ゲーム大好きハルです。
最近、Discord Botでいろんな情報を教えてくれるBotを作りたいなーと考えています。今回は、Steam APIを使って自分のSteamの情報を取得して遊んでみたいと思います。フロントエンドのお仕事をしているので、JavaScriptで書いてNode.jsで実行してみます。
「優秀なエンジニアが採用できない」「リソースが足りなくて開発が進まない」という方は、海外にエンジニアチームを作ってみませんか? 詳しい内容は以下からご覧いただけます。
目次
Steam APIについて
Steamとは
Steamとはゲーム販売とSNSの機能を持つサービスで、PCゲームをやる方はご存知の方も多いでしょう。そんな SteamでWeb APIが公開されており、プロフィール情報を取得してみます。
Steam : https://store.steampowered.com/
Steam Web APIドキュメント : https://steamcommunity.com/dev
Steam API Wiki: https://developer.valvesoftware.com/wiki/Steam_Web_API
Web APIキーの取得
まずは、Web APIキーを取得します。
1. 「Steam Web APIキー登録」ページにアクセス
ブラウザでSteamにログインした状態にしてください。
そして、「Steam Web APIキー登録」ページにアクセスします。
https://steamcommunity.com/dev/apikey
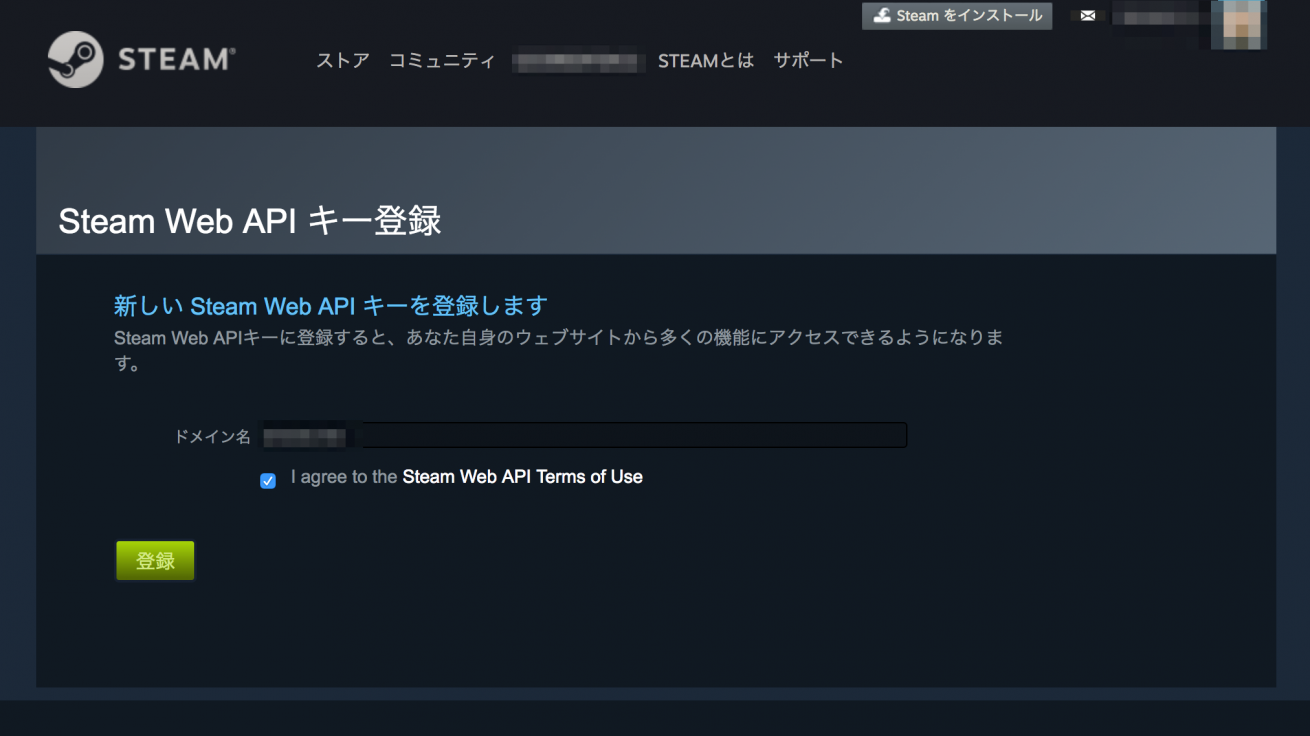
2. ドメインを入力
「ドメイン名」の入力欄があるのでドメインを入力。
「Steam Web API Terms of Use(利用規約)」を読みチェックを入れます。そして、「登録」をクリックします。

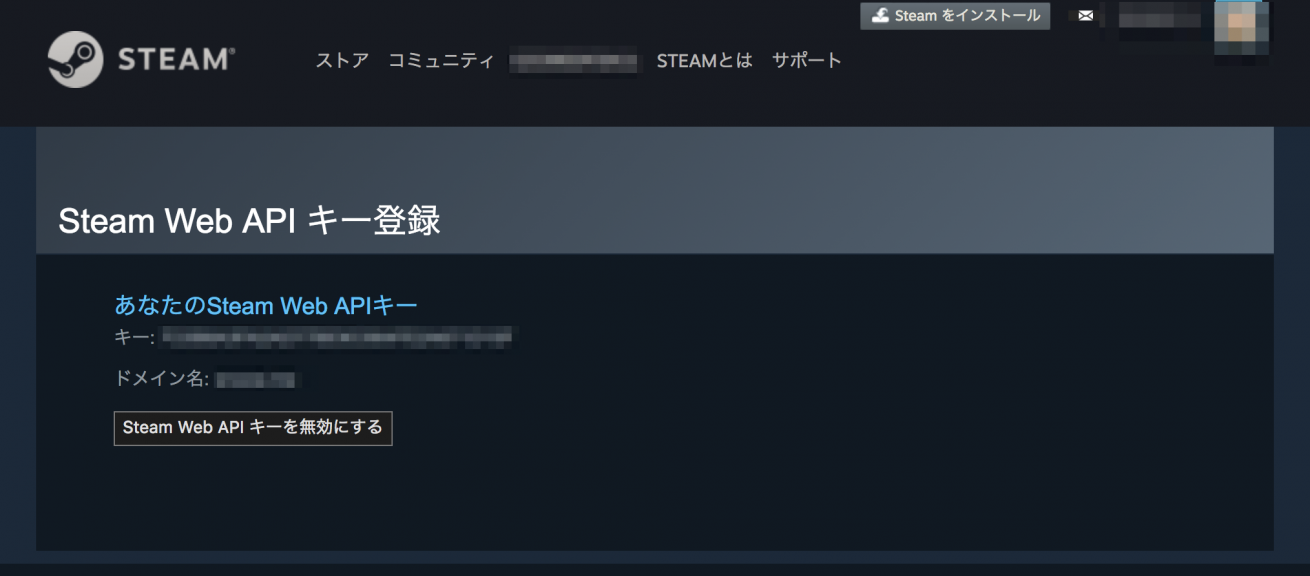
3. Web APIキー取得完了
「あなたのSteam Web APIキー」と出たら、「キー」とある項目があります。これが APIキーになります。これを後で使いますのでメモしておきます。
(変に日本語化されていて面白いですね……)

JavaScriptで処理コードを書いていきます
ドキュメントの確認
Steam Web APIドキュメントからWikiが紹介されていて、Wikiに詳細がまとまっています。
とてもシンプルで 特定のURLに値を渡してアクセスすると 指定された形式で情報が取得できます。
Steam API Wiki: https://developer.valvesoftware.com/wiki/Steam_Web_API
今回試してみるもの
ResolveVanityURL
https://api.steampowered.com/ISteamUser/ResolveVanityURL/v0001/?key=API_KEY&vanityurl=VANITY_URLユーザーのSteam ID情報を取得します。
API_KEYは先ほどメモしたAPIキーを使います。
VANITY_URLはSteamコミュニティーページのプロフィールページのURLが下記のようになっていると思います。
https://steamcommunity.com/id/XXXXX/XXXXXの部分をVANITY_URLに差し替えます。
GetPlayerSummaries
https://api.steampowered.com/ISteamUser/GetPlayerSummaries/v0002/?key=API_KEY&steamids=プレイヤー情報が取得できます。
プロフィール画像が取得できるので使ってみます。STEAM_IDsには カンマ区切りでSteam IDを指定することができます。
GetOwnedGames
https://api.steampowered.com/IPlayerService/GetOwnedGames/v0001/?key=API_KEY&steamid=STEAM_ID&format=json&include_appinfo=1ユーザーが持っているゲーム情報が取得できます。
STEAM_IDにSteam IDを指定します。今度は、1つだけしか指定できないことに注意してください。Node.jsで実行確認
ぱぱっと遊びで書いていくので、簡単に同期処理コードが書けるnpmモジュールの「sync-request」を使っていきたいと思います。
var request = require('sync-request'); // 商用利用アプリケーションでは非推奨 var api_key = 'XXXXXXXXXXXXXXXX'; // APIキーをここに var user_name = 'username'; // プロフィールページから確認できます // 1.ユーザーのSteam IDを取得 var steam_id = getSteamId(api_key, user_name); // 2.ユーザーの情報を取得 var user_data = getUserData(api_key, steam_id); console.log('=================================================='); console.log('ユーザー名: ', user_data.personaname); console.log('プロフィールURL: ', user_data.profileurl); console.log('プロフィール画像: ', user_data.avatarfull); // 3.ユーザーの持っているゲーム情報を取得 var user_game_list = getUserGameList(api_key, steam_id); console.log('=================================================='); console.log('持っているゲーム情報'); console.log('ゲームの数: ', user_game_list.game_count); user_game_list.games.forEach(function(item){ console.log('--------------------------------------------------'); console.log(item.name); var play_time = item.playtime_forever; console.log(Math.floor( play_time/60 ) + '時間'); }); /** * 1.ユーザーのSteam IDを取得 */ function getSteamId(api_key, user_name) { var url = 'https://api.steampowered.com/ISteamUser/ResolveVanityURL/v0001/'; var options = { qs: { key: api_key, vanityurl: user_name, } }; var res = request('GET', url, options); var json = JSON.parse(res.getBody('utf8')); return json.response.steamid; } /** * 2.ユーザーの情報を取得 */ function getUserData(api_key, steam_id) { var url = 'https://api.steampowered.com/ISteamUser/GetPlayerSummaries/v0002/'; var options = { qs: { key: api_key, steamids: steam_id, } }; var res = request('GET', url, options); var json = JSON.parse(res.getBody('utf8')); return json.response.players[0]; } /** * 3.ユーザーの持っているゲーム情報を取得 */ function getUserGameList(api_key, steam_id) { var url = 'https://api.steampowered.com/IPlayerService/GetOwnedGames/v0001/'; var options = { qs: { key: api_key, steamid: steam_id, format: 'json', include_appinfo: 1, } }; var res = request('GET', url, options); var json = JSON.parse(res.getBody('utf8')); return json.response; }まずは準備
簡単にですがソースコードの説明をしていきます。
var request = require('sync-request');「sync-request」モジュールを読み込んでおきます。
var api_key = 'XXXXXXXXXXXXXXXX'; // APIキーをここに var user_name = 'username'; // プロフィールページから確認できますapi_key変数に APIキーを代入しておきました。
user_name変数にはSteamの個人のプロフィールページのURLのhttps://steamcommunity.com/id/XXXXX/「XXXXX」の部分を代入します。
1.ユーザーのSteam IDを取得
まず、STEAM APIのGetPlayerSummariesでSteam IDを取得します。
{ "response": { "steamid": "XXXXXXXXXXXXXX", "success": 1 } }アクセスするとこのようにこのように返ってきます。
requestで取得後
getBody('utf8')で本文のみを取得し、
JSON.parse()でJSON形式に変換しています。
2.ユーザーの情報を取得
STEAM APIのGetPlayerSummariesでは 先ほど取得したSteam IDが必要なので
steam_id変数に入れていたものをsteamidsにセットしてリクエストしています。{ "response": { "players": [ { "steamid": "XXXXXXXXXXXXXX", "communityvisibilitystate": 3, "profilestate": 1, "personaname": "USERNAME", "lastlogoff": 1509291903, "commentpermission": 1, "profileurl": "https://steamcommunity.com/id/XXXXX/", "avatar": "https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/XX/XXXXXXXXXX.jpg", "avatarmedium": "https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/XX/XXXXXXXXXX_medium.jpg", "avatarfull": "https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/XX/XXXXXXXXXX_full.jpg", (省略) } ] } }このような感じでprofileurlにプロフィールページURLとavatar、avatarmedium、avatarfullにプロフィール画像があります。
これらは使えそうなので抽出しています。3.ユーザーの持っているゲーム情報を取得
STEAM APIのGetOwnedGamesでも 先ほどと同じでSteam IDが必要なので再利用しています。
量が多いので、一部だけですが下記のように返ってきます。{ "response": { "game_count": 20, "games": [ { "appid": 578080, "name": "PLAYERUNKNOWN'S BATTLEGROUNDS", "playtime_2weeks": 161, "playtime_forever": 20299, "img_icon_url": "93d896e7d7a42ae35c1d77239430e1d90bc82cae", "img_logo_url": "2d2732a33511b58c69aff6b098a22687a3bb8533", "has_community_visible_stats": true }, (省略) ] } }nameにゲーム名、playtime_foreverにプレイ時間があり、これらが使えそうなので使いたいと思います。
playtime_foreverは60で割ってあげると時間が計算できます。
Node.jsで実行
Node.jsで実行していきます。
今回わたしは下記のバージョンで実行しました。node -v v8.0.0ファイル名(app.jsで作ったとします)を指定して実行します。
node ./app.jsすると下記のように黒い画面で実行できるかと思います。
================================================== ユーザー名: ここにユーザー名が出ます プロフィールURL: https://steamcommunity.com/id/XXXXX/ プロフィール画像: https://steamcdn-a.akamaihd.net/steamcommunity/public/images/avatars/XX/XXXXXXXXXX_full.jpg ================================================== 持っているゲーム情報 ゲームの数: 16 -------------------------------------------------- RollerCoaster Tycoon 3: Platinum! 21時間 -------------------------------------------------- Left 4 Dead 2 1379時間 -------------------------------------------------- Assassin's Creed II 3時間 -------------------------------------------------- Sid Meier's Civilization V 103時間 -------------------------------------------------- Dead Island 37時間 -------------------------------------------------- Warframe 59時間 -------------------------------------------------- 7 Days to Die 59時間 -------------------------------------------------- Counter-Strike: Global Offensive 14時間 -------------------------------------------------- Dead by Daylight 103時間 -------------------------------------------------- RollerCoaster Tycoon World 3時間 -------------------------------------------------- Tom Clancy's Rainbow Six Siege 208時間 -------------------------------------------------- Wallpaper Engine 0時間 -------------------------------------------------- Friday the 13th: The Game 3時間 -------------------------------------------------- PLAYERUNKNOWN'S BATTLEGROUNDS 338時間 -------------------------------------------------- Portal Knights 0時間 -------------------------------------------------- PAYDAY 2 0時間今回は console.logで取得確認のみしてみました。
この取得できた情報を、DiscordのBotで出力する遊びをやっていきたいと思います。意気込み
Node.jsを少しずつ学ぶためにNode.jsで実行するコードを書いてみました。
フロントエンドの仕事をしていてjavascriptが使えるので、遊びがてらNode.jsで動かして開発するのが楽しいです。
今後も、さらにNode.jsを使って開発していきいろいろなものを遊びながら勉強していきたいと思います。LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。