こんにちは! はっちゃんです。
今回は「互い違いレイアウト」最終回、フェードイン編です。
前回までの記事はこちら↓ 互い違いレイアウトの組み方〜レスポンシブ編〜 互い違いレイアウトの組み方〜リキッドレイアウト編〜


今回は、スクロールして、レイアウトが表示領域に入ったらフェードインするアレを加えます。
せっかくなので、最近注目のIntersectionObserver APIを使って実装してみましょう。
スクロールイベントの管理はscrollmagicライブラリーが有名ですが、ネイティブで実装できるにこしたことはないですね。
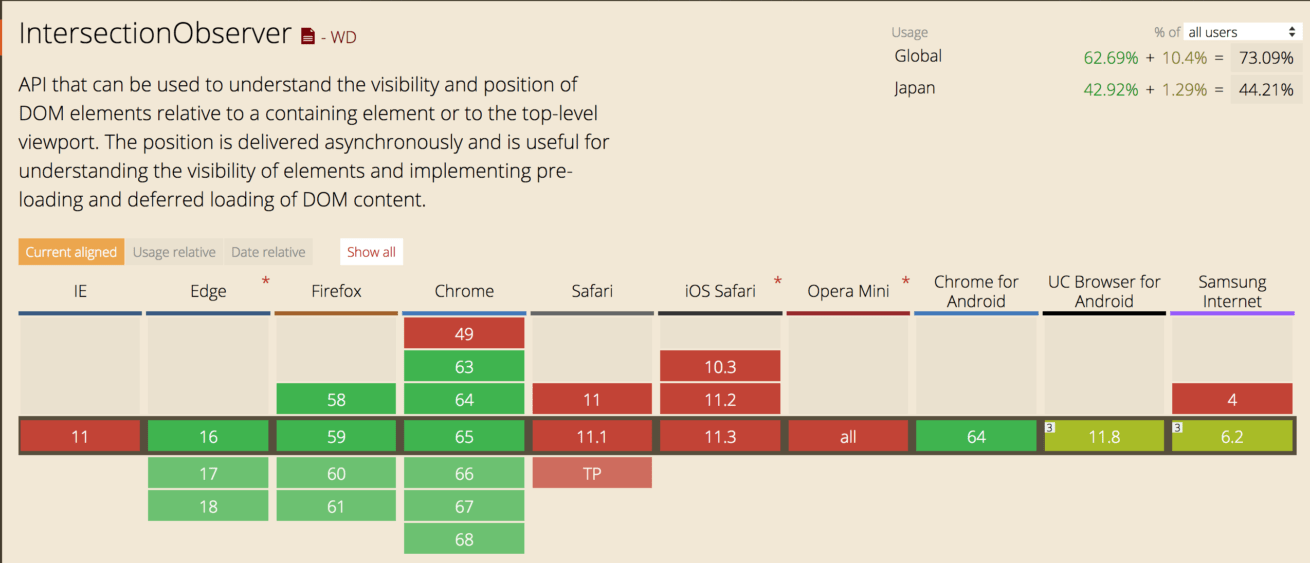
※現在IE11やsafariで使用できないので、クロスブラウザ対応には専用のpolyfillが必要です。
対応状況はこちら。

要件
- PC表示
-
- ブラウザ幅が769px以上だったらPCレイアウト表示
- 互い違い
- 最低の幅は1280px
- 写真は、テキストボックスが少し被る余白を残して画面幅一杯に広げる
- 表示領域(window)に入ったら要素をフェードイン
- SP表示
-
- ブラウザ幅が769px未満だったらSPレイアウト表示
- 均一に縦並び
HTML、CSSを変更
トリガーとなるclassを追加します。
<section class="alternate-layout js-target"></section>事象をわかりやすくするために、paddingとmarginを追加します。
.container { padding: 1200px 0}
.alternate-layout { margin-top: 1200px; }JSを追加
それぞれのDOMオブジェクトをobserveに渡し、インスタンスを作成します。
handler内で「window領域に入ったらis-animatedクラスを付与し、observeを削除する」処理を記載するだけでOKです。
let $target = document.querySelectorAll('.js-target');
let option = {
threshold: 0.3
};
function handler(changes, observer) {
changes.forEach(change => {
if (change.isIntersecting) {
change.target.classList.add('is-animated');
observer.unobserve(change.target);
}
});
}
let observer = new IntersectionObserver(handler, option);
$target.forEach(img => observer.observe(img));
observer.observe($target[0]);
observer.observe($target[1]);See the Pen Alternate Layout4 by k_hatsushi (@hatsushi_kazuya) on CodePen.
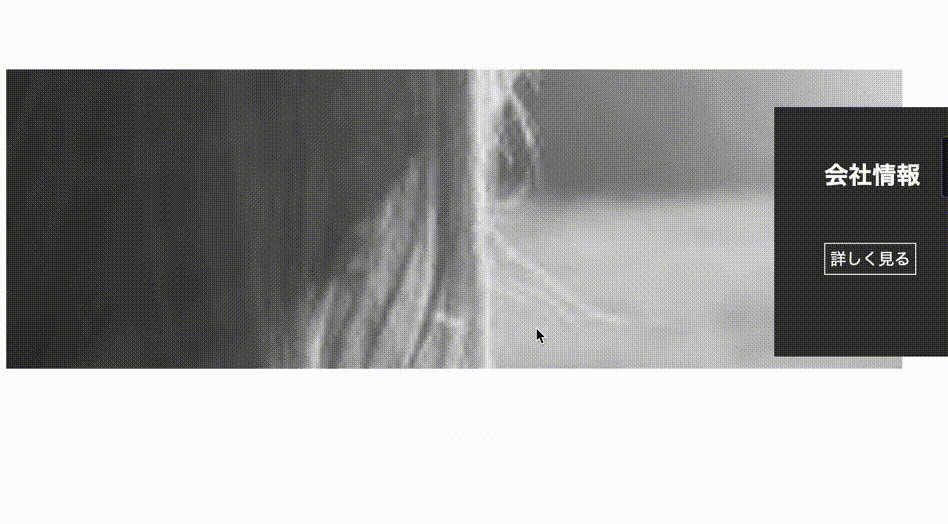
実際の動き
領域に入ってからアニメーションしているのがわかると思います。

まとめ
いかがでしたか? 今回はIntersectionObserverを使用して、スクロールフェードイン機能を実装してみました。とっても簡単ですね!
前々回、前回と「互い違いレイアウトの組み方」を解説してきました。制作の際、何かの参考になれば幸いです。それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












