こんにちは! フロントエンドエンジニアのはっちゃんです。Webサイトを制作しているとGoogleMapを埋め込むのはほぼ毎回のことなのですが、そのたびに小さな不明点が出てきます。
今回、現在地からの交通手段別のルートURLをHTML内に直接設置する要件があり、「あれ?どうやるんだ……?」となったので、調べてみました!
ちなみに、Google Maps API でwebサイト上地図を埋め込み、JSでルートを表示する方法は以前紹介しております。

Google Maps APIのDirectionsServiceを使って目的地までのルートを表示してみよう!
それではいってみましょう!
参考URL
今回記事を書くにあたって、以下を参考にさせていただきました。
https://developers.google.com/maps/documentation/urls/guide#directions-action
https://qiita.com/yukishiba/items/ac6c9dfb4f5a5510744c
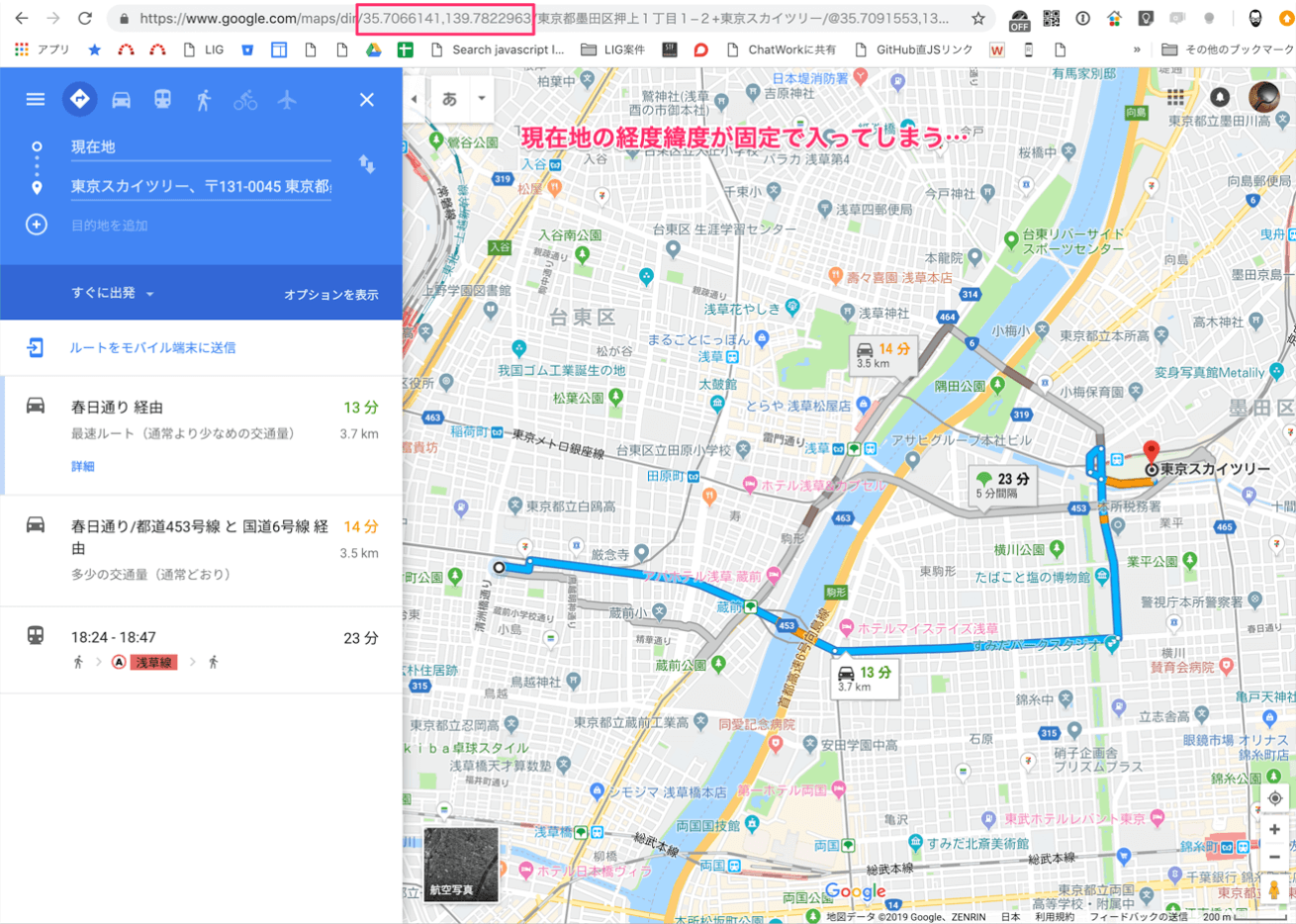
最初はGoogleMapを開いて、現在地から目的地を検索、アドレスバーに表示されるURLをコピーして使うのかな? と思っていたのですが、それだと現在地に固定の経度緯度が割り当てられて、動的にすることができないんですね。

なので、公式が用意してくれている雛形からちゃんと作る必要があります。
雛形
こちらです。参考記事を抜粋したものになります。
// 座標を使う場合
https://www.google.com/maps/dir/?api=1&destination={lat},{lng}
// 施設名などのキーワードを使う場合
https://www.google.com/maps/dir/?api=1&destination={keyword}このカーリーブラケットの部分を適宜書き換えます。
交通手段を指定してみる
雛形のまま使用すると、最適なルートは表示してくれるのですが、交通手段を指定して表示することはできません。
https://www.google.com/maps/dir/?api=1&destination=35.710189,139.810473指定するには、パラメーターを追加します。
https://www.google.com/maps/dir/?api=1&destination={lat},{lng}?travelmode={transportation}この{transportation}の部分を以下に書き換えます。
- driving (車)
- transit(電車)
- walking(徒歩)
- bicycling (自転車)
完成
スカイツリーの軽度緯度を指定して、目的地までのリンクを作成しました。
※サイトに現在地情報の取得を許可しないと見ることができません。
まとめ
いかがでしたか? サイト上に埋め込む方法もありますが、直接GoogleMapにリンクしてしまったほうが大画面で見られるので、使い勝手がいい場合もありますね。みなさんもぜひお試しください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。