※この記事はLIGアドベントカレンダー2018の23日目です。
こんにちは、フロントエンドエンジニアのはっちゃんです。
アニメーションを作る手法のひとつにスプライトアニメーションがあります。今回は、Adobe After Effects CC(以下:After Effects)で読み込んだ動画を静止画として書き出し、Photoshopでスプライトシートを作成してアニメーションさせるまでの手順をご紹介します。
目次
After Effectsの操作
スプライトシートは、Animate CCでも書き出すことができますが、それと比べてもAfter Effectsは表現力やフィルターの数が優れているので、より高度なアニメーションを書き出すことができます。
今回使用する動画は以下です。自宅のガスコンロを6秒程度録画したものになります。

1.ファイルを読み込む
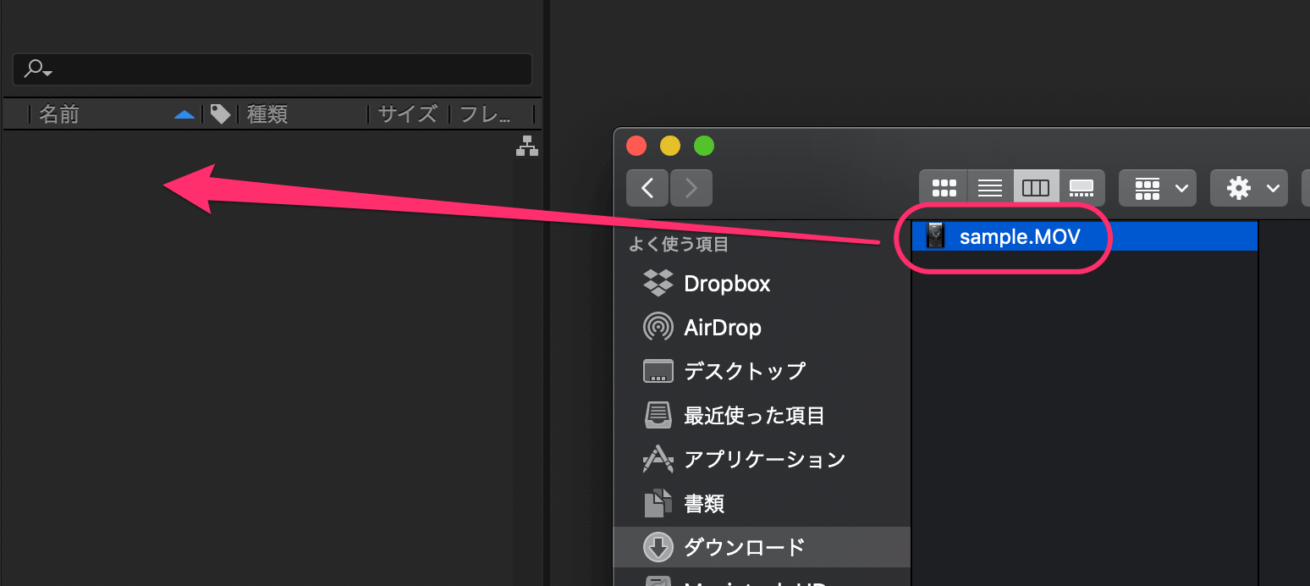
プロジェクトパネルにファイルをドラッグ&ドロップで追加します。

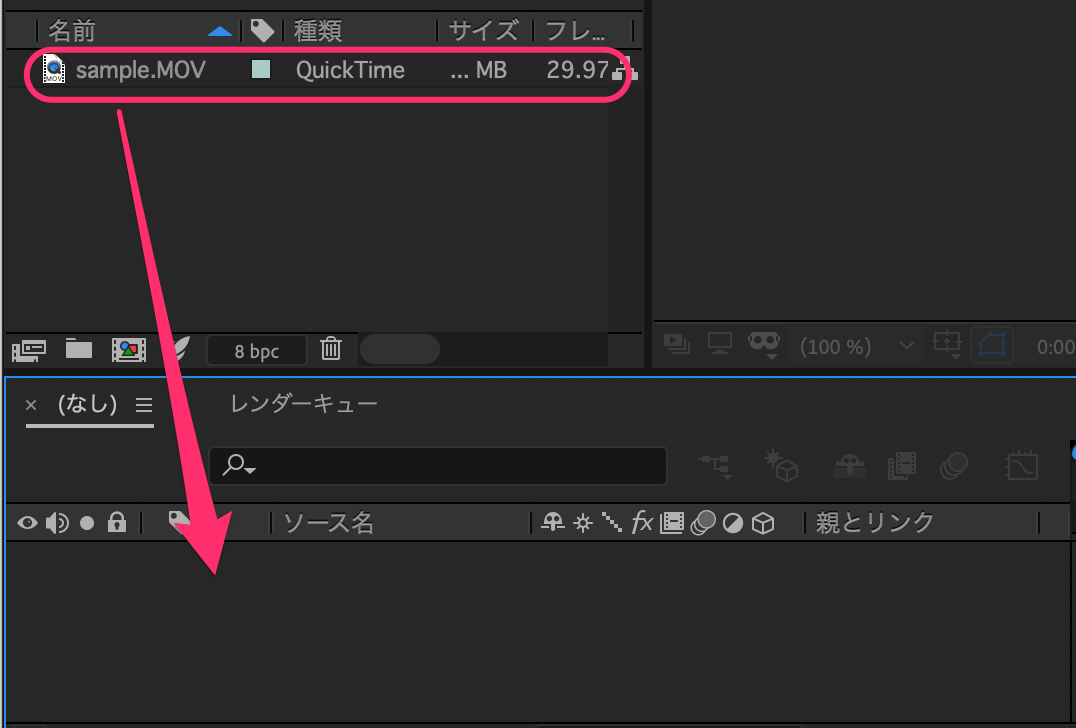
読み込んだファイルをコンポジションパネルにドラッグ&ドロップします。

ちなみに、コンポジションとはムービーを構成するための箱みたいなもので、この中にタイムラインがあり、素材を配置したりエフェクトを付けることができます。
2.コンポジション設定
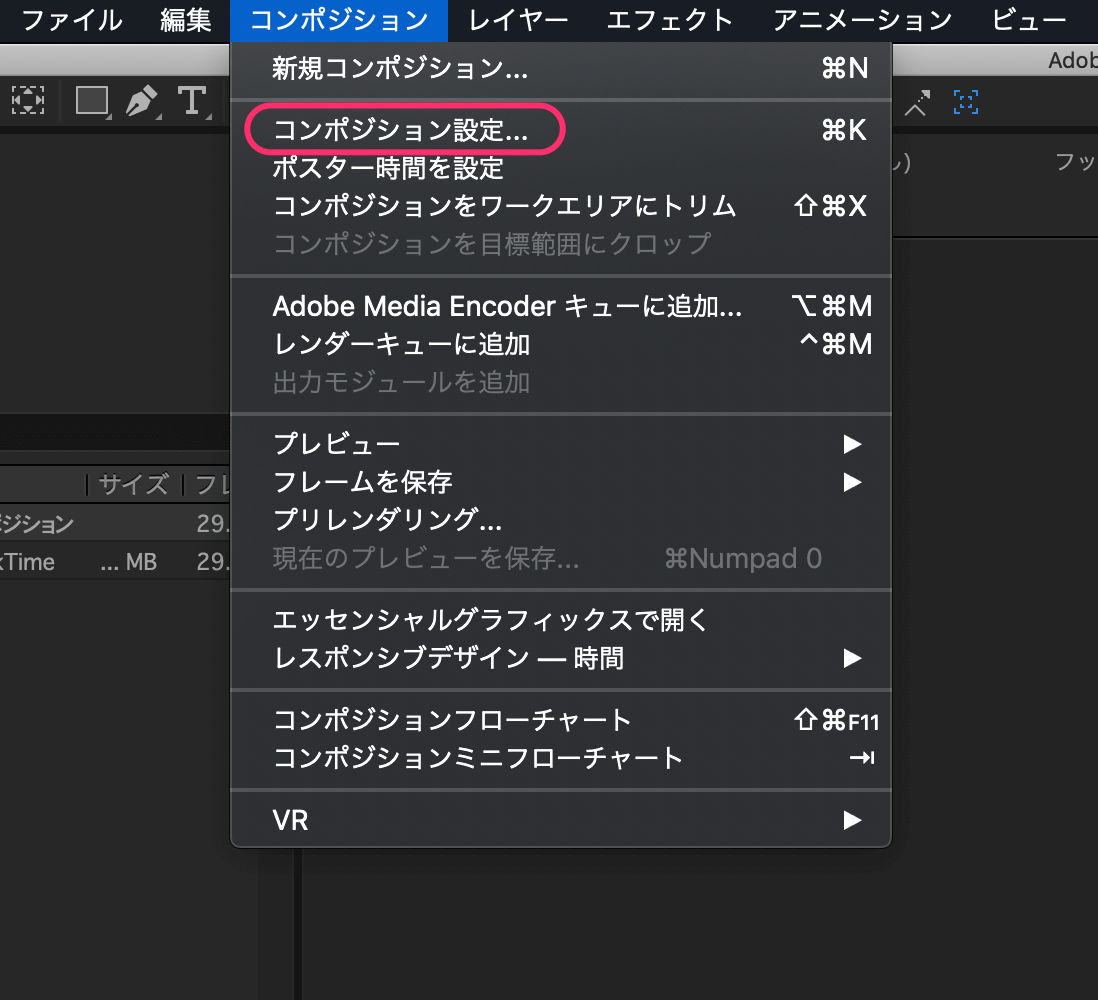
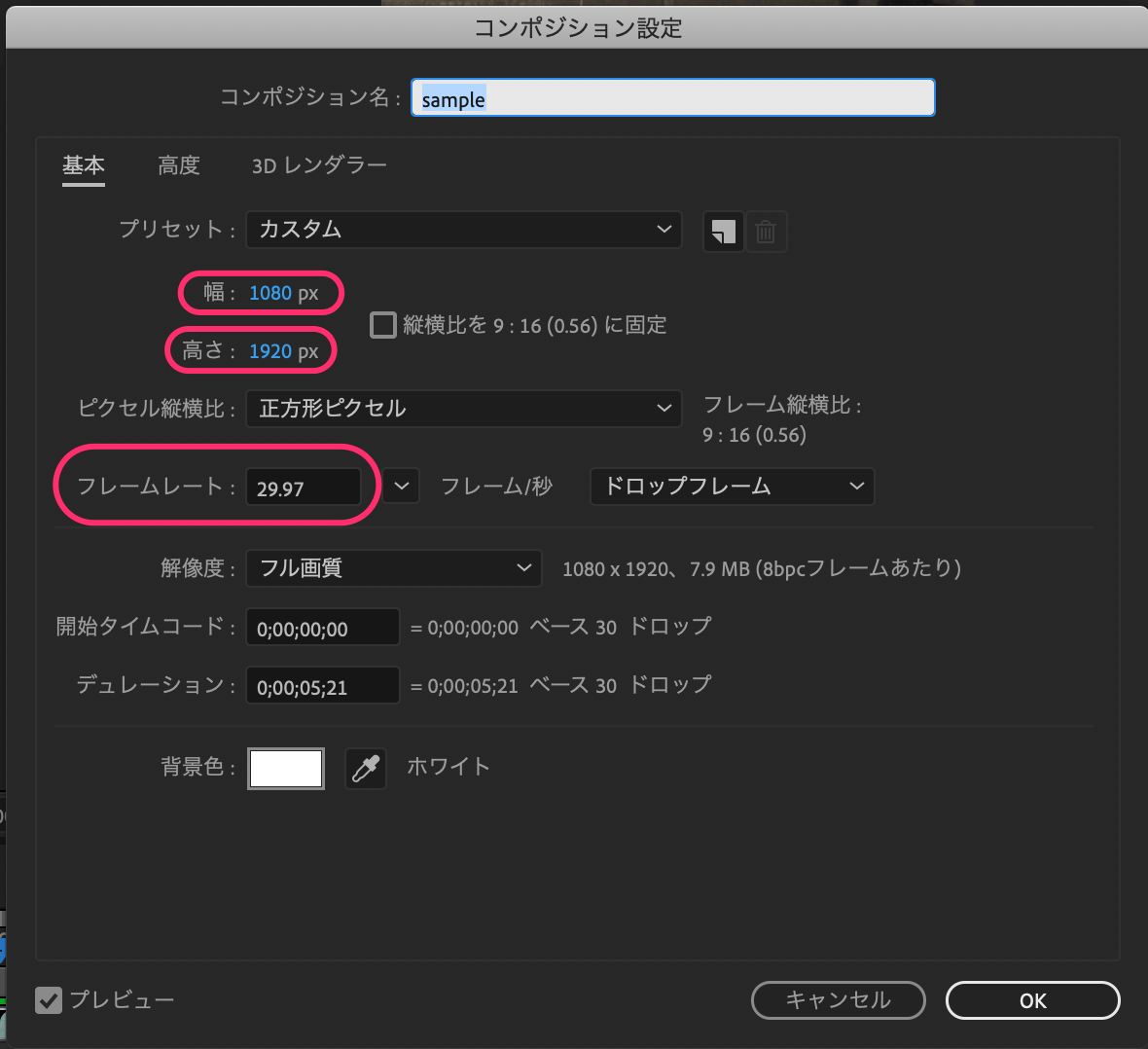
コンポジション設定を開き、動画のサイズやフレームレートを設定します。

スマホで撮影した動画なので、縦長になってしまっています。そこで今回は幅と高さを設定し、正方形にします。
フレームレートは小さくしないと、書き出したときに大量の静止画が書き出されて、スプライトシートが大変なことになってしまいます。

3.レンダーキューに読み込む
レンダーキューとは、コンポジションをレンダリングするもので、レンダリングの設定などをすることができます。
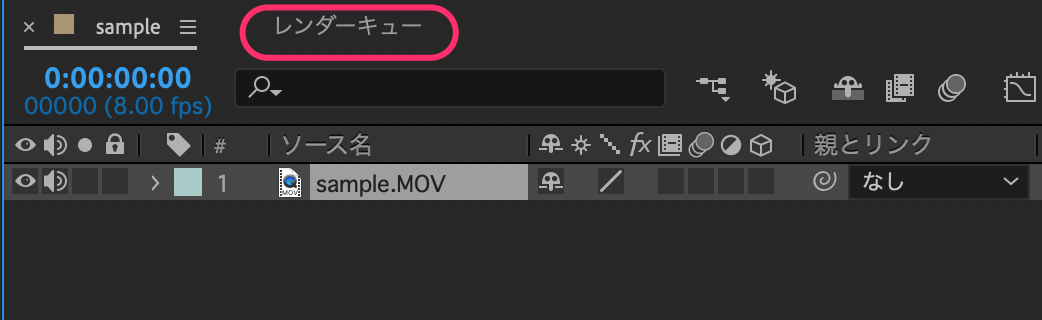
コンポジションパネルの上にレンダーキューというタブがあるので、押して、レンダーキューパネルに切り替えます。

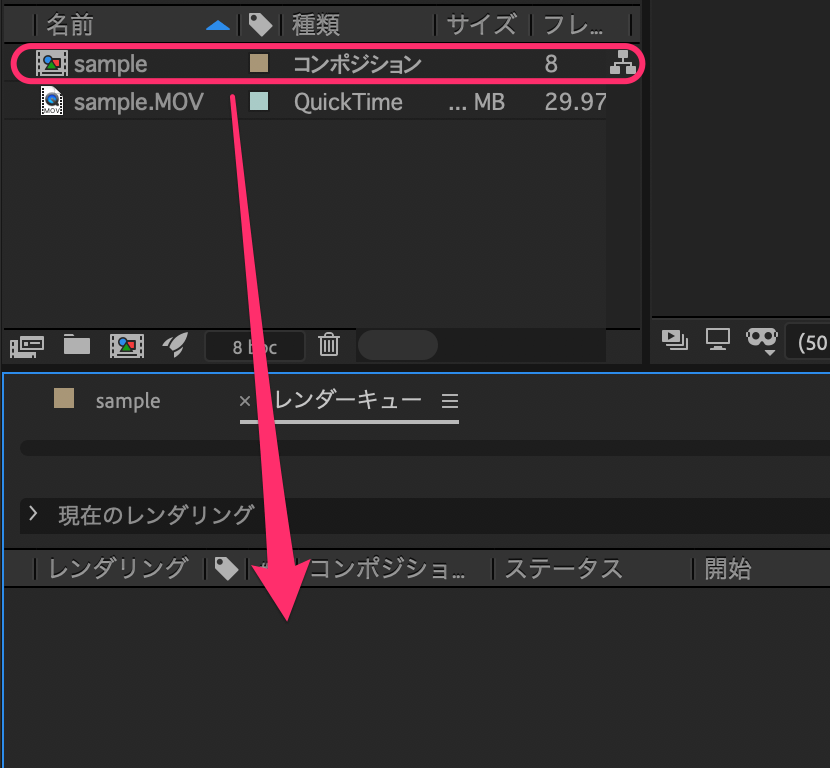
レンダーキューパネルにコンポジションをドラッグ&ドロップします。

4.出力先、出力形式を設定する
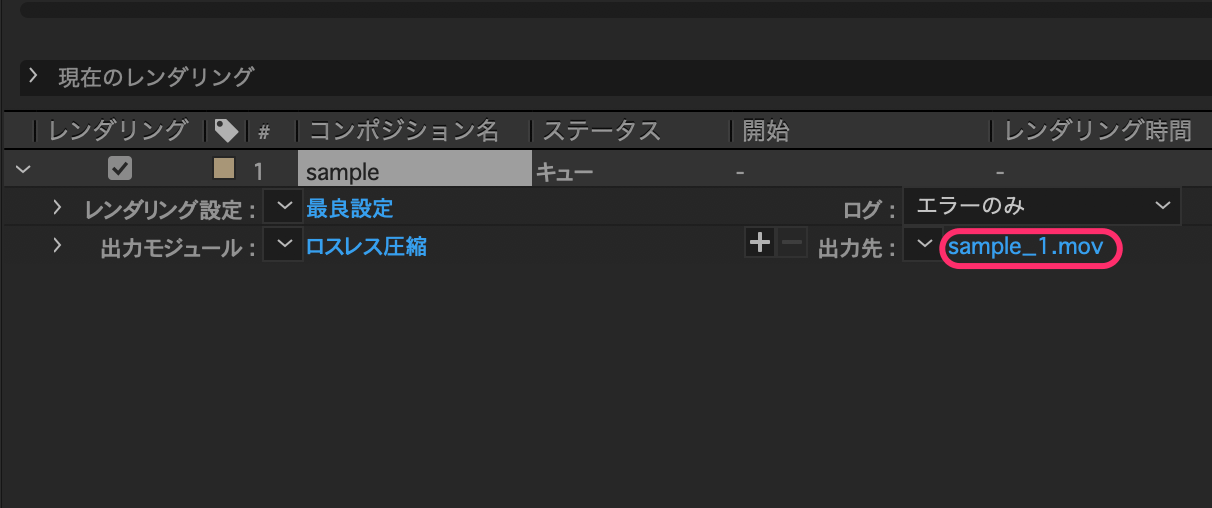
出力先の右となりの矢印をクリックし、出力先を設定します。

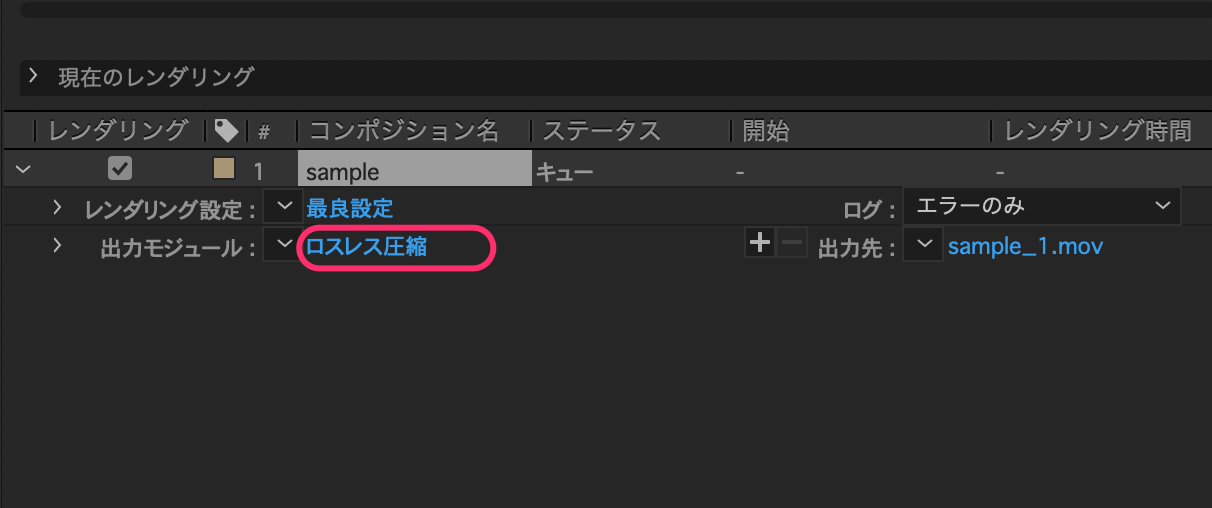
出力モジュールの右にある名前をクリックします。

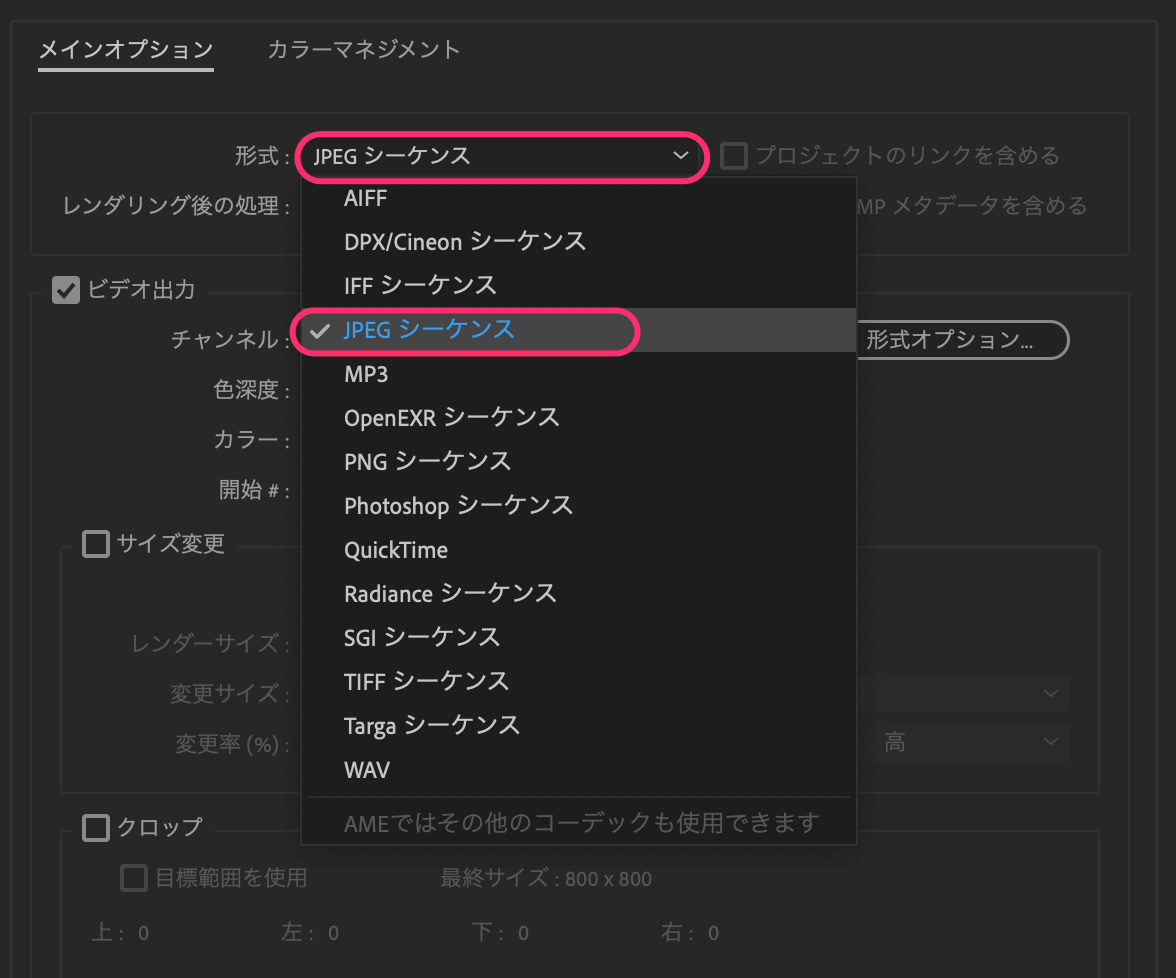
レンダリングの種類をJPEGシーケンスに設定します。

これで書き出し準備が整いました。
5.レンダリング
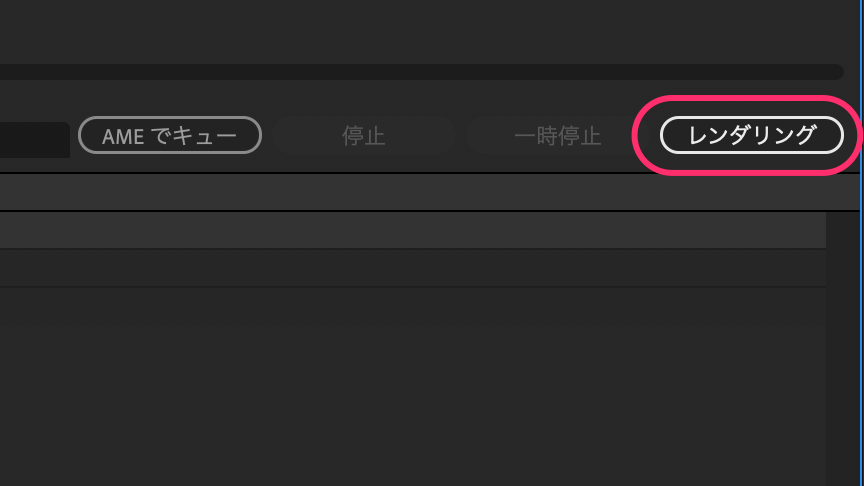
レンダーキューパネルの右端にあるレンダリングボタンをクリックします。

出力先を設定したところに、静止画を格納したフォルダが作成されます。

6.ファイル名変更
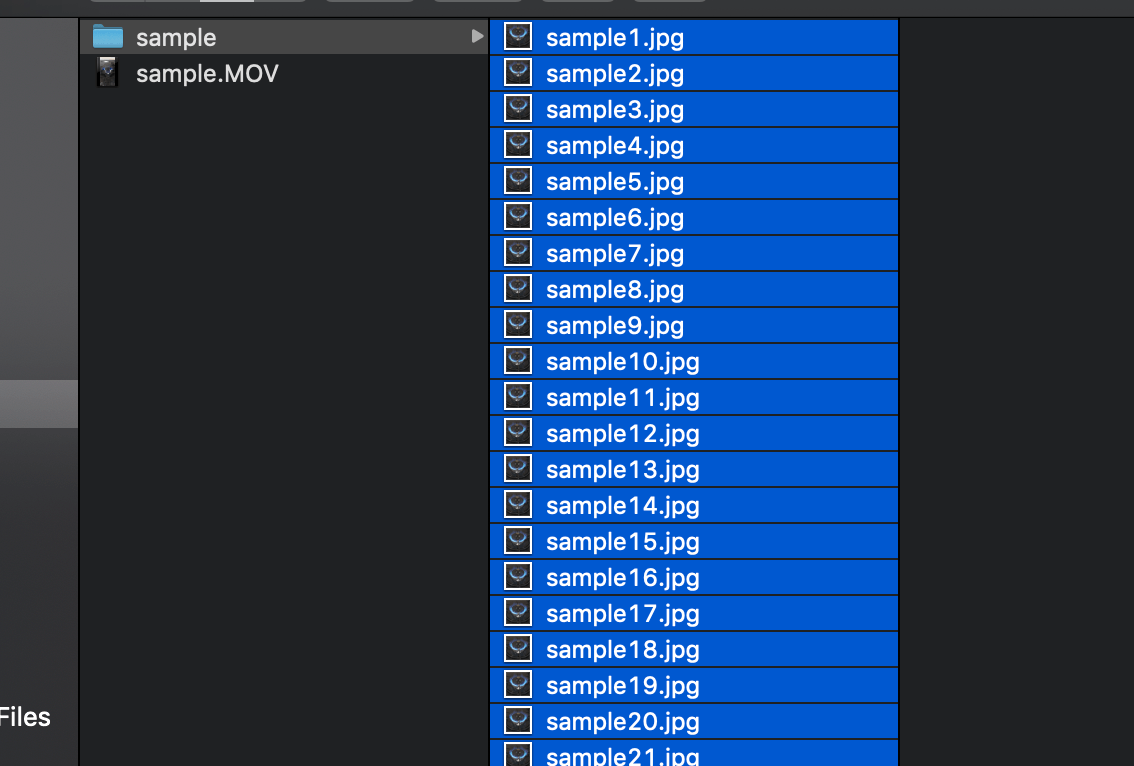
書き出したままだとファイル名が不明瞭なので、Finderの機能で綺麗な連番にします。
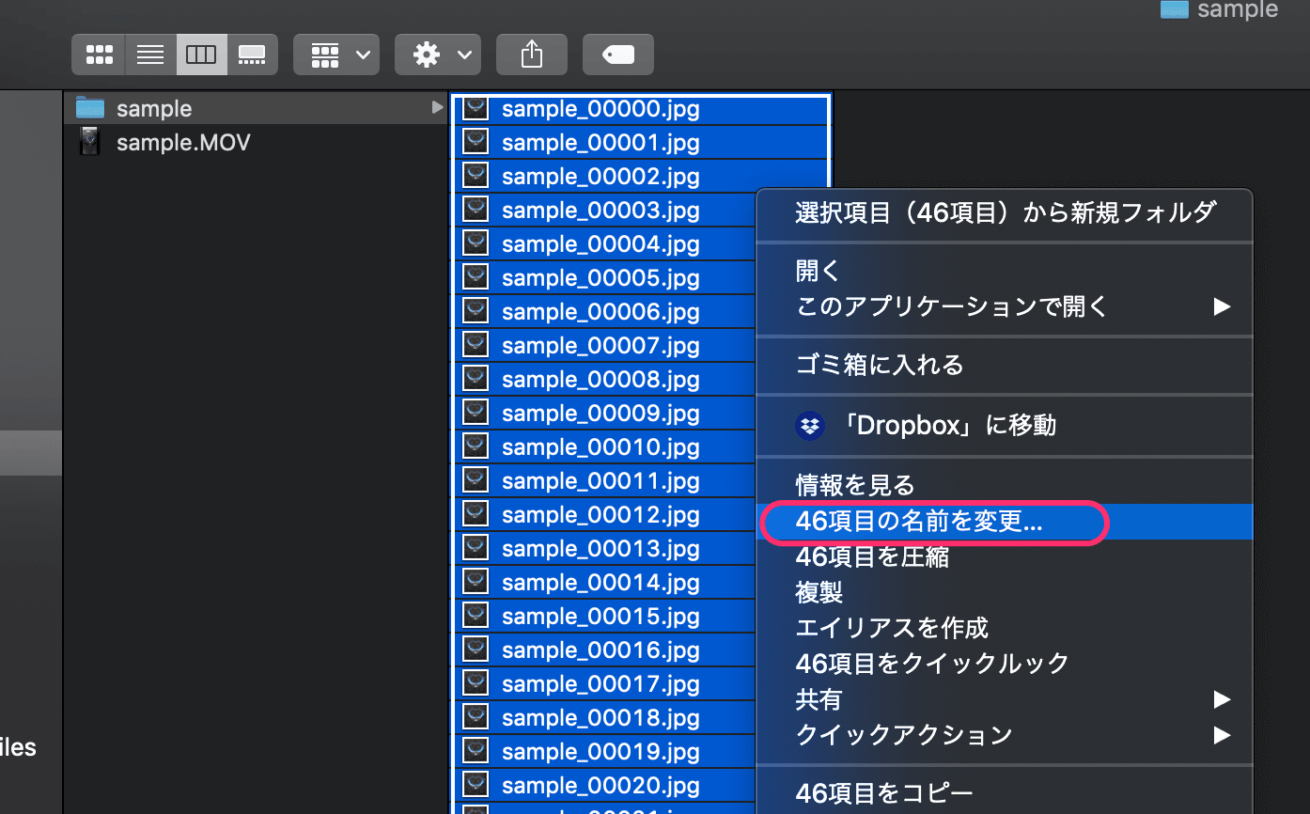
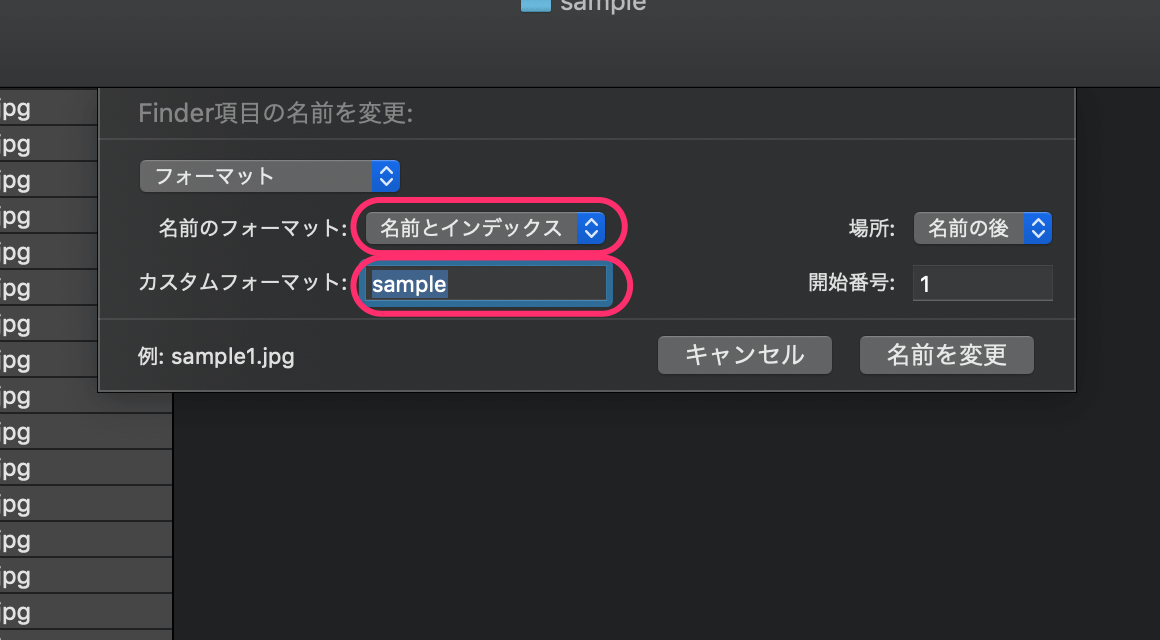
画像ファイルを全て選択し、「*項目の名前を変更」をクリックします。

名前のフォーマットを「名前とインデックス」を選択しカスタムフォーマットに接頭辞を入力します。

綺麗な連番になりました。

Photoshopの操作
最後に、Photoshopで静止画を並べてスプライトシートを作成します。
スプライトシート作成には、コンタクトシートが超便利!
コンタクトシートの本来の使い道は「確認用に複数の画像を1枚のシートにサムネイル表示すること」なのですが、少し応用するとスプライトシートの作成にも役立ちます。
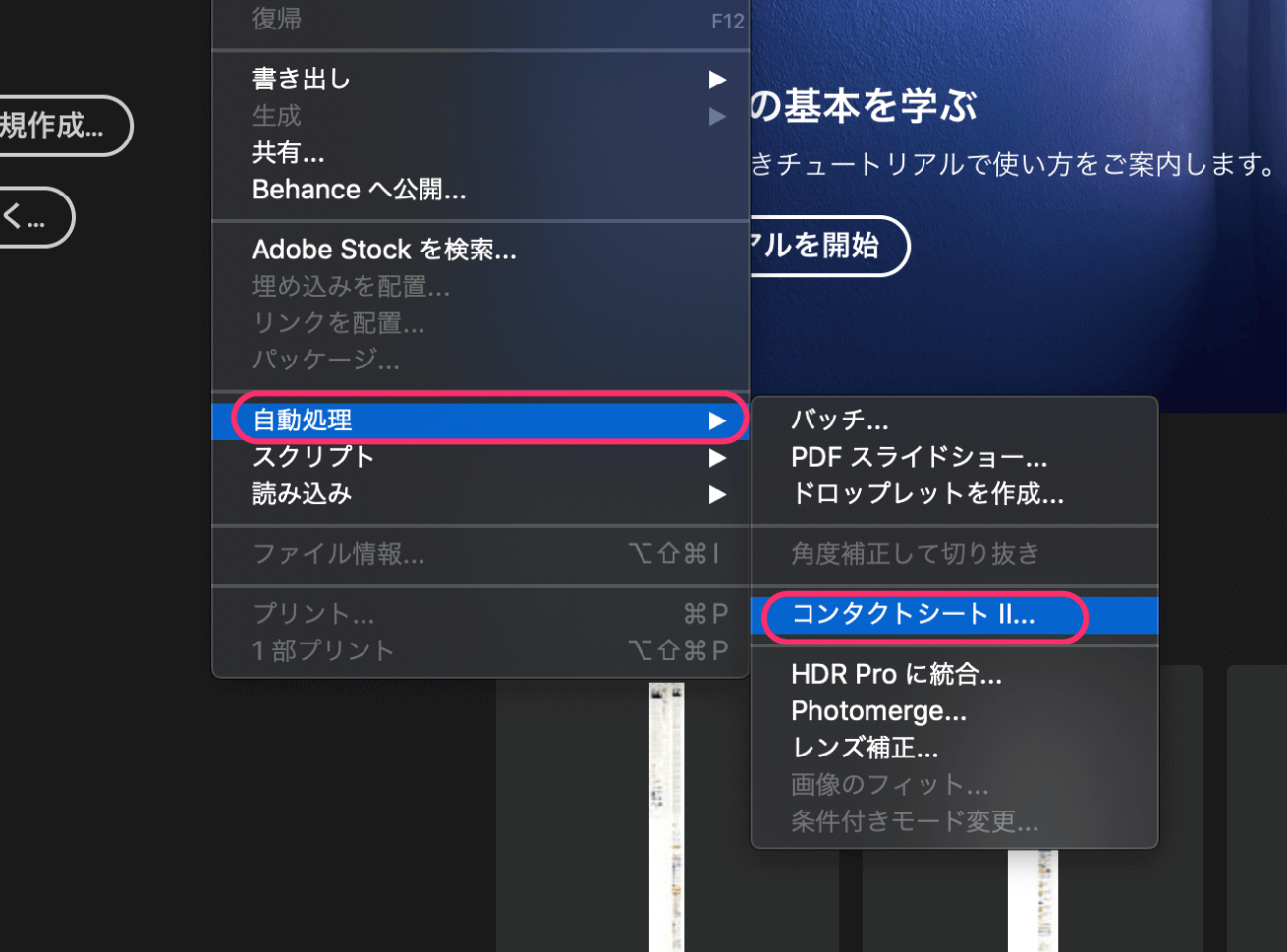
ファイル→自動処理→コンタクトシート2を選択します。

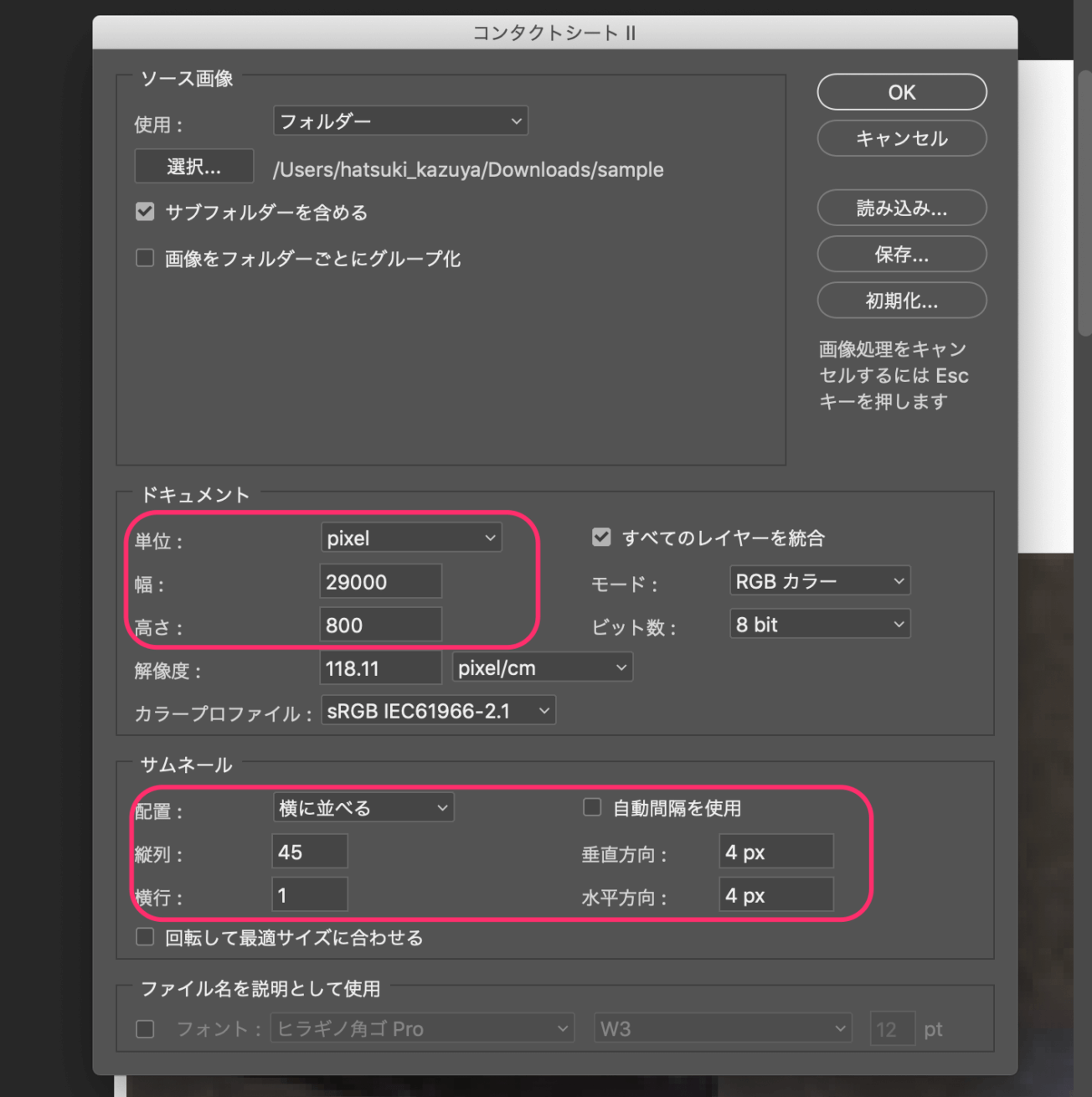
設定画面が開くので、以下を設定します。

- ドキュメント
単位:pixel
幅:1枚の(横幅 + 余白)×枚数
高さ:1枚の(縦幅 + 余白)サムネール
配置:横に並べる
縦行:枚数
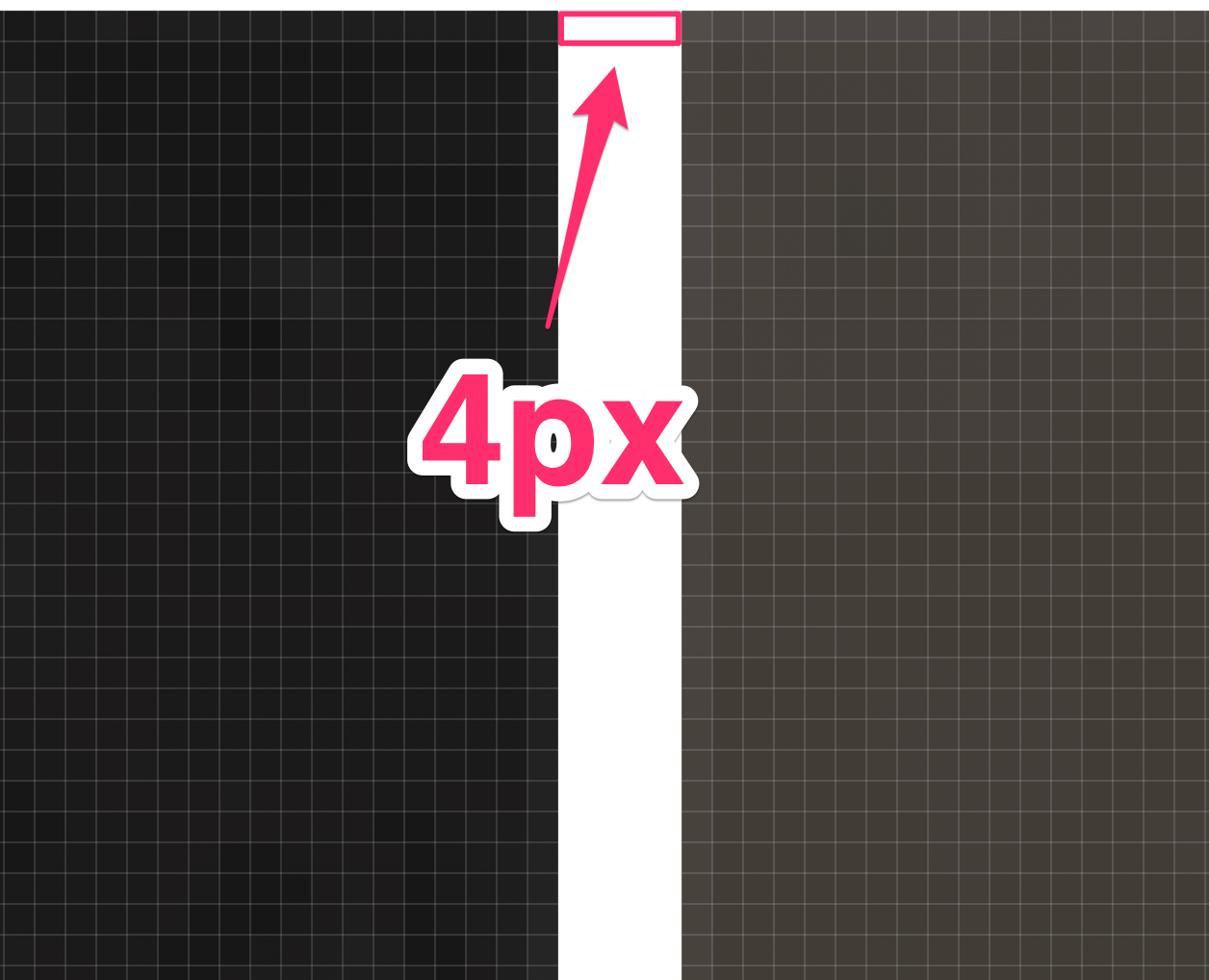
横行:1自動間隔を使用のチェックボックスをはずし、画像と画像の間の余白を設定(垂直方向、水平方向に4を設定した場合、1枚の画像には4辺にそれぞれ2pxの余白ができる)
ファイル名を説明として使用のチェックをはずす
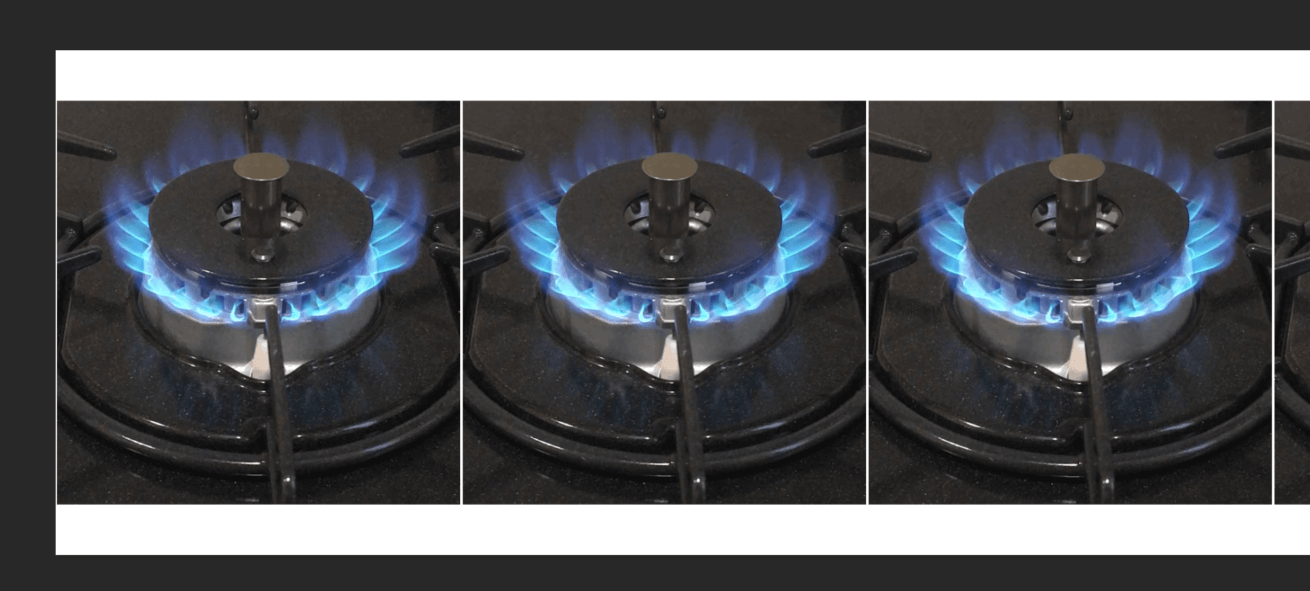
上記の手順で、画像を並べることができました。

設定した余白も反映されています。

せっかくなので動かしてみた
ちょっとスプライト画像が長くなりすぎたのと、重かったので枚数を減らしました。
サンプルがイケてないですが、ちゃんと動くものを作ることができましたよ。
See the Pen sprite animation by k_hatsushi (@hatsushi_kazuya) on CodePen.
まとめ
いかがでしたか?
アニメーションの再現にはスプライトシートを使うことがまだまだあります。After Effectsでアニメーションを作成してスプライトシートを作れば、かなり自由にWebサイトにアニメーションを実装することができますね!
また、Photoshopでのスプライトシート化は、自分でスクリプト書くなどもっといい方法があるかと思いますので、自分で作業しやすい手順を探ってみるといいでしょう!
それでは、はっちゃんでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












