節約シャワーヘッドが欲しい、フロントエンド担当のザワです。
SVG、みなさんご存知でしょうか。ご存知でしょう。もはや説明不要のあのコです。
拡大してもキレイ、動かしてもキレイ。今回は、そんな煮てよし焼いてよしのSVGを使用した、私が最近胸を打たれたサイト達をご紹介します。
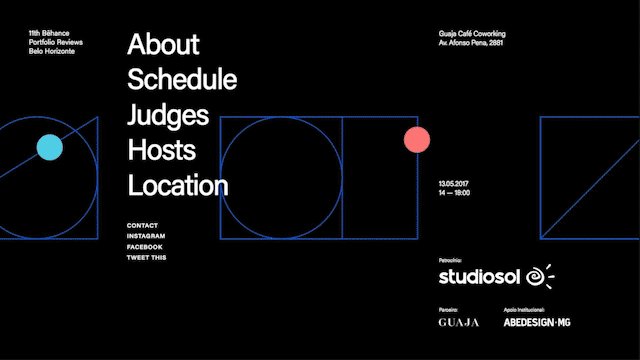
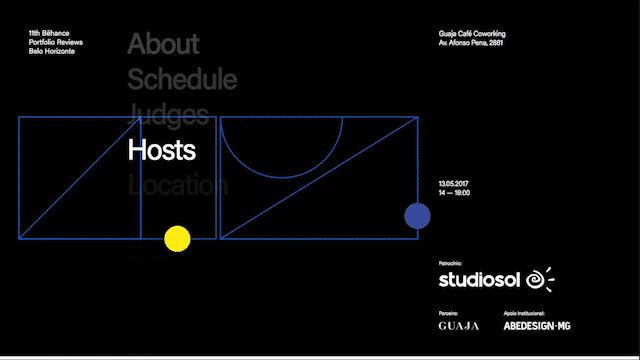
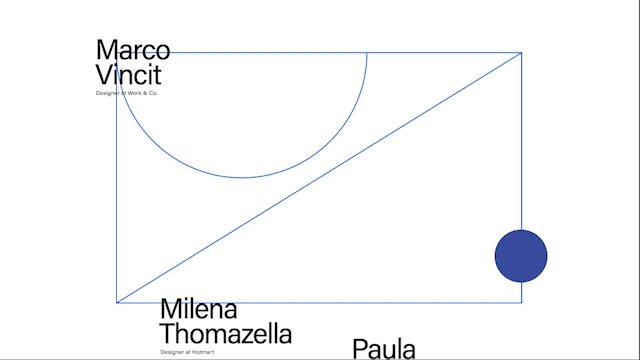
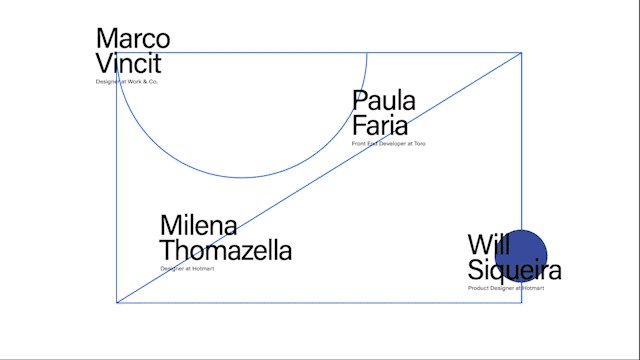
11th Bēhance Portfolio Reviews – Belo Horizonte

http://behancereviewsbh.com.br/
さっそくSVGの利点を生かしてきましたね。その名も「拡大」。ベクターグラフィック最大の利点、拡大してもボケない。それだけじゃない。SVGは色々な側面がありますからね。クリップだって出来ます。矩形の中で円の一部が見えていますよね。それです。ブラボー。
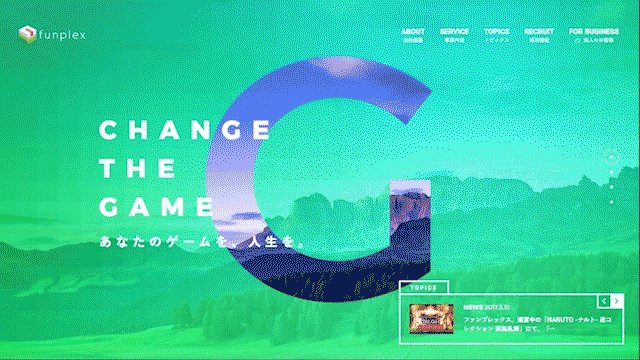
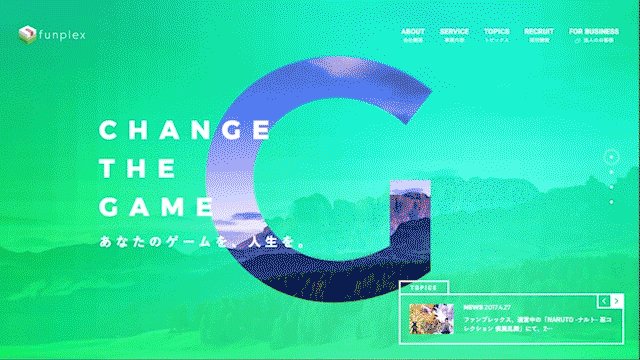
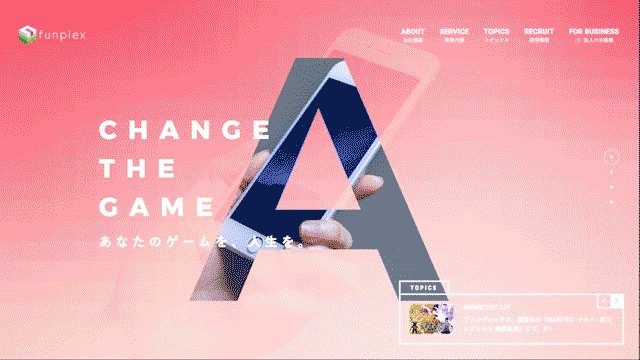
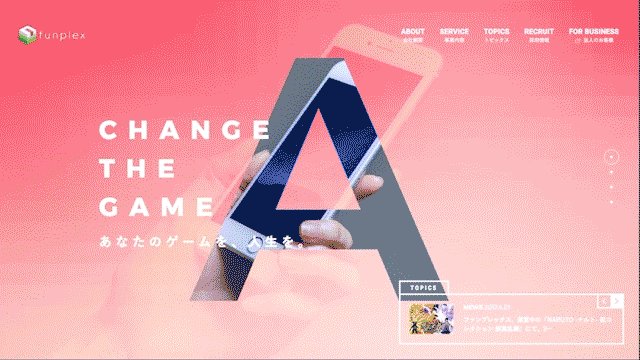
ファンプレックス株式会社(funplex, Inc.)

ある図形からある図形に変化する。いわゆるモーフィングです。しかも画像をマスクした状態で文字から文字へとモーフィングしていきます。最近ではモーフィングをサポートしているライブラリ、Snap.svgや、GSAPのMorphSVGPluginがありますから、わりとお手軽に実装できちゃいます。
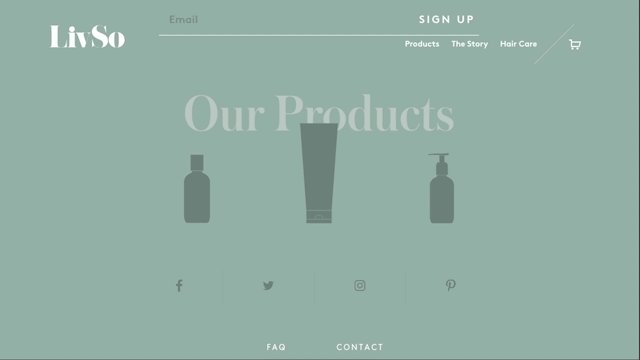
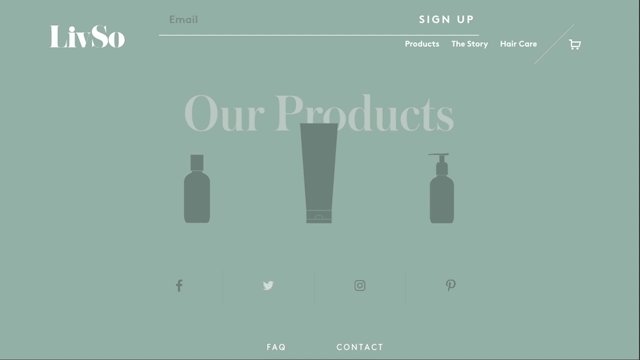
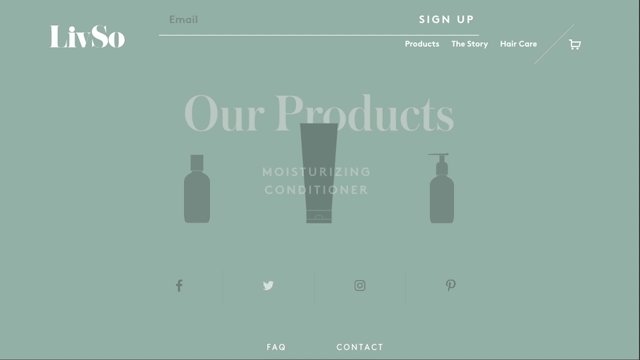
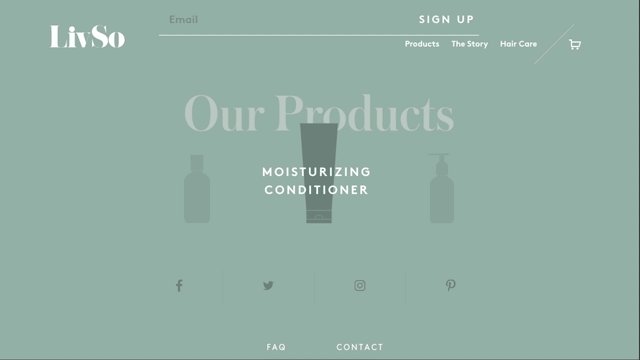
LivSo Moisturizing Shampoo

最初にご紹介した通り、SVGは拡大してもボケないため、高解像度ディスプレイとの相性も良いのです。このレスポンシブ戦国時代に出るべくして現れた時代の寵児と言えますね。このサイトでは、アイコンやシンプルなモチーフにSVGを使用しています。img要素やbackground-imageに画像として指定するもよし、アニメーションで色を変えたいなどの場合は、SVG要素としてfillプロパティを変化させればよいでしょう。
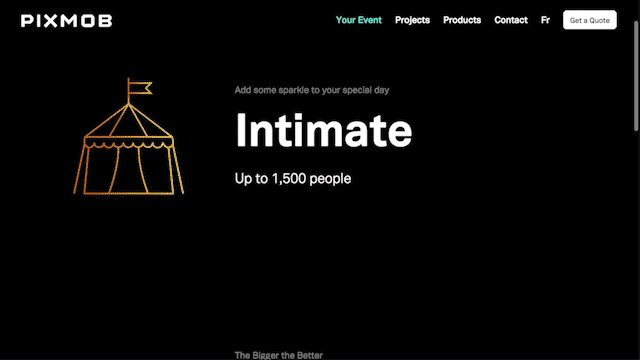
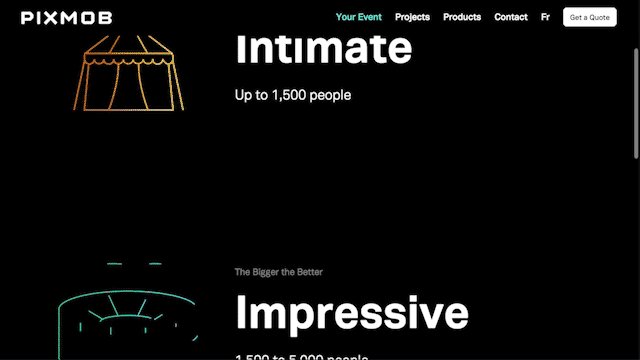
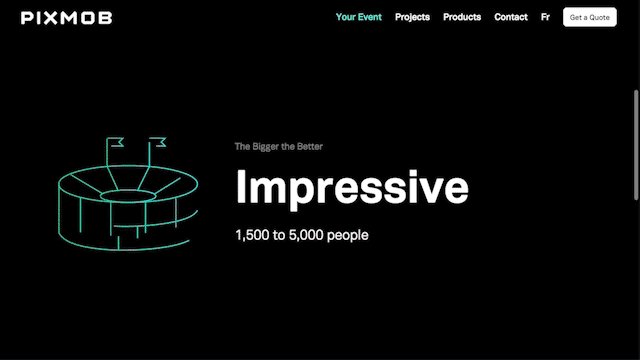
PixMob -LED wristbands for enhanced crowd experiences

これでもかというほど、線画アニメーションを見せつけられます。SVGとは知らずに線画アニメーションを初めて見た時は、ヌルヌル動くなと驚嘆したものです。線画アニメーションはスクロール演出との相性が良く、ウェブサイトではよく見られます。線画アニメーションの便利なライブラリとしてvivus.jsなどがあります。
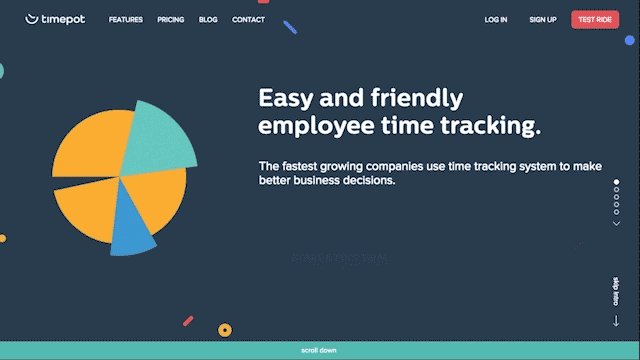
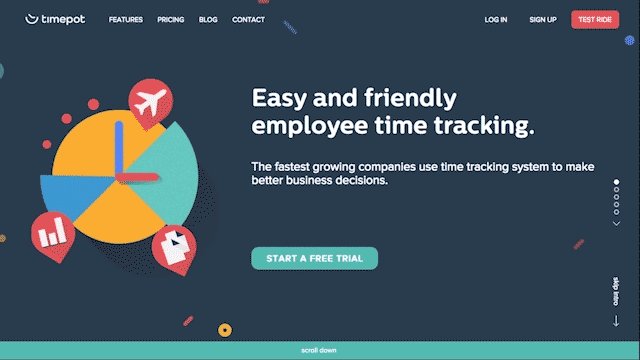
Employee Hours Tracker – Time Tracker Online | Timepot

SVGはグラフの描画にも使われます。線画に適しているということは、折れ線グラフも棒グラフも、もちろん円グラフもお手の物だということは想像に容易いです。でも自分でグラフを描くのは難しいんでしょ、と思ったそこのあなた。朗報です。Chartist.jsなどグラフ描画のライブラリがあります。
まとめ
イケてるサイトのソースコードをチェックしていると、SVGを見ない日はない。というくらいにSVGに満ち溢れた世の中になってきました。SVGを知らないフロントエンドは生きていけないという危機意識を持って、SVGを探求する旅に出ようと思います。本日も良い制作ライフをお送りください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。