こんにちは! はっちゃんです。
今回は、前回の「互い違いレイアウトの組み方」記事の続編です。

互い違いレイアウトの組み方〜レスポンシブ編〜
前回の状態から少し制約を加えて、「写真は画面幅いっぱいに広げるパターン」の組み方をご紹介します。
最低の幅を決め、一定以上縮小したときはレイアウトが崩れないようにし、広がったときは際限なく写真が横に広がり続けるようにしてみます。これは、案件でもよくあるパターンです。
要件
- PC表示
-
- ブラウザ幅が769px以上だったらPCレイアウト表示
- 互い違い
- 最低の幅は1280px ←追加要件
- 写真は、テキストボックスが少し被る余白を残して画面幅一杯に広げる ←追加要件
- SP表示
-
- ブラウザ幅が769px未満だったらSPレイアウト表示
- 均一に縦並び
前回のスタイルを変更
.container {
@media all and (min-width: 769px) {
width: 800px;
}
}を
.container {
@media all and (min-width: 769px) {
min-width: 1280px;
}
}に修正。
.alternate-layout__detail {
@media all and (min-width: 769px) {
width: 400px;
}
}上記を追記。
これだけで完成です。
See the Pen Alternate Layout3 by k_hatsushi (@hatsushi_kazuya) on CodePen.
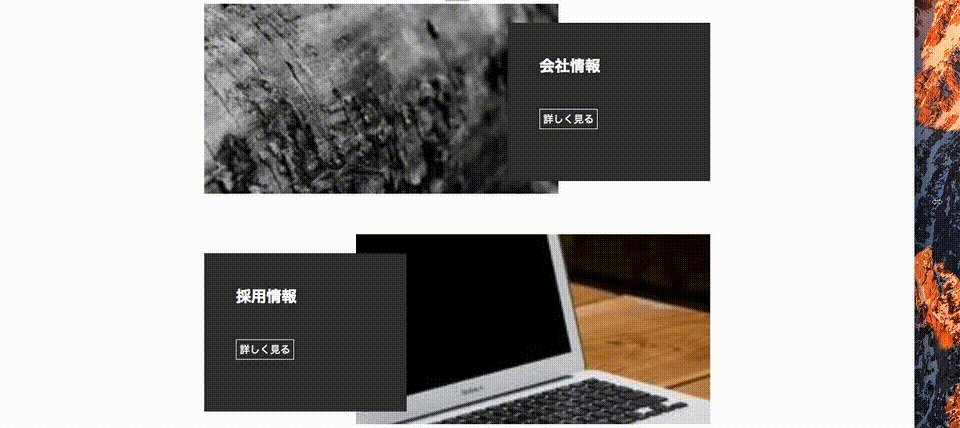
前回との差を見てみる
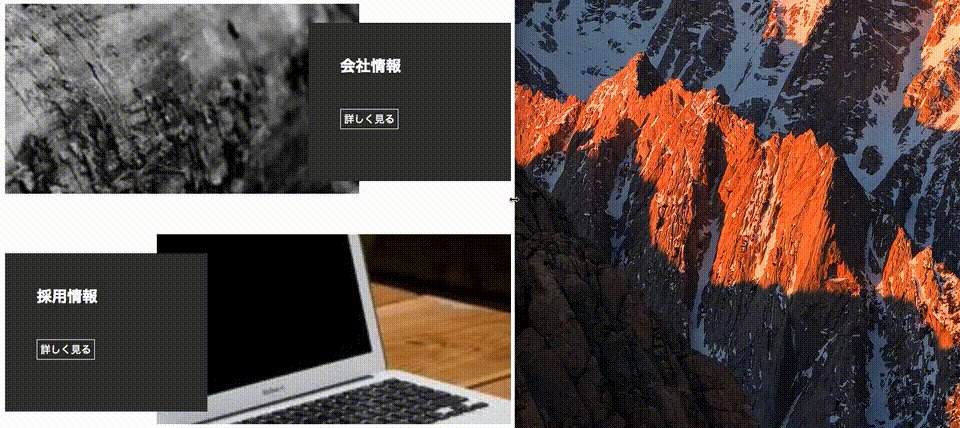
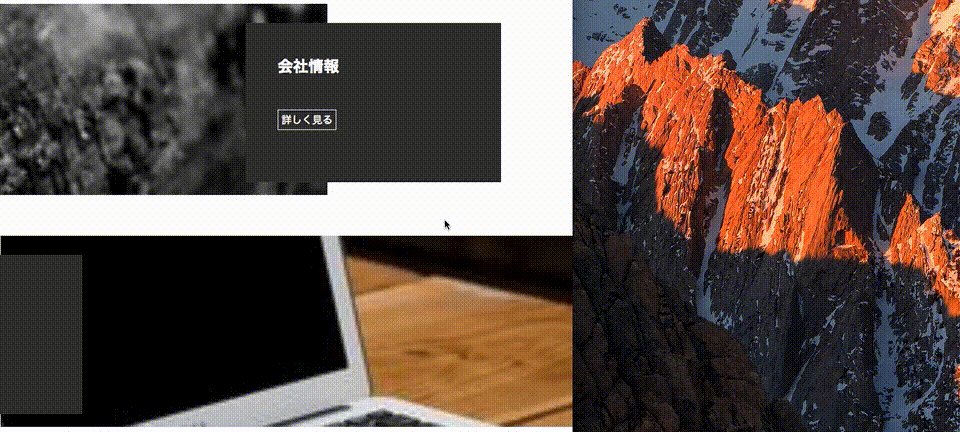
前回の画面

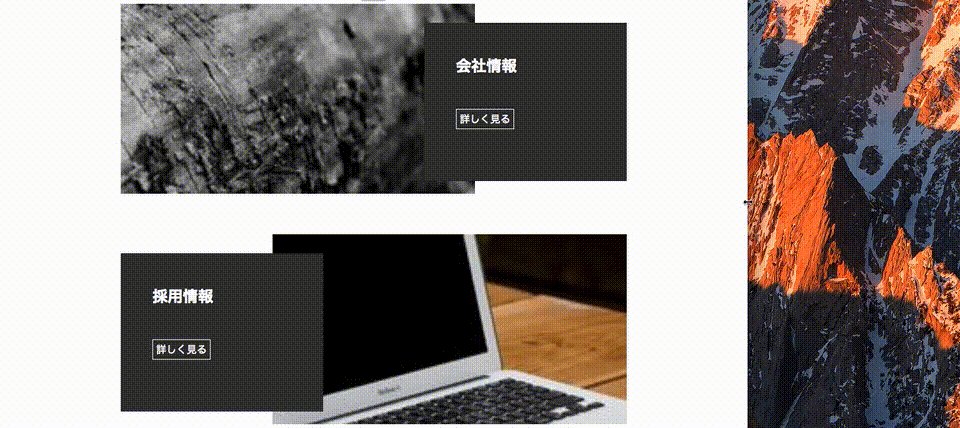
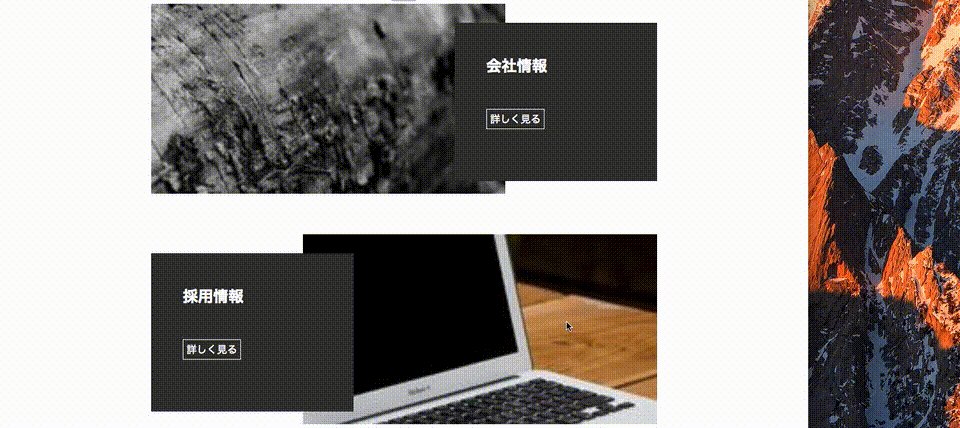
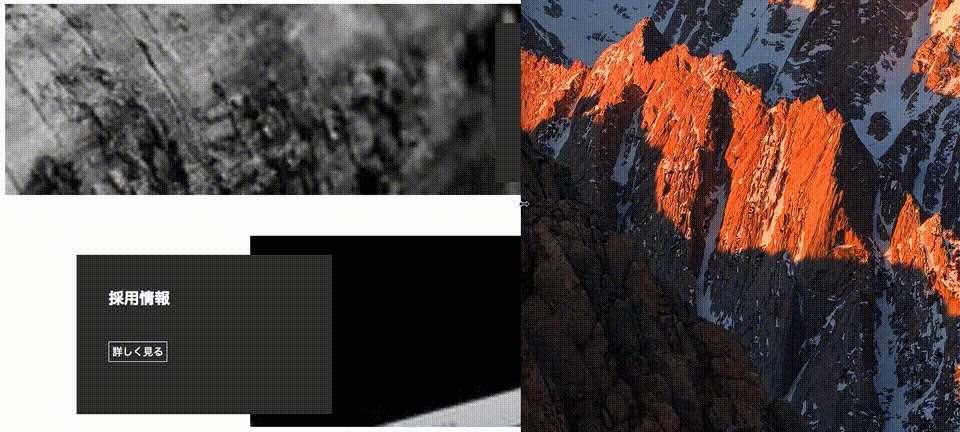
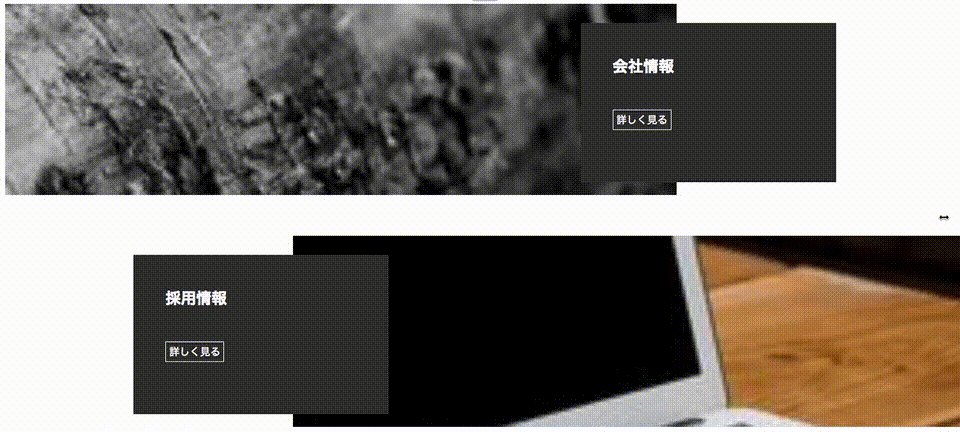
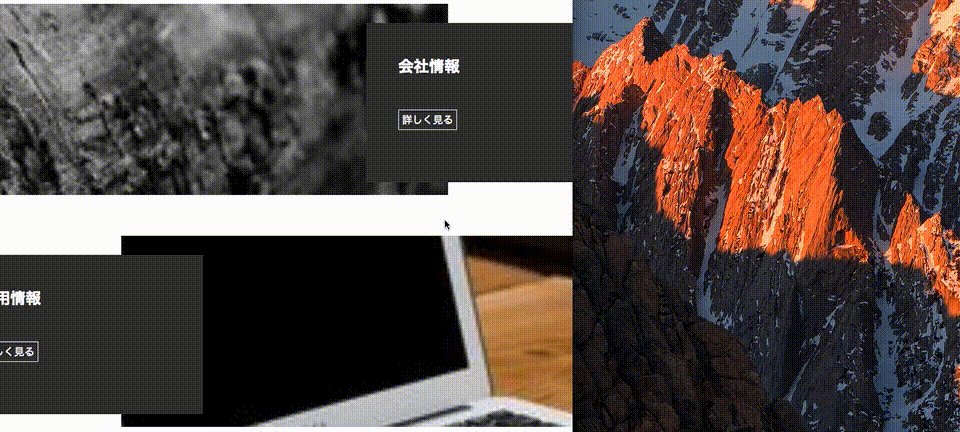
今回修正した画面

画面幅が広がったら写真の横幅は伸び続け、1280px以下になると横にスクロールできるようになりました。
まとめ
いかがでしたでしょうか?
ブラウザ幅を拡大・縮小したときのレイアウトのイメージは、フロントエンドとして提案できる部分です。デザインの段階で話すことができるとよいですね!
前回の記事と合わせて、参考にしていただければ幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。