
「AR.js」でオリジナルのマーカーを設定する方法
2019.03.28

【Ch.4】完成したポートフォリオサイトを公開する(最終回)【Nuxt de Portfolio】
2019.03.19

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.concat編〜
2019.03.14

【Ch.3】コンポーネントを整理する【Nuxt de Portfolio】
2019.03.12

【Ch.2】プロジェクトを作成する【Nuxt de Portfolio】
2019.03.05

「え?それそんなかかるの?」簡単そうに見えて案外時間のかかるWebサイト上のJavaScriptあるある仕様8選
2019.03.04

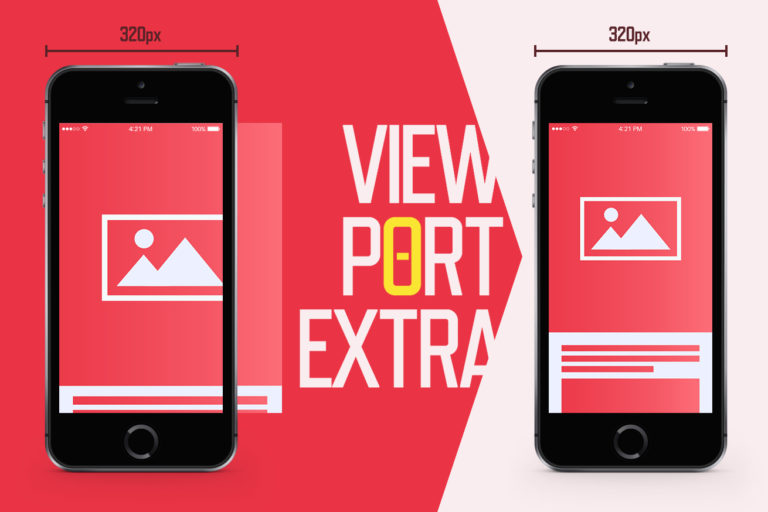
iPhone SE/5s/5にもう悩まない!Viewport Extraで手軽に縮小表示
2019.02.28

【Ch.1】 Nuxt とは?動かして理解する【Nuxt de Portfolio】
2019.02.26

Webサイト制作のチュートリアル連載「Nuxt de Portfolio(全5回)」を始めます!
2019.02.21

はじめてSPAのフロントエンドを担当することになった僕がワクワクしながら考えた構成について
2019.02.14

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.every編〜
2019.02.07

ノンjsで「パーティクルアニメーション」を実装する方法
2019.02.05

フロントエンドに飽きたフロントエンドエンジニアがはじめた仕事と趣味の間の話
2019.01.29

「phina.js」を使って毛を抜くアクションを作ってみよう【いろんな動きを作ってみようシリーズ】
2019.01.22

JavaScriptのArrayを知る。大きな目標への小さな一歩 〜Array.prototype.find編〜
2019.01.10

「Google Fonts」にfont-displayを適用する方法
2019.01.08

Howler.js+audioSpriteで「BGMのON/OFF切り替え」「BGM切り替え 」「 イコライザーアニメーション」をつくってみよう
2018.12.27

After Effects+Photoshopでスプライトシートを作ってみる
2018.12.23

数学の時間はいつも寝ていたフロントエンドエンジニアが使うささやかなスニペット
2018.12.20

自作の3Dモデルを「A-Frame」で読み込んで「AR.js」上に表示させてみた
2018.12.12






