こんにちは。はっちゃんです。
残業で帰りが遅くなり、自転車で帰っているときに、ふと空を見上げると…きれいなお月さまが…。そうだ、太陽系クリエイションでまだ月をつくっていなかった!
▼これまでの記事
three.jsで、太陽系をつくってみよう! 〜ちょっと応用編〜
three.jsで、太陽系をつくってみよう! 〜シャドウマッピング編〜
three.jsで、太陽系をつくってみよう! 〜こだわり編〜
three.jsで、太陽系をつくってみよう!〜完結編〜
というわけで、今回は「おまけ編」と題して、もっとディテールにこだわった月をつくってみましょう!
ディテールにこだわった月をつくる
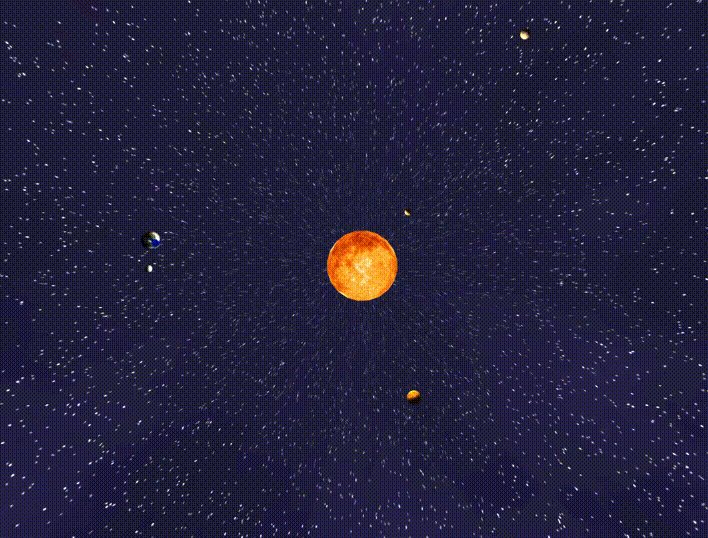
今回のゴール

月のつくり方
まず、ほかの星と同じように球体でつくります。唯一違うのは、「回転の仕方」です。
ほかの星は太陽を中心に回るのに対し、月は地球を中心に回ります。なので、render関数のところに注意して実装してみましょう。
それでは、地球の「x」と「y」座標がどう求められているかを見てみます。
地球
earth.position.x = Math.cos(THREE.Math.degToRad(earthTheta)) * earthX;
earth.position.z = Math.sin(THREE.Math.degToRad(earthTheta)) * earthZ;前回説明した「cos」と「sin」を使って「x」と「y」を求めていますね。実は月の位置の求め方は、その「x」と 「y」に、地球の位置の数値を足すだけでいいのです。つまり、足した値がその星の中心になるということです。
月
moon.position.x = Math.cos(THREE.Math.degToRad(moonTheta)) * moonX + earth.position.x;
moon.position.z = Math.sin(THREE.Math.degToRad(moonTheta)) * moonZ + earth.position.z;完成
See the Pen August Blog three.js 1-1 by k_hatsushi (@hatsushi_kazuya) on CodePen.
まとめ
いかがでしたか?あとはそれぞれの星に角度をつけて、実際の太陽系に近づけていきたいですね!ここからが大変なのですが…。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











