び方を3つ紹介します。
スクールにかかる費用や時間を無駄にしないためにも、最低限以下の3つのポイントは押さえておいてください!

関連記事:Webデザインスクールの後悔しない選び方!5つのポイントを解説
比較ポイント1:目的はWebデザイナーへの就職か・副業か
紹介するWebデザインスクールはどこでも未経験から学べる内容になっていますが、各スクールでカリキュラムやサポート制度が異なります。そのため、スクールに通う目的によって最適なWebデザインスクールを選ぶことが重要です。
就職・転職を目指している場合
Webデザイナーへの就職や転職を目指している方は、PhotoshopやIllustratorなどの基本的なWebデザインのスキルが学べることに加え、就職支援に力を入れているスクールを選ぶのがおすすめです。
メンターによる就職サポートや、採用選考で必須のポートフォリオの添削、就職先を紹介してくれるスクールだったり、在学中に進路が決まらなかった時のことを考えて、卒業後も就職サポートを受けられるスクールだと安心です。
- 💡就職・転職者希望者向けのおすすめポイント
-
- 必要スキル(Photoshop / Illustrator / XD・Figma)が学べる
- ポートフォリオ添削サポートがある
- 就職先の紹介サポートがある
💡社会人が働きながら通いやすいWebデザインスクール6選はこちらから
副業で稼ぎたい場合
主婦の方や子育て中のママ、本業とは別にスキルを身につけたい人は、副業コースのあるWebデザインスクールがおすすめ。
PhotoshopやIllustratorなどWebデザインの基本にプラスして、副業案件を紹介してくれるスクールであれば、在学中に実績がつくれて卒業後も安心です。
未経験から副業をはじめる場合、バナー制作といった単発の仕事を業務委託で受けるパターンが多くなります。はじめは単価の安い仕事が多く収入も安定しない点には留意しておきましょう。
ちなみにバナー制作案件の単価は、初心者の場合1,000~2,000円程度です。
- 💡副業希望者向けのおすすめポイント
-
- 副業コースがある
- 副業案件の紹介サポートがある
- 必要スキル(Photoshop / Illustrator)が学べる
フリーランスとして独立したい場合
将来的にフリーランスとしての独立を目指すのであれば、Webサイト制作に関する専門的かつ幅広いスキルが必要になります。
例えばWebデザインの基礎的なスキルに加え、コーディングスキルやSEO対策に関するスキルも必要です。
フリーランス向けの仕事紹介や人脈作りをサポートするスクールを検討してみるのもいいでしょう。
- 💡おすすめポイント(フリーランス志望向け)
-
- フリーランス向けの仕事紹介がある
- 通学制など人脈作りができる環境がある
- Web制作全般が学べる
比較ポイント2:実践的なカリキュラムかどうか
続いての比較ポイントは、実践的なカリキュラムかどうかということ。
知識やツールの使い方をインプットするだけであれば独学でも十分に学べますが、自分が作ったWebデザインに講師からフィードバックをもらい改善していく過程は、スクールで学ぶからこそ得られる醍醐味です。
せっかくWebデザインスクールに通うのであれば、どれだけ手を動かすカリキュラムがあるのか、どれだけ講師からフィードバックをもらえる環境なのかをしっかりと比較しましょう。
- 💡おすすめポイント
-
- Webサイト制作やポートフォリオ制作がカリキュラムに入っている
- 実務を経験できる
- 講師への質問回数無制限 など
比較ポイント3:授業形式が自分のライフスタイルに合うか
Webデザインを学びはじめた方のほとんどは、「なかなか時間がとれない」「やる気が続かない」というお悩みを抱えています。着実にスキルを身につけるためにも、自分のライフスタイルや特性に応じて、続けやすい授業形式を選ぶことが重要です。
| 1.オンライン完結型 | Web上で完結する。講師とのやりとりもビデオ通話やチャットを通して可能。 費用が比較的安い反面、モチベーションが維持しづらいなどのデメリットがある。 |
|---|---|
| 2.通学型 | 校舎に通学して学ぶ。 講師や受講生と対面のコミュニケーションができ、切磋琢磨して学べる。 一方で時間を合わせる必要があり、費用もやや高い傾向。 |
| 3.オンライン+通学型 | オンラインと通学が選べる、または組み合わせたスクール。 両者のいいとこどりができ、時間の都合がつけやすい |
それぞれの特徴やどんな人におすすめなのか、詳しく見ていきましょう。
①オンライン完結型
オンライン完結型のスクールの場合、24時間いつでも学習できるなど時間の融通がきくことが多いです。
働きながらの社会人でも勉強しやすい一方、モチベーション管理の難しさや、PCやインターネット環境などを自分で整える必要があることがデメリットといえます(機材レンタルが可能なスクールもあります)。
オンラインで完結することから、費用はやや安い傾向があります。費用を押さえて学習したいという人や、自己管理に自信のある方にはおすすめの授業形式です。
②完全通学型
実際に校舎に足を運んで学習する方法です。ある種の強制力が働くので、サボり癖のある方におすすめ。講師や仲間に囲まれて学びに集中できる、いわば塾のような環境で学習ができます。PCやインターネット環境が揃っているので、手ぶらで始めれる点も魅力。
デメリットとしては、立地や営業時間によっては通いにくくなる点と、オンラインのWebデザインスクールよりも料金は高くなる点。本気でWebデザインを学びたい、自己管理に苦手意識があるという方におすすめの授業形式です。
③オンライン+通学型
オンラインと通学が選べる、または組み合わせたスクール。オンラインと通学のいいところが組み合わさっているおり、社会人であれば平日はオンラインで学び、休日は通学して講師からフィードバックをもらうなど、時間に合わせて効率的に学べるのが魅力。
完全通学型より費用が抑えめな点も◎。
また、モチベーションを保つためにスクールの雰囲気も重要。居心地が良かったりなど、長時間いても苦にならない設備環境の整ったスクールを選びましょう。一度スクールの雰囲気を見学しにいくことをおすすめします!
独学よりWebデザインスクールがおすすめな理由

1. 実践的なスキルを独学よりも効率よく学べる
独学での勉強はどうしても効率が悪く、また、制作物に対してもフィードバックを受けられないので、デザインの善し悪しを判断することができません。
Webデザインスクールでは現場で必要なスキルを効果的に学べるようなカリキュラムになっており、プロ目線のフィードバックで効率よくWebデザイナーになるためのスキルを学べます。
また、実際にWebデザイナーになるには、ただWebサイトの制作知識を身につけるだけでなく、クライアント目線でのヒアリング力・マーケティングスキル・ディレクション能力なども必要です。
独学の場合、このようなスキルの習得も難しくなってしまいます。
2. 転職・就職支援を受けられる
Webデザインスクールに通って勉強をする場合、転職・就職支援がセットになっていることもあります。例えばポートフォリオの添削や、履歴書・職務経歴書の添削などです(※Webデザイナーとして転職をする場合、必ずといっていいほどポートフォリオの提出を求められます)。
独学で勉強する場合、当たり前ですがこのようなサポートが受けられません。
ポートフォリオは企業の方に自分のスキルをアピールするために必須です。ポートフォリオのクオリティが低ければ、Webデザイナーへの転職は難しくなってしまいます。
3. モチベーションが維持しやすい
スクールに入学すると、同じように勉強に励んでいる受講生が周りにいるため、学習を続けるモチベーションが維持しやすくなります。
また、スクール時代に築いた交友関係からのちのち仕事に結びついたりするなど、人脈を広げる上でもとてもメリットがあります。
Webデザイナーになるまでのロードマップ
Webデザイナーになるまでにはどのようなスキルを身につければいいのでしょうか。

関連記事:新人デザイナー向けWebデザイナーのキャリアマップ
1. Webデザインの基礎知識を身につける
Webデザイナーになるためには、まずはじめにWebデザインの基礎知識を身につける必要があります。
具体的には、以下のような知識を身につけていきましょう。
- デザインの四原則の理解
- 著作権、NGなことの理解
- フォント、文字組、色彩、レイアウト
座学でまなびつつ、実際に手を動かすことがポイントです。独学で学ぶ場合は、本や動画講座を購入して体系的に学ぶのがよいでしょう。
Webデザインスクールであれば体系的に学べるカリキュラムが組まれており、また不明点がでてきた場合もすぐに解決できるなどのメリットがあります。
2. デザインソフトの操作スキルを身につける
続いて必要になるのが、デザインソフトの操作スキルです。Webデザイナーを目指すには必須のスキルで、PhotoshopやIllustratorなどを中心に学んでいきます。
Adobe Photoshop
写真を加工・合成したり、デザイン・イラストの作成ができる画像編集ソフトウェア。写真素材をベースにしたデザインをする際によく用いるツールです。
Adobe Illustrator
テキストと画像を組み合わせたレイアウトの作成や、図形を組み合わせたイラスト作成ができるソフトウェア。ロゴの作成や印刷物のデザインをする際によく用いるツールです。
Figma
Webサイトのワイヤーフレームやデザインカンプ(デザイン見本図)を作成できるUI/UXデザインツール。コメント機能などクライアントへの共有に便利なので、Web制作の現場でよく使われるツールのひとつです。
3. コーディングスキルを身につける
ノーコードツールなどを利用すればコーディングを行わなくてもある程度のWebサイトを制作できますが、自由度の高いデザインや操作性・軽快さ等を求められる場合では、エンジニアとの共同作業を進めるシーンもでてきます。そのようなシーンでは、コーディングの知識も必要です。
HTML/CSS
HTML、CSSともに、Webサイトの見た目を構築する基本の言語で、セットで使われます。
HTML(Hyper Text Markup Language)は、タイトル・見出し・画像・リンクなど、要素の構造を指定するための言語です。一方で、CSS(Cascading Style Sheets)は、HTMLで指定した要素をどのように装飾して表示させるかを指定する言語です。
JavaScript/jQuery
JavaScript、jQueryは、Webサイトの見た目に動きをつける言語です。
JavaScriptは、HTMLのコードに埋め込んでブラウザの動的なエフェクトを実行できるプログラミング言語です。jQueryは、JavaScriptをより簡単な記法で表現できる、JavaScriptライブラリのひとつです(ライブラリとは、汎用性の高い複数のプログラムを再利用できる形にまとめたものをいいます)。
WordPress
WordPressは、Webサイトを構成するテキストや画像・デザイン・レイアウト情報などを一元的に管理できる無料CMSです。テンプレートが用意されているので、プログラミングの知識がなくてもWebサイトを作成できることが特徴です。
4. その他デザイナーとして身につけるべきスキル
実際にWebデザイナーとして働くためには、さらに身につけなければならないことがたくさんあるんです。たとえば……
- Webサイトが完成するまでの全体像を把握し、周囲の人と協力しながらプロジェクトを前進させるWebディレクションスキル
- お問い合わせ獲得や認知拡大など、Webサイトを作る目的を実現するためになにが必要かを考えるマーケティングスキル
Webデザイナーとして転職することを目指すのであれば、ぜひこれらは合わせて身につけておきたいスキルです。
- 💡もっと具体的なスケジュールを知りたい方へ
- デジLIGの公式LINEを友だち登録で、勉強スケジュールやおすすめ本、就活に役立つ情報を網羅した特典「毎日やることカレンダー」プレゼント!
LINE登録で特典をもらう
Webデザインスクールって実際どうなの? 卒業生に聞いてみた
デジタルハリウッドSTUDIO by LIG Webデザイナー専攻の卒業生に、スクール生活の様子や転職活動の様子、勉強のコツなどを聞いてみました。
未経験から一部上場企業のデザイナーに

もともと独学で勉強しておりましたが、効率の悪さを感じたのでスクールに切り替えました。
スクールでは転職用のポートフォリオを何度も添削してもらい可能な限り幅広いジャンルのデザインを掲載しました。作品数は10個ほど載せていたかと思います。
応募社数は25社、そのうち15社は書類選考を通過しました。最終的に上場企業であるオルビス株式会社にWebデザイナーのポジションで入社させていただきました。
通って良かったなと思うポイントは、講師の方へのご相談はもちろん、横の繋がりを作れたことです。同じ受講生同士で進捗を報告し合ったり、懇親会で効率的な学習の進め方や転職活動についてなど情報交換ができました。
デジLIG卒業生 関さん
▼インタビュー全文はこちら 未経験から一部上場企業のデザイナーへ!Webデザインスクール卒業生へインタビュー

公務員からWebデザイナーに転職

公務員の仕事は自分に合っていないかもしれない……と将来について考え、インターネットが好きなのでWeb業界への転職を目指すことにしたんです。
せっかくやるならレベルの高いカリキュラムや指導者のもとでしっかりと学べる環境を選ぼうと考え、デジLIGに入学しました。
スクールではトレーナーさんたちが技術だけではなく、デザインの考え方まで教えてくれたのが、完全に未経験の自分にとって一番の魅力でしたね。
転職活動では3社から内定をいただき、最終的には社風が自分にマッチすると感じた会社に入社いたしました。
デジLIG卒業生 市川さん
▼インタビュー全文はこちら 「学ぶのはしんどいけど、楽しい」公務員からWebデザイナーへ転職した市川さんのお話 #デジLIG

よくある質問
これからWebデザインを学びたい、スクール通学を検討している方からよくある質問をまとめました!
Webデザインスクールの費用相場は?
Webデザインスクールの費用相場は学習内容や通学スタイルによって大きく異なりますが、今回調査した11校の費用相場はおおよそ以下のようになっています。
| デザインの基礎を学べるコース・講座 | 約20万円 |
|---|---|
| Webデザイナーへの転職や副業スキルが学べるコース・講座 | 約40〜50万円 |
| 完全通学型の専門学校 | 約70万円 |
前提として予算にあったスクールを選ぶことが大切ですが、費用が安いWebデザインスクールには、それだけの理由があります。例えば、講師の質がイマイチ、質疑応答がチャットのみで返信が遅いなどです。
料金だけで選ばずに、受講目的を達成できるスクールなのかを見極めるようにしてください。
Webデザインの学習に必要な設備・費用は?
各スクール公式サイトに掲載してある料金プラン以外にも、受講に必要なパソコンやソフトの準備費用がかかる場合があります。
| パソコン | 約15万円〜 |
|---|---|
| Adobeソフト | 約7,780円/月(Creative Cloudコンプリートプラン) |
Webデザイナーが選ぶべきパソコンスペックは、以下の通り。費用は15万円程度です。
| CPU | Intel Core i5以上もしくはM1 |
|---|---|
| メモリ | 16GB(最低8GB) |
| ストレージ | 256GB以上 |
| 画面サイズ | 13インチ以上 (13,14インチは画面が小さいのでできれば15インチ以上推奨) |
AdobeソフトはIllustratorやPhotoshopをはじめ、デザインに必要なツールが揃ったコンプリートプランの契約がおすすめ。Webデザインスクールの中には、無料付帯をしていたり、割引料金で購入できるスクールもあるため、これらの費用を含めて比較検討することをおすすめします。
未経験からでもWebデザイナーになれますか?
入学する方のほとんどが未経験からのスタートです。近年の需要増加をふまえ、未経験の方を対象としたコースも増えています。不安な場合、仲間と一緒に取り組むことができる通学型のWebデザインスクールや、マンツーマンのカリキュラムがあるWebデザインスクールを選ぶのがおすすめです。
また、Webデザイナーへの転職を目指すなら、就職支援の充実したWebデザインスクールを選びましょう。
神奈川でWebデザインを学ぶメリットは?
神奈川県は横浜・川崎を中心にWeb制作会社やIT企業が多く集積しており、Webデザインを学ぶ環境として非常に恵まれているエリアです。
- 💡神奈川でWebデザインを学ぶ3つのメリット
-
- 都心へのアクセスが良好:横浜・川崎は東京都心まで30分圏内。通学の選択肢が広がるだけでなく、都内のWeb制作会社への就職も視野に入れられます
- 地元企業への就職チャンスが豊富:神奈川県内には大手企業の本社や支社、Web制作会社が多数あり、地元で働きたい方にとって就職先の選択肢が豊富です
- 学習コミュニティが充実:横浜・川崎エリアにはデザイナーコミュニティやイベントが多く、学習仲間やメンターを見つけやすい環境です
また、全国のWebデザイナー求人数は右肩上がりで増えており、神奈川県内でも横浜・川崎を中心に多数の求人があります。地元で学んで地元で働くことも、都心で働くことも選べる立地の良さが神奈川の大きな魅力です。
Webデザイナーの将来性は?
Webデザイナーという職種の需要は、今後ますます増えていくことが予想されます。
Webデザイナーは、Webサイトに関するデザインを行う仕事なので、その需要はWebサービスの普及やWeb業界の発展に依存します。
2023年に経済産業省が発表したECサイトの市場規模*を見ると、2022年の国内電子商取引市場規模、22.3兆円で、2013年からは200%近く増加していました。(*参考:令和5年度産業経済研究委託事業(電子商取引に関する市場調査))
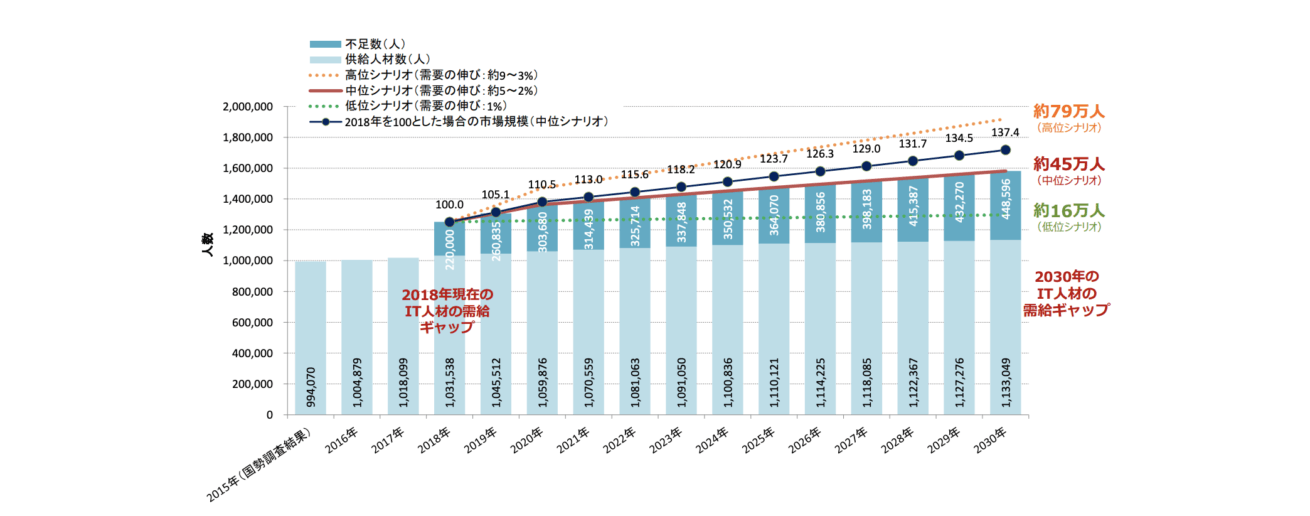
このような市場の追い風を受けて、Webデザイナーを含むIT人材の需要は年々高まっており、2019年に経済産業省が発表した「IT人材需給に関する調査」では、IT人材の需要ギャップは今後も年々増え、2030年時点では約45万人の人材が不足すると予測されています。
つまり、市場としてはかなり追い風である考えてよいでしょう。
2024年の求人数は、前年比で増えている
予測で需要が増えているといっても、実際に求人数が増えているのかが気になるポイントです。調査の時期がずれてしまったのであくまで参考値ではありますが、調査を開始した2021年6月からは求人数は右肩あがりになっています。
2022年6月時点と比較すると、約220%増という結果になりました。
| 2024年7月 | 2022年6月 | 2021年6月 | |
|---|---|---|---|
| 求人数 | 84,421件 | 42,922件 | 26,354件 |
※求人ボックスの数字を引用しています。
Webデザイナーと他職種の求人数比較
| グラフィックデザイナー | Webデザイナー | Webディレクター | |
|---|---|---|---|
| 求人数 | 22,731件(8,194件) | 84,421件(26,354件) | 50,910件(20,778件) |
| 年収 | 426万円 | 433万円 | 493万円 |
※求人ボックス2024年7月29日時点の情報※()内は2021年6月時点との比較。
求人ボックスで求人数と年収の比較をしてみると、年収については職種ごとにさほど差はない印象ですが、求人数をみてみると、グラフィックデザイナーはWebデザイナーの3分の1ほどの求人数でした。
さらに2021年からの求人増加数を見ても、同じデザイナーでも、Webと紙媒体のデザイナーの需要の差があることがわかります。
もちろんWebデザインスクールに通えばWebデザイナーに必ずなれるわけではありませんが、市場動向や求人動向を見る限りでは追い風といえるのではないでしょうか。
💡Webデザイナーの将来性について、市場動向や必要スキルをまとめた記事はこちら
「Webデザインスクールは無駄」という意見があって不安です
「Webデザインスクールは無駄」という意見を耳にしたことがあると、不安に感じてしまいますよね。
結論、人によっては無駄に感じるということもあるようです。その理由には、「独学でもWebデザイナーになれた」「思ったようなスキルが身に付かなかった」などが挙げられます。
自己管理が得意な人やWebデザイナーに必要なスキルがわかっている人は、Webデザインスクールの恩恵を受けにくいかもしれません。
関連記事:Webデザインスクールが無駄と感じる理由や向き・不向きについて
さいごに
ここまで、神奈川・横浜・川崎エリアでおすすめのWebデザインスクール11選を紹介してきました。
 それぞれのスクールに特徴がありますので、ご自身の目的や学習スタイルに合ったスクールを選んでいただければ幸いです!
それぞれのスクールに特徴がありますので、ご自身の目的や学習スタイルに合ったスクールを選んでいただければ幸いです!

Webデザインスクールは数多く、決して安い金額でないため、スクール選びは慎重になりますよね。
せっかく入学するなら、自分のスキルを最大限に引き上げられる環境がいいですよね。そのためには、通学とオンラインを併用できるスクールをおすすめしています。
デジLIG(デジタルハリウッドSTUDIO by LIG)は、
- 現役デザイナーが講師だから現場に通用するスキルを身につけられる
- クリエイター業界に精通した運営スタッフによるポートフォリオ添削
- オンライン + 土日・夜間開校だから通いやすい
- 川崎駅徒歩5分! 神奈川県内から通いやすい校舎あり
- カフェのようなおしゃれな空間で学習できる
などの特徴があり、業界に通用するデザイン力を鍛えられるWebデザインスクールです。毎日説明会をおこなっておりますので、ぜひお気軽にお越しください!