こんにちは、フロントエンドエンジニアのライダーです。
今回は「Nuxt de Portfolio」連載のチャプター1となります。

Webサイト制作のチュートリアル連載「Nuxt de Portfolio(全5回)」を始めます!
前回は連載の概要と、最終的に作るものの確認をしました。この記事では Nuxt のプロジェクトをPCへインストールし、実際に動かしながらその概要を理解していければと思います。
Nuxtとは?
Nuxt は、平たくいうと
- 2017年以降、爆発的に人気のでた、
- WebサイトやWebサービスの開発に使われる、
- Vue によるフロントエンド開発環境を束ねた、
- コンポーネント志向のフレームワーク
です。
公式ドキュメントは日本語に翻訳されたものが公開されていますので、一度目を通してみてください。
- Nuxt ドキュメント:https://ja.nuxtjs.org/
Vue ドキュメント:https://jp.vuejs.org/v2/guide/
実際に動かしてみる
npx create-nuxt-app my-portfolio-sampleこのコマンドが、Nuxt プロジェクトの環境構築コマンドです。
これを実行してしばらくするといくつか質問がありますが、本連載「Nuxt de Portfolio」では下記のように回答します。
? Project name my-portfolio-sample
? Project description My terrific Nuxt.js project
? Author name mtmtkzm
? Choose the package manager Npm
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules
? Choose linting tools
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development toolsこの質問への回答を変更することで、開発中に便利なライブラリやツールをNuxtのプロジェクトと同時にインストールすることができます。が、今回はなるべく薄く作っていきます。
インストールが完了すると、作成したプロジェクトディレクトリへ移り、ローカル環境を起動します。
cd my-portfolio-sample
npm run devそのあと、http://localhost:3000/ にアクセスすると、下記のような画面になります。

なにはともあれ、一旦表示されている文字列を書き換えてみてください。
pages/index.vue の中に 下記のような記述があると思います。
<h1 class="title">
my-portfolio-sample // 適当に書き換えてみてください
</h1>ブラウザに戻ると、リロードしなくともテキストが書き換わっていると思います。このような仕組みがあることも、開発を楽しく便利にしてくれています。
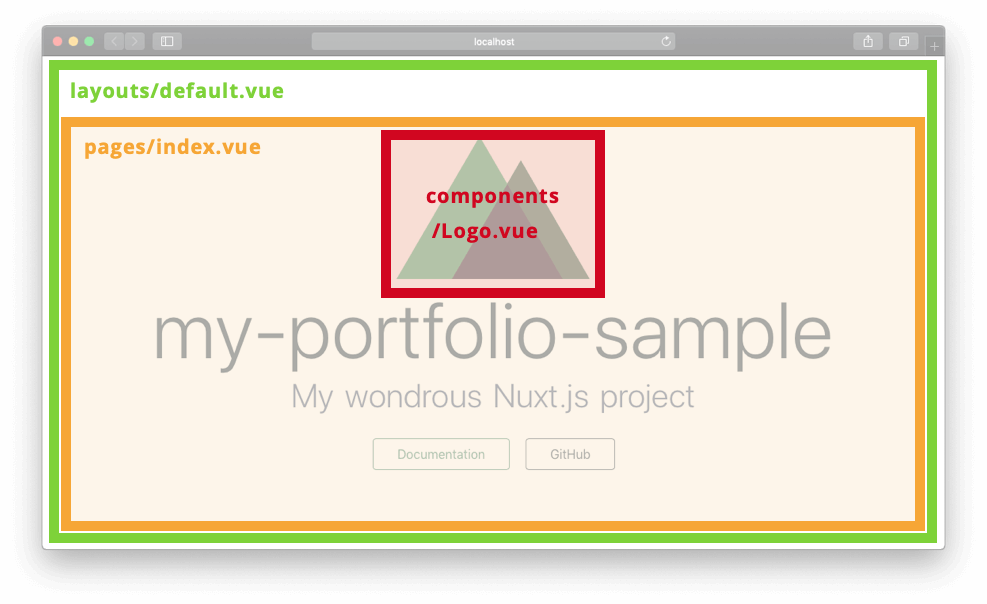
さて、こういった HTML を Nuxt がどう表現しているかビジュアルで表現しました。

緑 > オレンジ > 赤 のツリー構造になっています。通常のHTMLでもこのようにDOM構造が存在すると思いますが、Nuxt ではこれらを、1ファイルごとに分割して開発を進めます。
具体的には、
- 緑枠:
layouts/default.vue - 黄枠:
pages/index.vue - 赤枠:
components/Logo.vue
の3ファイルです。
ちなみに、
- layouts ディレクトリにある
.vueファイルを「レイアウトコンポーネント」 - pages ディレクトリにある
.vueファイルを「ページコンポーネント」 - components ディレクトリにある
.vueファイルを単に「コンポーネント」
とそれぞれ呼称することが多いです。
……コンポーネントとは?
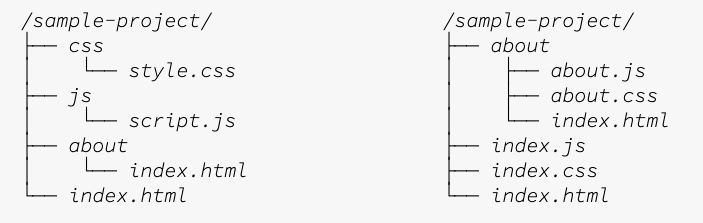
従来のWeb開発(下記例では、トップページ、Aboutページを持つサイト)では、ファイル種別によってディレクトリを分割することがほとんどでした(下図左)。しかし、Nuxt では多くの場合、コンポーネント志向でファイルやディレクトリを構成します(下図右)。

実際にはまったくこの通りというわけではありませんが、ページごと(コンポーネントごと)に開発を進めていきます。HTML、CSS、JavaScript がひとつになったパーツをひとつのコンポーネントと呼ぶ、というイメージです。
こうすると、コンポーネントを組み合わせていく形でWebサイトを構成していくことができます。
もっと具体的にみてみましょう。
/components/Logo.vue を開いてください。
<template>
<svg class="NuxtLogo" width="245" height="180" viewBox="0 0 452 342" xmlns="http://www.w3.org/2000/svg">
<g fill="none" fill-rule="evenodd">
<path
d="M139 330l-1-2c-2-4-2-8-1-13H29L189 31l67 121 22-16-67-121c-1-2-9-14-22-14-6 0-15 2-22 15L5 303c-1 3-8 16-2 27 4 6 10 12 24 12h136c-14 0-21-6-24-12z"
fill="#00C58E"
/>
<path
d="M447 304L317 70c-2-2-9-15-22-15-6 0-15 3-22 15l-17 28v54l39-67 129 230h-49a23 23 0 0 1-2 14l-1 1c-6 11-21 12-23 12h76c3 0 17-1 24-12 3-5 5-14-2-26z"
fill="#108775"
/>
<path
d="M376 330v-1l1-2c1-4 2-8 1-12l-4-12-102-178-15-27h-1l-15 27-102 178-4 12a24 24 0 0 0 2 15c4 6 10 12 24 12h190c3 0 18-1 25-12zM256 152l93 163H163l93-163z"
fill="#2F495E"
fill-rule="nonzero"
/>
</g>
</svg>
</template>
<style>
.NuxtLogo {
animation: 1s appear;
}
・
・
・ファイル名の通り、ロゴを表示するために必要なもの(HTMLとCSS)をひとつのファイルに記述しています。JavaScriptによる制御が必要であれば、それもこのファイルに <script></script> として記述していきます。
こういったひとつのまとまり(ひとつの機能や見た目)を、Vueコンポーネントやシングルファイルコンポーネントと呼びます。
コンポーネントは入れ子にできる
コンポーネントは入れ子にできます。つまり、コンポーネントの中でコンポーネントを呼び出すことができます。
/pages/index.vue を開いてください。
<template>
<section class="container">
<div>
<logo/>
<h1 class="title">
・
・
・
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
}
}
</script>
<style>
・
・<script> 内で、 Logo.vue をインポートし、 <template> 内でそれを利用しているのがわかるかと思います。
つまりコンポーネントとして分割したものはあらためて記述する必要はなく、再利用していくことができます。
ためしに、5・6行目にも <logo/> をコピーしてみてください。ブラウザではロゴが3つに複製されたのではないでしょうか(npm run dev したのちに localhost:3000 にアクセスしてください)。
<logo/>
<logo/>
<logo/>特別なコンポーネント
pages ディレクトリにあるページコンポーネントは、 Nuxtの中でも特殊な役割を持っています。
pages ディレクトリ配下にあるディレクトリが、そのままURLとして使われます。
pages/index.vue は / ページ、
pages/about/index.vue は /about/ ページを表します。
そのため、ページコンポーネントは「再利用する」などという概念は基本的にありません。
インストールしたディレクトリやファイルについて
上記では pages ディレクトリの働きについて少し触れましたが、Nuxt で特徴的なのはそれぞれ役割を持ったディレクトリ構成です。公式ドキュメント(https://ja.nuxtjs.org/guide/directory-structure) を参考にしてください。
また、重要なファイルとして、 nuxt.config.js の書き方もしっかり押さえておくといいでしょう。こちらも公式ドキュメント(https://ja.nuxtjs.org/guide/configuration)が有用だと思います。
これらのディレクトリに適切にファイルを設置していき、nuxt.config.js で設定することでVueアプリケーションを構成していきます。
nuxt.config.js
これは、プロジェクト全体に関わる設定ファイルです。「Nuxt によって便利に設定できるもの」はほとんど、このファイルで管理していくことになります。
head
Nuxt では、.html ファイルを直接作成することがないので、<head> 内はこのファイルで管理します。デフォルトのものが設定されているので、周りに倣って追加・修正していくことができます。
後述しますが、ここに記載するのはサイト全体で共通のもの(デフォルト値)です。
generate
サイト作成後、リリース用のHTMLファイルを作成する際の設定を記述します。
modules
Nuxt.js の機能を拡張をするために、 module というものを利用します。よく利用される機能は Nuxt.js のコミュニティで管理されており信頼度も高いものが多いです。
それらの読み込み・設定を記述します。
おわりに
今回は、実際にブラウザとエディタで Nuxt をインストールしてみました。このあたりの基本的な説明はすべて公式のドキュメントに書いてありますので、随時参照していただければと思います。
- Nuxt のインストール:https://ja.nuxtjs.org/guide/installation
Nuxt のディレクトリ構造:https://ja.nuxtjs.org/guide/directory-structure
Nuxt の設定(nuxt.config.js):https://ja.nuxtjs.org/guide/configuration
さて、次回はいよいよポートフォリオ作成に向けてプロジェクトを作成していきます! お楽しみに!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












