
PNGとWebPをバイナリ表示(16進数)で比較してみた|WebP編
2020.04.06

コインのようにくるくる回転するフリップアニメーションを作ってみよう【いろんな動きを作ってみようシリーズ】
2020.03.02

YouTube Data API v3を使用して、YouTubeページと同じリストモジュールを作ってみた【LIGアドベントカレンダー20日目】
2019.12.20

コインのようにくるくる回転するホバーアニメーションを作ってみよう【いろんな動きを作ってみようシリーズ】
2019.09.17

infobox.jsを使って、画像なしで連番のオリジナルマーカーを作ってみよう!
2019.04.22

Google Maps URLで現在地からのルートを「交通手段別」で作る
2019.04.18

ページのリロードも必要なし!codepenを元の状態に戻したいときの裏ワザ、教えます
2019.04.11

「phina.js」を使って毛を抜くアクションを作ってみよう【いろんな動きを作ってみようシリーズ】
2019.01.22

Howler.js+audioSpriteで「BGMのON/OFF切り替え」「BGM切り替え 」「 イコライザーアニメーション」をつくってみよう
2018.12.27

After Effects+Photoshopでスプライトシートを作ってみる
2018.12.23

SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう
2018.09.17

LIGブログリニューアルの舞台裏を聞いてみた【LIG SHIP #8 イベントレポート】
2018.07.31

ベジェ曲線を使ってCSSでアニメーションさせてみた
2018.07.14

アイコンファイルをラクラク管理!『SVG sprite』を使いこなそう
2018.06.26

互い違いレイアウトの組み方〜フェードイン編〜
2018.06.12

互い違いレイアウトの組み方〜リキッドレイアウト編〜
2018.06.02

互い違いレイアウトの組み方〜レスポンシブ編〜
2018.05.24

jQuery + Firebaseで投票システムを作ってみよう!
2018.05.01

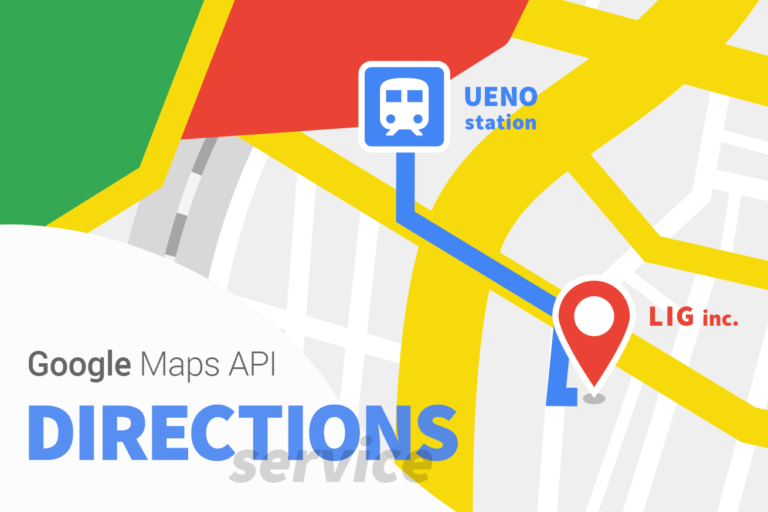
Google Maps APIのDirectionsServiceを使って目的地までのルートを表示してみよう!
2018.04.09

three.jsで、太陽系をつくってみよう!〜おまけ編〜
2018.03.22






