こんにちは、フロントエンドエンジニアのライダーです。
今回は「Nuxt de Portfolio」連載のチャプター4、最終回となります。

Webサイト制作のチュートリアル連載「Nuxt de Portfolio(全5回)」を始めます!
この記事では、ここまで作ってきたサイトをいよいよ Netlify というホスティングサービスにデプロイしていきたいと思います! さっそくいってみましょう!
Netlifyとは?

Netlifyは、静的サイトのホスティングサービスです。Nuxtで制作したHTMLを世に公開するためにはWebサーバが必要になります。つまるところ、そのWebサーバを無料で提供してくれているサービスがNetlifyです。
- アカウント登録
- Netlifyの利用にはアカウント登録が必要です。公式ページ(https://www.netlify.com/)にアクセスし、右上の「Sign up」からアカウントを作成してください。手順に沿って入力するだけなので、これといって困ることはないと思います。
公開用ファイルを作成する
Nuxt はSPAモード、ユニバーサルモード(SSR & 静的HTML出力)の二種類(三種類)がありますが、今回はユニバーサルモードのHTMLを静的出力する方式をとります。
nuxt generate とは?
nuxt generateアプリケーションをビルドして、ルートごとに HTML ファイルを生成します(静的ファイルのホスティングに用います)
平たく言えば、ここまで作成したNuxtのサイトを単なるHTMLとそのアセットとしてビルド・出力するコマンドです。
このコマンドはデプロイ前に実行しその結果のみをサーバにあげるので、静的ホスティングサービスである Netlify を利用することができます。
公開用ファイルを作成する
npm run dev の開発用サーバを立ち上げたままの方は、このあたりで閉じておきましょう。ここからは実際に公開用のファイルを作成していきます。
チャプター2で npx create-nuxt-app my-portfolio でプロジェクトを作成したみなさんは npm のコマンドが用意されているはずなので、
npm run generateを実行してください。
するとビルドが始まり、こんな dist ディレクトリが新しくつくられたと思います。
dist
├── 404.html
├── README.md
├── _nuxt
├── about
├── favicon.ico
└── index.htmlこれが公開用のディレクトリ(ファイル)です。
ブラウザは .vue ファイルを解釈することができないので、コンポーネントを組み合わせた「ページ」としてHTMLを生成しました。
Netlify にアップロードする
アップロードとひとことに言ってもさまざまな方法がありますが、Netlify ではドラッグ&ドロップ でアップロードする機能が用意されていますので、今回はその機能を使っていきましょう。
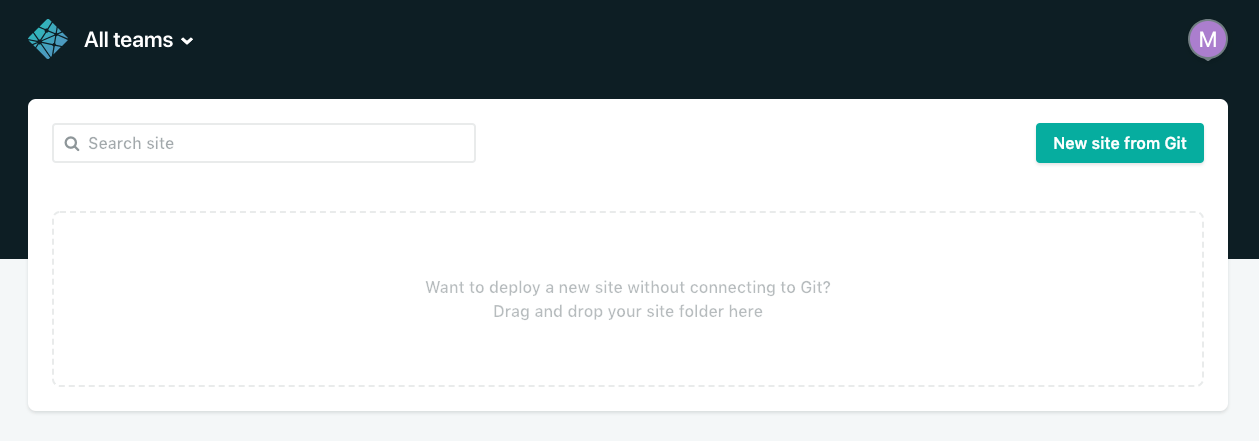
まずは https://app.netlify.com/ にアクセスし、ログインしてください。すると下記のようなページが開くと思います。

あとは先ほど作成した dist ディレクトリをそのままこの枠の中にドラッグ&ドロップして待つだけです。
デプロイが終わったら、生成されたURLをクリックしてみてください。例はこちらです↓
https://nuxt-de-portfolio.netlify.com/
おわりに
ここまで続いてきた「Nuxt-de-Portfolio」の連載もこれで終了です。
どの章も深く入り込んではいませんが、一連の流れをさらうことができたかと思います。ここからはその場面ごとに、「困って調べる」の繰り返しになってくるでしょう。コンポーネントという概念に対しても、コツをつかめばそのラクさや便利さに気づくことができるはずです。
最後までやってくださった方も、そうでない方もありがとうございました。ここで Nuxt にさらに興味をお持ちになった方は、ぜひこのポートフォリオサイトに JavaScript を組み込むこと(たとえばモーダルウィンドウなど)に挑戦してみてください! ライダーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












