
「Google Fonts」にfont-displayを適用する方法 [2]
2019.08.07

barba.js v2で非同期遷移し遷移時のアニメーションをつけてGTMでGA設定までやってくよ
2019.07.24

「写真ポートフォリオサイト」をささっと作りたいときに便利な無料テーマ&無料プラグインまとめ
2019.07.03

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.splice編〜
2019.06.21

iPadにPC向けデザインを縮小表示するときにも!Viewport Extraで手軽に縮小表示
2019.06.06

充実した就職支援でキャリアのプラスに!プログラミングスクール9選を徹底比較
2019.05.31

センスも発想力もない私が、CSSでアートした結果
2019.05.30

視野が広がるCSSの妙 〜pointer-events 編〜
2019.05.21

クライアントとのデザインカンプ共有に役立つ「Presentator」の説明をしてみる
2019.05.20

非エンジニアにこそ使って欲しいGitについて
2019.05.15

樹形図・マンダラート・グラフを使って、複雑な話をシンプルに表現する方法
2019.05.15

Vuexライクなノンコンポーネント用ステート管理ライブラリ「Vanix」をつくってみた
2019.05.08

視野が広がるCSSの妙 〜object-fit 編〜
2019.04.29

マウススクロールで「SVGグラデーション」を動かそう
2019.04.25

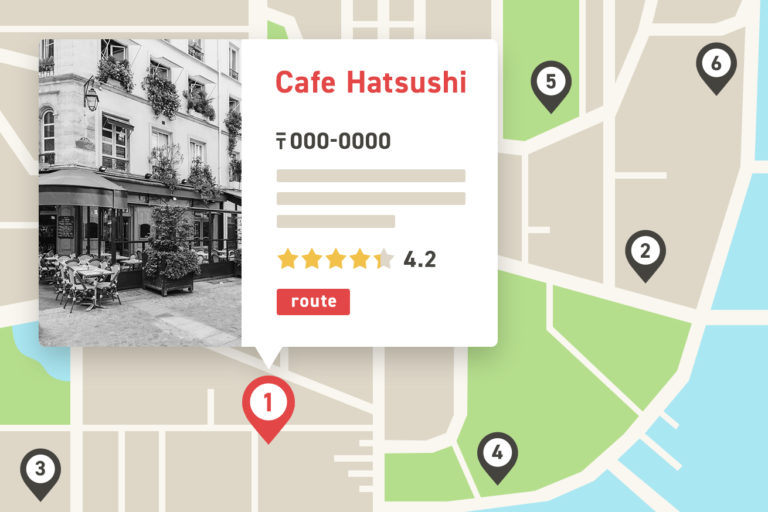
infobox.jsを使って、画像なしで連番のオリジナルマーカーを作ってみよう!
2019.04.22

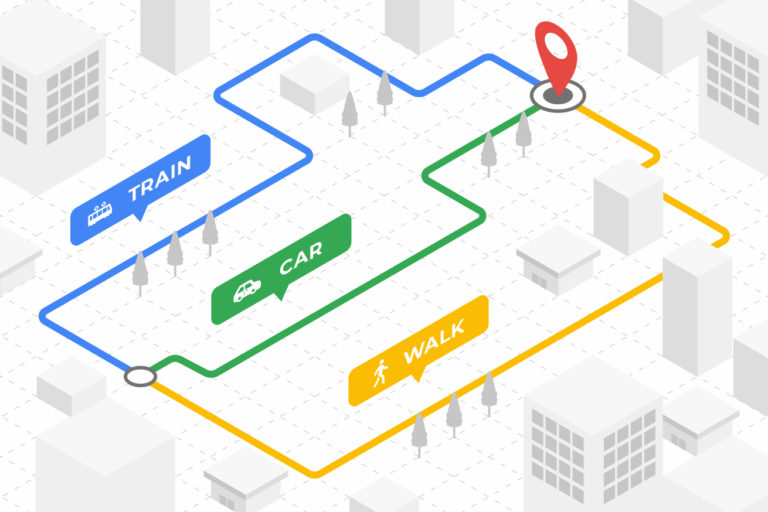
Google Maps URLで現在地からのルートを「交通手段別」で作る
2019.04.18

マウスクリックで顔が増殖!?ワクワクする「TweenMaxアニメーション」を作ろう!
2019.04.15

LIGの制作パートナーになりませんか?春のWeb制作フリーランス説明会を開催!※4/23(火)20:00〜@新御徒町LIGオフィス
2019.04.11

ページのリロードも必要なし!codepenを元の状態に戻したいときの裏ワザ、教えます
2019.04.11

モデリングできないけど童心にかえってBlenderでコネコネしてみた
2019.04.04






