はじめまして、ライダーです。今年4月、新卒フロントエンドエンジニアとして入社しました。
バイクに乗っていたことを理由に、大学入学時からライダーと呼ばれているのですが、最近バイクを売り払い自転車にジョブチェンジしました。 今後もライダーとしてやっていきます。どうぞよろしくお願いします。
さて、最近はシームレスなページ遷移アニメーションを実装しているサイトがとても多く見られますね。中にはネイティブアプリかよ! って思わせるくらいのシームレスさのものも。そんなシームレスなアニメーションを可能にするためのひとつの手段に、Pjaxというものがあります。
Pjaxとは
まずは概要を把握しましょう! 簡単にいうと、Pjaxとは、ページを遷移させる手法のひとつです。 通常のページ遷移とは違い、AjaxとHistoryAPIの合わせ技による見せかけのページ遷移です。
実例
百聞は一見に如かず。まずは実例をみてみましょう!
手前味噌ですが、Pjaxを用いたページ遷移アニメーションのサンプルとして、弊社ポートフォリオサイト LIG WORKSを御覧ください!
こちらのサイトは、Pjaxを用いてページ遷移アニメーションを実装しています。遷移前後で白くチラつくことがなくシームレスさを感じられると思います。
Pjaxは見せかけのページ遷移?
見せかけ、とはどういうことでしょうか? Pjaxと呼ばれる手法の処理の流れを追って理解しましょう!
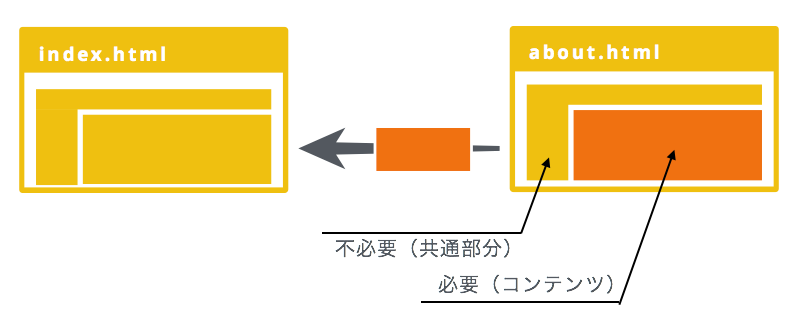
index.htmlからabout.htmlに遷移するときを例にあげると、処理の大まかな流れは次のようになります。
about.htmlから、必要なコンテンツを取得する- 取得したコンテンツで
index.htmlを上書きする
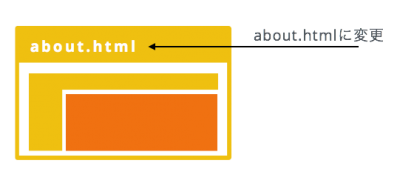
- URLを
index.htmlからabout.htmlに差し替える
- ページロード時に本来必要な処理を実行する
Pjax を導入してできること・できないこと
どんな手法もメリットとデメリットを持っており、開発者はその手法がそのプロジェクトにマッチするかを吟味しないといけません。これを欠かすと、良いものも良さを出せません。
ページ遷移アニメーションの幅が広がる
少なくともPjaxは、アニメーション実装のためのライブラリではありません。 あくまで、ページ遷移をさせるための一手法であり、「その付加価値としてシームレスなページ遷移アニメーションが実装できるようになる」という認識でいると良いと思います。
無駄な通信・処理を省くことができる
通常のページ遷移の場合、遷移先のHTMLファイルを読み込み、さらにそのHTMLが読み込んでいるアセット(.js .css .pngなど)をすべて取得し、解析します。 しかし、実はこれらの中には、遷移前と同じファイルが存在しており、その量も少なくない場合が多いのです。
Pjaxを用いると、基本的に取得するファイルはHTML要素のみですので、最低限の処理で済ませることができます。
IE9において一部機能が使えない
Internet Exploler 9のサポート期限を超えた今、これはもはやデメリットではないかもしれません。
実装してみよう✌️
さて、Pjaxを扱うことができるBarba.jsを用いて、お手軽に実装してみましょう!
まずはデモンストレーションを見てください。
※ デモでは記事風のスタイルが当たっていますが、この記事では機能部分のみで、スタイルについてはこの記事では触れません。
下ごしらえ
まずはHTMLファイルをページ遷移前と後のふたつ準備します。それぞれこの様になっていればよいです。
index.htmlとabout.html
<head>
<meta charset="UTF-8">
<title>TOP|Barba.js DEMO</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<main id="barba-wrapper">
<div class="barba-container">
<!-- index.htmlとabout.htmlに -->
<!-- それぞれ適当なコンテンツをいれておく -->
</div>
</main>
<!-- CDNでBarba.jsを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/barba.js/1.0.0/barba.min.js"></script>
<script src="./js/app.js"></script>
</body>ページをPjax遷移させてみる
前述のapp.jsにて以下を記述します。
Barba.Pjax.start();ローカルサーバ上で実行すると、Pjaxで遷移できているはずです!
- 開発用ローカルサーバの立ち上げ for MacOS
- 1. ターミナルでプロジェクトディレクトリに移り、次のコマンドを実行する。 python -m SimpleHTTPServer
- 2. ブラウザで localhost:8000 にアクセスする
- 3. HTMLが表示されれば成功
アニメーションがないので見た目では分かりにくいのですが、Chrome DevToolsのElementsのタブ内が白くリセットされず中身だけが書き換えられている挙動をすれば、Pjaxによるページ遷移が成功しています!
中身が入れ替わり、URLも変更され、ブラウザのバックボタンも機能していることが確認できると思います。
ページ遷移にアニメーションをつける
HTMLファイル双方に以下を追記します。 場所はscriptの読み込み前あたりが良いでしょう。
<div class="shutter shutter-a"></div>
<div class="shutter shutter-b"></div>ここにはCSSも適用しておきましょう!
.shutter {
position: fixed;
top: 0;
left: 0;
width: 200vw;
height: 100vh;
background-color: #F0C010;
z-index: 99;
pointer-events: none;
transition: transform .8s ease-in-out;
}
.shutter-a {
transform: translateX(100vw);
}
.shutter-a.moved {
transform: translateX(-200vw);
}
.shutter-b {
transform: translateX(-200vw);
}
.shutter-b.moved {
transform: translateX(100vw);
}さらに、app.jsに次のコードを追記します。
var shutterA = document.querySelector('.shutter-a');
var shutterB = document.querySelector('.shutter-b');
var ShutterAnimation = Barba.BaseTransition.extend({
// Barba.jsで定義されている。コンストラクタと考えてよいそうです。
start: function() {
this.shutter(400)
.then(this.newContainerLoading)
.then(this.finish.bind(this));
},
// シャッターが閉まるようなアニメーションをさせる処理
shutter: function(timer) {
return new Promise( function (resolve) {
// クラスを付け替え、移動させる
shutterA.classList.toggle('moved');
shutterB.classList.toggle('moved');
// 画面が黄色く埋まるまで(400ms)待つ
setTimeout(function () {
resolve();
}, timer);
});
},
// アニメーションの終了を示すためにthis.done()を呼ぶことが必須
finish: function() {
document.body.scrollTop = 0;
this.done();
}
});
Barba.Pjax.getTransition = function() {
return ShutterAnimation;
};コードの詳細な解説は割愛しますが、HTMLに追加したふたつの要素にクラスの付け替えをおこなっています。
アニメーションはCSS3のTransitionプロパティとTransformプロパティを利用しており、画面より右側にあるものを左側に、それと同時に左側にあるものは右側に移動させています。
おわりに
デメリットが少なく・実装も比較的容易なのに対し、とても恩恵が大きくコストパフォーマンスが良い印象です。一見、難しそうな名前からくるとっつきにくさにより、喰わず嫌いをしている人に是非とも挑戦してほしいと思っています!
ポートフォリオサイトや個人ブログなどへ導入してみてはどうでしょうか?!
Pjaxと似た結果を得られる手法でかつフロントエンド開発の流動であるシングルページアプリケーションよりも学習コストが低く、ノンエンジニアの方がポートフォリオサイトや個人ブログなどへ導入することに向いている技術だと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












