こんにちは、はっちゃんです。 three.jsの基本をおさらいしてみよう!〜基礎の基礎編〜 three.jsで地球を作ってみよう!〜基礎の基礎編2〜 three.jsで、太陽系をつくってみよう!〜ちょっと応用編〜 three.jsで、太陽系をつくってみよう!〜シャドウマッピング編〜
前回は「影」について書きましたね。




しかし、土星と天王星は輪っかがついているはずなので、そこも再現してみましょう。
ドーナツ状のジオメトリを作るTHREE.TorusGeometry
ドーナツ型のジオメトリを作るには、THREE.TorusGeometryクラスを使用します。
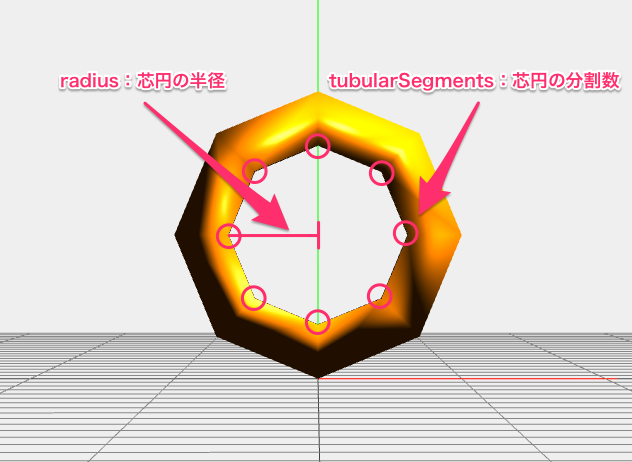
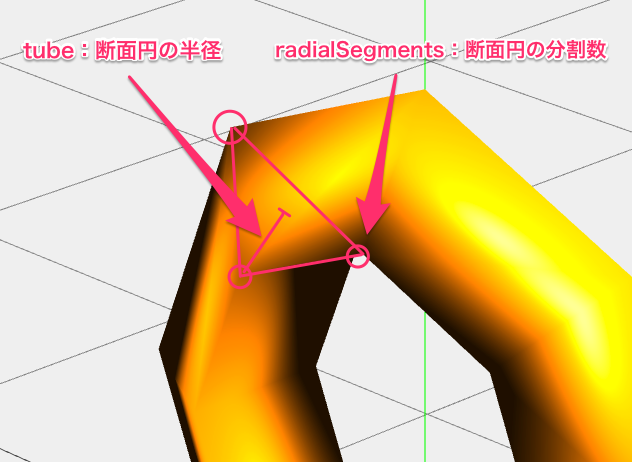
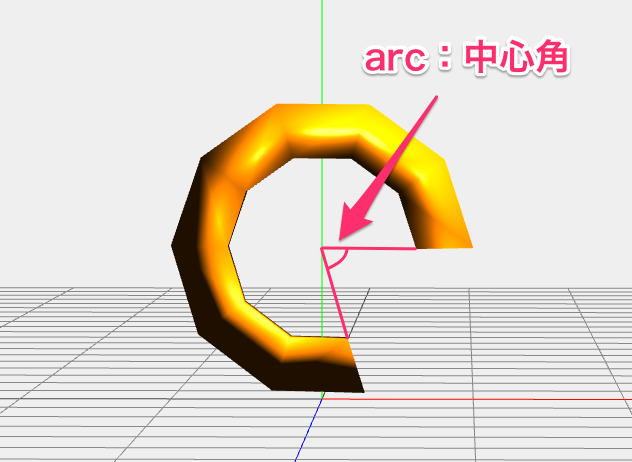
THREE.TorusGeometry ( radius, tube, radialSegments, tubularSegments, arc )パラメータ
| radius | ドーナツの芯円(空洞の部分)の半径 |
|---|---|
| tube | ドーナツの断面円の半径 |
| radialSegments | 断面円の分割数 |
| tubularSegments | 芯円の分割数 |
| arc | 中心角。単位はラジアン。+X方向が0度、+Y方向が90度。 |



角をとってドーナツ状にすると、このようになります。
torus = new THREE.Mesh(
new THREE.TorusGeometry(15, 5, 30, 50), // 芯円半径、断面円半径、断面円分割、芯円分割
new THREE.MeshPhongMaterial({color: 0xe9780a})
);
torus.position.set(0, 0, 0);
scene.add(torus);See the Pen May Blog three.js 1-2 TorusGeometry by k_hatsushi (@hatsushi_kazuya) on CodePen.
textureを貼り付ける惑星の輪っかを作る
では、テクスチャーを貼り付けて、土星と天王星の輪を作ってみましょう。
土星の輪
天王星の輪
土星
See the Pen May Blog three.js 1-3 TorusGeometry by k_hatsushi (@hatsushi_kazuya) on CodePen.
天王星
See the Pen May Blog three.js 1-4 TorusGeometry by k_hatsushi (@hatsushi_kazuya) on CodePen.
断面円の分割数を2にすることで、表と裏の2面しかないメッシュができます。
実際の輪は、細かい物質の集合体でできていて少し透けているので、オプションにopacityとtransparentを設定して合わせておきましょう。
完成
See the Pen May Blog three.js 1-5 TorusGeometry by k_hatsushi (@hatsushi_kazuya) on CodePen.
土星と天王星に輪っかがつきました。
他の惑星と一緒にするとこんな感じです。
See the Pen May Blog three.js 1-6 TorusGeometry by k_hatsushi (@hatsushi_kazuya) on CodePen.
まとめ
いかがでしたか。
three.jsはデフォルトでいろいろなメッシュを用意しているので、自由に組み合わせて思い通りの形を表現してみてはいかがでしょうか。
それではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











