こんにちは。脳みその間取りはワンルーム、フロントエンド担当のザワです。
今回、シリーズで取り上げるのは「CSS Grid Layout Module」。その名を初めて聞いてからしばらく時が経った気がします。名前が出始めた当初は、対応ブラウザがまだ不十分に思えたので、案件に取り入れるのはまだ先の話かと聞き流していました。
しかし、最近になっても私のRSSリーダーを賑やかしていたので、そろそろ何者なのかくらいは知っておいても損はないかなと思った次第です。
ネットでいろいろなドキュメントをざっくり見ましたが、私の脳みそでは難しいという所感でしたので、概念的なところをざっくり把握し、簡単なレイアウトをさっそく組んでみたいと思います。
CSS Grid Layout Moduleとは
CSSのdisplayプロパティの新しい値です。レイアウトを作る際に使用します。
display: grid;何ができるのか?
今まではWebページのレイアウトを作成するために、floatやflexなどを使用して組んでいました。floatでは横方向のみ、flexでは横方向、もしくは縦方向の一方向のレイアウトを作っていました。
ところが、CSS Grid Layout Moduleでは縦横のレイアウトが可能になります。と、言葉で説明してもわかりづらいので後述するサンプルを見てもらえればと思います。
対応ブラウザ
PCのモダンブラウザは問題なく使用できそうです。IEは一部サポートということで要検証ですね。スマホブラウザ、iOS、Androidブラウザともに案件によっては要注意といったところです。
試してみる
簡単なレイアウトを組んでみます。
See the Pen CSS Layout Grid by Zawa (@sowork) on CodePen.
何やら見慣れないプロパティが続々出てきましたね。
さて、次にgridを用いてどうやって今回のレイアウトを実現しているのか見ていきましょう。
gridの使用例について
ラッパー要素
.container {
display: grid;
grid-template-rows: 80px 200px 200px; //行の高さを指定。縦に3行並ぶことになります。
grid-template-columns: 1fr 30%; //列の幅を指定。横に2列並ぶことになります。1frは次に指定している30%の余り、70%分のスペースを埋めてくれます。
}子要素
.header {
grid-row: 1 / 2;
grid-column: 1 / 3;
}
.main {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.side {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 3;
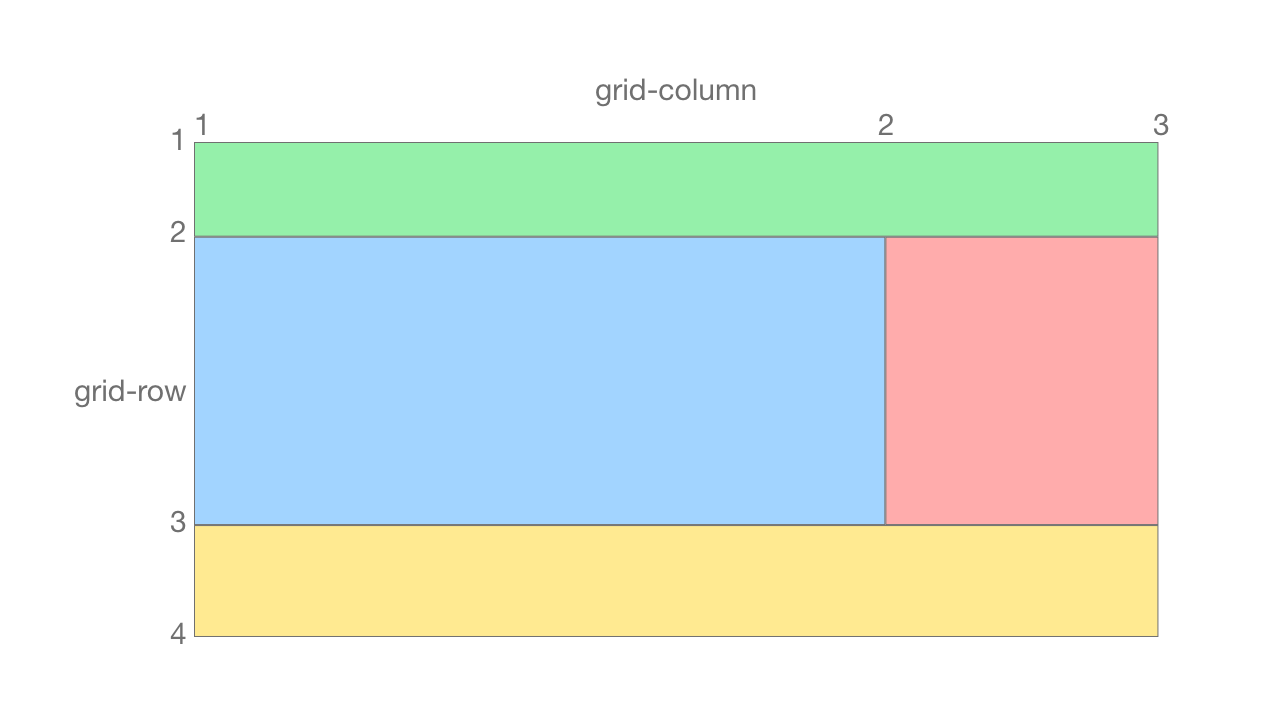
}数値とスラッシュで何やら指定してますね。割り算なのかな? とか思いますよね 。実は、gridと呼ばれるだけあって、グリッドの線の番号を指定しています。1から2、2から3といった具合です。参考の図を用意しました。

図のように、行を示すgrid-rowは1から4まで番号があり、列を示すgrid-columnに対しては、1から3までの番号があります。
例えばheader要素の場合、高さはgrid-rowに指定しているグリッドの番号1から2までの80px。幅はgrid-columnに指定しているグリッドの番号1から3までの100%の幅を指定していることになります。
図を踏まえて改めて子要素のCSSを見てみると、何を指定しているか、理解しやすいと思います。
まとめ
今回は、生まれて初めてCSS Grid Layout Moduleと触れ合ってみました。初めての感触としては、指定方法が独特な感覚があり、まだ慣れずに難しいと感じるのが正直な気持ちです。
もう少し触れ合うことで仲良くなって、クセや特徴を理解していければ良いなと思います。
次回は、他の指定方法やプロパティなど、CSS Grid Layout Moduleの可能性をもうちょっとだけ探っていきたいと思います。
それでは、良い制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。