こんにちは、まろCです。
今日は、スクロールでギュインギュイン動くサイトを作るときに、そのイベントの制御をうまいことやってみようという記事になります。
イベントの問題点
通常、scrollやmousewheelをaddEventListenerすると、そのイベントごとに処理が走ります。デュルルルって移動させると、そのデュルルルの間に20回くらい処理が走ることになります。
それはブラウザにとって負担になりますし、処理自体が何度も走ることで意図しない動きが発生します。つまり、バグってるなと思われて、ディレクターやデザイナー、そのサイトを見ている全ての人々に“伝わらないサイト”として認定されてしまします。
そうなったら悲しみです。得るはずだった喜びが全て深い深い闇に消え、それを救い出す方法さえも見つけられないまま過ごす日々に生きがいを見出すことができるのでしょうか?
throttle
あなたの素晴らしい日々を救い出す方法を紹介しましょう。
イベントをひとつにする、throttle というワードです。連続して起こるイベントを制御して、たとえば最初の1回処理を走らせたら、あるいは走らせている間は、次に発生する同じ処理を実行しないということです。
これを「間引く」といいます。イベントを間引くことで闇を光に変える手助けができるわけです。
lodashのthrottleが有能
「間引く」には、lodashのthrottle関数が超有能です。イベントで起こる処理を何秒間引く、ということを簡単に制御できるからです。
ここからダウンロードしましょう。
https://lodash.com/
this.$container = document.getElementById('js-main');
this.$container.addEventListener('mousewheel', _.throttle((e)=>{
e.preventDefault();
//ブラウザ固有のイベント名称は省略しております。
if(e.deltaY < 0) {
console.log('scroll up', e);
} else if(e.deltaY > 0) {
console.log('scroll down', e);
}
return false;
}, 2000, { trailing: false, leading: true }));これがコードになります。
スクロールすると次のシーンに行く、全画面のサイトをイメージしてください。一度イベントを実行すると、2000ミリ秒は同じ処理は走らない、というコードになります。
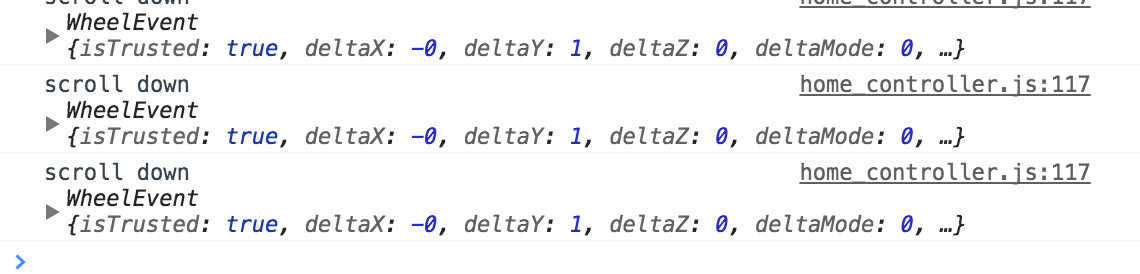
闇に堕ちるコード

こちらの画像のように、下にスクロールしようとすると、連続して処理が走ります。
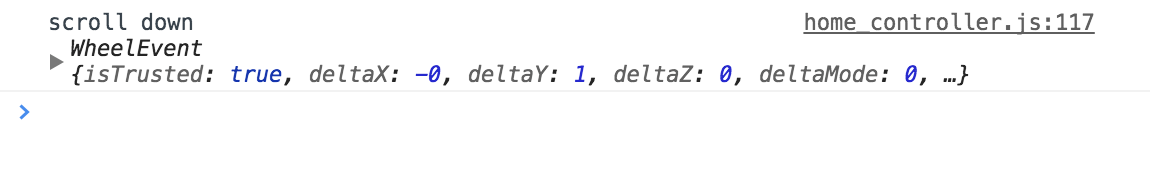
光が射し込むコード

こちらの画像のように、下にスクロールしようとすると、一度だけ処理が走っています。これで、コードのように2000ミリ秒はイベントが発生しても何も起こらないで、次のシーンにいくアニメーションに専念できるわけです。
{ trailing: false, leading: true }処理を最初に行って、時間まで間引くなら上記のオプションが調子いいです。
{ trailing: true, leading: false }時間まで間引いたあと、処理を行うなら、上記のオプションで調子があがります。
まとめ
いかがでしたか。
あなたが闇に堕ちる前にこの記事に出合っていただけたのであれば、幸いです。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












