こんにちは。はっちゃんです。
これまで3回続いてきた太陽系クリエイションも、いよいよ最終回です!
▼これまでの記事
three.jsで、太陽系をつくってみよう! 〜ちょっと応用編〜
three.jsで、太陽系をつくってみよう! 〜シャドウマッピング編〜
three.jsで、太陽系をつくってみよう! 〜こだわり編〜
さて、前回記事では、土星と天王星に「輪っか」ができましたね。今回は最後に、すべての惑星に太陽の周りを公転させてみたいと思います。
完成イメージはこちら↓(記事の最後にCODEPENもあります)

すべての惑星に太陽の周りを公転させる方法
円運動
公転の実装をするには、高校で習った「三角関数」を使用します。

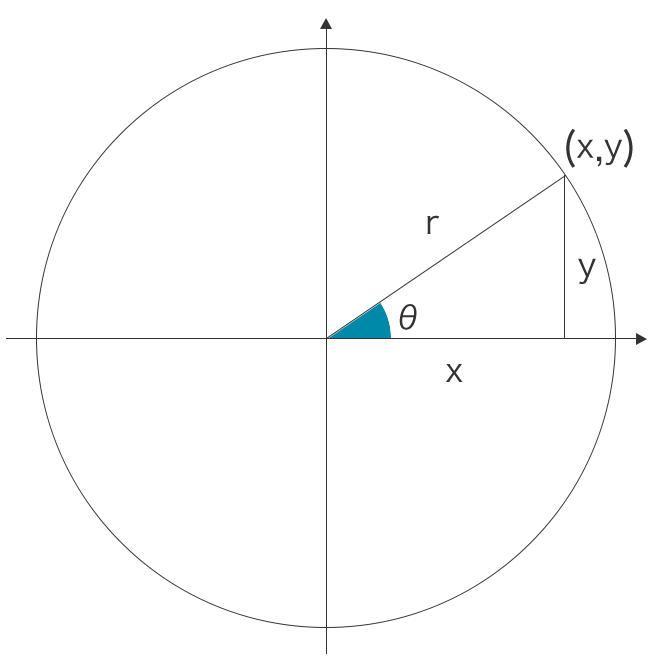
簡単に言うと、この図のxとyを求め続けられれば、太陽を中心に惑星を公転させることができるんです。で、このxとyを求める方法が、サイン(sin)とコサイン(cos)になります。

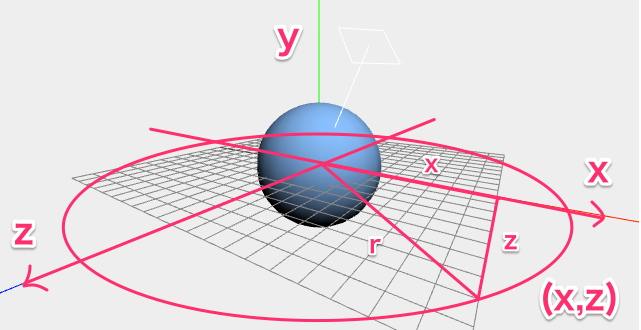
ちなみに、three.jsで作った宇宙は3次元なので、xとyではなく、xとzで求めることになります。
高校数学のおさらい!サイン・コサイン・タンジェントとは
サイン・コサイン・タンジェントは、それぞれの辺の比率のこと。これを三角比と言います。
- サイン
- 斜辺と垂直線の比
-
sinθ = y/r
- コサイン
- 斜辺と水平線の比
-
cosθ = x/r
- タンジェント
- 水平線と垂直線の比
-
tanθ = y/x
このサインとコサインに注目します。
サインの式を組み替えると、
y = r sinθコサインの式を組み替えると、
x = r cosθとなり、xとyを求めることができます。
また、sinθとcosθの求め方は、JavaScriptに関数が用意されているので、それを使いましょう。
- sinθ
-
Math.sin(rad)
- cosθ
-
Math.cos(rad)
- ラジアン
-
deg * (Math.PI / 180)
では、いったん2次元で動かしてみましょう。
See the Pen sinθ & tanθ by k_hatsushi (@hatsushi_kazuya) on CodePen.
ちゃんと円周上を赤い点が回っていますね。
完成
See the Pen June Blog three.js 1-1 by k_hatsushi (@hatsushi_kazuya) on CodePen.
ちょっと動きが不自然ですが、そこはご愛嬌。笑
ちゃんと太陽を中心にすべての惑星に円運動させることが出来ました!
まとめ
この辺を勉強すると、高校生の頃を思い出しますね。当時は理屈がわからず、覚えるのに苦労した気がします。
Webで三角関数の知識が活かせると分かっていれば、もっとちゃんと勉強していたかもしれない…。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











