こんにちは、フロントエンドエンジニアのドリルです。
今回はマウススクロールで、SVGグラデーションを動かすというアニメーションをご紹介します。 簡単な図形を描きながら、SVGの基本的な仕組みを理解してみよう!
SVGについてもしご存知なければ、ぜひこちらの記事をご参照ください。

SVGグラデーションの配置
HTML
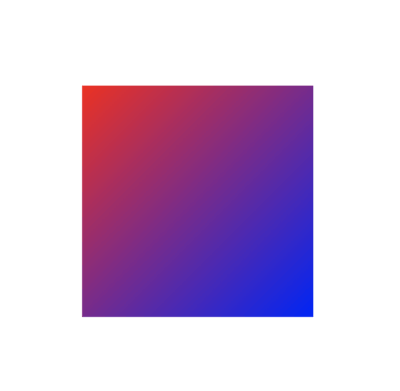
横200px、縦200pxの四角形を描画しています。
linearGradient要素のx1、y1はグラデーションの始点、x2、y2はグラデーションの終点です。この場合、四角形の左上から、右下にかけてグラデーションさせています。
色に関しては、始点は赤、終点は青に設定しています。
四角形の塗りは、g要素、fill属性の中に、linearGradient要素のidを記述することで、グラデーションが適応されます。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200">
<defs>
<!-- x1、y1はグラデーションの始点、x2、y2はグラデーションの終点 -->
<linearGradient id="js-gradient" x1="0%" y1="0%" x2="100%" y2="100%" gradientUnits="userSpaceOnUse">
<!-- 始点は赤、終点は青に設定 -->
<stop id="js-gradient__stop-1" offset="0%" stop-color="red"/>
<stop id="js-gradient__stop-2" offset="100%" stop-color="blue"/>
</linearGradient>
</defs>
<!-- g要素、fill属性の中に、linearGradient要素のidを記述することで、グラデーションが適応されます。 -->
<g fill="url(#js-gradient)">
<rect width="200px" height="200px"></rect>
</g>
</svg>CSS
スクロールできるように、わざとbody要素に高さを設定しています。
SVGはウィンドウに対して真ん中に配置しています。
/*body要素に高さを設定*/
body {
height: 1000vh;
}
/*真ん中に配置*/
svg {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
}結果

SVGグラデーションを動かす
プラグインを読み込む
今回はTweenMax.jsを使用するので、CDNから読み込みましょう。
<!-- https://greensock.com/gsap -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js"></script>Webpackなどを使っている方は、以下のようにnpm installしたあと、import文を記述してください。
$ npm install gsapimport 'gsap/TweenMax';JAVASCRIPT
var $gradientStop1 = document.querySelector('#js-gradient__stop-1');
var $gradientStop2 = document.querySelector('#js-gradient__stop-2');
window.addEventListener('scroll', function() {
var scrollTop = window.pageYOffset;
var val = scrollTop / 20;
var hue1 = (val) % 360;
var hue2 = (val + 50) % 360;
TweenMax.set($gradientStop1, {
stopColor: 'hsl('+hue1+', 100%, 50%)'
});
TweenMax.set($gradientStop2, {
stopColor: 'hsl('+hue2+', 100%, 50%)'
});
});結果
スクロールしてみてください。色が変化していきます。
stop要素の色、HSL※1をTweenMax.jsで動かしています。
そのstopColorを剰余演算子※2「%」によって、値が0〜360で変化していきます。
参考:PEKO-STEP
※2: 剰余演算子とは数値の余りを求めることができる。
参考:MDN Web Docs
See the Pen
1/2 – SVG gradation animation by scrolling – TweenMax – codepen is pc-only by Sho Shindo (@kabukimono)
on CodePen.
CTOづやさんをグラデーションさせる

今度はづやさんの顔写真を、イラストレーターの画像トレースでパス化してみました(撮影と、写真切り抜き、はデザイナーのありさんに協力してもらいました! 感謝いたします)!
See the Pen
2/2 – SVG gradation animation by scrolling – TweenMax – codepen is pc-only by Sho Shindo (@kabukimono)
on CodePen.
スクロールしてみてください。
まとめ
いかがでしたか? 今回は少ないコードでしたが、楽しいアニメーションを作るきっかけになればと思います。ドリルでした。
ドリルの楽しいアニメーション実装記事シリーズ▼ マウスクリックで顔が増殖!?ワクワクする「TweenMaxアニメーション」を作ろう! CANVASでドキドキする「アルファマスクアニメーション」を作ろう!


LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。